本文主要是介绍Selenium 自动化 —— 实战篇之自动登录163邮箱,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Selenium 自动化专栏系列文章
- (一)入门和 Hello World 实例
- (二)使用WebDriverManager自动下载驱动
- (三)Selenium IDE录制、回放、导出Java源码
- (四)浏览器窗口操作
- (五)切换浏览器窗口
- (六)定位页面元素
前面的系列文章已经对 WebDriver 驱动管理、浏览器窗口操作、页面元素定位等部分的知识进行了介绍,本篇文章,我们利用前面学过的知识,来写一个完整的程序,实现163邮箱的自动登录!

1. 创建工程
我们使用的是maven工程的项目,所以在pom.xml中引入相关的依赖:
- Selenium 包
- 自动下载驱动的WebDriverManager
<dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>3.141.59</version>
</dependency>
<dependency><groupId>io.github.bonigarcia</groupId><artifactId>webdrivermanager</artifactId><version>5.7.0</version>
</dependency>`
2. 编写程序框架
接下来,我们在main方法中对WebDriver进行了初始化操作,并且写了一个空方法 login163Mail(),我们用 Selenium 登录163邮箱会在这里实现。
import io.github.bonigarcia.wdm.WebDriverManager;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;public class Mail163LoginTest {private static WebDriver driver;public static void main(String[] args) {// 自动下载和配置驱动WebDriverManager.chromedriver().setup();driver = new ChromeDriver();login163Mail();driver.quit();}public static void login163Mail(){}
