本文主要是介绍分布式图床项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、图床架构分析

二、后台数据处理框架

- 秒传:
- 如果上传的文件已经在服务器中存在了,就不需要二次上传了,但是服务器会对这个文件的引用计数加一,这样服务器就知道这个文件是多个人持有的。
- 先对上传的文件进行 md5 校验来判断服务器中已经存在相同的文件了(同样的文件拿到的 md5 值是一样的)。
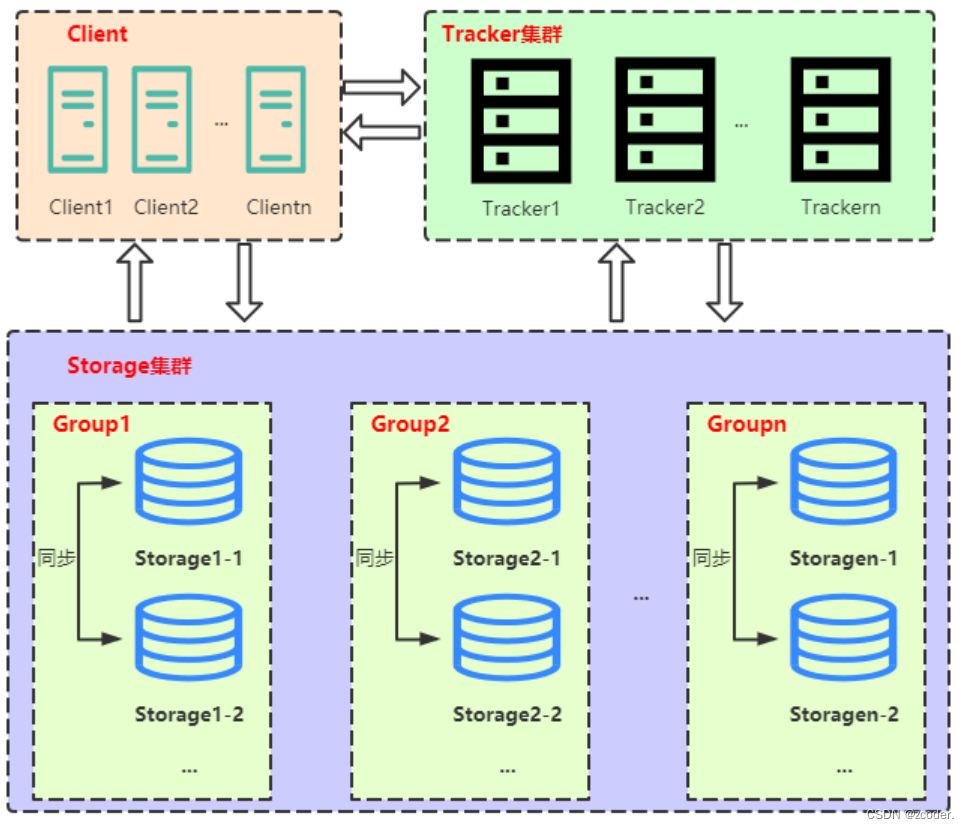
三、FastDFS 架构
- FastDFS 主要的功能包括文件存储,同步和访问。它的设计基于高可用和负载均衡。
- FastDFS 非常适用于基于文件服务的站点。
- FastDFS 由跟踪服务器(tracker server)、存储服务器(storage server)和客户端(client) 三个部分组成,主要解决海量数据存储问题,特别适合以中小文件(建议范围:4KB < file_size < 500MB)为载体的在线服务,例如图片分享和视频分享网站。
- Client:FastDFS 向使用者提供基本文件访问接口,比如 monitor、upload、download、append、delete 等,以客户端库的方式提供给用户使用。
- Tracker:
- Tracker 是 FastDFS 的协调者,负责管理所有的 Storage 和 Group,每个 Storage 在启动后会连接 Tracker,告知自己所属的 Group 等信息,并保持周期性的心跳,Tracker 会根据 Storage 的心跳信息,建立 Group => [Storage list]的映射表。
- Tracker 需要管理的元信息很少,会全部存储在内存中。
- Tracker 上的元信息都是由 Storage 汇报的信息生成的,本身不需要持久化任何数据,这样使得Tracker 非常容易扩展,直接增加 Tracker 机器即可扩展为 Tracker cluster 来服务,cluster 里每个 Tracker 之间是完全对等的,所有的 Tracker 都接受 Storage 的心跳信息,生成元数据信息来提供读写服务。
- Storage:
