本文主要是介绍SiteServer 学习笔记 Day02 添加站点的样式、脚本文件、图片资源,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、今天上传一些CSS、JavaScript、Image等资源文件,方便学习的时候使用。这些资源文件是SSCMS提供的模版文件中的可以到官网上去找,也可以从我上传的资源中下载。
https://download.csdn.net/download/xingchengaiwei/89030060
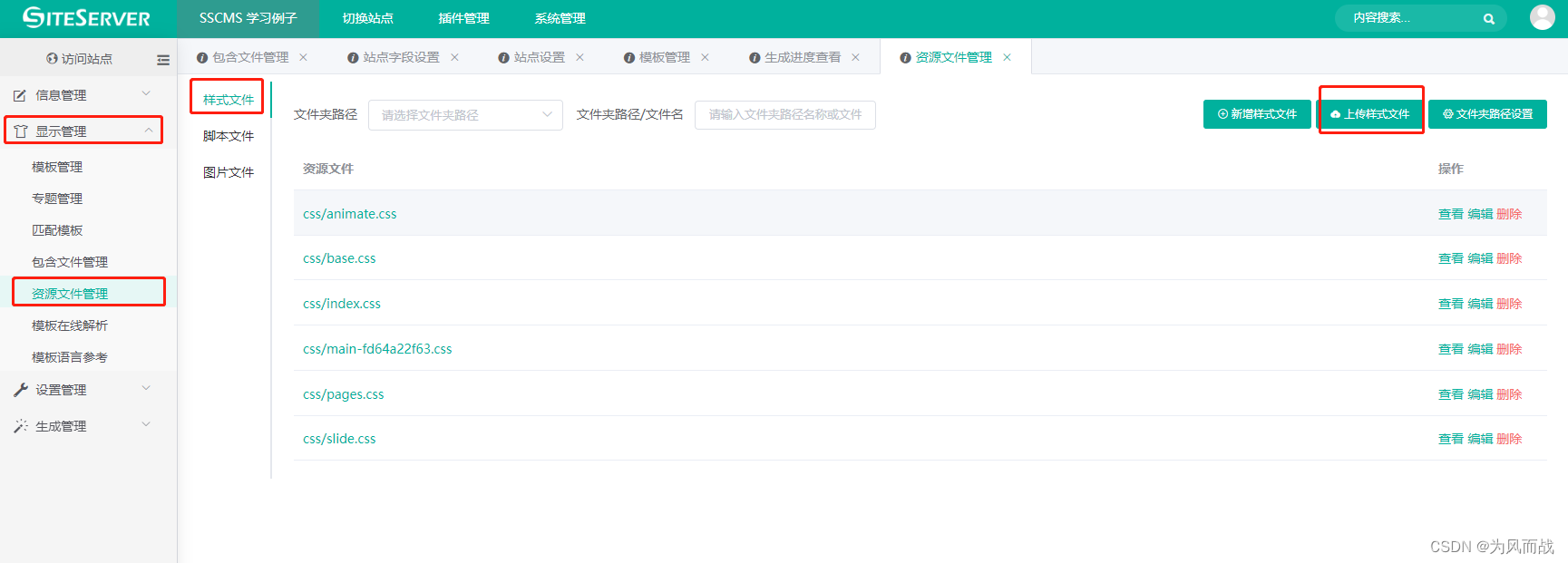
2、选择显示管理->资源文件管理->样式文件->上传样式文件。如下图。

