本文主要是介绍原创 | ArcGIS保存MXD的3个注意事项,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章是直接从公众号转过来的,格式没高兴调,大家想看原文可以关注公众号:GIS小助手
更多GIS文章,文末扫二维码也行哦,冲鸭!
正文
MXD地图文档是ArcMap用于保存工程的重要格式,那么在保存mxd的时候有哪些需要注意的呢?
01 保存相对路径
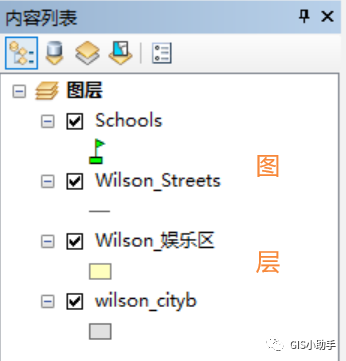
在目录窗口看到的我们称为数据,可以是矢量(CAD格式,shapefile格式,地理数据库要素类格式)或栅格。一旦添加到地图文档中,出现在内容列表中后,我们称为图层。
数据是真正存储在硬盘上,用于存储数据的几何信息和属性信息;图层只是对数据的引用,存储的是数据的引用路径和符号化方案。


而mxd地图文档保存的是所有图层的引用路径和符号化方案,因此在保存之前,需要额外做一个操作。
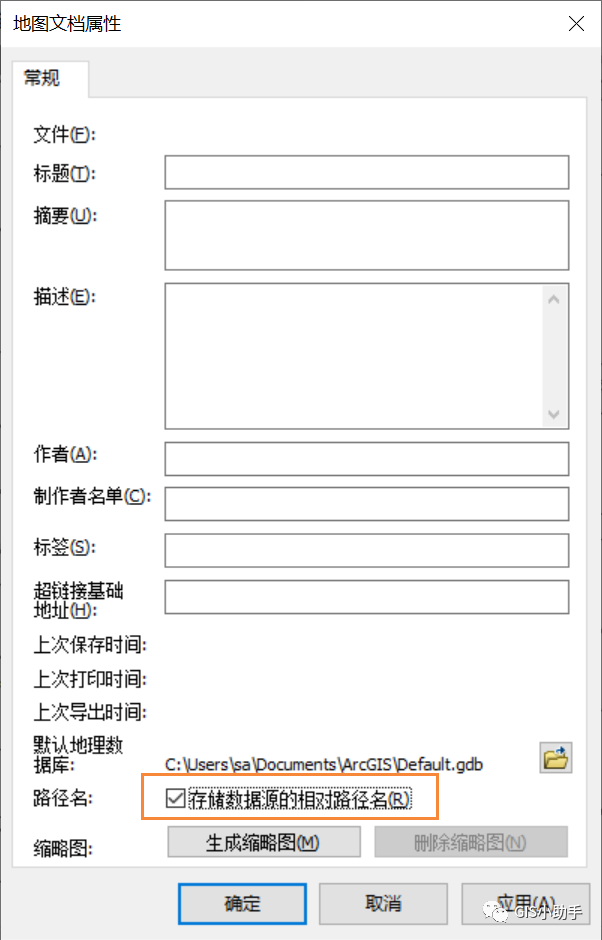
在文件——地图文档属性中,勾选保存相对路径。

如果你没有做这个操作,意味着地图文档保存的是绝对路径,那么当我把数据拷贝给别人时,他存储的位置必须和我电脑上的路径一模一样。
勾选保存相对路径,只需要保证数据和地图文档在一个文件夹中即可。
02 保存在文件夹中
地图文档的保存可以直接单击标准工具条上的保存按钮,或者文件——保存。

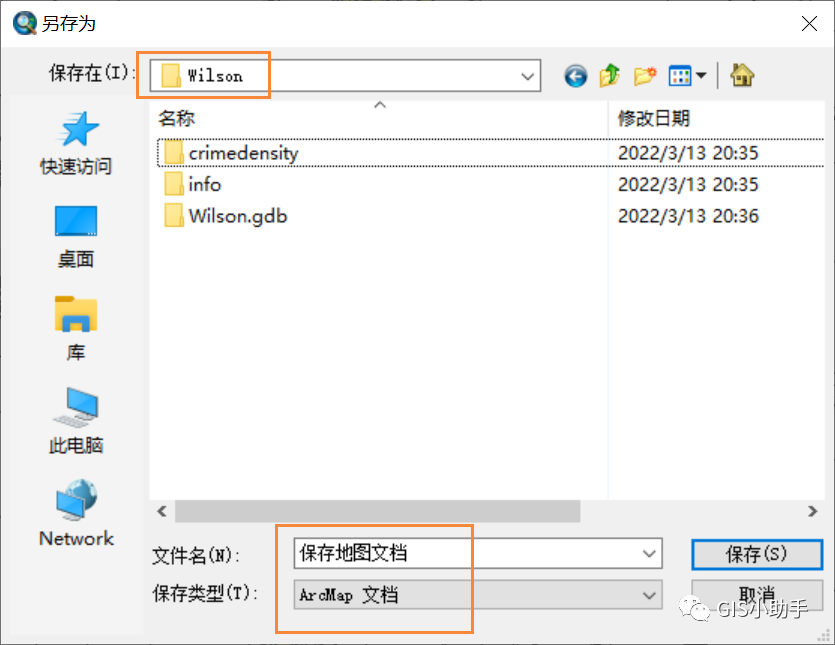
在窗口中找到数据的保存文件夹,给地图文档命名后即可保存。
注意:请一定保存在文件夹中,如果你不小心保存在数据库中,后续将不能进行其它操作。

