本文主要是介绍基于unbantu的nginx的配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
前言:
1.安装nginx并进行测试
1.1使用nginx -v 命令查看版本
1.2开启服务 查看端口
1.3测试
2.nginx的静态资源访问配置
2.1创建静态资源存放的目录
2.2写入目录中测试文件对应的内容
2.3修改配置文件
2.4 测试
3.虚拟主机配置
3.1创建目录
3.2写入测试内容
3.3创建文件vhost.conf
3.4测试
致谢:
前言:
欢迎来到我的博客! 这里是一个专注于Linux操作系统的个人博客。我热爱Linux,并且希望通过这个博客与更多的人分享我对Linux的热情、经验和技巧。 在这个博客中,你将会找到关于Linux的各种教程、技术分享、问题解答以及一些有趣的Linux相关内容。无论你是Linux的新手还是有经验的用户,我都希望这个博客能够帮助你更好地理解和利用Linux操作系统。 感谢你的访问,希望你能在这里找到有价值的信息!如果你有任何问题或建议,请随时与我联系。 祝你在Linux的世界里学习和探索愉快
本篇博客将介绍与教学nginx的相关配置。包括安装和测试nginx,配置nginx静态资源虚拟主机配置和反向代理和负载均衡
1.安装nginx并进行测试
(sudo) apt -y install nginx
1.1使用nginx -v 命令查看版本
nginx -v
1.2开启服务 查看端口
systemctl start nginx ps -ef|grep nginx1.3测试
在浏览器中输入nginx服务器的ip地址 则会出现如下页面
如图1-1所示

图1-1
2.nginx的静态资源访问配置
2.1创建静态资源存放的目录
mkdir -p /data/nginx
2.2写入目录中测试文件对应的内容
在/data/nginx目录下创建index.html和测试文本文档test.txt,并写入内容
cd /data/nginx
touch test.txt
echo "hello nginx "
touch index.html
echo "hello unbantu"2.3修改配置文件
在/etc/nginx/conf.d的目录下创建静态网站的配置文件static.conf
并写入以下内容:
server {listen 81;server_name www.test.com;root /data/nginx;index index.html;
}
完成输入后使用nginx -t 命令 来检查配置文件是否有问题
如图2-1所示

图2-1
2.4 测试
随后使用 nginx -s reload命令进行重制
随后在浏览器中输入IP:81 和 IP:81/test.txt 返回如图2-1 ,2-2所示内容则成功 图2-1
图2-1

图2-2
3.虚拟主机配置
3.1创建目录
创建三个目录 分别为nginx1 nginx2 nginx3
mkdir nginx{1..3}
3.2写入测试内容
写入测试信息到目录下的index.html
echo "hello,nginx1" > nginx1/index.html
echo "hello,nginx2" > nginx2/index.html
echo "hello,nginx3" > nginx3/index.html
3.3创建文件vhost.conf
server {listen 81;server_name localhost;location / {root /data/nginx1;index index.html;}
}server {listen 82;server_name localhost;location / {root /data/nginx2;index index.html;}
}server {listen 83;server_name localhost;location / {root /data/nginx3;index index.html;}
}
注意:先删除前面的static.conf
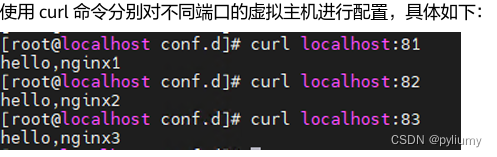
3.4测试

致谢:
感谢您花时间阅读我的博客!我衷心感谢您的支持和关注。如果您有任何想法、建议或问题,请随时在评论区留言或通过邮件与我联系。我非常期待听到您的反馈!
再次感谢您的阅读,希望我的博客能为您带来启发和价值。期待与您在未来的交流中共同成长!
这篇关于基于unbantu的nginx的配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





