本文主要是介绍web学习笔记(四十五)Node.js,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1. Node.js
1.1 什么是Node.js
1.2 为什么要学node.js
1.3 node.js的使用场景
1.4 Node.js 环境的安装
1.5 如何查看自己安装的node.js的版本
1.6 常用终端命令
2. fs 文件系统模块
2.1引入fs核心模块
2.2 读取指定文件的内容
2.3 向文件写入指定内容
2.4 创建文件夹
2.5 判断文件夹是否存在 access accessSync
2.6 删除文件夹 rmdir rmdirSync
2.7 拷贝文件 copyFile copyFileSync
2.8 修改文件名称rename renameSync
2.9 向文件中追加内容appendFlie appendFlieSync
2.10 删除文件 unlink unlinkSync
1. Node.js
1.1 什么是Node.js
Node.js是一个开源、跨平台的JavaScript运行时环境。 Node.js内置v8引擎(谷歌研发的引擎)。需要注意的是:浏览器是JavaScript的前端运行环境,node.js是JavaScript的后端运行环境,因此node.js中无法调用dom和bom等浏览器内置的api。
Node.js 的官网地址: https://nodejs.org/zh-cn/![]() https://nodejs.org/zh-cn/
https://nodejs.org/zh-cn/

1.2 为什么要学node.js
- node.js目前是很多前端技术的底层语言,基于这些功能,很多工具和框架层出不穷(vue react-cli)。
- nopde.js是一种可以使用js编写的后端语言。
- node.js是前端工程师的一个加分项。
1.3 node.js的使用场景
1.4 Node.js 环境的安装
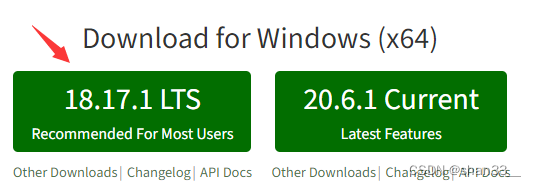
如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页(Node.js — Run JavaScript Everywhere),点击绿色的按钮,下载所需的版本后,双击直接安装即可。推荐使用LTS 为长期稳定版,Current 为新特性尝鲜版,可能会比稳定版多一些功能,但是也会存在隐藏的bug。
- 搭建web服务器:Node.js 可以用于构建高性能的 Web 服务器。由于其非阻塞I/O和事件驱动的特性,使得它很适合处理大量并发请求。
- 作为中间件服务:API 网关、身份验证和授权中间件、缓存中间件
-
后端开发:Node.js 可以作为后端技术栈的一部分,用于构建 RESTful API、处理数据库操作、进行身份验证等任务。
-
实时应用程序:Node.js 对于需要实时数据交换的应用程序非常有用,比如在线聊天应用、多人协作工具等。
-
微服务架构:Node.js 可以作为微服务架构中的一个组件,每个微服务都可以使用 Node.js 来构建。
-
工具开发:Node.js 可以用于开发各种工具和脚本,比如构建工具、自动化测试工具、命令行工具等。
-
数据流处理:Node.js 在处理大量数据流时表现出色,比如日志处理、文件上传等场景。

1.5 如何查看自己安装的node.js的版本
- window+R --- 运行cmd--- 打开终端---输入node -v,然后按下回车。
- 在文件上右击---在文件资源管理器中显示---在地址栏中输入cmd,回车---输入node -v,然后按下回车。
- 在文件上右击--在集成终端打开---输入node -v,然后按下回车。
1.6 常用终端命令
- 使用 ↑ 键,可以快速定位到上一次执行的命令
- 使用 tab 键,能够快速补全路径
- 使用 esc 键,能够快速清空当前已输入的命令
- 输入 cls 命令,可以清空终端
2. fs 文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
2.1引入fs核心模块
let fs = require('fs');
console.log(fs);在 fs 文件系统模块每个操作都是分为异步和同步两种方式,在异步单词的后面加上Sync就是同步操作,在进行同步操作时推荐将代码写入try{}catch{}中,这样即使代码出错也不会影响下面代码的执行。
2.2 读取指定文件的内容
(1) fs.readFile异步读取 (有回调函数的都是异步操作),里面包含三个参数:
| url | 地址 必选 |
| 编码格式 | utf-8 可选 |
| 回调函数 | 错误优先判断(优先判断是否错误) |
fs.readFile('./flie/1.txt', (err, data)=>{if (err) return console.log('读取失败' + err.message);console.log(data.toString());
})//或者下面的这种格式,二选一fs.readFile('./flie/1.txt', 'utf-8', (err, data) => {if (err) return console.log('读取失败' + err.message);console.log(data);
})(2) 同步读取操作 fs.readFileSync()
let data = fs.readFileSync('./flie/1.txt', 'utf-8');
console.log(data);2.3 向文件写入指定内容
(1)异步写入 fs.writeFile(),有四个参数:
| 文件路径 | 必选 |
| 要写入的内容 | 必选 必须是字符串 |
| 表示以书名格式写入文件内容 | 默认值是utf-8 可选 |
| 回调函数 | 有一个参数 err(错误参数) |
fs.writeFile('./flie/1.txt', '啊啊啊', (err) => {// 错误优先if (err) {return console.log('写入失败'+err.message);}console.log('写入成功');
})(2)同步写入 fs.writeFileSync
fs.writeFileSync('./flie/1.txt', '下午好');2.4 创建文件夹
(1)异步:mkdir
fs.mkdir('yi', (err) => {if (err) return console.log('创建文件夹失败' + err.message);console.log('创建文件夹成功');
});(2)同步: mkdirSync
try {fs.mkdirSync('er')
} catch (err) {console.log('创建文件夹失败' + err.message);
}2.5 判断文件夹是否存在 access accessSync
fs.access('er', err => {if (err) return console.log('这个文件夹不存在');console.log('文件夹存在');
})2.6 删除文件夹 rmdir rmdirSync
fs.rmdir('er', err => {if (err) return console.log('删除失败' + err.message);console.log('删除成功');
})2.7 拷贝文件 copyFile copyFileSync
fs.copyFile('./flie/1.txt', './yi/2.txt', (err) => {if (err) return console.log('拷贝失败');console.log('拷贝成功');
})2.8 修改文件名称rename renameSync
try {fs.renameSync('./yi/2.txt', './yi/1.txt');
} catch {console.log('重命名失败');
}2.9 向文件中追加内容appendFlie appendFlieSync
try {fs.appendFileSync('./yi/1.txt','\n晚上好')
} catch {console.log('追加失败');
}2.10 删除文件 unlink unlinkSync
try {fs.unlinkSync('./er/1.txt')
} catch {console.log('删除失败');
}这篇关于web学习笔记(四十五)Node.js的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





