本文主要是介绍智慧北京:ViewPagerIndicator使用的介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ViewPagerIndicator知识点 点这里
1、在布局文件中添加ViewPagerIndicator
newscenter_news.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><com.viewpagerindicator.TabPageIndicator
android:id="@+id/newscenter_indicator"android:layout_width="fill_parent"android:layout_height="wrap_content" /><android.support.v4.view.ViewPager
android:id="@+id/newscenter_new"android:layout_width="match_parent"android:layout_height="match_parent" /></LinearLayout>
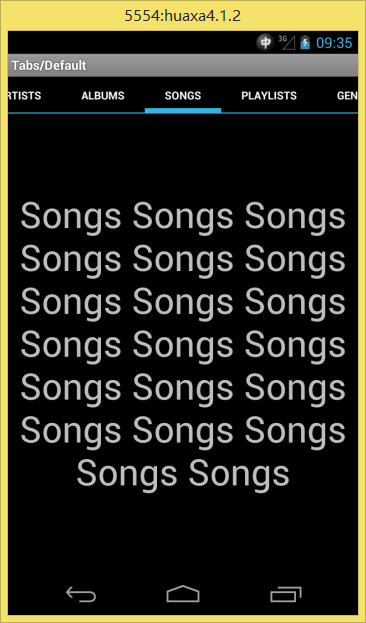
SampleTabsDefault Demo:
package com.viewpagerindicator.sample;import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import com.viewpagerindicator.TabPageIndicator;public class SampleTabsDefault extends FragmentActivity {private static final String[] CONTENT = new String[] { "Recent", "Artists", "Albums", "Songs", "Playlists", "Genres" };@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.simple_tabs);FragmentPagerAdapter adapter = new GoogleMusicAdapter(getSupportFragmentManager());ViewPager pager = (ViewPager)findViewById(R.id.pager);pager.setAdapter(adapter);TabPageIndicator indicator = (TabPageIndicator)findViewById(R.id.indicator);indicator.setViewPager(pager);}class GoogleMusicAdapter extends FragmentPagerAdapter {public GoogleMusicAdapter(FragmentManager fm) {super(fm);}@Overridepublic Fragment getItem(int position) {return TestFragment.newInstance(CONTENT[position % CONTENT.length]);}@Overridepublic CharSequence getPageTitle(int position) {return CONTENT[position % CONTENT.length].toUpperCase();}@Overridepublic int getCount() {return CONTENT.length;}}
}
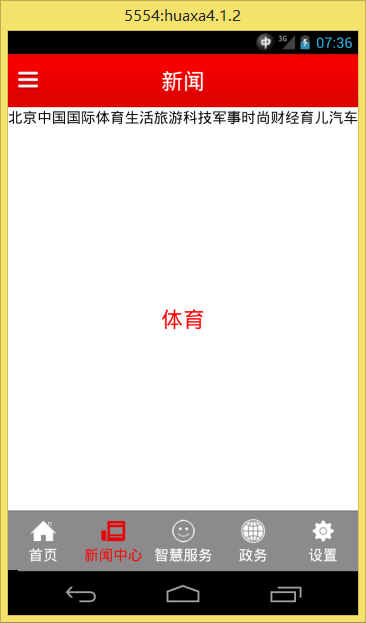
NewsMenuController.java
设置指针,给指针绑定ViewPager,然后给ViewPager设置数据,返回title。
package huaxa.it.zhihuidemo.newscenter.tab;import java.util.List;
import java.util.zip.Inflater;import com.lidroid.xutils.ViewUtils;
import com.lidroid.xutils.view.annotation.ViewInject;
import com.viewpagerindicator.TabPageIndicator;
import com.viewpagerindicator.TitlePageIndicator.IndicatorStyle;import android.content.Context;
import android.graphics.Color;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import huaxa.it.zhihuidemo.R;
import huaxa.it.zhihuidemo.bean.NewsCenterBean.NewsBean;
import huaxa.it.zhihuidemo.bean.NewsCenterBean.NewsCenterMenuBean;
import huaxa.it.zhihuidemo.newscenter.MenuController;/*** @项目名: ZhiHuiDemo* @包名: huaxa.it.zhihuidemo.newscenter.tab* @类名: MenuControllerNews* @创建者: 黄夏莲* @创建时间: 2016年10月18日 ,下午10:05:42* * @描述: 新闻中心中,新闻菜单对应的控制器*/
public class NewsMenuController extends MenuController
{// private TextView tv;@ViewInject(R.id.newscenter_new)private ViewPager mPager;@ViewInject(R.id.newscenter_indicator)private TabPageIndicator indicator; // 指针private NewsCenterMenuBean newsCenterMenuBean;private List<NewsBean> mChildren; // ViewPager对应的数据public NewsMenuController(Context context,NewsCenterMenuBean newsCenterMenuBean){super(context);this.newsCenterMenuBean = newsCenterMenuBean;mChildren = newsCenterMenuBean.children;}@Overrideprotected View initView(Context context){// tv = new TextView(context);//// tv.setTextColor(Color.RED);// tv.setTextSize(24);// tv.setGravity(Gravity.CENTER);View view = View.inflate(context, R.layout.newscenter_news, null);// 注入ViewUtils工具ViewUtils.inject(this, view);return view;}public void initData(){// tv.setText("新闻中心中,新闻菜单的内容");// adapter-->listmPager.setAdapter(new newsPagerAdapter());// 给指针设置ViewPagerindicator.setViewPager(mPager);}class newsPagerAdapter extends PagerAdapter{// 返回ViewPager对应的Title值@Overridepublic CharSequence getPageTitle(int position){if(mChildren!=null){NewsBean newsBean = mChildren.get(position);return newsBean.title;}return super.getPageTitle(position);}……}}
Manifest.xml
<activity
android:name=".MainUI"android:theme="@style/Theme.PageIndicatorDefaults"android:label="@string/app_name" ></activity>现在我们的应用的界面是黑色的,但是我们不要,我们就来看下SampleTabsStyle Demo
