本文主要是介绍echarts双堆叠图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
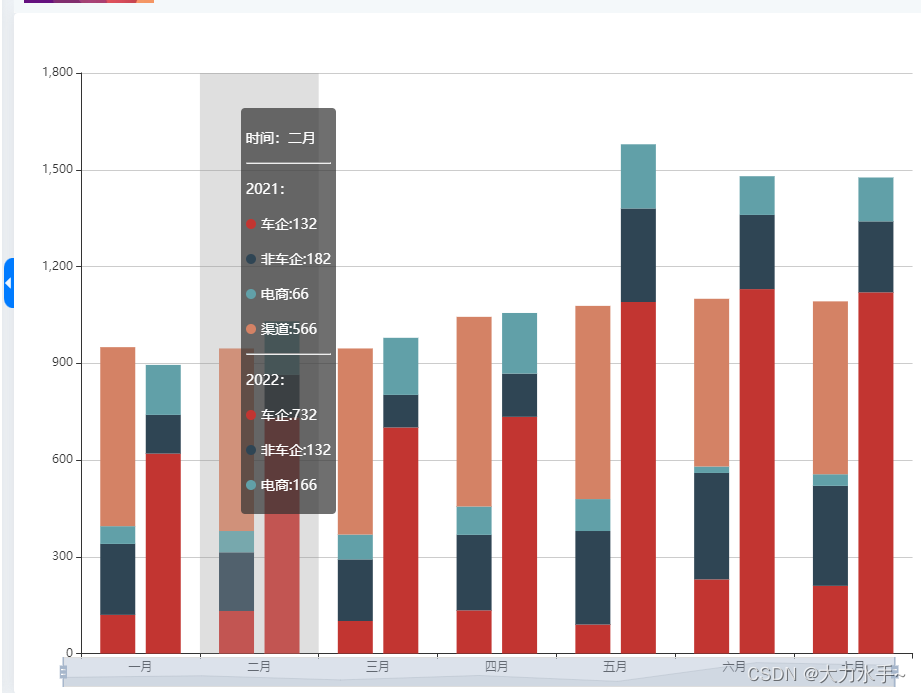
效果

代码
option = {tooltip: {trigger: 'axis',axisPointer: { // 坐标轴指示器,坐标轴触发有效type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'},formatter: function (params) {
var res='<div><p>时间:'+params[0].name+'</p></div><hr><div><p>2021:</p></div>'
for(var i=0;i<params.length;i++){
res+='<p>'+params[i].marker+params[i].seriesName+':'+params[i].data+'</p>'
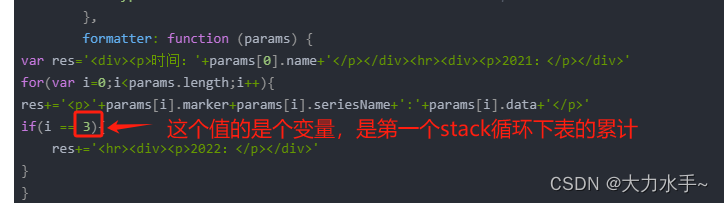
if(i == 3){res+='<hr><div><p>2022:</p></div>'
}
}
return res;
},},legend: {data: ['村镇办', '南屿村']},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月']}],dataZoom: [{type: 'slider',show: true,xAxisIndex: [0],left: '5%',start: 0, //数据窗口范围的起始百分比end:100 // 滚动条所占百分比},{type: 'inside',xAxisIndex: [0],start: 0,end: 36}
],yAxis: [{type: 'value'}],series: [{name: '车企',type: 'bar',barWidth: 35,stack: '1',data: [120, 132, 101, 134, 90, 230, 210]},{name: '非车企',type: 'bar',stack: '1',data: [220, 182, 191, 234, 290, 330, 310]},{name: '电商',type: 'bar',stack: '1',data: [55, 66, 77, 88, 99, 20, 36]},{name: '渠道',type: 'bar',stack: '1',data: [555, 566, 577, 588, 599, 520, 536]},{name: '车企',type: 'bar',barWidth: 35,backgroundColor:'#e5e5e5',stack: '2',data: [620, 732, 701, 734, 1090, 1130, 1120]},{name: '非车企',type: 'bar',stack: '2',data: [120, 132, 101, 134, 290, 230, 220]},{name: '电商',type: 'bar',stack: '2',data: [155, 166, 177, 188, 199, 120, 136]},]
};
3.注意点!!!!!!!!!!!!!!

stack: ‘1’, 为1的数组有四个 则 i == 3 那边就是 stack为1数组长度-1的值
这篇关于echarts双堆叠图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