这样包含这个地图文档的文件夹将成为默认工作目录,方便后续进行其它操作。

同时因为保存的是相对路径,只需要将整个文件夹拷贝给别人即可使用。
03 保存为低版本
地图文档是有版本区别的,比如我使用的是ArcMap 10.8的版本,那我保存的这个地图文档只能是10.8版本及以上才能打开。
那怎样保存为低版本的呢?
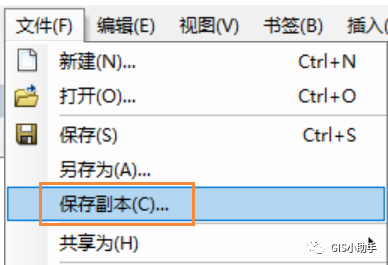
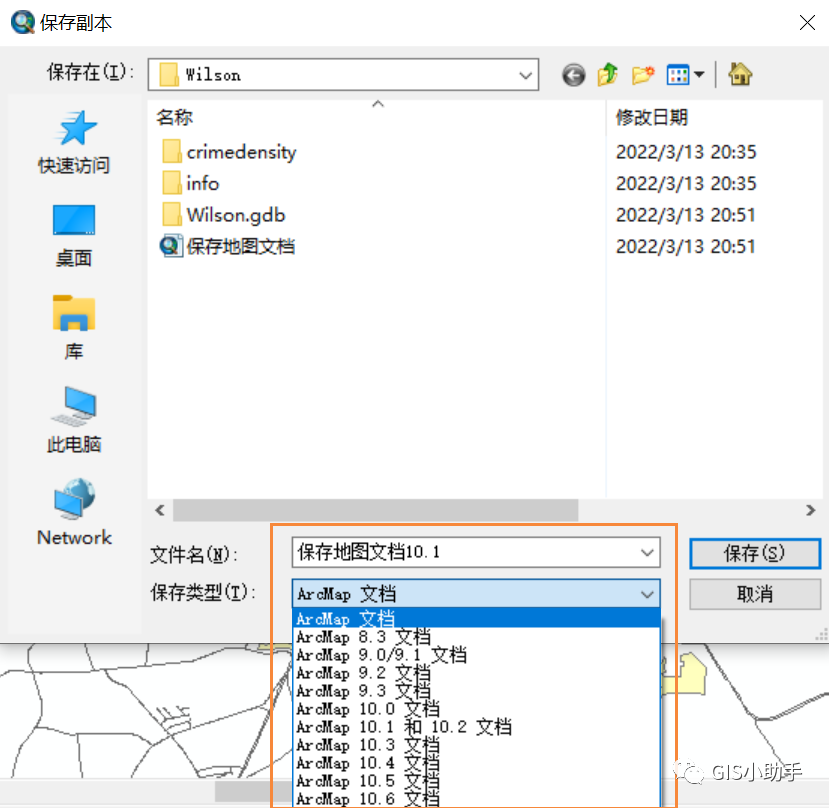
点击文件——保存为副本,即可选择不同版本保存。


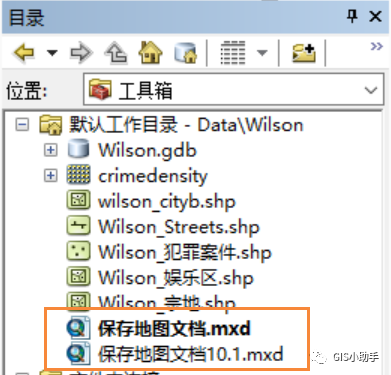
这时在目录窗口中将看到新保存的副本,但是它没有打开。

注意:请不要使用高版本软件打开低版本地图文档,一旦打开,无需做任何操作,mxd将立即变成高版本。
——END——
写在最后:
本篇文章是我的心血之作,未经允许不可转载,但欢迎转发到朋友圈~
谢谢你们关注我的公众号!爱你们~
扫我扫我 GIS小助手

这篇关于原创 | ArcGIS保存MXD的3个注意事项的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