}
3. 定位页面元素
在实现爬虫之前,我们需要对163邮箱的网页中的元素进行研究,这样后面我们才能用 Selenium 模拟登录的操作。
首先邮箱登录的URL是:https://mail.163.com/
打开网页后,我们主要关注的是下面这个登录表单,尤其是3个HTML元素:
- 账号文本框
- 密码文本框
- 登录按钮

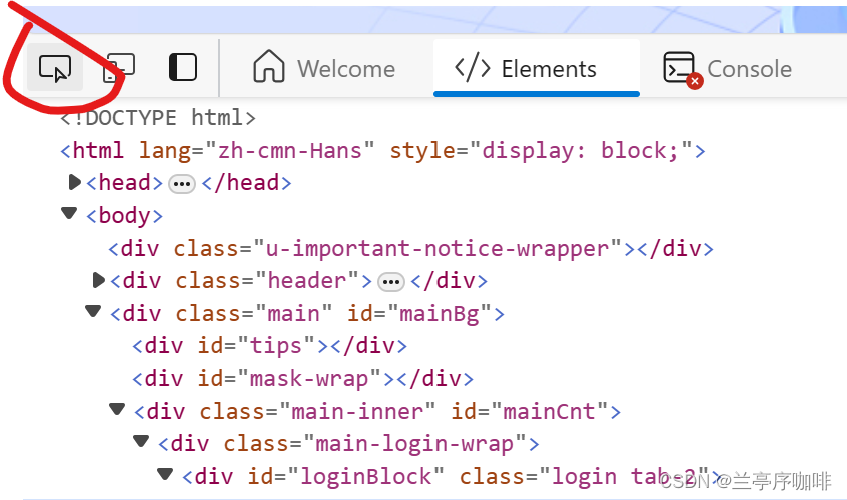
在登录页右键,选中“Inspect”或者“检查”,进入网页调试控制台。

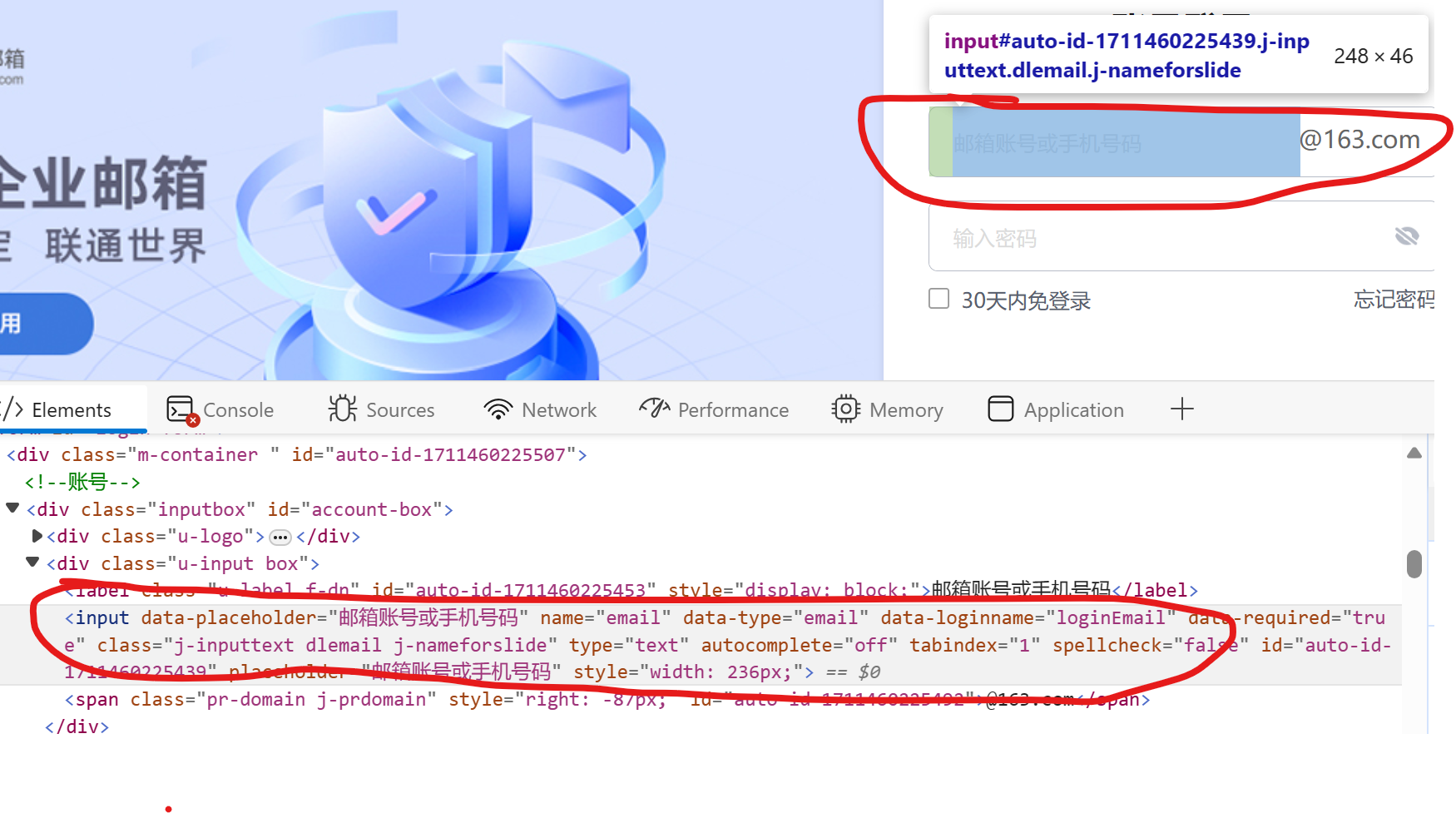
点击控制台左上角的“选中元素”图标,再点击“邮箱账号”文本框,控制台中的源码就自动定位到了账号文本框了。

看到这个input元素,我们就可以利用前一篇文章学到的《元素定位》找到这个账号文本框。
<input data-placeholder="邮箱账号或手机号码" name="email"
data-type="email" data-loginname="loginEmail"
data-required="true" class="j-inputtext dlemail j-nameforslide"
type="text" autocomplete="off" tabindex="1" spellcheck="false"
id="auto-id-1711460225439" placeholder="邮箱账号或手机号码"
style="width: 236px;">
我们可以用id、name或其它属性,但是这里的id是自动生成的下次可能会变,所以我们用可读性更好的 name 属性来定位。
WebElement emailEle = driver.findElement(By.name("email"));
找到账号文本框后,我们需要在文本框中输入我们的账号,这里我们使用的是 sendKeys 方法:
emailEle.sendKeys("your_username");
密码框同样的处理!