- Storage 以组(Group)为单位组织,一个 Group 内包含多台 Storage 机器,数据互为备份,存储空间以 Group 内容量最小的 Storage 为准,所以建议 Group 内的多个 Storage 尽量配置相同,以免造成存储空间的浪费。
- 以 Group 为单位组织存储能方便的进行应用隔离、负载均衡、副本数定制(Group 内的 Storage 数量即为该 Group 的副本数),比如将不同应用数据存到不同的 Group 就能隔离应用数据,同时还可以根据应用的访问特性将应用数据分配到不同的 Group 来做负载均衡;
- 缺点是 Group 的容量受单机存储容量的限制,同时当 Group 内有机器坏掉时,数据恢复只能依赖Group 内的其它机器,使得恢复时间会很长。
- Group 内每个 Storage 的存储依赖于本地文件系统,Storage 可配置多个数据存储目录,比如有 10块磁盘,分别挂载在
/data/disk1-/data/disk10,则可将这 10 个目录都配置为 Storage 的数据存储目录。 - Storage 接收到写文件请求时,会根据配置好的规则,选择其中一个存储目录来存储文件。为了避免单个目录下的文件数太多,在 Storage 第一次启动时,会在每个数据存储目录里创建 2 级子目录,每级 256 个,总共 65536 个文件,新写的文件会以
hash的方式被路由到其中某个子目录下,然后将文件数据直接作为一个本地文件存储到该目录中。

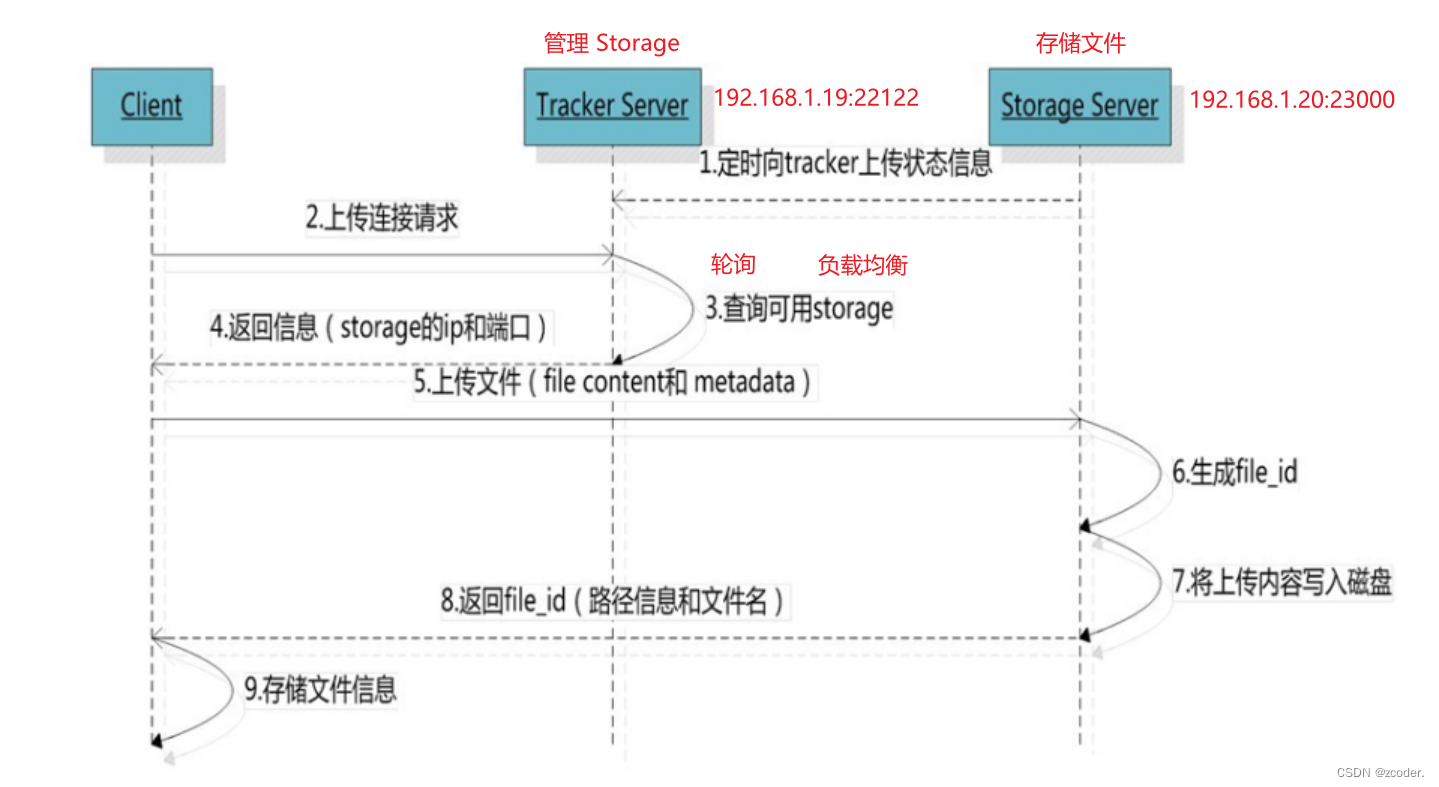
- upload file 原理

- 选择 tracker server
- 当集群中不止一个 tracker server 时,由于 Tracker 之间是完全对等的关系,客户端在 upload 文件时可以任意选择一个Tracker 。
- 选择存储的 Group
- 当 Tracker 接收到 upload file 的请求时,会为该文件分配一个可以存储该文件的 Group,支持如下选择 Group 的规则:
- Round robin,所有的 Group 间轮询。
- Specified group,指定某一个确定的 Group。
- Load balance,选择最大剩余空间的组上传文件。
