本文主要是介绍ios启动页与flutter启动页无缝衔接,无闪烁和黑屏解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
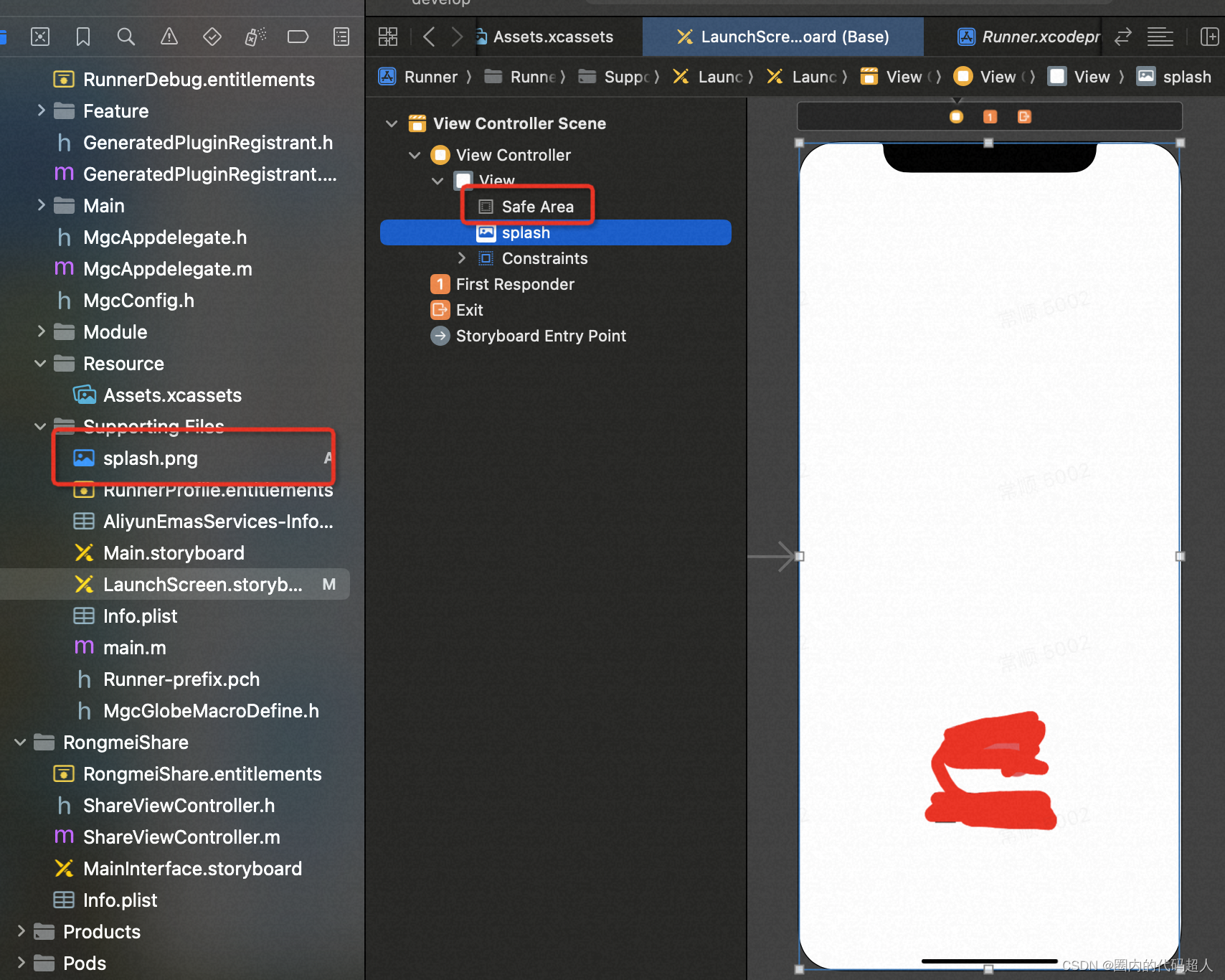
1、首先需要配置原生的 LaunchScreen 如下图:

注意:LaunchScreen中View的SafeArea 一定要有。如果这里没有SafeArea就会出现flutter渲染第一帧和native衔接时出现闪烁的现象。splash.png也尽量放在根目录中,不要放在Assets中。
2、flutter启动页配置
flutter 中可以考虑使用stack 或者overlay遮罩层来显示启动页,这样可以在加载首页页面和数据的同时显示启动页。设置好启动页的时长,最后显示首页。当然其他方式或者chatGPT给的方式也是可行的要自己斟酌。
这里配置主要是splash.png要跟native端中LaunchScreen中的splash.png是一样的图。这样显示出来的效果很好。

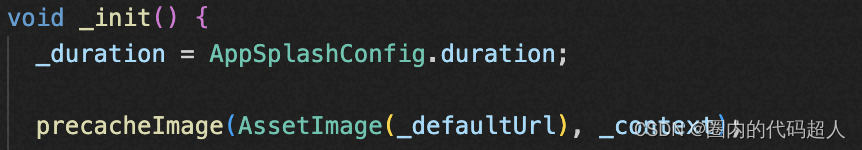
代码中也可以使用 precacheImage 提前加载图片。避免图片首次加载的闪烁问题。

这篇关于ios启动页与flutter启动页无缝衔接,无闪烁和黑屏解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







