本文主要是介绍051.PyQt5_QComboBox_下拉选择框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
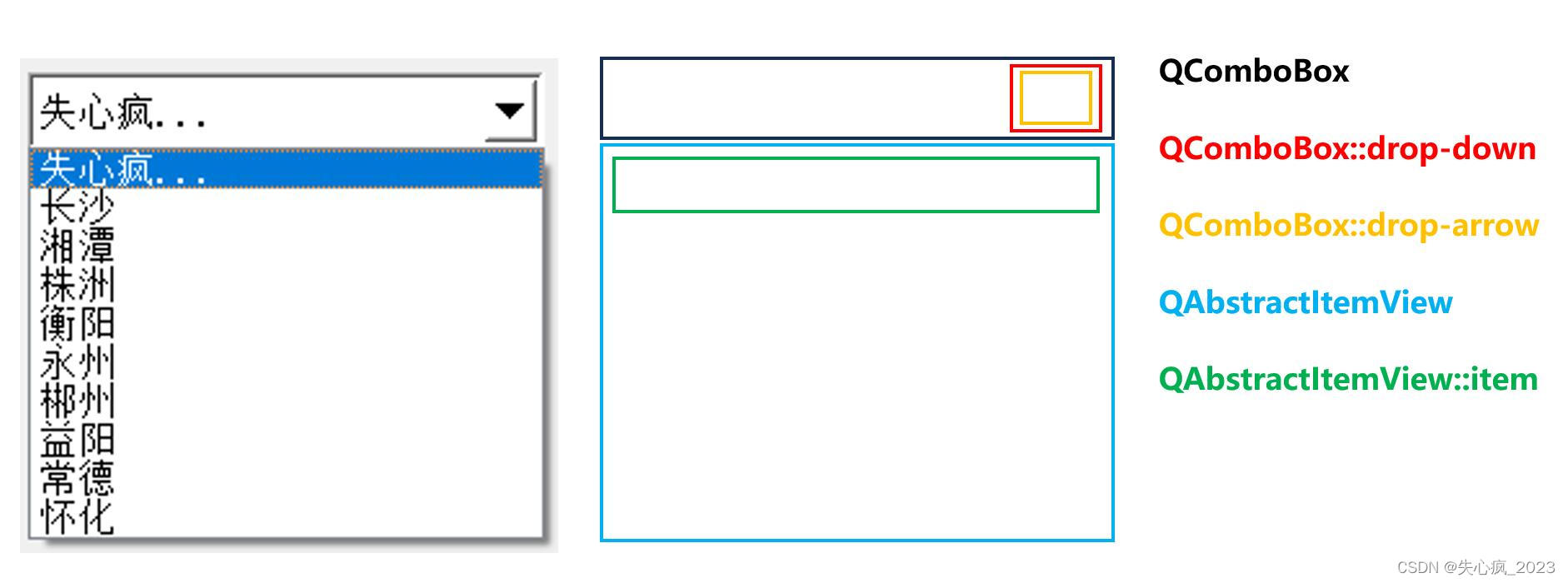
QComboBox 下拉选择框
- 描述
- 是一个组合控件,默认展示最小的空间给用户操作,可通过下拉选择界面, 选取更多的预置选项
- 继承自:QWidget
- 功能作用
- 构造函数
QComboBox(parent: QWidget = None) # 创建QComboBox对象的同时设置父对象 - 数据操作
addItem(str, userData: Any = None) # 添加一个条目,显示内容和后台数据 addItem(QIcon, str, userData: Any = None) # 添加添加一个条目,图标、显示内容和后台数据 addItems(Iterable[str]) # 通过一个迭代器添加一批条目insertItem(int, str, userData: Any = None) # 在指定索引处插入一个条目,显示内容和后台数据 insertItem(int, QIcon, str, userData: Any = None) # 在指定索引处插入一个条目,图标、显示内容和后台数据 insertItems(int, Iterable[str]) # 在指定索引处通过一个迭代器添加一批条目setItemIcon(int, QIcon) # 通过索引,设置该条目的图标 setItemText(int, str) # 通过索引,设置该条目的显示文本 setItemData(int, Any, role: int = Qt.UserRole) # 通过索引,设置用户数据removeItem(int index) # 删除指定索引条目insertSeparator(int index) # 在指定索引位置插入一条分割线setCurrentIndex(int index) # 通过索引设置下拉框默认显示值 setCurrentText(QString text) # 通过条目显示文本设置下拉框默认显示值 setEditable(bool editable) # 设置默认值是否可以被编辑 # 允许被编辑时,编辑后按回车键,会将编辑后的新内容添加到下拉框中 setEditText(QString text) # 默认值设置可被编辑时,重新设置显示文本内容# 了解模型操作(后面会具体讲模型)# 通过设置模型,可以使下拉框显示表格、数目录等setModel(QAbstractItemModel model)setModelColumn(int visibleColumn)setRootModelIndex(QModelIndex index)model() modelColumn()rootModelIndex() # 了解视图操作setView(QAbstractItemView *itemView)view() # 了解代理设置setItemDelegate(QAbstractItemDelegate *delegate) - 获取数据
count() -> int # 获取下拉选择框总条目数itemIcon(int index) -> QIcon # 获取指定索引条目的图标对象 itemText(int index) -> str # 获取指定索引条目的文本内容 itemData(int index) -> Any # 获取指定索引条目的用户数据currentIndex() -> int # 获取当前选中条目索引 currentText() -> str # 获取当前选中条目文本 currentDate() -> any # 获取当前选中条目用户数据cb.itemIcon(cb.currentIndex()) # 配合使用,获取当前选中条目的图标 - 数据限制
setMaxCount(int max) # 设置最大存储条目数,达到最大后就不允许添加了,而不是删除老的,添加新的 maxCount() # 获取最大存储条目数setMaxVisibleItems(int maxItems) # 设置下拉框一屏显示条目数,条目数过多则出现滚动条 maxVisibleItems() # 获取下拉框一屏显示条目数 - 常规操作
setEditable(bool editable) # 设置显示框是否可以被编辑# 允许被编辑时,编辑后按回车键,会将编辑后的新内容添加到下拉框中isEditable() # 获取显示框是否可以被编辑setDuplicatesEnabled(bool enable) # 设置是否允许将重复内容追加到下拉框中(可编辑状态输入内容按回车时)duplicatesEnabled() # 获取是否允许将重复内容追加到下拉框中setFrame(bool) # 设置是否显示边框hasFrame() # 获取是否显示边框setIconSize(QSize(w, h)) # 统一设置图标尺寸iconSize() # 获取图标尺寸setSizeAdjustPolicy(QComboBox.SizeAdjustPolicy policy) # 设置下拉框尺寸调整策略# 参数 QComboBox.SizeAdjustPolicyQComboBox.AdjustToContents # 组合框将始终根据内容进行调整QComboBox.AdjustToContentsOnFirstShow # 组合框将在第一次显示时调整其内容。QComboBox.AdjustToMinimumContentsLength # 组合框将调整为设置的最小内容长度进行调整,请改用AdjustToContents或AdjustToContentsOnFirstShow。QComboBox.AdjustToMinimumContentsLengthWithIcon # 组合框将调整为设置最小内容长度加上图标的空间。出于性能原因,请在大型模型上使用此策略。sizeAdjustPolicy() -> QComboBox.SizeAdjustPolicy # 获取下拉框尺寸调整策略setMinimumContentsLength(int characters) # 设置最小内容长度minimumContentsLength() -> int # 获取最小内容长度 - 清空
