本文主要是介绍第二十一章 Jquery ajax,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. jquery下载
- 2. jquery的使用
- 3. jquery页面加载完毕执行
- 4. jquery属性控制
- 6. 遍历器
- 2. ajax
- 1. 准备后台服务器
- 2. ajax发送get请求
- 3. ajax发送post请求
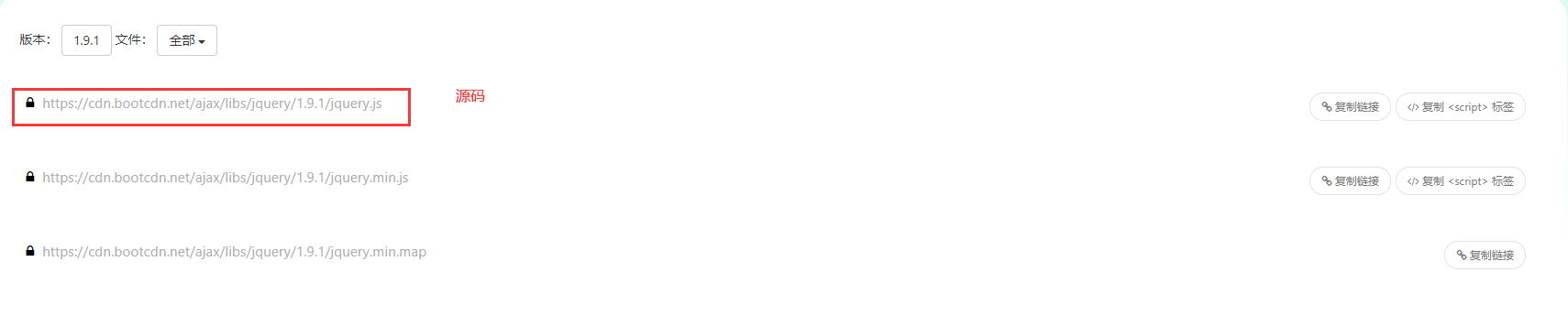
1. jquery下载
点击下载
稳定版本1.9
2. jquery的使用
存放到html文件的同级目录

3. jquery页面加载完毕执行
<script src="jquery.js"></script>
<script>$(function(){})
</script>
jquery的选择器
$(“.”) 类选择
$(“*”)id选择
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="jquery.js"></script><script>$(function(){$("#btn").click(function(){ //id选择console.log("点击了一下")})})</script></head>
<body><input type="button" id="btn" value="按钮">
</body>
</html>
4. jquery属性控制
- val()
- text()
- html()
- attr()
- css()
<!DOCTYPE html>
<html lang="en">
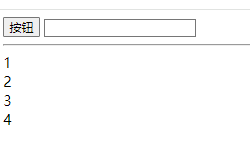
<head><meta charset="UTF-8"><title>Title</title><script src="jquery.js"></script><script>$(function(){$("#btn").click(function(){let val = $(".wb").val();//选择class=wb的文本框,获取文本框内的值//获取文本后清理文本框$(".wb").val("")//将获取到的文本,丢到div中去$(".mydiv").html($(".mydiv").html() + val + "<br/>");});})</script></head>
<body><input type="button" id="btn" value="按钮"><input type="text" name="txt" class="wb"><hr/><div class="mydiv"></div>
</body>
</html>

设置/获取CSS样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="jquery.js"></script><script>$(function(){$("#btn").click(function(){let display = $(".mydiv").css("display"); //获取CSS的样式if(display=='none'){$(".mydiv").css("display","block"); //配置CSS样式} else {$(".mydiv").css("display","none");}});})</script></head>
<body><input type="button" id="btn" value="按钮"><input type="text" name="txt" class="wb"><hr/><div class="mydiv" style="width:500px;height:50px;display:none;">测试</div>
</body>
</html>
- attr()
<script>$(function(){$("#btn").click(function(){$(".mydiv").attr("id","Jack")console.log($(".mydiv").attr("id"))})})
</script>
6. 遍历器
each
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="jquery.js"></script><script>$(function(){$("ul>li").each(function(i,data){console.log(i)console.log($(data).text())})})</script>
</head>
<body>
<ul><li>Jack</li><li>Lucy</li><li>Tom</li><li>Jary</li>
</ul>
</body>
</html>
2. ajax
1. 准备后台服务器
用Flask来搭建一个后台服务
pip install flask -i https://pypi.tuna.tsinghua.edu.cn/simple
from flask import Flaskapp = Flask(__name__)@app.route("/")
def root():print("访问根目录")return "网站首页"if __name__ == '__main__':app.run()

使用render_template引入网页
from flask import Flask, render_templateapp = Flask(__name__)@app.route("/")
def root():print("访问根目录")name = "Jack"return render_template("index.html",data=name)if __name__ == '__main__':app.run()

新建static放入jquery

2. ajax发送get请求
<script src = "./static/jquery.js"></script><script>$(function(){//页面加载运行$(".btn").click(function(){//点击按钮触发事件$.ajax({//发送ajax请求url:"/btn_get",method:"get",data:{name:"",pwd:"mima",},headers:{refer:"https://www.baidu.com",},//另一种请求头beforeSend: function(req){req.setRequestHeader("refer2","https://www.other.baidu.com")},success:function(d){console.log(d);}})})})- 接收get请求数据
@app.route("/btn_get")
def func_get():name = request.args.get("name")pwd = request.args.get("pwd")if not name or not pwd:return "请输入用户或密码"print(name,pwd)return "登录成功"
3. ajax发送post请求
<script>$(function(){$(".btn2").click(function(){$.ajax({url:"/btn_post",method:"post",data:JSON.stringify({name:"Tom",pwd:"mima",}),headers:{"Content-Type": "application/json",},dataType:"text",success:function(d){console.log(d);}})})})</script>
- 接收json数据
@app.route("/btn_post",methods=["POST"])
def func_post():response = make_response("Hello world")response.headers['Content-Type']= 'text/html; charset=utf-8'data = request.jsonprint(data)return "收到post请求"
这篇关于第二十一章 Jquery ajax的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!