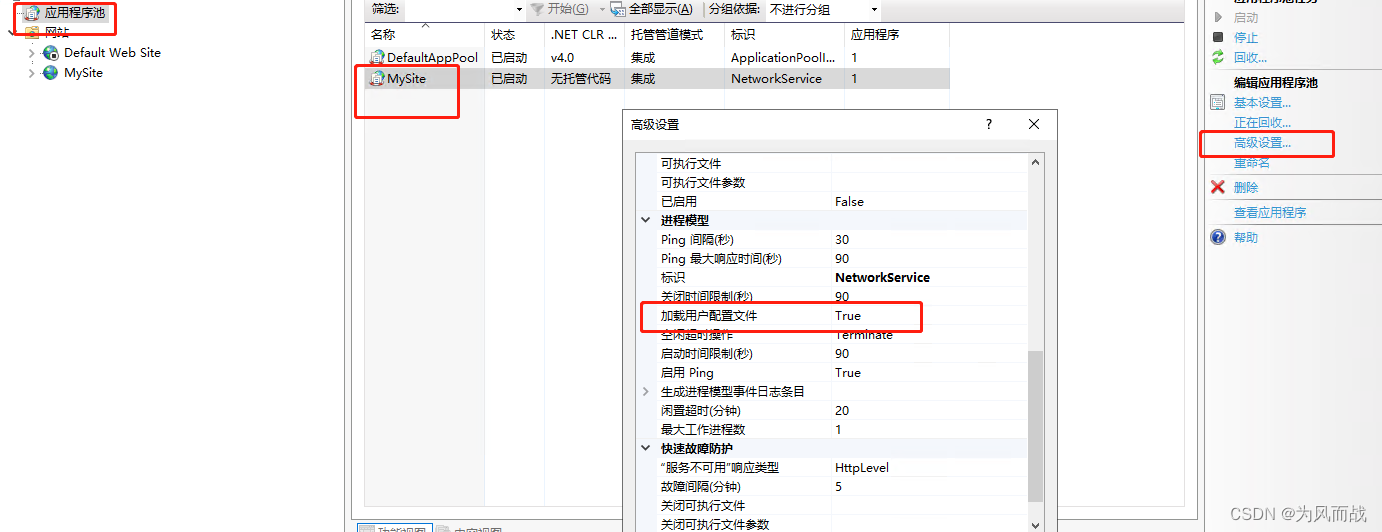
3、上传文件过程中会遇到如下错误提示“Access to the path 'C:\Windows\TEMP\ASPNETCORE_0f55e154-6084-4ecb-a6f8-106b7b2b46af.tmp' is denied.”
解决办法,在应用程序池将 高级设置中“加载用户文件配置”设置为True。