clear() # 清除所有存储的条目 clearEditText() # 清除组合框中处于编辑的内容(清除选中内容) - 弹出
showPopup() # 弹出下拉框 - 完成器(过滤匹配项/隐藏不匹配项)
-
setCompleter(QCompleter completer) # 设置完成器 completer() -> QCompleter # 获取完成器对象 -
- 验证器
- 详见:QValidator_验证器对象
setValidator(QValidator validator) # 设置验证器 # 传入一个QValidator对象 # 通过子类化QValidator类,重写validator() 和 fixup() 方法,对输入内容进行验证 # validator() # 获取验证器对象
- 构造函数
- 可用信号
activated(int index) # 某个条目被选中时(必须是用户交互), 造成的值改变才会发射这个信号,发送选中条目的索引 activated(QString text) # (重载)某个条目被选中时(必须是用户交互), 造成的值改变才会发射这个信号,发送选中条目的显示文本currentIndexChanged(int index) # 当前选中的索引发生改变时(用户交互、代码控制),发送选中条目的索引 currentIndexChanged(QString text) # (重载)当前选中的索引发生改变时(用户交互、代码控制),发送选中条目的显示文本currentTextChanged(QString text) # 当前的文本内容发生改变时,发送新的文本内容(包括重新选中条目、修改当前条目的显示文本)editTextChanged(QString text) # 可编辑状态下,编辑的文本发生改变时,发送新的文本内容highlighted(int index) # 高亮发生改变时,发送高亮条目的索引(鼠标放上去的时候) highlighted(QString text) # (重载)高亮发生改变时,发送高亮条目的显示文本,鼠标放上去的时候textHighlighted(self, str) # 显示文本高亮发生改变时,发送高亮条目的显示文本- 下拉选择框对象处于可编辑状态时
- 修改文本内容时,触发
currentTextChanged和editTextChanged - 修改文本内容后按下回车,触发
activated和currentIndexChanged
- 修改文本内容时,触发
- 下拉选择框对象处于可编辑状态时
- 知识点补充
QFontComboBox
- 描述
- 字体家族选择下拉选择框
- 组合框中填充了按字母顺序排列的字体系列名称列表,让用户选择字体家族
- 后面还会学习字体选择对话框控件:QFontDialog
- 继承自:QComboBox
- 功能作用
- 设置和获取当前字体
setCurrentFont(QFont f) currentFont() -> QFont - 设置和获取过滤器
setFontFilters(QFontComboBox.FontFilters) fontFilters() -> QFontComboBox.FontFilters# 参数 QFontComboBox.FontFiltersQFontComboBox.AllFonts # 显示所有字体QFontComboBox.ScalableFonts # 显示可缩放字体QFontComboBox.NonScalableFonts # 显示不可缩放的字体QFontComboBox.MonospacedFonts # 显示等宽字体QFontComboBox.ProportionalFonts # 显示比例字体
- 设置和获取当前字体
- 信号
# 继承父类 currentIndexChanged(QString int) # 当前索引发生改变时发射信号,传递条目索引号 currentIndexChanged(QString text) # (重载)当前索引发生改变时发射信号,传递条目显示内容 currentFontChanged(QFont font) # 当前字体发生改变时发射信号,传递一个QFont对象
- 代码示例
- 示例1:QComboBox创建使用
