本文主要是介绍如何在Windows通过eXtplorer结合cpolar搭建个人文件服务器并实现无公网ip远程访问,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. 前言
- 2. eXtplorer网站搭建
- 2.1 eXtplorer下载和安装
- 2.2 eXtplorer网页测试
- 2.3 cpolar的安装和注册
- 3.本地网页发布
- 3.1.Cpolar云端设置
- 3.2.Cpolar本地设置
- 4.公网访问测试
- 5.结语
1. 前言
通过互联网传输文件,是互联网最重要的应用之一,无论是网上观看的视频、图片、小说,甚至协同办公和商业文件传递,都是这项应用的延伸。而之前火热一时的云存储概念,就数据存储服务器加互联网传输形成的。不过,云存储接连爆出事故,让公有云存储服务备受质疑。实际上,我们可以使用一些已有的软件组合,轻松达成建立个人私有的云存储服务器,让我们能随时随地访问到位于内网的数据服务器上的数据。今天,笔者就为大家介绍,如何使用Cpolar内网穿透+eXtplorer,构建专属的私人云存储空间。
2. eXtplorer网站搭建
eXtplorer是一款基于php应用的文件管理器,通过web页面进行操作,操作方式与本地电脑上的资源管理器很像,其主要作用是在本地电脑与服务器之间传送文件,并且能和本地电脑的资源管理器一样,对文件和目录进行编辑、复制、移动和删除等操作,甚至还能修改文件的权限属性。与此同时,eXtplorer的安装而已非常简单,有效降低了我们自己搭建文件服务器的难度。现在,就让我们开始吧。
2.1 eXtplorer下载和安装
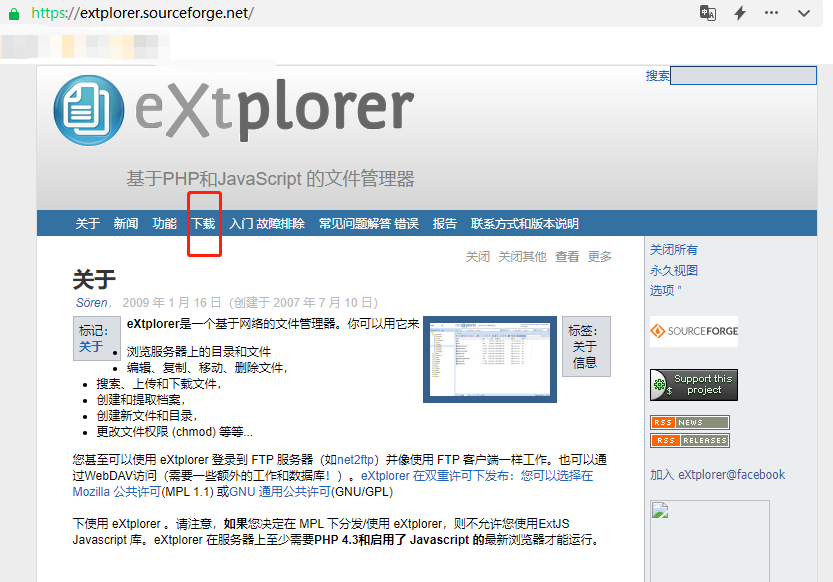
首先,我们需要在本地电脑上部署一个eXtplorer。我们可以在eXtplorer的官网页面,轻松找到eXtplorer网页程序的下载位置。

下载完成后,我们将eXtplorer的压缩包解压备用。由于eXtplorer是网页程序,因此我们需要将其部署到本地电脑的web环境中。在这里,笔者使用的是phpstudy(小皮面板)来构建网页环境。因此将eXtplorer的网页安装文件,粘贴到phpstudy的www文件夹下。