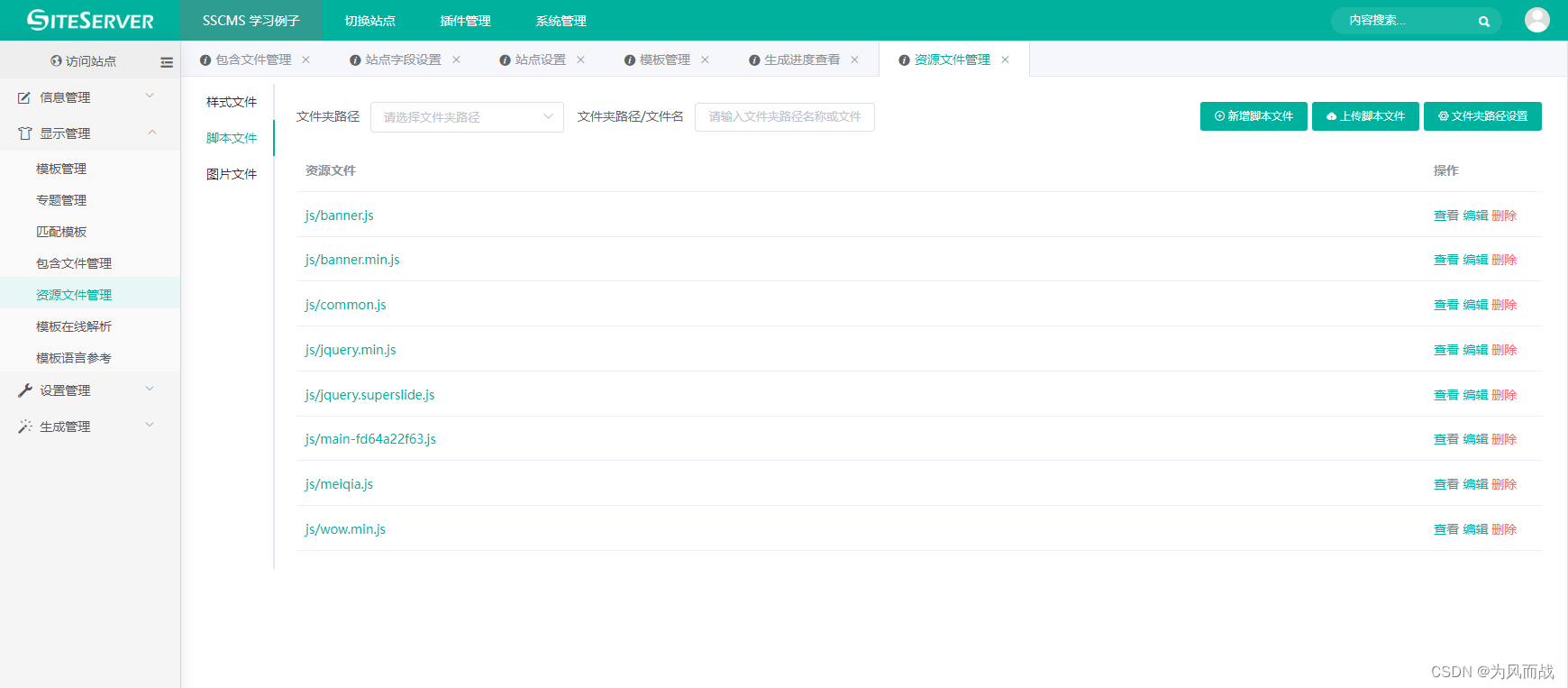
4、选择显示管理->资源文件管理->脚本文件->上传脚本文件,如下图。

5、 选择显示管理->资源文件管理->图片文件->上传图片文件,这里不截图了。
6、选择显示管理->模版管理->系统首页模版->编辑,如下图。

添加代码如下
<!DOCTYPE HTML>
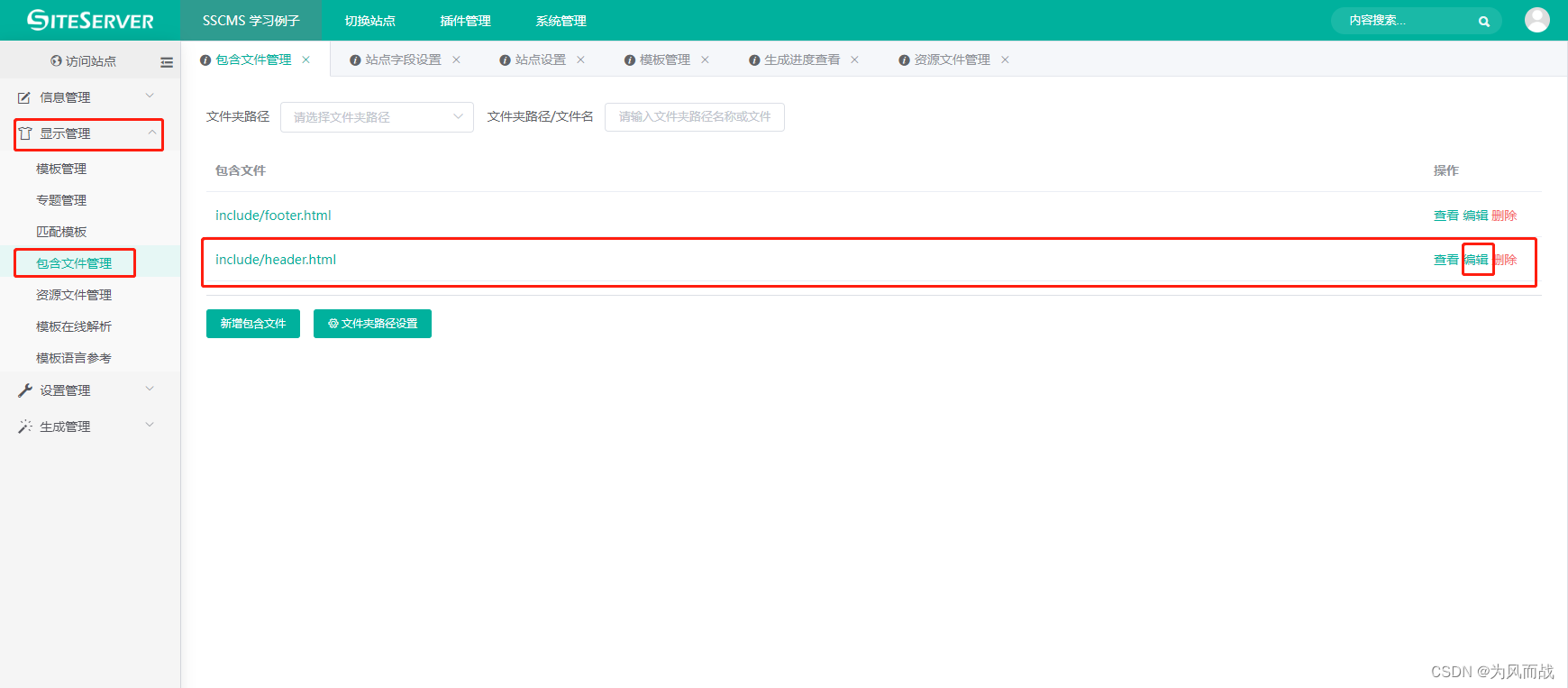
<html lang="en"><head><meta charset="utf-8" /><meta name="renderer" content="webkit" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>{Channel.Title} | {Stl.SiteName}</title><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/base.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/animate.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/slide.css" /><link rel="stylesheet" type="text/css" href="{Stl.SiteUrl}/css/index.css" /><script src="{Stl.SiteUrl}/js/jquery.min.js"></script><script src="{Stl.SiteUrl}/js/banner.js"></script><script src="{Stl.SiteUrl}/js/banner.min.js"></script><script src="{Stl.SiteUrl}/js/wow.min.js"></script><script>if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){new WOW().init();};</script></head><body><stl:include file="/include/header.html"></stl:include></body></html>7、 选择显示管理->包含文件管理->header.html->编辑,如下图。

