本文主要是介绍【JavaScript】数组 ① ( JavaScript 数组概念 | 数组创建 | 使用 new 关键字创建数组 | 使用 数组字面量 创建数组 ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、JavaScript 数组概念
- 二、数组创建
- 1、使用 new 关键字创建数组
- 2、使用 数组字面量 创建数组
一、JavaScript 数组概念
在 JavaScript 中 提供了一种 特殊的对象 " 数组 " ,
" 数组 " 对象 可以 在一个 " 连续的内存空间 " 中 " 存储多个值 " ;
数组 中 存储的 数据值 可以是 任何类型 , 包括
- 数字类型 number
- 字符串类型 string
- 对象类型 object
- 布尔类型 boolean
- 空类型 null
- 未定义类型 undefined
- 数组类型 array : 数组 中 存储 数组 , 就变成了 二维数组 ;
JavaScript 中的 数组 使用起来 很灵活 , 数组的大小可以 动态改变 ;
二、数组创建
1、使用 new 关键字创建数组
使用 new 关键字创建数组 :
- 创建空数组 : 使用 new 关键字 和 Array 的 构造函数 创建一个空数组 ;
let array1 = new Array();
- 创建指定个数的数组 : 使用 new 关键字 和 Array 的构造函数 创建一个具有指定长度的数组 , 在构造函数中传入数组的个数 , 数组 的 内容是空的 , 但是有指定的长度 ;
let array2 = new Array(5);
- 创建数组并初始化 : 使用 new 关键字和 Array 构造函数 创建 数组 , 并同时进行初始化 , 在构造函数中 传入 要初始化的元素 ;
let array3 = new Array(1, 2, 3, 4, 5);
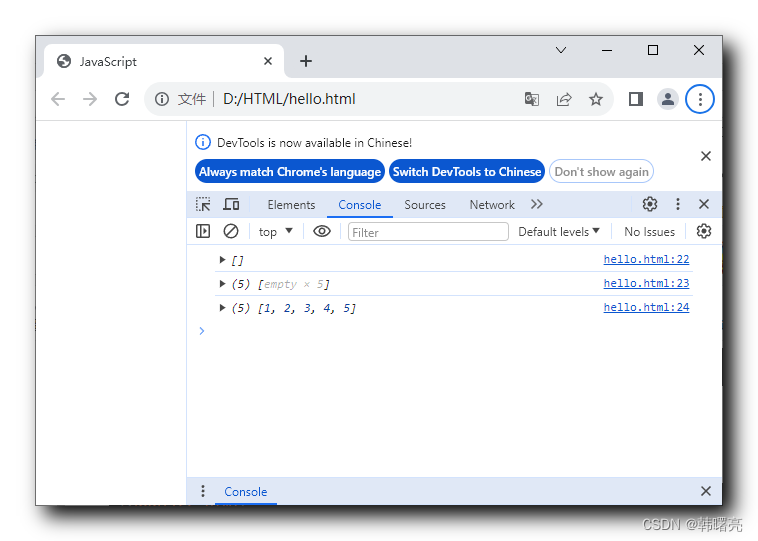
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 1. 创建空数组let array1 = new Array();// 2. 创建一个具有指定长度的数组 let array2 = new Array(5);// 3. 创建数组并初始化let array3 = new Array(1, 2, 3, 4, 5);// 4. 输出 数组 console.log(array1); // 输出: [] console.log(array2); // 输出: (5)[ empty x 5 ] console.log(array3); // 输出: (5)[ 1, 2, 3, 4, 5 ]</script>