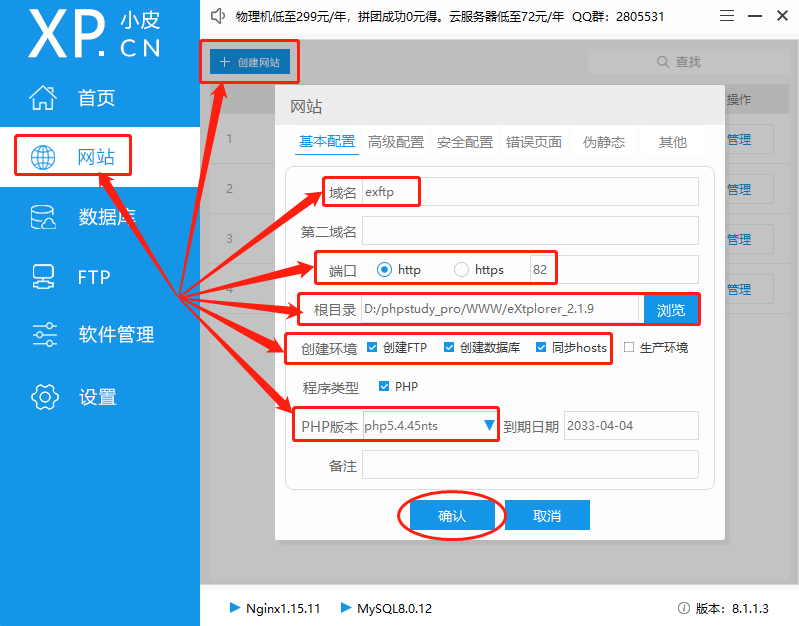
接着我们打开phpstudy(小皮面板),在“网站”页面,点击左上的“创建网站”按钮,对打算建立的eXtplorer网页进行设置。设置的内容并不复杂,主要包括
1.
域名– 这里的域名是指本地电脑访问eXtplorer网页时的域名;
2.端口– 即eXtplorer网页的输出端口;
3.根目录– 也就是eXtplorer网页程序存放在本地电脑的位置
4.创建环境– 即使用哪些支持程序,如FTP传输、SQL数据库等
5.PHP版本– 也就是使用哪个版本的PHP运行eXtplorer网页(这里需要注意,eXtplorer必须使用低版本的php程序,笔者使用了php5.4版本,否则网页会报错)

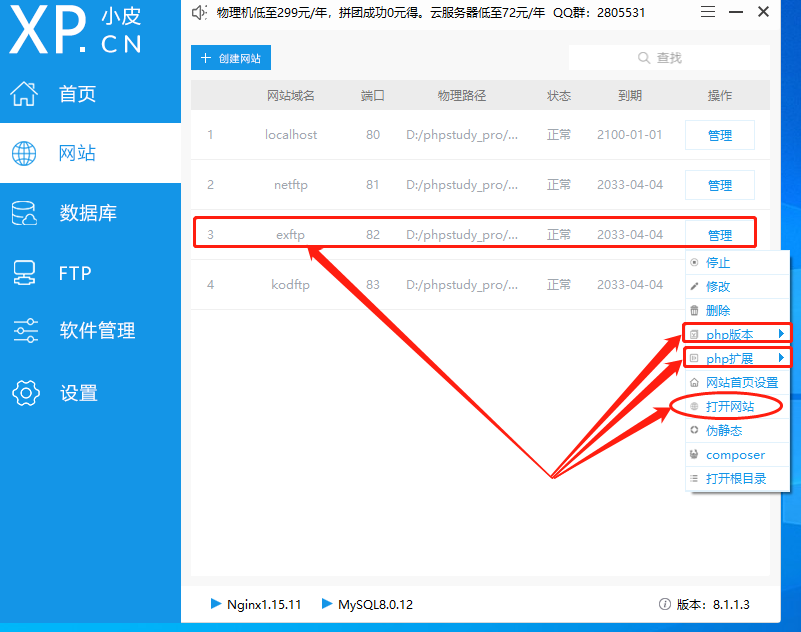
完成以上内容的设置后,就可以点击页面下方的确认按钮,创建一个eXtplorer网页的运行环境。接着我们点击该网页条目右侧的管理按钮,点选打开网页,测试是否能正常访问eXtplorer网页。