添加代码如下
<header><div class="wrap"><div class="top-box clearfix"><div class="left-box"> <span class="item">{stl:value type=welcome}</span> </div><div class="right-box"><span class="phone">{stl:value type=mobile}</span><span class="email"><a href="mailto:admin@siteserver.cn" target="_blank">admin@siteserver.cn</a></span></div></div><h1 class="logo wow fadeIn"><a href="{Stl.SiteUrl}/index.html"><img src="{stl.imageUrl}" /></a></h1><div class="fr"><div class="search wow flipInX"><form action="{Stl.SiteUrl}/utils/search.html" method="get"><input class="key" name="word" type="text" /><input class="go" type="submit" value="search" name="submit"/></form></div></div><div class="meun"><div class="meun-nav"><span></span><span></span><span></span></div></div><div class="clearfix"></div></div><script type="text/javascript" src="{Stl.SiteUrl}/js/common.js" ></script></header><!--头部结束 --><!--导航开始 --><nav><div class="wrap clearfix"><ul class="nav"><stl:if testType="ChannelIndex" testOperate="Equals" testValue="首页"><stl:yes><li class="sub current"><a href='{Stl.SiteUrl}/index.html'>首页</a></li></stl:yes><stl:no><li class="sub"><a href='{Stl.SiteUrl}/index.html'>首页</a></li></stl:no></stl:if><stl:channels topLevel="0" groupChannel="nav"><stl:if testType="UpChannelOrSelf"><stl:yes><li class='sub current'><stl:a>{Channel.Title}</stl:a><div class="subNav"><stl:channels><p><stl:a>{Channel.Title}</stl:a></p></stl:channels></div></li></stl:yes><stl:no><li class='sub'><stl:a>{Channel.Title}</stl:a><div class="subNav"><stl:channels><p><stl:a>{Channel.Title}</stl:a></p></stl:channels></div></li></stl:no></stl:if></stl:channels></ul></div></nav><!--导航结束 --><!--平板导航开始 --><section><div class="meunBox"><div class="meunCont"><stl:channels topLevel="0" groupChannel="nav"><dl><dt><stl:a>{Channel.Title}</stl:a></dt><dd><stl:channels><stl:a>{Channel.Title}</stl:a></stl:channels></dd></dl></stl:channels></div></div></section><!--平板导航结束 -->8、选择显示管理->模版管理->系统首页模版->生成页面,如下图。
 点击访问站点
点击访问站点

9、云端环境可以通过下方链接购买。主打一个方便,谁用谁知道。
【开发云】年年都是折扣价,不用四处薅羊毛

这篇关于SiteServer 学习笔记 Day02 添加站点的样式、脚本文件、图片资源的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





