本文主要是介绍基于springboot+vue实现的民宿管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者主页:Java码库
主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。
收藏点赞不迷路 关注作者有好处
文末获取源码
技术选型
【后端】:Java
【框架】:springboot
【前端】:vue
【JDK版本】:JDK1.8
【服务器】:tomcat7+
【数据库】:mysql 5.7+
功能设计
具体模块功能如下:
1.登录功能管理:提供用户注册和登录功能,确保系统安全。管理员登录后可以进行管理员操作,而普通用户登录后可以查看和预订民宿。
2.民宿信息管理:管理员可以在系统中添加和管理民宿信息,包括民宿名称、地址、房间类型、价格、房间数量、设施等信息。管理员还可以通过系统帮助房间实现预订和取消,确保房间预订信息的准确性和完整性。
3.民宿订单管理:管理员可以查看和管理系统中的所有订单,包括已预订的订单、已入住的订单、已取消的订单等。系统还将提供订单跟踪功能,以跟踪订单的状态并更新相关信息。
4.支付系统管理:系统应提供安全的支付方式,允许用户在线支付房费。可以使用银行、支付宝等第三方支付集成模块实现。
5.留言系统管理:系统可以允许用户评价自己的入住体验并给出评分,管理员可以查看和管理所有评价信息。评价可以帮助管理员评估民宿的质量、服务水平、设施等方面的优缺点,在未来进一步改进服务质量。
6.搜索和过滤功能:系统应该提供搜索功能,允许用户根据预算、类型、地理位置等几方面的需求来搜索和过滤出满足要求的民宿选项。此外,系统应该提供简单的价格过滤功能,方便用户轻松判断预算范围内可行的房间选择。
7.帮助和支持:系统应该提供帮助和支持以确保良好的用户体验。这包括常见的问题、使用说明、配置文件等。
8.数据备份与恢复:在系统运行时,应定期备份所有数据以确保数据的安全性和缺失情况下的容错能力,并能够轻松进行数据恢复和备份。