需要注意的是,eXtplorer必须使用低版本的php程序,笔者使用了php5.4版本,同时要在“php扩展”选项中,勾选“tcp”功能。否则两者都会导致eXtplorer运行报错。
2.2 eXtplorer网页测试
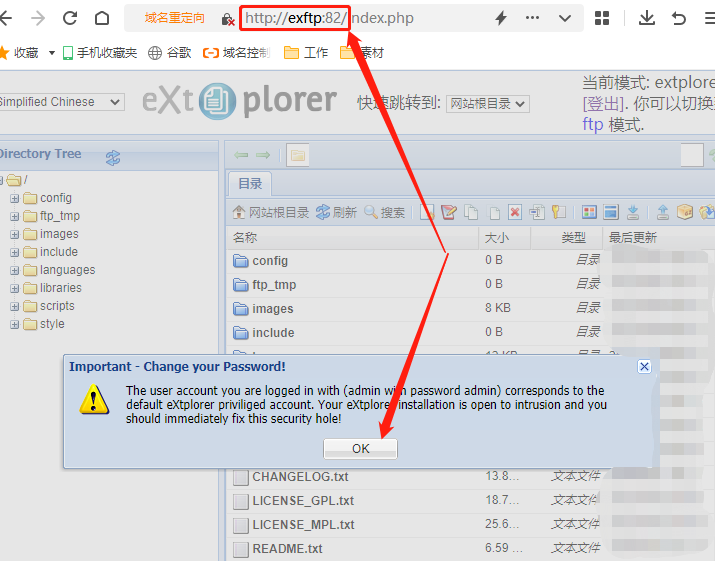
创建好eXtplorer网页后,我们就可以从phpstudy中打开网页(也可以在浏览器地址栏中,输入之前设置好的域名:端口号访问)。只要网页设置正确,我们就能打开eXtplorer的登录页面。

只要输入默认的登录名和密码(登录名“admin”,密码“admin”),就能进入eXtplorer的主界面。不过默认登录名和密码并不安全,因此登录eXtplorer后,网页会提示我们立即修改登录名和密码。

2.3 cpolar的安装和注册
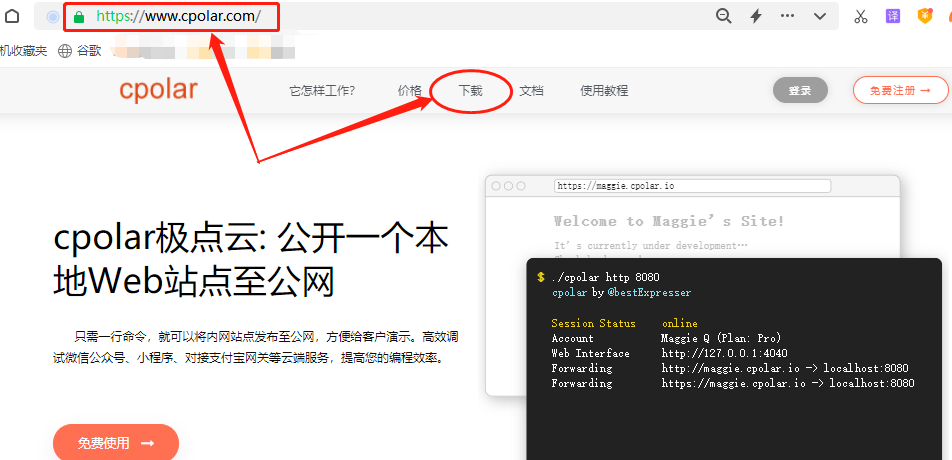
完成eXtplorer测试并能正确登录后,我们就可以转入cpolar的安装。与eXtplorer一样,cpolar的安装注册同样简单易行,甚至还要更简单。我们可以直接在cpolar的官网页面(www.cpolar.com)找到“下载”按钮。

笔者使用的是Windows操作系统,因此选择Windows版本进行下载。

Cpolar下载完成后,解压下载好的压缩文件,双击.msi文件,即可自动执行安装程序。接着只要一路“Next”就能完成安装。


由于cpolar会为每个用户创建独立的数据隧道,并辅以用户密码和token码保证数据安全,因此我们在使用cpolar之前,需要进行用户注册。注册过程非常简单,只要在cpolar主页右上角点击“用户注册”,在注册页面填入必要信息,就能完成注册。


3.本地网页发布
到这里,我们完成了本地eXtplorer网页的搭建,并安装了cpolar内网穿透程序,接下来我们就可以使用cpolar,创建一个能够连接本地测试页面的公共互联网地址,让我们能在公共互联网下访问到本电脑的eXtplorer网页。
3.1.Cpolar云端设置
由于私人云盘服务器有可能随时随地需要访问,但cpolar免费版的数据隧道会每24小时重置一次。为避免每天重连设置的麻烦,我们可以选择升级cpolar至vip版,获得能长期稳定存在的内网穿透数据隧道。
接下来,我们继续进行穿透内网工作,要达到内网穿透的目的,需要先登录cpolar的官网,并在用户主页面左侧找到“预留”按钮,并点击进入cpolar的数据隧道预留页面。
Cpolar会根据我们在cpolar云端设置的信息,生成一个公共互联网地址(可看做数据隧道的入口),由于此时这个地址没有连接本地的软件输出端口,因此也可以看做是空白的数据隧道。