package com.viewpagerindicator.sample;import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import com.viewpagerindicator.TabPageIndicator;public class SampleTabsDefault extends FragmentActivity {private static final String[] CONTENT = new String[] { "Recent", "Artists", "Albums", "Songs", "Playlists", "Genres" };@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.simple_tabs);FragmentPagerAdapter adapter = new GoogleMusicAdapter(getSupportFragmentManager());ViewPager pager = (ViewPager)findViewById(R.id.pager);pager.setAdapter(adapter);TabPageIndicator indicator = (TabPageIndicator)findViewById(R.id.indicator);indicator.setViewPager(pager);}class GoogleMusicAdapter extends FragmentPagerAdapter {public GoogleMusicAdapter(FragmentManager fm) {super(fm);}@Overridepublic Fragment getItem(int position) {return TestFragment.newInstance(CONTENT[position % CONTENT.length]);}@Overridepublic CharSequence getPageTitle(int position) {return CONTENT[position % CONTENT.length].toUpperCase();}@Overridepublic int getCount() {return CONTENT.length;}}
}
发现并没有什么不同,然后就找到清单文件,发现theme不同,然后就修改成
Manifest.xml
<activity
android:name=".MainUI"android:theme="@style/StyledIndicators"android:label="@string/app_name" ></activity>发现报错了。
因为原先的是用到theme的style,而这个用的是自定义的style,所以需要添加style。
style.xml
<!-- ViewPager样式 --><style name="StyledIndicators" parent="@android:style/Theme.Light"><!--<item name="vpiCirclePageIndicatorStyle">@style/CustomCirclePageIndicator</item><item name="vpiLinePageIndicatorStyle">@style/CustomLinePageIndicator</item><item name="vpiTitlePageIndicatorStyle">@style/CustomTitlePageIndicator</item>--><item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item><!-- <item name="vpiUnderlinePageIndicatorStyle">@style/CustomUnderlinePageIndicator</item> --></style><style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator"><item name="android:background">@drawable/custom_tab_indicator</item><item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item><item name="android:textSize">18sp</item><!-- <item name="android:divider">@drawable/custom_tab_indicator_divider</item> --><!-- <item name="android:dividerPadding">10dp</item> --><!-- <item name="android:showDividers">middle</item> --><item name="android:paddingLeft">18dp</item><item name="android:paddingRight">18dp</item><!-- 设置加粗颜色和选中变颜色 --><item name="android:textStyle">bold</item><item name="android:textColor">@color/custom_tab_textcolor</item<item name="android:fadingEdge">horizontal</item><item name="android:fadingEdgeLength">8dp</item></style><style name="CustomTabPageIndicator.Text" parent="android:TextAppearance.Medium"><item name="android:typeface">monospace</item></style>发现有报错,慢慢解决它
custom_tab_indicator.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2008 The Android Open Source ProjectLicensed under the Apache License, Version 2.0 (the "License");you may not use this file except in compliance with the License.You may obtain a copy of the License athttp://www.apache.org/licenses/LICENSE-2.0Unless required by applicable law or agreed to in writing, softwaredistributed under the License is distributed on an "AS IS" BASIS,WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.See the License for the specific language governing permissions andlimitations under the License.
--><selector xmlns:android="http://schemas.android.com/apk/res/android"><!-- Non focused states --><item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" /><item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/news_tab_item_bg_select" /><!-- Focused states --><item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" /><item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/news_tab_item_bg_select" /><!-- Pressed --><!-- Non focused states --><item android:state_focused="false" android:state_selected="false" android:state_pressed="true" android:drawable="@android:color/transparent" /><item android:state_focused="false" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/news_tab_item_bg_select" /><!-- Focused states --><item android:state_focused="true" android:state_selected="false" android:state_pressed="true" android:drawable="@android:color/transparent" /><item android:state_focused="true" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/news_tab_item_bg_select" />
</selector>
这篇关于智慧北京:ViewPagerIndicator使用的介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!