from PyQt5.Qt import * import sysclass Windows(QWidget):def __init__(self):super().__init__()self.setWindowTitle('QComboBox-创建使用')self.resize(500, 500)self.widget_list()def widget_list(self):self.add_widget()def add_widget(self):cb = QComboBox(self)cb.resize(150, 30)cb.move(10, 50)btn = QPushButton('获取数据1',self)btn.move(10, 100)btn2 = QPushButton('获取数据2', self)btn2.move(120, 100)pass # 添加条目# ****************添加条目****************** 开始# cb.addItem('湖南')# cb.addItem('湖北')# cb.addItem(QIcon('../images/jpg/home.jpg'), '北京')# cb.addItems(['广东','四川','江西','广西'])# ****************添加数据****************** 结束pass # 插入条目# ****************插入条目****************** 开始# cb.insertItem(0, '甘肃')# cb.insertItem(1, QIcon('../images/jpg/save.jpg'), '陕西')# cb.insertItems(1, ('黑龙江','吉林','辽宁'))# ****************插入条目****************** 结束pass # 设置条目# ****************设置条目****************** 开始# cb.setItemIcon(0, QIcon('../images/jpg/save.jpg'))# cb.setItemText(0,'甘肃省')# cb.setItemData(0, '甘肃')# ****************设置条目****************** 结束pass # 模型操作# ****************模型操作****************** 开始# 模型操作、视图操作、代理设置后面会详细讲解# ****************模型操作****************** 结束pass # 删除条目# ****************删除条目****************** 开始# cb.removeItem(0)# ****************删除条目****************** 结束pass # 插入分割线# ****************插入分割线****************** 开始# cb.insertSeparator(3)# cb.insertSeparator(6)# ****************插入分割线****************** 结束pass # 设置默认显示值# ****************设置默认显示值****************** 开始# cb.setCurrentIndex(4)# cb.setCurrentText('广东')# cb.setEditable(True)# cb.setEditText('广东省啊')# ****************设置默认显示值****************** 结束pass # 获取数据# ****************获取数据****************** 开始# ls = ['湖南','广东', '四川', '江西', '广西', '黑龙江', '吉林', '辽宁','湖北']# for i, v in enumerate(ls):# cb.addItem(v, i * 10)## def btn_cao():# print('count:', cb.count())# print('Index:', cb.currentIndex())# print(' Text:', cb.currentText())# print(' Date:', cb.currentData())# print(' Icon:', cb.itemIcon(cb.currentIndex()))## def btn_cao2():# print(cb.itemIcon(cb.count()-1))# print(cb.itemText(cb.count()-1))# print(cb.itemData(cb.count()-1))### btn.clicked.connect(btn_cao)# # btn2.clicked.connect(btn_cao2)# print(cb.count())# btn2.clicked.connect(lambda _, index=cb.count()-1: print(cb.itemIcon(index), cb.itemText(index), cb.itemData(index)))# # clicked(self, checked: bool = False)# # 由于clicked信号会默认发射一个参数False(0) ,所以lambda中需要增加一个"_"变量来忽略这个参数(或者添加一个变量接收这个参数,后面不用)# ****************获取数据****************** 结束pass # 数据条目限制# ****************数据条目限制****************** 开始# cb.setMaxCount(20)# cb.setMaxVisibleItems(15)## ls = ['河北', '山西', '黑龙江', '吉林', '辽宁', '江苏', '浙江', '安徽', '福建', '江西', '山东', '河南', '湖北', \# '湖南', '广东', '海南', '四川', '贵州', '云南', '陕西', '甘肃', '青海', '台湾', '内蒙古', '广西', '西藏', \# '宁夏', '新疆', '北京', '天津', '上海', '重庆', '香港', '澳门']# for i, v in enumerate(ls):# cb.addItem(v, i * 10)# ****************数据条目限制****************** 结束pass # 常规操作# ****************常规操作****************** 开始# ls = ['河北', '山西', '黑龙江', '吉林', '辽宁', '江苏', '浙江', '安徽', '福建', '江西', '山东', '河南', '湖北', \# '湖南', '广东', '海南', '四川', '贵州', '云南', '陕西', '甘肃', '青海', '台湾', '内蒙古', '广西', '西藏', \# '宁夏', '新疆', '北京', '天津', '上海', '重庆', '香港', '澳门']# for i, v in enumerate(ls):# cb.addItem(v, i * 10)## cb.setEditable(True) # 选中条目是否允许被编辑# cb.setDuplicatesEnabled(False) # 可编辑条目重复时,是否允许被追加到下拉框中# cb.setFrame(False) # 是否显示边框# # cb.setItemIcon(0, QIcon('../images/jpg/home.jpg')) # 设置条目图标# # cb.setItemIcon(1, QIcon('../images/jpg/edit.jpg')) # 设置条目图标# # cb.setIconSize(QSize(100, 100)) # 统一设置图标尺寸# cb.setSizeAdjustPolicy(QComboBox.AdjustToContents) # 设置下拉框尺寸调整策略# cb.setMinimumContentsLength(10) # 设置最小内容长度# ****************常规操作****************** 结束pass # 其他操作# ****************其他操作****************** 开始# ls = ['河北', '山西', '黑龙江', '吉林', '辽宁', '江苏', '浙江', '安徽', '福建', '江西', '山东', '河南', '湖北', \# '湖南', '广东', '海南', '四川', '贵州', '云南', '陕西', '甘肃', '青海', '台湾', '内蒙古', '广西', '西藏', \# '宁夏', '新疆', '北京', '天津', '上海', '重庆', '香港', '澳门']# for i, v in enumerate(ls):# cb.addItem(v, i * 10)## cb.setEditable(True)# btn.setText('清除所有条目')# btn2.setText('清除编辑条目')# btn.clicked.connect(lambda :cb.clear()) # 清除所有条目# btn2.clicked.connect(lambda :cb.clearEditText()) # 清除当前编辑条目# btn.setText('弹出下拉框')# btn.clicked.connect(lambda :cb.showPopup())# cp = QCompleter(['Fengzi','Shixinfeng','aaa','bbb','ababa'])# cb.setCompleter(cp) # 完成器# vld = QValidator# cb.setValidator(vld)# ****************其他操作****************** 结束pass # 可用信号# ****************可用信号****************** 开始ls = ['河北', '山西', '黑龙江', '吉林', '辽宁', '江苏', '浙江', '安徽', '福建', '江西', '山东', '河南', '湖北', \'湖南', '广东', '海南', '四川', '贵州', '云南', '陕西', '甘肃', '青海', '台湾', '内蒙古', '广西', '西藏', \'宁夏', '新疆', '北京', '天津', '上海', '重庆', '香港', '澳门']for i, v in enumerate(ls):cb.addItem(v, i * 10)# cb.setEditable(True) # 选中条目是否允许被编辑# cb.activated.connect(lambda val:print('选中条目发生了改变',val))# cb.activated[str].connect(lambda val:print('选中条目发生了改变',val))## cb.currentIndexChanged.connect(lambda val: print('当前选中的索引发生了改变',val))# cb.currentIndexChanged[str].connect(lambda val: print('当前选中的索引发生了改变',val))## cb.currentTextChanged.connect(lambda val: print('选中文本发生了改变', val))## cb.editTextChanged.connect(lambda val:print('可编辑文本发生了改变', val))## btn.clicked.connect(lambda :cb.setItemText(0, '测试一下'))btn2.clicked.connect(lambda :cb.setCurrentIndex(2))# cb.highlighted.connect(lambda val:print('高亮显示', val))# cb.highlighted[str].connect(lambda val:print('高亮显示', val))cb.textHighlighted.connect((lambda val:print('text高亮', val)))# ****************可用信号****************** 结束if __name__ == '__main__':app = QApplication(sys.argv)window = Windows()window.show()sys.exit(app.exec_()) - 示例2:二级联动下拉框案例
- 要求:给定城市数据,实现两级联动效果。选择城市后输出城市对应的ID
from PyQt5.Qt import * import sysclass Windows(QWidget):def __init__(self):super().__init__()self.setWindowTitle('QComboBox-二级联动')self.resize(500, 500)self.pro_dic = {'湖南':{'长沙':'001001','株洲':'001002','湘潭':'001003','衡阳':'001004','邵阳':'001005','岳阳':'001006','张家界': '001007','益阳': '001008','常德': '001009','娄底': '001010','郴州': '001011','永州': '001012','怀化': '001013'},'北京':{'东城区':'002001','西城区':'002002','朝阳区':'002003','丰台区':'002004','石景山区':'002005','海淀区':'002006','顺义区':'002007','通州区':'002008','大兴区':'002009','房山区':'002010','门头沟区':'002011','昌平区':'002012','平谷区':'002013','密云区':'002014','怀柔区':'002015','延庆区':'002016'},'广东':{'广州':'003001','深圳':'003002','珠海':'003003','汕头':'003004','佛山':'003005','韶关':'003006','湛江':'003007','肇庆':'003008','江门':'003009','茂名':'003010','惠州':'003011','梅州':'003012','汕尾':'003013','河源':'003014','阳江':'003015','清远':'003016','东莞':'003017','中山':'003018','潮州':'003019','揭阳':'003020'}}self.widget_list()def widget_list(self):self.add_widget()def add_widget(self):cb_province = QComboBox(self)cb_city = QComboBox(self)self.cb_province = cb_provinceself.cb_city = cb_citycb_province.resize(150, 30)cb_city.resize(150, 30)x = 10y = 10cb_province.move(x, y)cb_city.move(cb_province.x()+cb_province.width()+5, cb_province.y())# 省份发生变化时触发信号,联动城市下拉框cb_province.currentIndexChanged[str].connect(self.pro_changed)# 城市发生变化时触发信号,打印城市对应的IDself.cb_city.currentIndexChanged.connect(self.city_changed)# 给省份下拉框控件添加数据cb_province.addItems(self.pro_dic.keys())def pro_changed(self,pro_name):self.cb_city.blockSignals(True) # 取消城市下拉框发射信号# 清空城市下拉框条目self.cb_city.clear()self.cb_city.blockSignals(False) # 恢复城市下拉框发射信号# 城市下拉框控件添加省份对应城市和IDfor key,val in self.pro_dic[pro_name].items():self.cb_city.addItem(key, val)def city_changed(self, city_index):# 获取城市IDcity_id = self.cb_city.itemData(city_index)print(city_id)if __name__ == '__main__':app = QApplication(sys.argv)window = Windows()window.show()sys.exit(app.exec_()) - 示例3:QFontComboBox示例