在预留页面,可以看到很多种可保留的数据隧道,这里我们选择“保留二级子域名”栏位(eXtplorer是以web网页形式运行)。

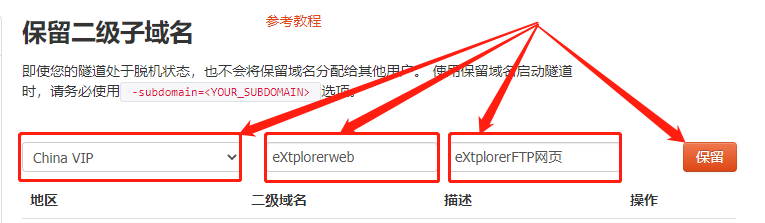
在“保留二级子域名”栏位,要进行几项信息的简单设置,即:
“地区”(服务器所在区域,就近选择即可)
“二级域名”(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)
“描述”(可以看做这条数据隧道的描述,能够与其他隧道区分开即可)。
完成这几项设置后,就可以点击右侧的“保留”按钮,将这条数据隧道保留下来。

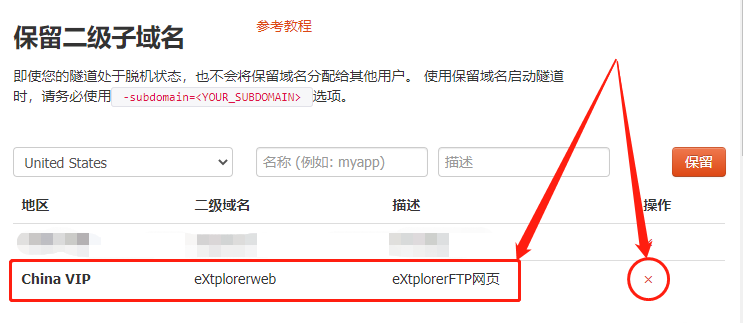
当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。

3.2.Cpolar本地设置
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地的测试页面连接起来,让我们能在公共互联网上访问到本地的测试页面。
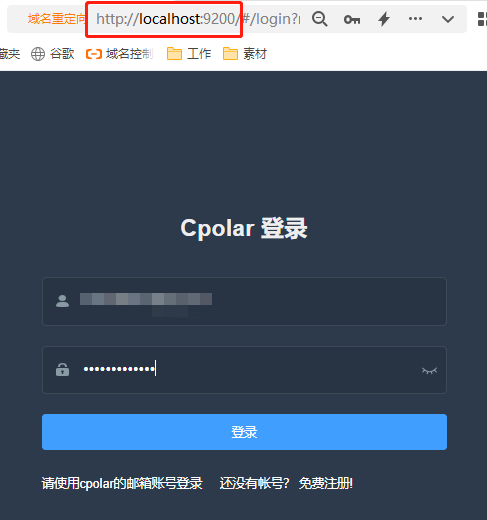
在本地打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。

