本文主要是介绍低代码产品如何分类,大部分人都没有搞清楚,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近许多技术峰会都出现了低代码这个名词,可以说,低代码是中台之后,又一个热门话题和名词了。
一、什么是低代码平台?
低代码平台是无需编码或通过少量代码就可以快速生成应用程序的开发平台。也是一款图形化、拖拉拽方式快速实现企业数字化转型中的创新应用、支持用少量代码扩展实现个性化需求的数字技术工具平台。
- 可视化:低代码平台提供可视化的开发界面,使用户可以快速搭建应用程序。
- 拖拉拽:用户可以通过拖拉拽的方式来构建应用程序,无需编写大量的代码。
- 自定义:用户可以通过低代码平台来自定义应用程序,以满足个性化的需求。
- 模块化:低代码平台采用模块化的设计,使得用户可以根据需求来定制应用程序。
- 高效性:低代码平台可以快速构建应用程序,并且可以在短时间内完成开发。
- 安全性:低代码平台采用安全的技术来保护用户的数据,确保用户的数据安全。
低代码平台的基本原理是利用自动代码生成和可视化编程技术,通过少量代码,快速搭建出所需的应用程序。低代码平台主要有两种技术路线:
- 自动代码生成:平台提供自动代码生成工具,根据用户需求自动生成应用程序的代码。
- 可视化编程:用户可以使用可视化编程工具,通过拖拽组件的方式来搭建应用程序。
低代码平台的核心要素包括代码生成器、可视化编程工具和开发人员工具等。开发人员可以使用这些工具快速生成应用程序,而无需编写大量代码。低代码平台可以大大提高开发效率,降低开发成本,满足了很多开发人员和业务人员的需求。
二、低代码平台分类
第一类是业务人员型,这种类型的平台通常是由几个SaaS拼起来的,主要服务于业务人员使用的场景,如BI、工作流、表单、在线表格等。这些平台通常具有权限和人员管理等功能,方便业务人员直接使用,如明道、简道、宜搭等。
第二类是非代码生成型,这种平台需要研发人员在指定框架内进行开发,无法生成单独应用代码并独立部署。这种平台可以帮助研发人员快速开发应用,如Zoho、Power Platform、活字格、轻流等。
第三类是代码生成型,这种平台同样需要研发人员,但是可以生成代码或多种框架代码,并可以独立将单个应用导出并部署到其他平台或服务器上。这种平台能够更好地满足开发人员的需求,如Mendix、iVX、轻舟、灵犀、odoo、无远、牛刀等。