WebElement passwordEle = driver.findElement(By.name("password"));
passwordEle.sendKeys("your_password");
接下来,我们需要定位 “登录” 按钮,同样使用元素定位器。
<a href="javascript:void(0);" id="dologin" data-action="dologin"
class="u-loginbtn btncolor tabfocus btndisabled" tabindex="8">
登 录</a>
这里我们可以用id做选择器:
WebElement loginBtn = driver.findElement(By.id("dologin"));
然后,我们使用元素的 click() 方法点击这个登录按钮。
loginBtn.click();
这样,我们就完成了账号、密码的输入,和登录按钮的点击。
4. 完善登录代码
经过前面的分析,我们可以得到下面的完整代码:
public static void login163Mail() throws InterruptedException {// 打开登录页String url = "https://mail.163.com/";driver.get(url);// 输入账号WebElement emailEle = driver.findElement(By.name("email"));emailEle.sendKeys("your_username");// 输入密码WebElement passwordEle = driver.findElement(By.name("password"));passwordEle.sendKeys("your_password");// 点击登录WebElement loginBtn = driver.findElement(By.id("dologin"));loginBtn.click();TimeUnit.SECONDS.sleep(5);
}
这也太简单了吧。
我们运行一下我们的测试类。
不幸的是,代码没有像我们臆想中的那么顺利,运行程序,结果报错了:
Exception in thread "main" org.openqa.selenium.NoSuchElementException: no such element:
Unable to locate element: {"method":"css selector","selector":"*[name='email']"}
显而易见,没有找到邮箱文本框元素。
5. 为什么不能定位到元素
我们的账号文本框的name的确是“email”,这没有搞错,为什么却定位不到这个元素呢?
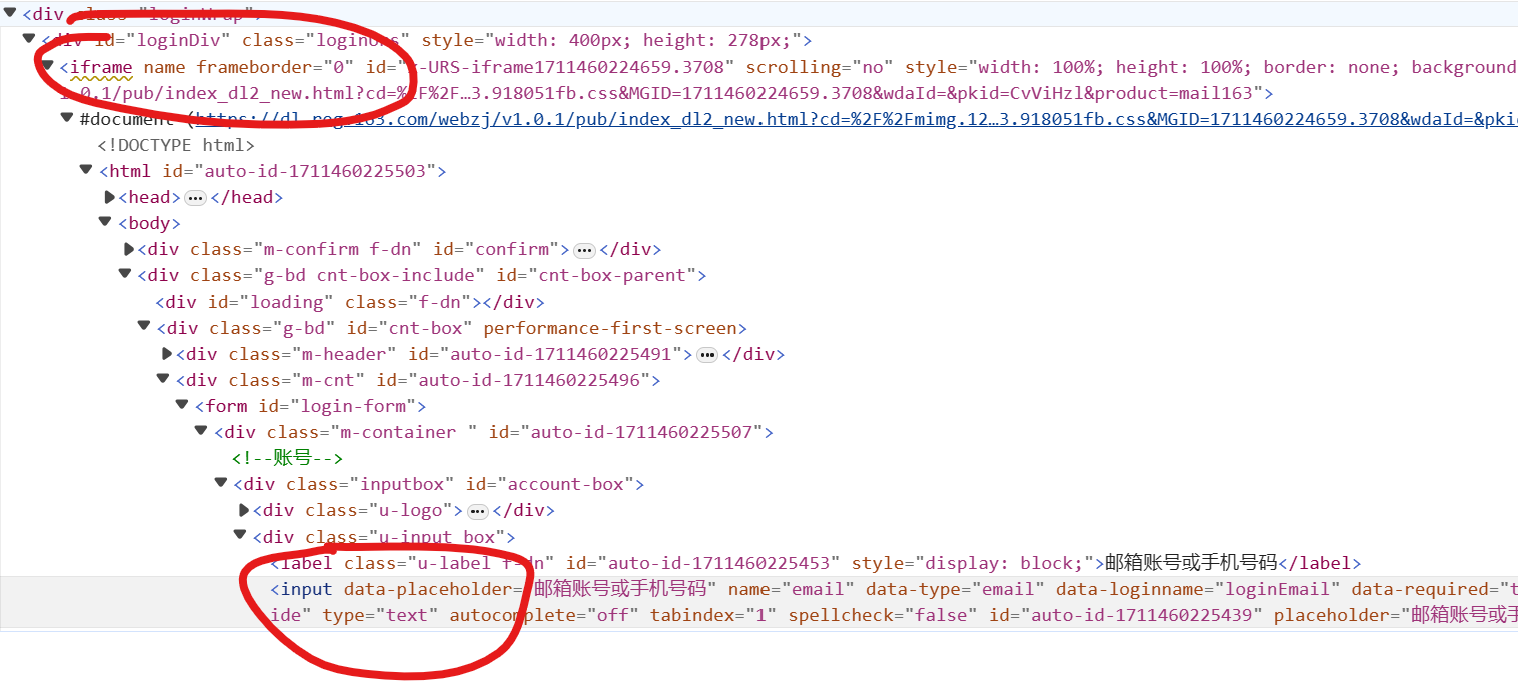
观察网页的整体结构:

我们发现,登录框居然是在一个 iframe 里面。
在Selenium中,要定位iframe里面的元素,你首先需要将webdriver 切换到对应的iframe中。
这是因为iframe是一个内联框架,它将另一个HTML页面嵌入到当前页面中,Selenium默认不能直接访问iframe内的元素。
6. 切换到iframe
在我们这个系列之前的文章介绍过,浏览器窗口的切换方法,其实iframe的切换也类似。
有几种方式切换到iframe:
driver.switchTo().frame(0); // 通过下标
driver.switchTo().frame("XXX"); // 通过name
driver.switchTo().frame("YYY"); // 通过id
因为登录页只有一个iframe,我们直接通过下标切换iframe,这样就简单。
7. 运行代码
完善后的代码如下,需要注意的是,你需要把下面的内容替换成你真实的账号、密码。
public static void login163Mail() throws InterruptedException {// 打开登录页String url = "https://mail.163.com/";driver.get(url);// 