本文主要是介绍Vue.proxyTable是什么?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在vue项目中的config文件夹下的index文件中有一个proxyTable节点。

proxyTable是vue-cli脚手架在开发模式下,为我们提供的一个跨域的代理中转服务器服务。它是基于http-proxy-middleware插件的。
为什么会有proxyTable存在?
在我开发我的毕业设计:一个基于vue+springboot的手机交易网站的时。因为我采用前后端分离,前端用的是node服务器,后端用的是tomcat服务器。因此,因为端口不一样所以涉及跨域。

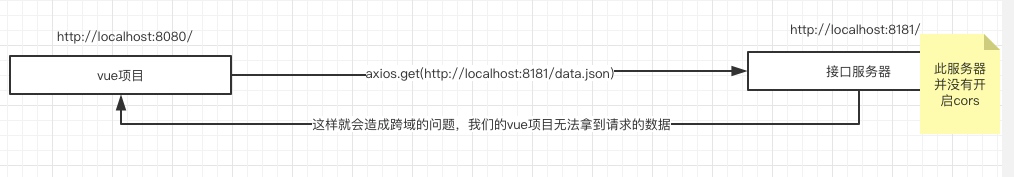
正常情况下,无法通过ajax向后台请求到数据。因为跨域,浏览器的同源策略,截获了这次数据的返回。
解决方法:
1、服务器开启cors。
2、用代理服务器中转一下(vue请求的还是自己的后台,让后台去请求需要数据的后台,然后再将数据返回给vue。
倘若我们无法从后台设置cors来进行跨域支持。那我们就只能通过配置proxyTable来进行跨域了。
配置proxyTable
proxyTable跨域的基本原理:
在开发模式下,webpack会为我们提供一个http代理服务器。我们请求接口的时候,实际上是请求的webpack提供的这个http代理服务器。在由这个代理服务器请求真实的数据服务器。最后数据经由webpack代理服务器。最后转交给vue程序。

为什么加个代理服务器就可以了?
因为代理服务器不是浏览器,没有同源策略限制。
proxyTable: {// 这里配置 '/api' 就等价于 target , 你在链接里访问 /api === http://localhost:54321'/api': {target: 'http://localhost:54321/', // 真是服务器的接口地址 // http://localhost:54321/json.data.json,secure: true, // 如果是 https ,需要开启这个选项changeOrigin: true, // 是否是跨域请求?肯定是啊,不跨域就没有必要配置这个proxyTable了.pathRewirte: {// 这里是追加链接,比如真是接口里包含了 /api,就需要这样配置.'/^api': 'api/', // 等价于 // step 1 /api = http://localhost:54321/// step 2 /^api = /api + api == http://localhost:54321/api}}},总结。
1、proxyTable就是webpack在开发环境中给我们提供的的一个代理服务器。
2、目的是为了在服务器不方便开启跨域功能的时候,我们也能方便的在开发阶段发送ajax跨域请求。
3、真实发布环境中让后台开启cors就好。
这篇关于Vue.proxyTable是什么?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