- 当 Tracker 接收到 upload file 的请求时,会为该文件分配一个可以存储该文件的 Group,支持如下选择 Group 的规则:
- 选择 storage server
- 当选定 Group 后,Tracker 会在 Group 内选择一个 storage server 给客户端,支持如下选择 Storage 的规则:
- Round robin,在 Group 内的所有 Storage 间轮询。
- First server ordered by ip,按 IP 排序。
- First server ordered by priority,按优先级排序(优先级在 Storage 上配置)。
- 当选定 Group 后,Tracker 会在 Group 内选择一个 storage server 给客户端,支持如下选择 Storage 的规则:
- 选择 Storage path
- 当分配好 storage server 后,客户端将向 Storage 发送写文件请求,Storage 将会为文件分配一个数据存储目录,支持如下规则:
- Round robin,多个存储目录间轮询。
- 剩余存储空间最多的优先。
- 当分配好 storage server 后,客户端将向 Storage 发送写文件请求,Storage 将会为文件分配一个数据存储目录,支持如下规则:
- 生成 Fileid
- 选定存储目录之后,Storage 会为文件生一个 fileid,由:storage server ip、文件创建时间、文件大小、文件 crc32 和一个随机数拼接而成,然后将这个二进制串进行 base64 编码,转换为可打印的字符串。
- 选择两级目录
- 选定存储目录之后,Storage 会为文件分配一个 fileid,每个存储目录下有两级 256*256 的子目录,Storage会按文件 fileid 进行两次 hash,路由到其中一个子目录,然后将文件以 fileid 为文件名存储到该子目录下。
- 生成文件名
- 当文件存储到某个子目录后,即认为该文件存储成功,接下来会为该文件生成一个文件名,文件名由:Group、存储目录、两级子目录、fileid、文件后缀名(由客户端指定,主要用于区分文件类型)拼接而成。