9.监控管理:管理员应该能够轻松地监控和管理整个系统,包括系统性能、服务质量、用户反馈等方面的信息。这将帮助管理员及时地发现和解决任何可能出现的问题,并提高系统的整体运行效率。
功能截图
前台功能设计
系统首页
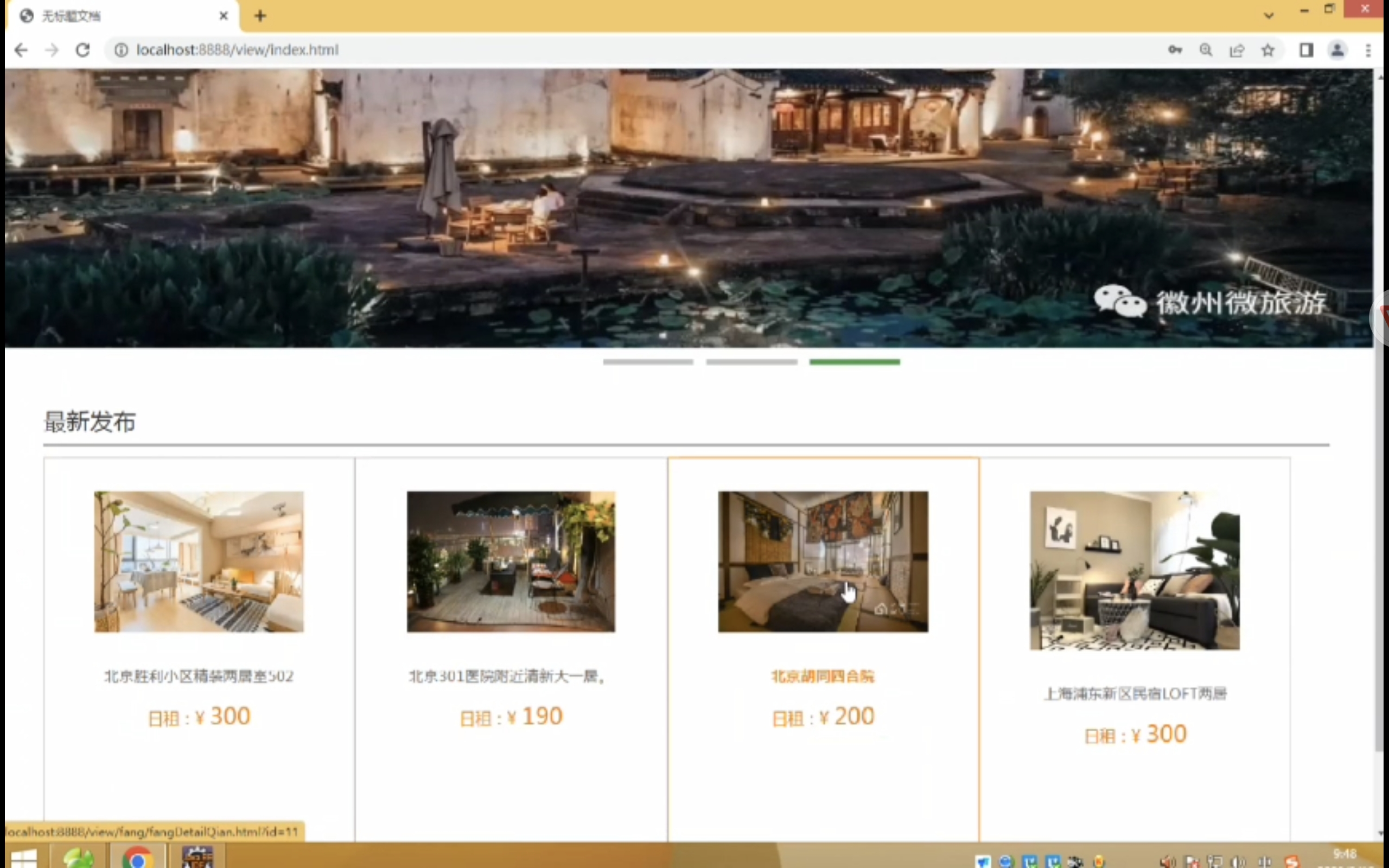
系统首页能够看到菜品分类、新闻动态、民宿信息、系统公告、用户留言等模块,用户打开网页一目了然,网站整体设计风格清雅朴素,给人耳目一新的感觉。页面最左上角位用户注册几用户登陆按钮。这个界面是网站的门户,代表整个网站的设计水平,网站内所有的功能模块都在首页展示出来。如图4.1.1所示:

民宿信息
这是系统的核心功能,用户可在这个板块浏览民宿经营者发布的全部房型,查看房型信息, 与此同时,根据自己的需求,选择并预定具体房间。如图4.1.2所示:

新闻动态
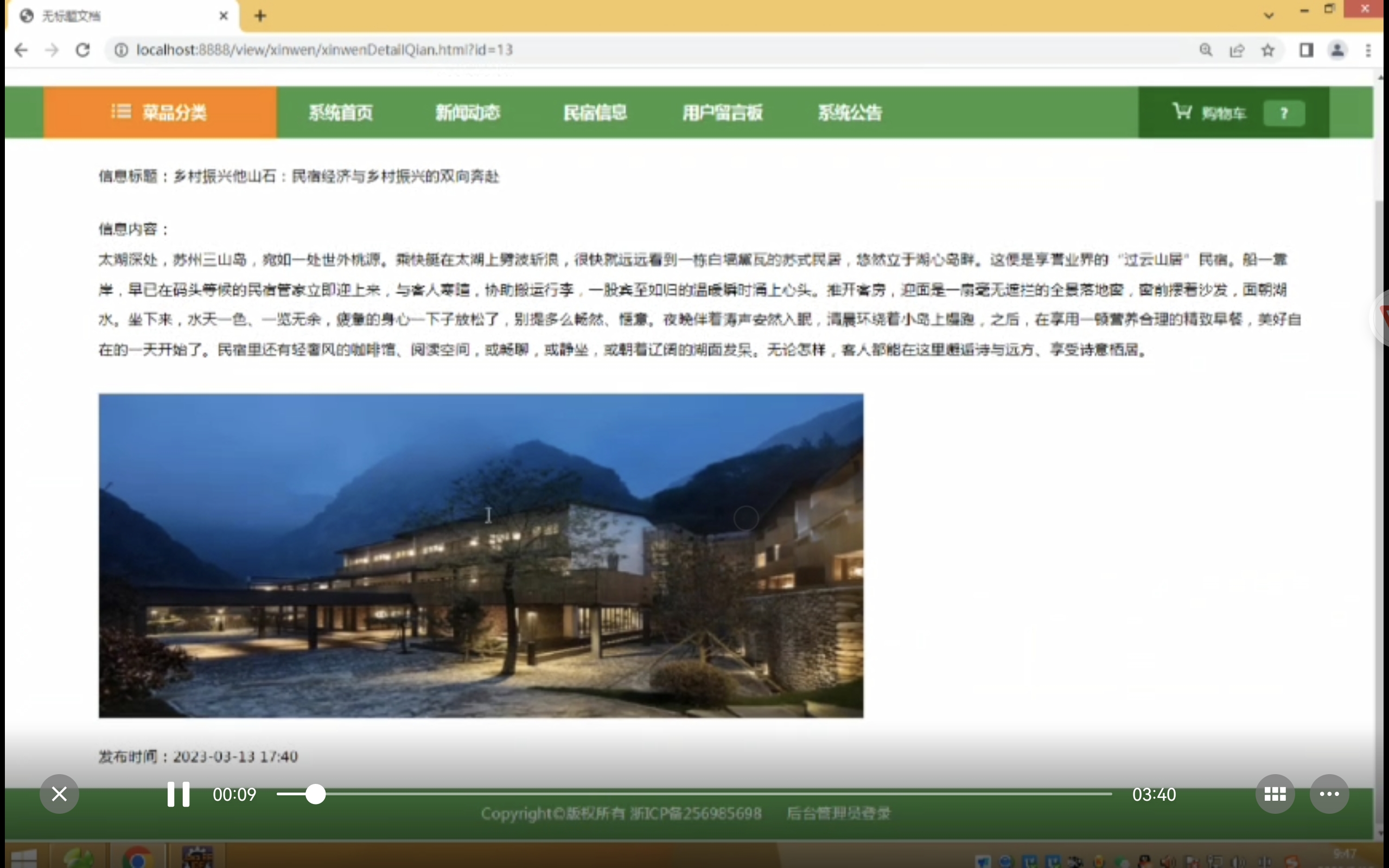
用户可通过这个功能,对民宿推出的最新优惠活动进行浏览,用户可以根据自身喜好,关注并积极参与。另外有关于民宿的其他新闻动态,也会在这个模块呈现出来。如图4.1.3所示:

菜品分类
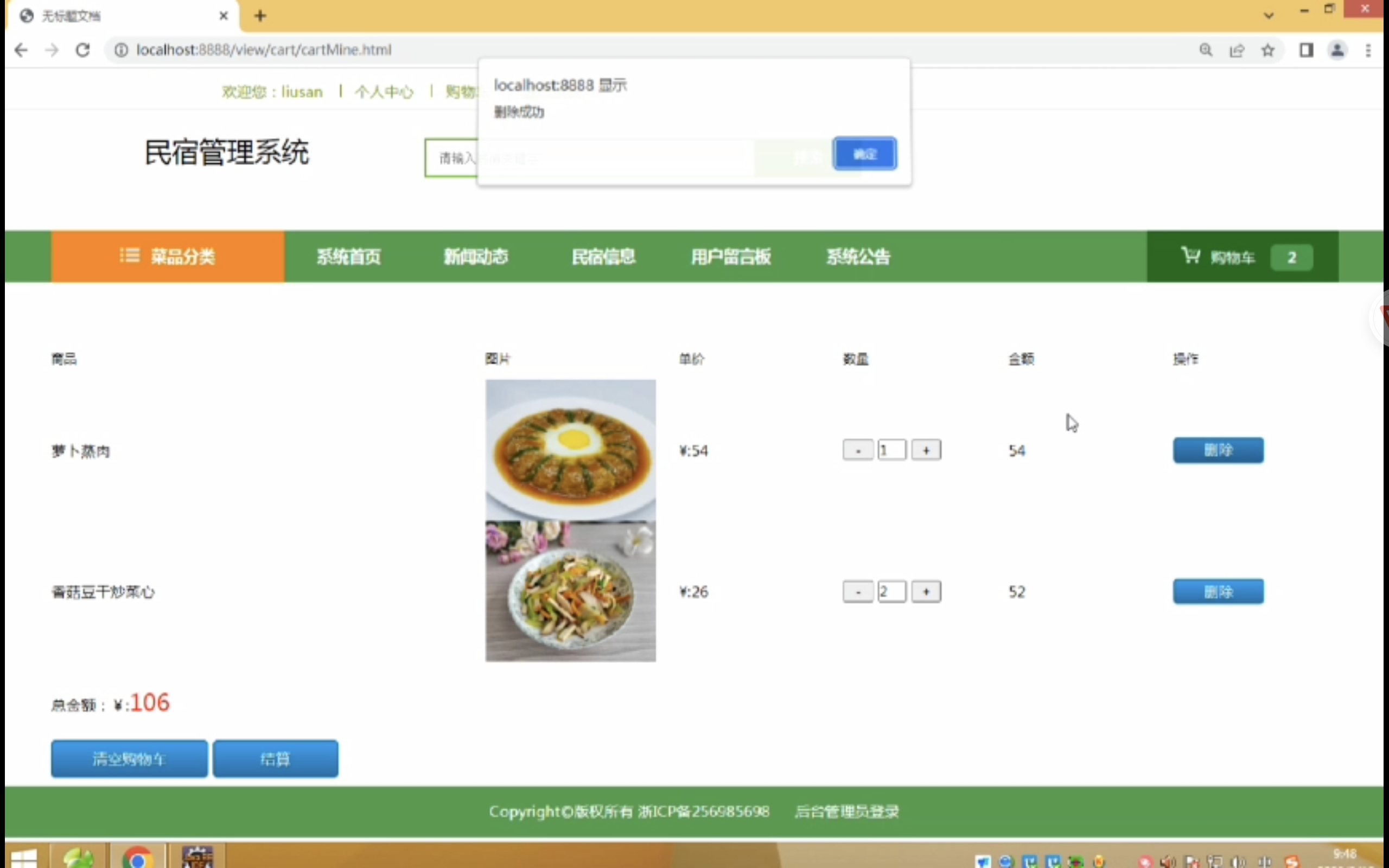