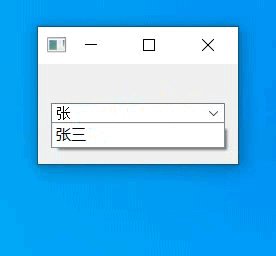
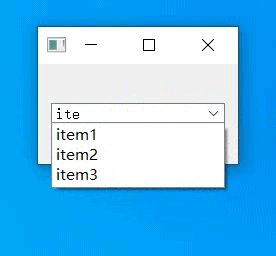
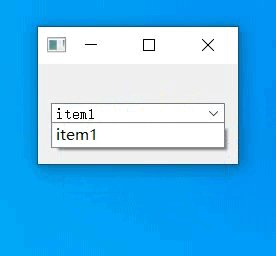
from PyQt5.Qt import * import sysclass Windows(QWidget):def __init__(self):super().__init__()self.setWindowTitle('QFontComboBox-创建使用')self.resize(500, 500)self.widget_list()def widget_list(self):self.add_widget()def add_widget(self):labe = QLabel(self)labe.setText("我喜欢学习Python编程!")labe.move(20, 50)fcb = QFontComboBox(self)fcb.setEditable(False) # 设置选中条目不可被编辑fcb.move(20, 100)# ****************设置过滤器****************** 开始fcb.setFontFilters(QFontComboBox.AllFonts) # 显示所有字体# fcb.setFontFilters(QFontComboBox.ScalableFonts) # 显示可缩放字体# fcb.setFontFilters(QFontComboBox.NonScalableFonts) # 显示不可缩放的字体# fcb.setFontFilters(QFontComboBox.MonospacedFonts) # 显示等宽字体# fcb.setFontFilters(QFontComboBox.ProportionalFonts) # 显示比例字体# ****************设置过滤器****************** 结束# ****************可用信号****************** 开始# 当前字体发生改变时发生信号,传递一个QFont对象fcb.currentFontChanged.connect(lambda font:labe.setFont(font))# 当前索引号发生改变时发射信号,传递条目索引号fcb.currentIndexChanged.connect(lambda index:print('index发生了改变',index))# (重载)当前索引号发生改变时发射信号,传递条目显示文本fcb.currentIndexChanged[str].connect(lambda s:print('index发生了改变',s))# ****************可用信号****************** 结束if __name__ == '__main__':app = QApplication(sys.argv)window = Windows()window.show()sys.exit(app.exec_()) - 示例4:QComboBox通过`QCompleter`生成器实现过滤(隐藏)不匹配项
- 可编辑状态输入内容自动过滤出相匹配的选项

from PyQt5.Qt import *
import sysclass MyTest(QWidget):def __init__(self):super(MyTest, self).__init__()self.items = ['item1', 'item2', 'item3', '张三', '李四', '王五']self.resize(200, 100)self.test()def test(self):cmb = QComboBox(self)self.cmb = cmbcmb.resize(100, 50)cmb.setEditable(True)cmb.setDuplicatesEnabled(False)# 给下拉选择框添加下拉选项cmb.addItems(self.items)# 下拉框编辑文本发生改变时触发事件cmb.editTextChanged.connect(self.cmb_textchanged)layout = QHBoxLayout()layout.addWidget(cmb)self.setLayout(layout)def cmb_textchanged(self, newtxt):commpleter = QCompleter(self.items, self.cmb)self.cmb.setCompleter(commpleter)if __name__ == '__main__':app = QApplication(sys.argv)win = MyTest()win.show()sys.exit(app.exec_())
这篇关于051.PyQt5_QComboBox_下拉选择框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!