</head><body>
</body></html>
执行结果 :

2、使用 数组字面量 创建数组
数组 字面量 就是 在 中括号 中 写上 数据值 , 数据值之间使用 逗号 隔开 ;
[]表示 空数组值 ;[1, 2, 3]表示 有 3 个 number 类型数据的 数组值 ;['Tom', 'Jerry']表示 有 2 个 String 类型数据 的 数组值 ;
使用 数组字面量 创建数组 :
- 创建空数组 : 使用 中括号 [] 可以直接创建一个空数组 ;
let emptyArray = [];
- 创建包含若干相同类型元素的数组 : 下面的数组字面量中存储的是相同类型的元素 ;
// 创建一个包含数字的数组
let numbersArray = [1, 2, 3, 4, 5]; // 创建一个包含字符串的数组
let stringsArray = ['apple', 'banana', 'cherry'];
- 创建包含若干不同类型元素的数组 : 下面的 数组 中存储的元素 类型不同 ;
// 创建一个包含不同类型的元素的数组
let mixedArray = [3, false , 'Tom', undefined, null, { name: 'Jerry' }];
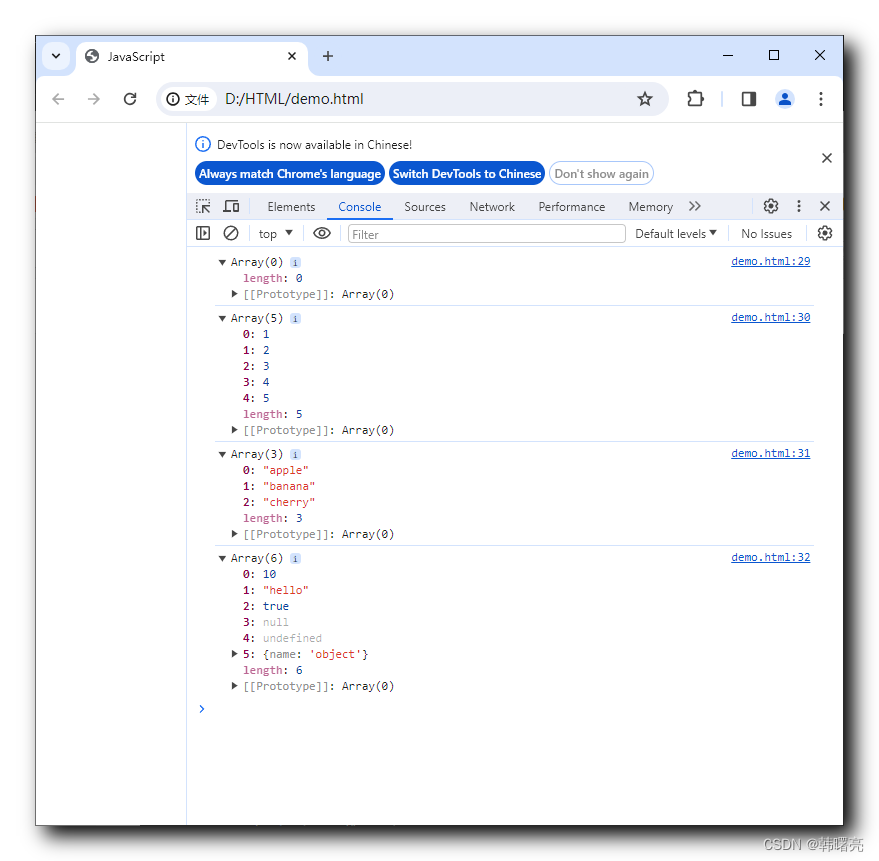
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 使用 数组字面量 创建数组// 1. 创建空数组 let emptyArray = [];// 2. 创建包含若干相同类型元素的数组// 创建一个包含数字的数组 let numbersArray = [1, 2, 3, 4, 5];// 创建一个包含字符串的数组 let stringsArray = ['apple', 'banana', 'cherry'];// 3. 创建包含若干不同类型元素的数组 let mixedArray = [10, 'hello', true, null, undefined, {name: 'object'}];// 4. 输出上述数组 console.log(emptyArray); console.log(numbersArray);console.log(stringsArray);console.log(mixedArray);</script>
</head><body>
</body></html>
执行结果 :

这篇关于【JavaScript】数组 ① ( JavaScript 数组概念 | 数组创建 | 使用 new 关键字创建数组 | 使用 数组字面量 创建数组 )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