用户可以在这个系统的这个板块,对民宿提供的菜品进行挑选,并在线上完成下单支付操作。如图4.1.4所示:

用户查询
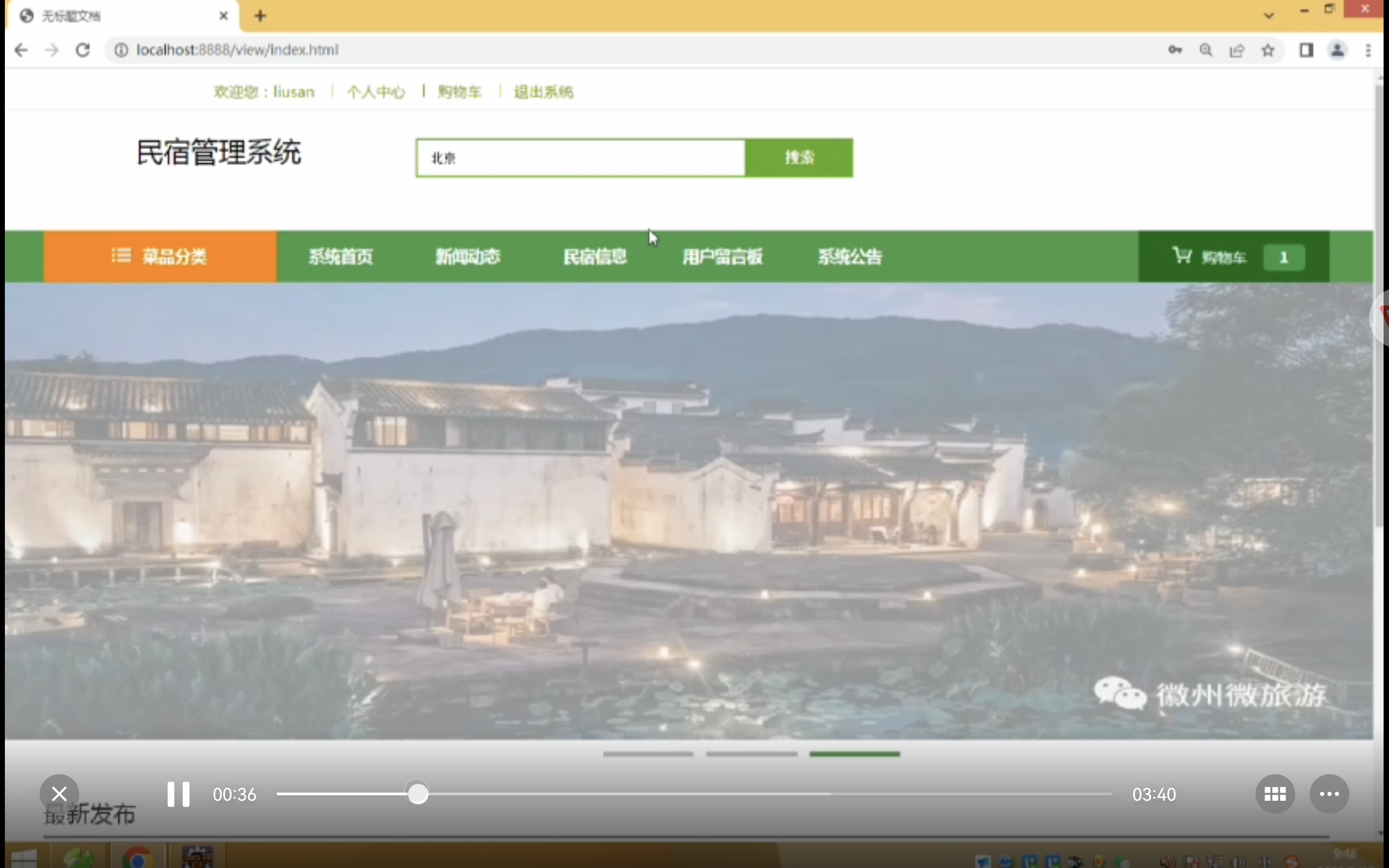
用户还可以在最上方的搜索栏,直接输入关键字,检索自己想要了解的信息,十分的方便快捷。如图4.1.5所示:

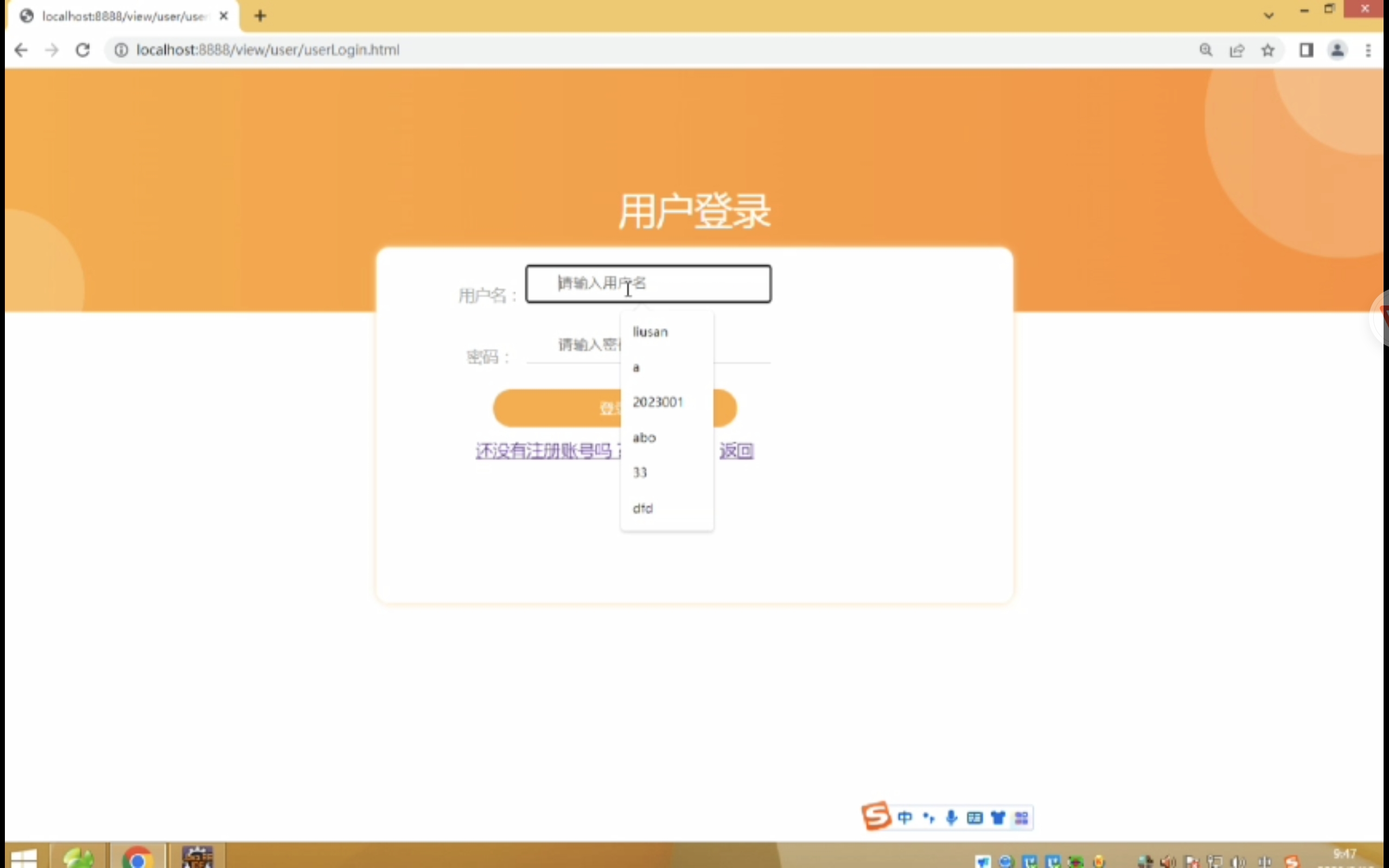
用户登陆
此处为用户登陆界面,登陆后的用户即可在留言区进行留言,给经营者提供反馈意见,或者与其他住户交流游玩心得。如图4.1.6所示:

后台管理设计
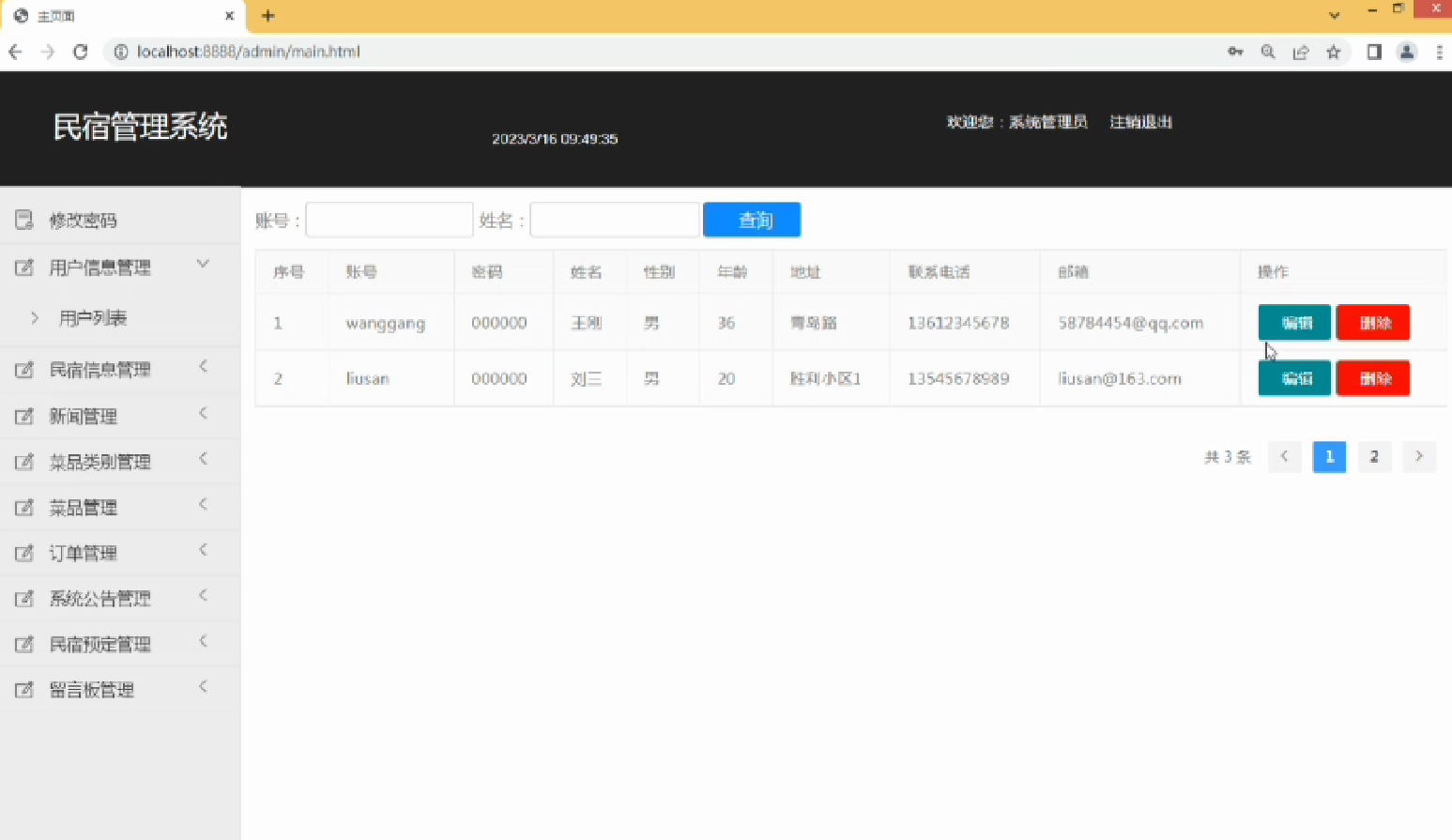
