本文主要是介绍h5 tailwind 使用rounded类导致安卓端样式显示有问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题: h5 页面使用了tailwindcss插件,运用了rounded 类,发现在ios和安卓上显示不一致,安卓上样式乱了
解决方案:
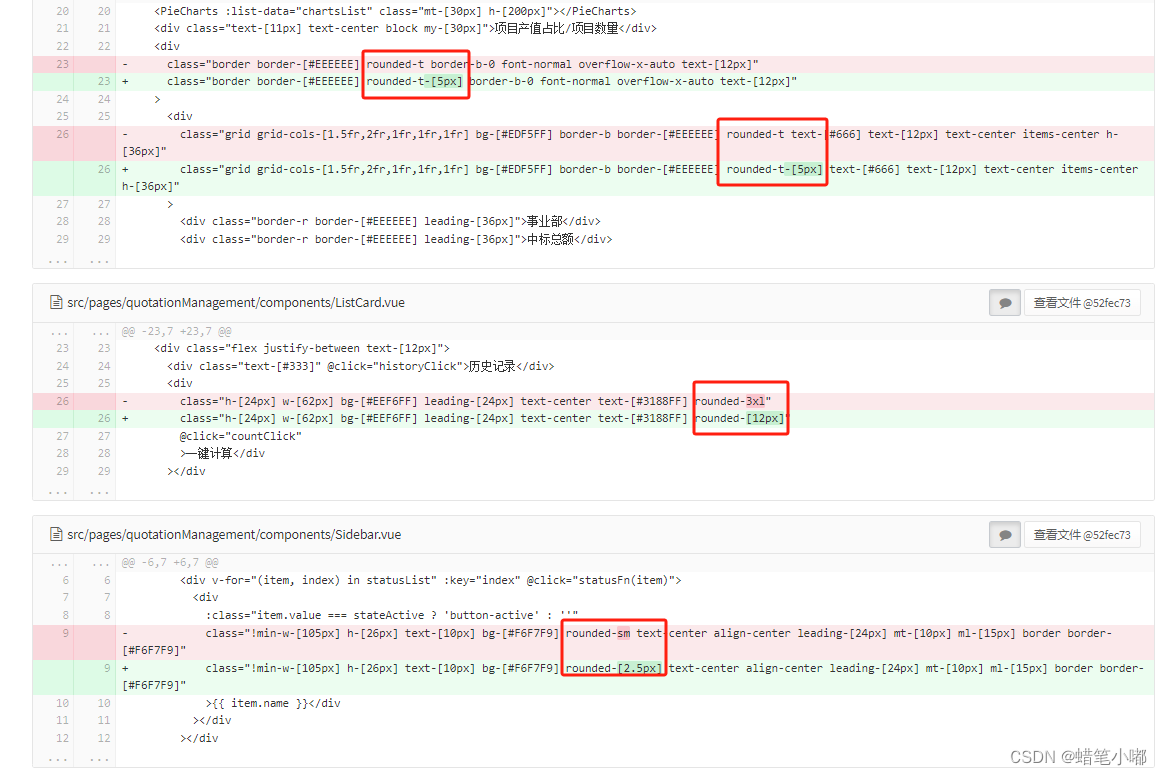
将默认得rem单位,改为px的单位

原理:
由于tailwindcss里面的默认元素的默认的单位为rem,导致了在安卓手机端尺寸有误。

这篇关于h5 tailwind 使用rounded类导致安卓端样式显示有问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