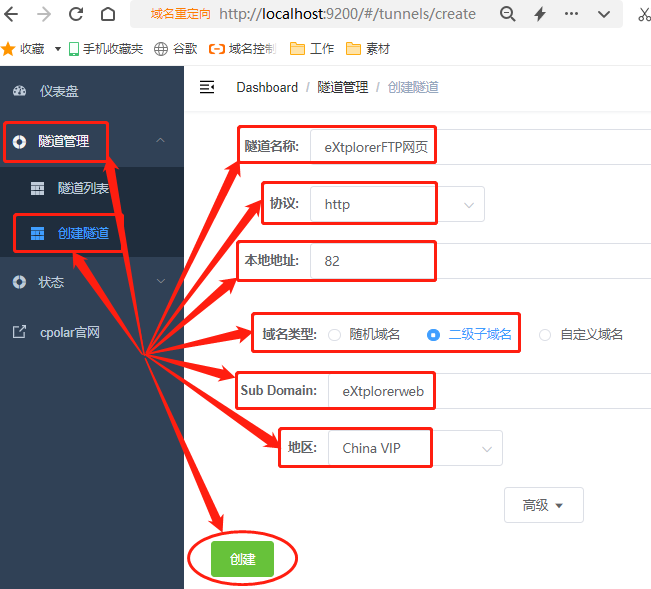
点击客户端主界面左侧“隧道管理”项下的“创建隧道”按钮,进入本地隧道创建页面(如果要创建没24小时重置地址的临时数据隧道,可直接在此进行设置,不必再cpolar官网设置空白数据隧道)。
在这个页面,同样需要进行几项信息设置,这些信息设置包括:
隧道名称 – 可以看做cpolar本地的隧道信息注释,只要方便我们分辨即可;
协议 – 由于的测试页面是网页,因此选择http协议;
本地地址 – 本地地址即为本地网站的输出端口号,而默认输出端口为,因此这里也填入82;
域名类型 – 在这个例子中,我们已经在cpolar云端预留了二级子域名的数据隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,该例为“eXtplorerweb”。如果打算创建临时数据隧道,则直接勾选“随机域名”,由cpolar客户端自行生成网络地址;
地区 – 与cpolar云端预留的信息一样,我们依照实际使用地填写即可;

完成这些设置后,就可以点击页面下方的“创建”按钮,将cpolar云端的空白数据隧道与本地的支付测试页面连接起来,生成可以在公共互联网访问本地eXtplorer页面的数据隧道。内网穿透数据隧道生成后,cpola会自动跳转到“隧道列表”页面。

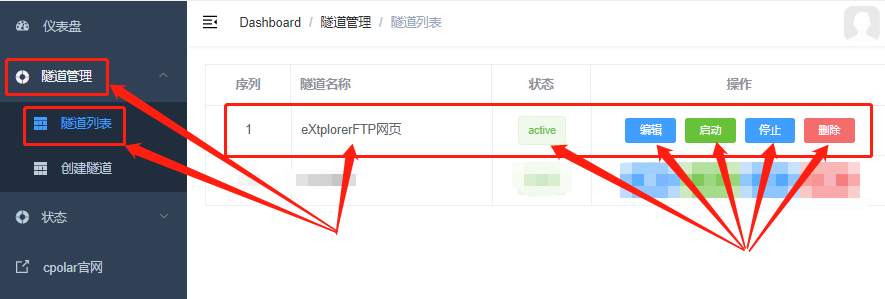
我们可以在“隧道管理”项下的“隧道列表”页面中,对这条数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,最这条数据隧道的信息进行修改。
4.公网访问测试
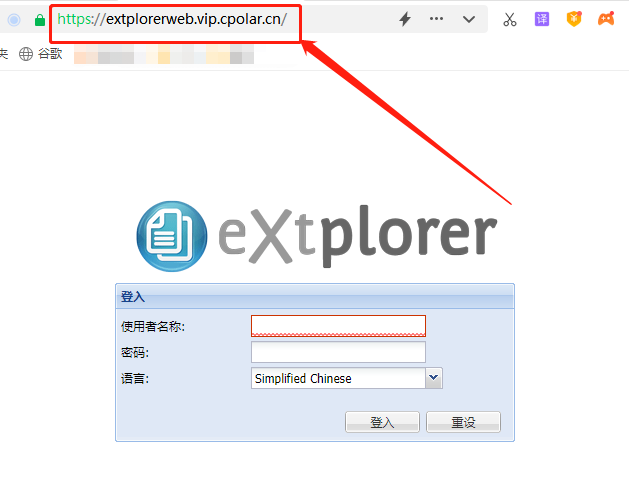
最后,我们点击左侧“状态”项下的“在线隧道列表”按钮,就能找到这个页面的公共互联网地址,将这个地址粘贴到浏览器中,就能看到本地页面,即达成了本地页面发布到公共互联网上的目的。


5.结语
当然,cpolar的内网穿透功能并不是只能发布eXtplorer网页,我们还可以在本地电脑上部署其他类型的网页如博客、音乐网站、视频网站、OA系统或者是其他类型的网站或网页,让我们能通过公共互联网,访问到本地电脑(局域网内电脑)上的信息资料,然我们的个人电脑变身成为私有服务器。
这篇关于如何在Windows通过eXtplorer结合cpolar搭建个人文件服务器并实现无公网ip远程访问的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