- 当文件存储到某个子目录后,即认为该文件存储成功,接下来会为该文件生成一个文件名,文件名由:Group、存储目录、两级子目录、fileid、文件后缀名(由客户端指定,主要用于区分文件类型)拼接而成。
- 选择 tracker server
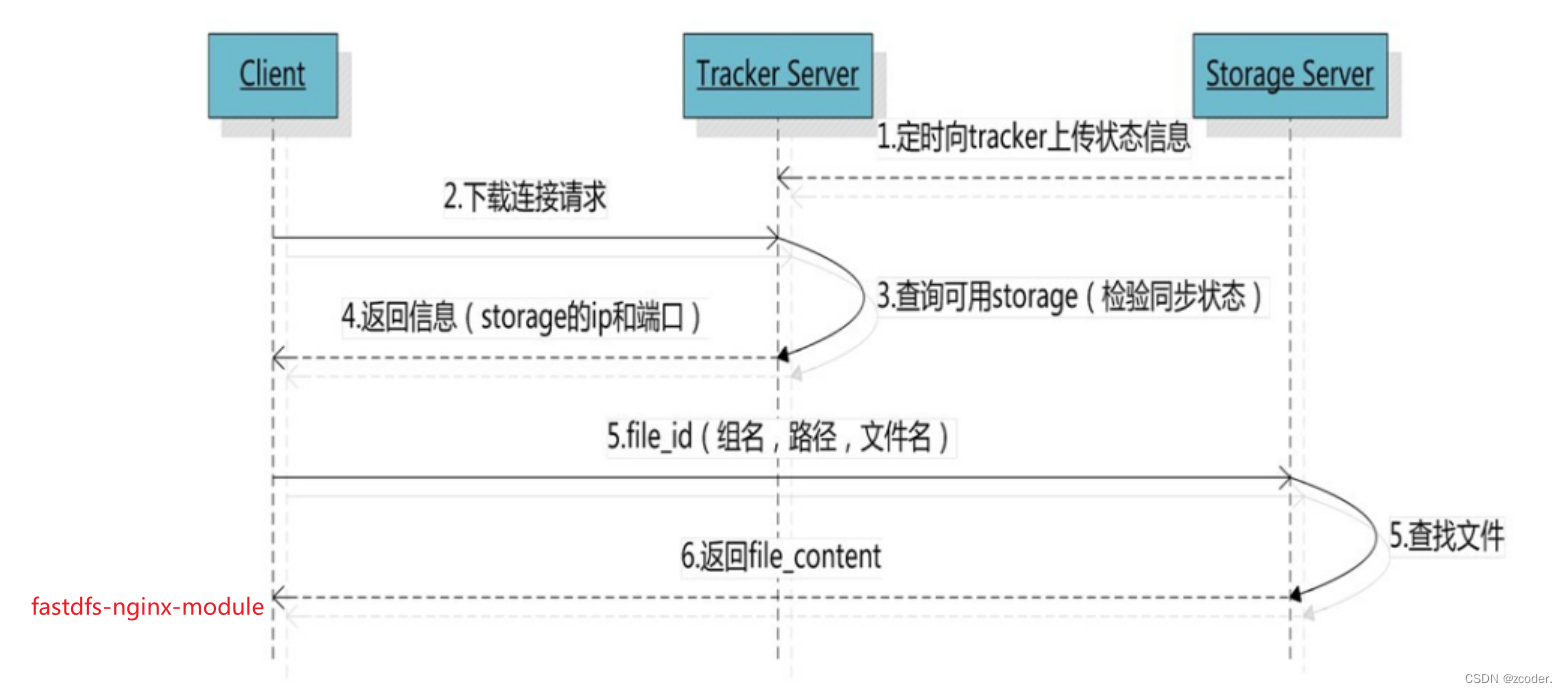
- download file 原理

- 客户端 upload file 成功后,会拿到一个 Storage 生成的文件名,接下来客户端根据这个文件名即可访问到该文件。
- 跟 upload file 一样,在 download file 时客户端可以选择任意 tracker server。
- Client 发送 download 请求给某个 Tracker,必须带上文件名信息,Tracke 从文件名中解析出文件的Group、文件大小、创建时间等信息,然后为该请求选择一个 Storage 用来服务读请求。由于 Group 内的文件同步是在后台异步进行的,所以有可能出现在读的时候,文件还没有同步到某些 storage server上,为了尽量避免访问到这样的 Storage,Tracker 按照如下规则选择 Group 内可读的 Storage。
- 该文件上传到的源头 Storage — 源头 Storage 只要存活着,肯定包含这个文件,源头的地址被编码在文件名中。
- 文件创建时间戳 == Storage 被同步到的时间戳且(当前时间 - 文件创建时间戳)> 文件同步最大时间(如 5 分钟),认为经过最大同步时间后,肯定已经同步到其它 Storage 中了。
- 文件创建时间戳 < Storage 被同步到的时间戳。同步时间戳之前的文件确定已经同步了。
- (当前时间 - 文件创建时间戳) > 同步延迟阀值(如一天)。经过同步延迟阈值时间,认为文件肯定已经同步了。
- FastDFS 如何实现高可用
- 可以配置 Tracker 集群,多个 tracker server 同时崩掉的几率很小,Storage 会向所有的 Tracker 上报信息。
- 为什么要通过 Tracker 进行查询,因为要实现存储高可用:存储高可用要有冗余,为了保证数据不丢失,需要对数据进行备份(一般存 3 份)。
- 文件上传的吞吐量