用户信息管理
管理员用户可以进入到后台管理页面。对已在系统中注册的用户信息进行管理。如图4.2.1所示:

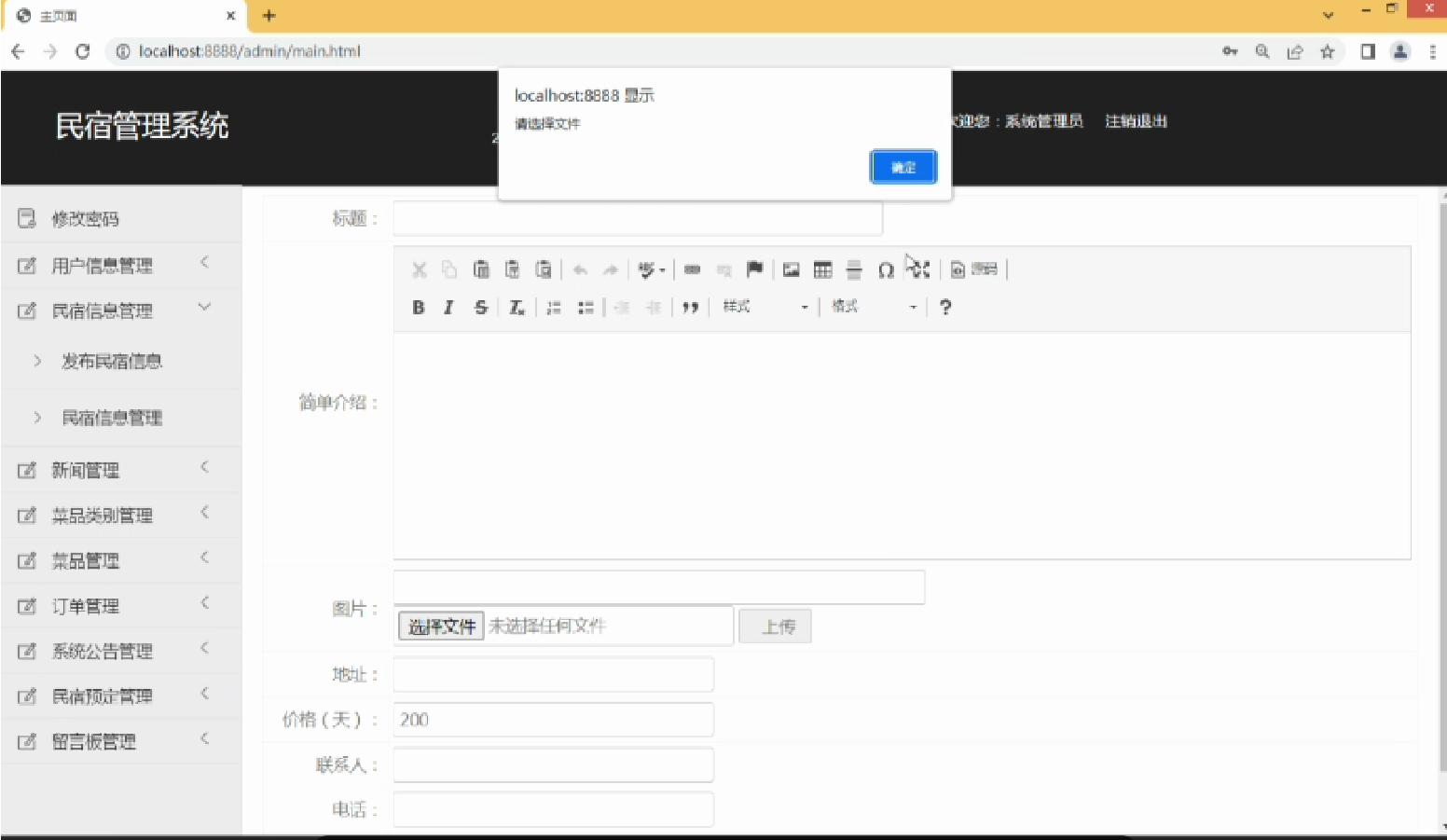
民宿信息管理
管理员可在民宿信息管理模块,发布最新的民宿信息,并对已发布的房型信息进行管理。如图4.2.2所示:

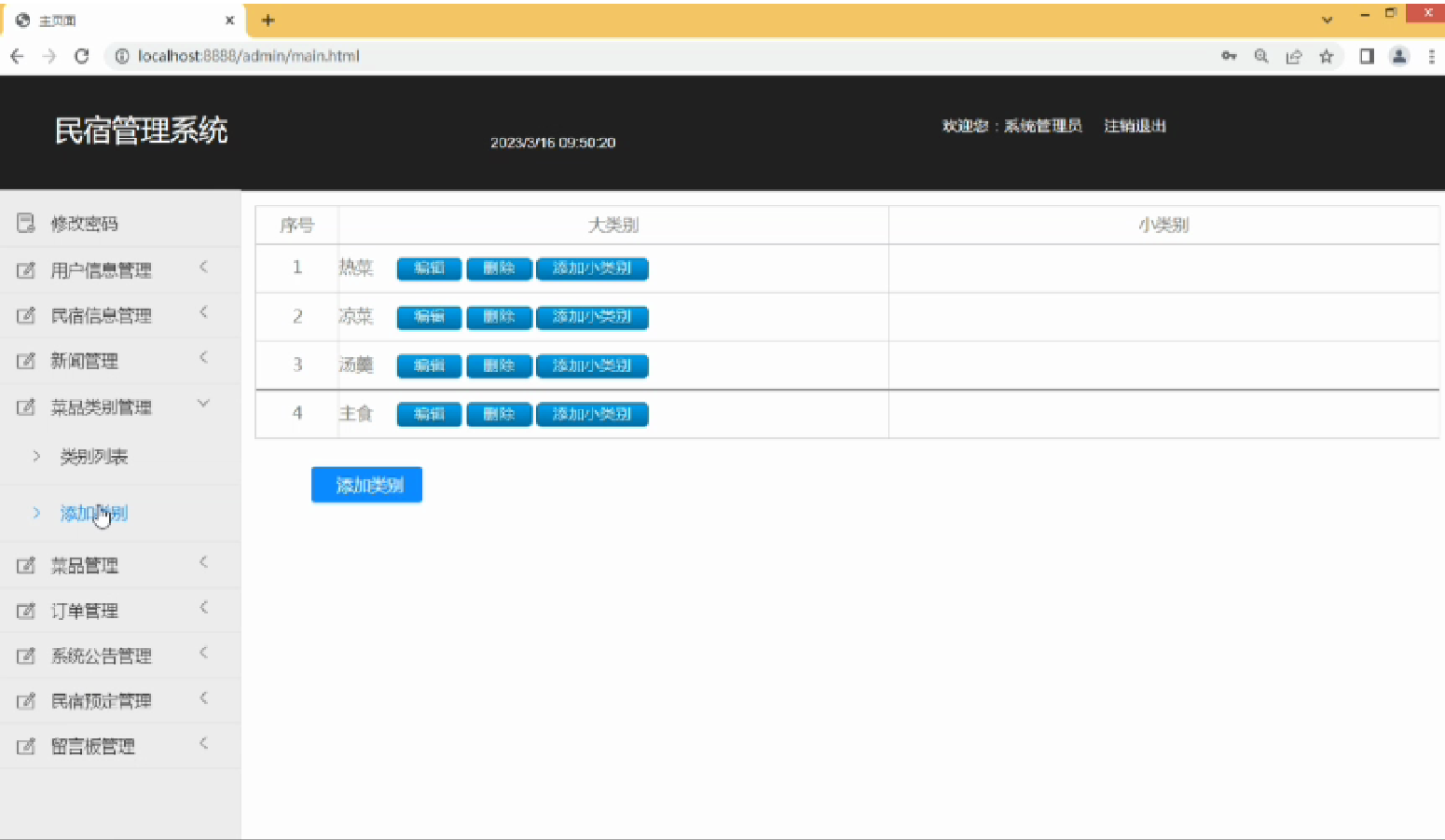
菜品管理
进入菜品管理,可以对民宿的菜品种类进行管理,线上发布民宿的菜品信息,编辑或删除菜品类别。如图4.2.3所示:

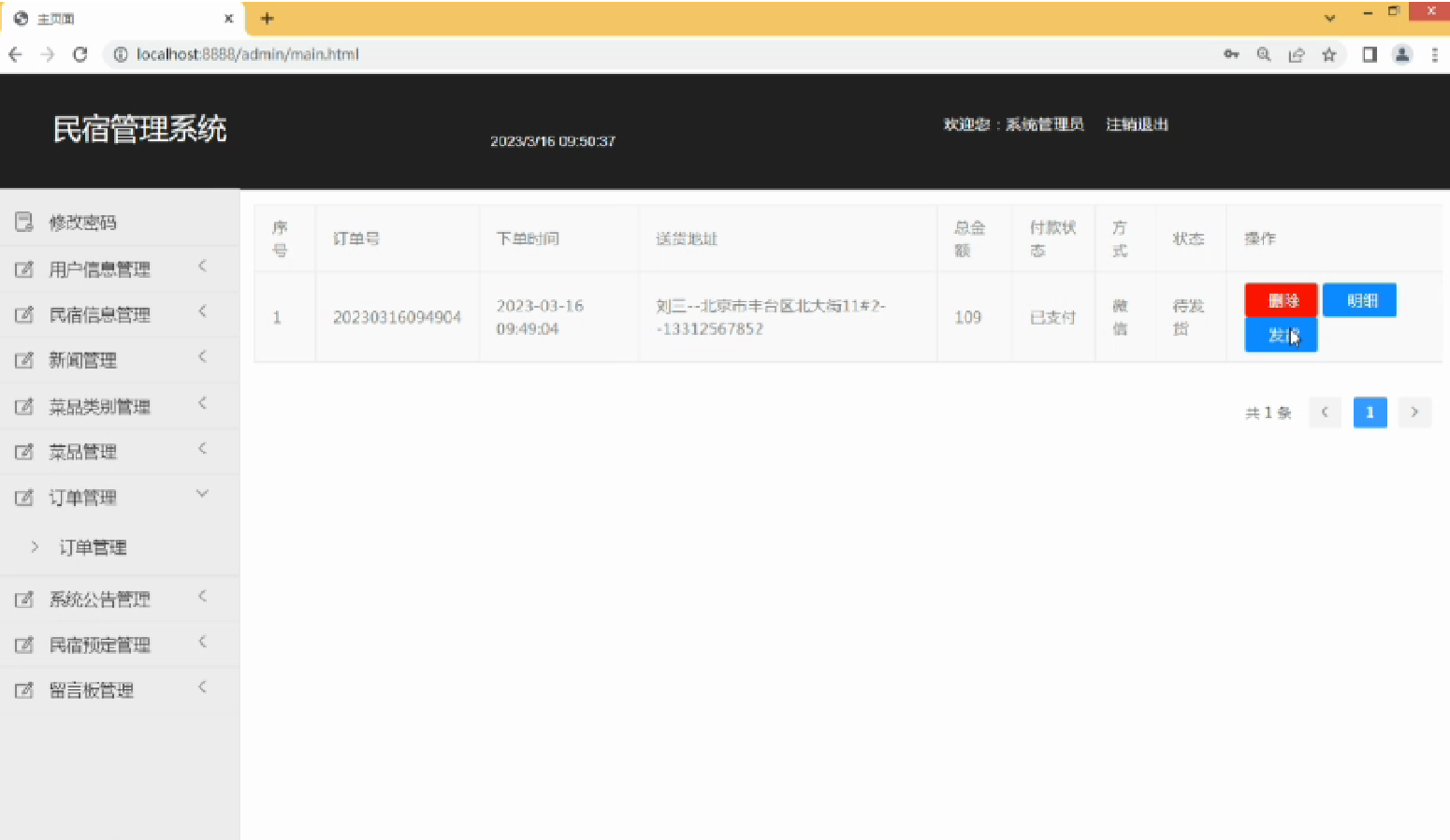
订单管理
对民宿管理系统的管理员来说,可以在这里对所有注册用户的订单信息进行查看,并根据实际情况,对系统内的订单信息进行管理。如图4.2.4所示:

文档参考

推荐项目
https://blog.csdn.net/qq_38470315/category_12580608.html
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
这篇关于基于springboot+vue实现的民宿管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