切换到登录框的iframedriver.switchTo().frame(0);// 输入账号WebElement emailEle = driver.findElement(By.name("email"));emailEle.sendKeys("your_username");// 输入密码WebElement passwordEle = driver.findElement(By.name("password"));passwordEle.sendKeys("your_password");// 点击登录WebElement loginBtn = driver.findElement(By.id("dologin"));loginBtn.click();TimeUnit.SECONDS.sleep(10);
}
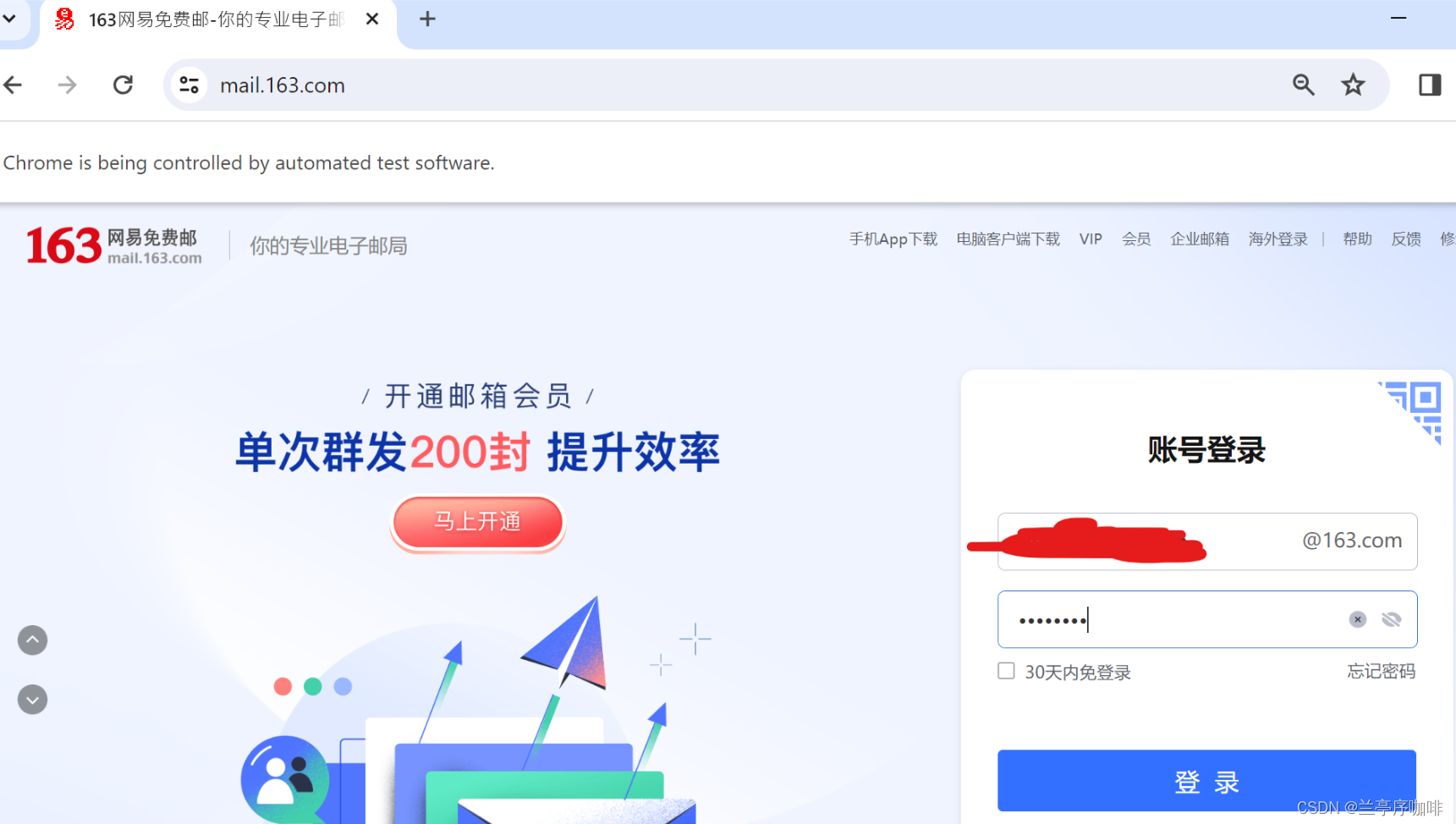
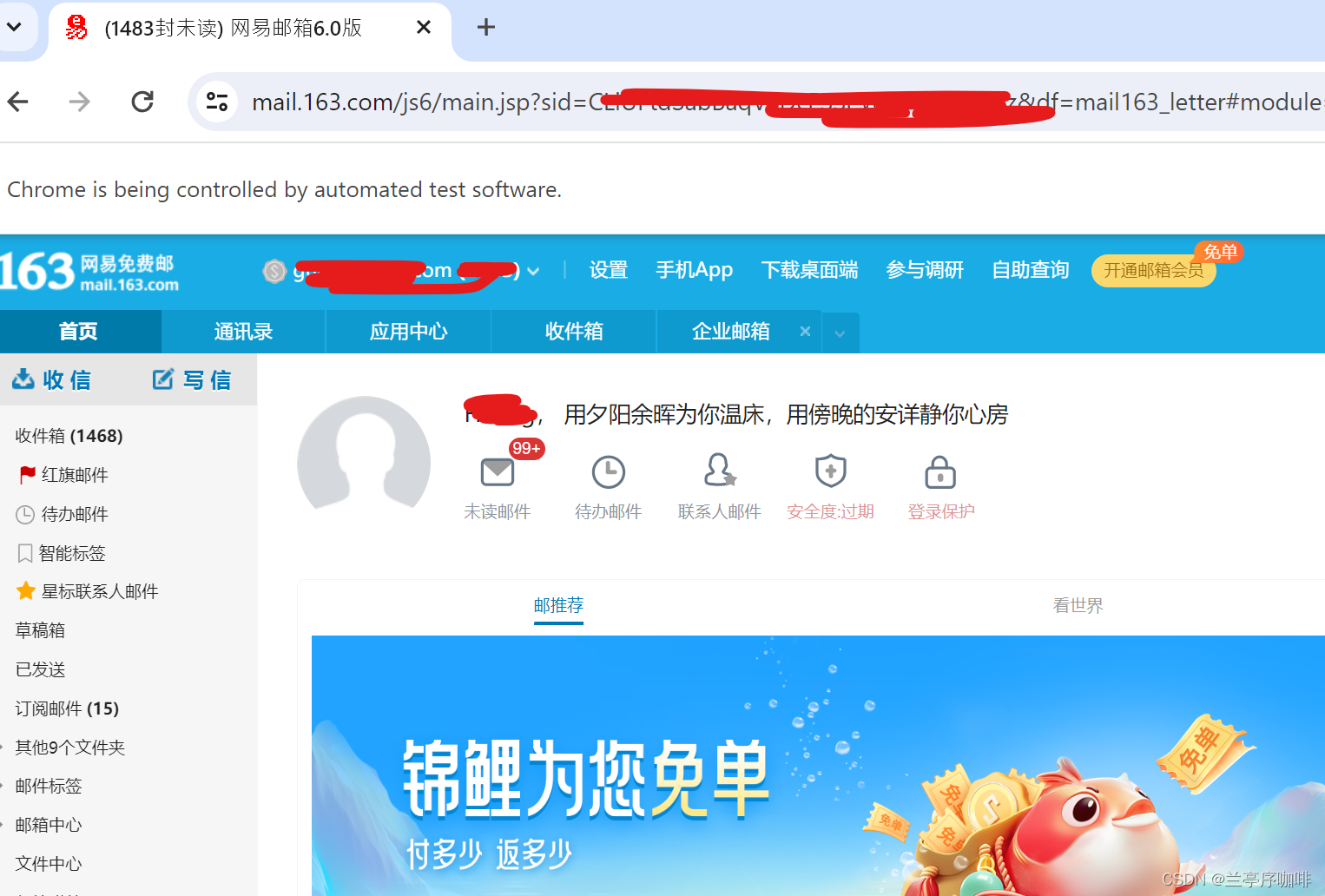
然后,我们运行程序,发现很完美!、
登录页自动输入账号、密码

自动点击登录按钮后,成功登录到163邮箱。

8. 完整代码
完整代码如下:
import io.github.bonigarcia.wdm.WebDriverManager;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;import java.util.concurrent.TimeUnit;public class Mail163LoginTest {private static WebDriver driver;public static void main(String[] args) throws InterruptedException {// 自动下载和配置驱动WebDriverManager.chromedriver().setup();driver = new ChromeDriver();login163Mail();driver.quit();}public static void login163Mail() throws InterruptedException {// 打开登录页String url = "https://mail.163.com/";driver.get(url);// 切换到登录框的iframedriver.switchTo().frame(0);// 输入账号WebElement emailEle = driver.findElement(By.name("email"));emailEle.sendKeys("abc@163.com");// 输入密码WebElement passwordEle = driver.findElement(By.name("password"));passwordEle.sendKeys("123456");// 点击登录WebElement loginBtn = driver.findElement(By.id("dologin"));loginBtn.click();TimeUnit.SECONDS.sleep(10);}
}
相关的依赖定义在 pom.xml 中:
<dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>3.141.59</version>
</dependency><dependency><groupId>io.github.bonigarcia</groupId><artifactId>webdrivermanager</artifactId><version>5.7.0</version>
</dependency>
到这里,我们就用 Selenium 完成了163邮箱的自动登录。是不是非常简单呢!所以不妨动手运行一下上面的例子,你会真正的体验到 Selenium 的强大。
关注我的博客CSDN - 兰亭序咖啡,和我一起学习探讨 Selenium 自动化和其它技术,共同学习共同成长!
这篇关于Selenium 自动化 —— 实战篇之自动登录163邮箱的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