- 增加 Group 里的 Storage 能否提高文件上传的吞吐量?
- 不可以,并且会影响上传速度,因为备份越多,Storage 的同步次数越多。
- 增加 Group 能否提高文件上传的吞吐量?
- 可以,文件1 可以上传到 Group1,文件2 可以上传到 Group2。
- 增加 Group 里的 Storage 能否提高文件上传的吞吐量?
- 文件下载的吞吐量
- 增加 Group 里的 Storage 能否提高文件下载的吞吐量?
- 可以,如果多个用户下载同一个文件,可以从不同的 Storage 中下载。
- 增加 Group 能否提高文件下载的吞吐量?
- 可以,如果多个用户下载不同的文件,可以从不同的 Group 中下载。
- 增加 Group 里的 Storage 能否提高文件下载的吞吐量?
- 分布式系统的一致性:强一致性、弱一致性。
- 强一致性:文件上传到 Storage1 中,会等到将该文件同步到 Storage2 中才会返回上传结果。
- 优点:保证对应的备份有数据。
- 缺点:要等待同步完成,影响上传速度。
- 弱一致性:文件上传到 Storage1 中直接返回上传结果。
- FastDFS 是弱一致性,可以根据实际需求改为强一致性。
- 强一致性:文件上传到 Storage1 中,会等到将该文件同步到 Storage2 中才会返回上传结果。
- HTTP 下载逻辑
- FastDFS 自带的 http 服务已经弃用,需要通过 nginx + fastdfs-nginx-module 的方式实现下载。
- 同步机制
- 同一组内 storage server 之间是对等的,文件上传、下载、删除等操作可以在任意一台 storage server 上进行。
- 文件同步只在同组内的 storage server 之间进行,采用 push 方式,即源服务器同步给目标服务器。
四、Nginx 环境搭建
- gcc、g++编译器
apt-get install gcc apt-get install g++ apt-get install build-essential apt-get install libtool <
这篇关于分布式图床项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!