总之,低代码/无代码平台可以根据不同的应用场景和需求进行分类,用户可以根据自己的实际情况进行选择。
三、低代码的逻辑表达
逻辑是一个非常古老的话题,很难看到有什么新的东西,特别是新的表达方式。在分析iVX产品的时候,发现了一种全新的可视化的“逻辑表达范式(或者说新方法)”
理论上包括了“顺序执行”、“分支(也就是if)”、“循环(也就是for)”就可以构成“图灵完备”的逻辑表达。除了程序的表达方式以外,原本只有两种模式:一种是“流程图”模式;另一种是“Scratch”的“积木模式”。
而IVX提出了一种新的图形化逻辑表达方式“面板模式”,也就是iVX IDE表达逻辑的方式。
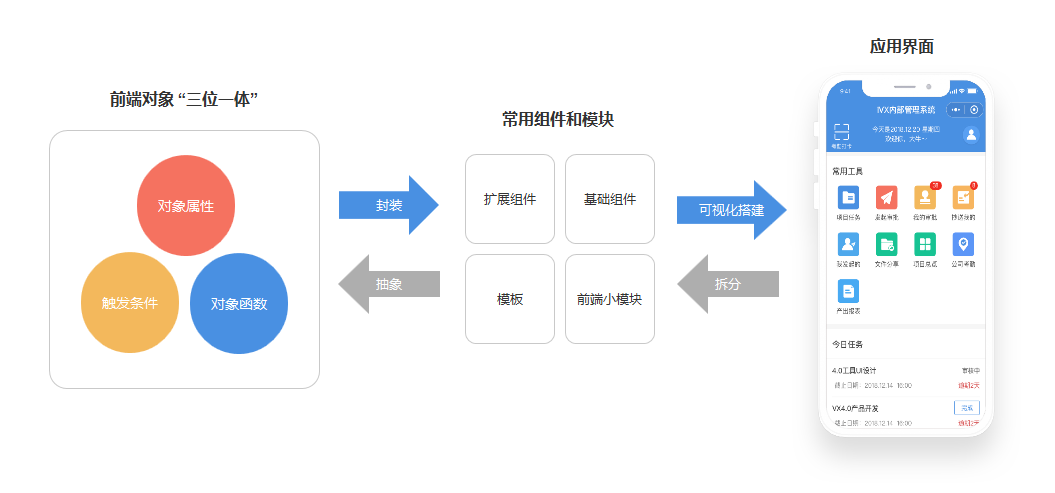
3.1、原子组件(保证语言的完备性)
构造通用的应用需要一些什么组件,解决这个问题就意味着需要对现有的所有应用和可能的应用场景进行拆分和抽象。对于一个应用抽象或许还可以,但是把抽象出来组件反过来可以构建各种应用,这又是另外一回事儿了。这就类似于一个NP问题(https://en.wikipedia.org/wiki/P_versus_NP_problem),也许永远没有一个最优解,但是通过不断的努力和尝试,iVX已经基本上可以构建任何应用了。
组件的抽象非常漫长,而且抽象的层次也非常关键,什么是基础组件,什么是基础组件之上抽象的扩展组件(这种组件更加实用,往往可以马上表达某一功能),可能在之上还有模型和模块的概念,在之上才是模板和模板复用。

之后,所有的组件都是对象化的封装(包括事件本身),都有“三位一体”的表达,这就是“对象属性”“触发条件”“对象函数”。
比较难的是后台部分,前端还有一些库的方法可以参考,后台抽象难度会更大一些。
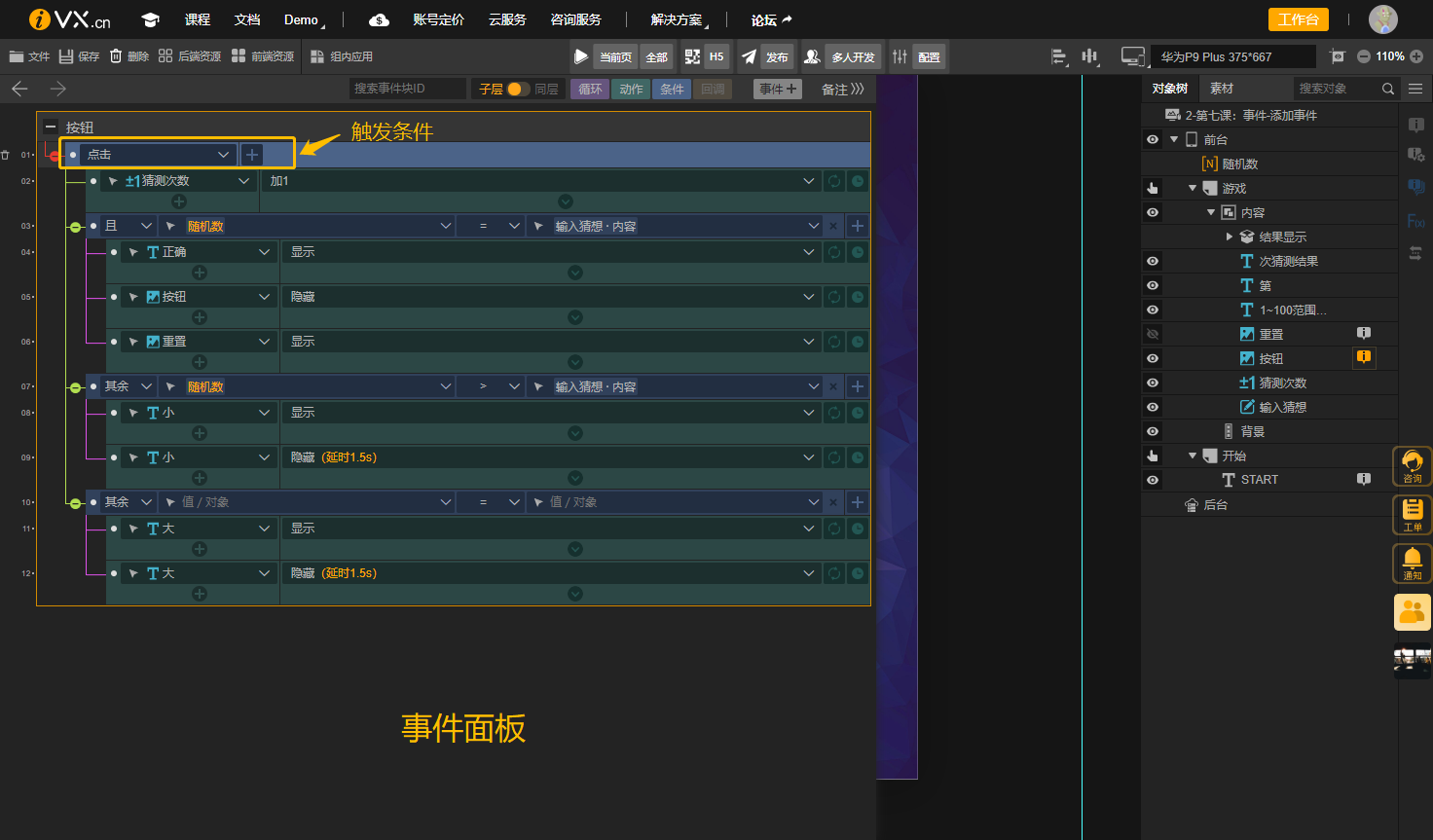
3.2、事件面板(逻辑编排能力)
所有的程序开发,抛开了界面和数据,剩下的就是逻辑,逻辑成应用的灵魂,也是最难0代码表达的。

iVX创造了基于的“条件触发式”的非代码逻辑方式,以及为这个方式专门提供了一个事件编辑面板,支持前端、中台、后台的逻辑编辑。
同时iVX支持MySQL的所有操作逻辑。
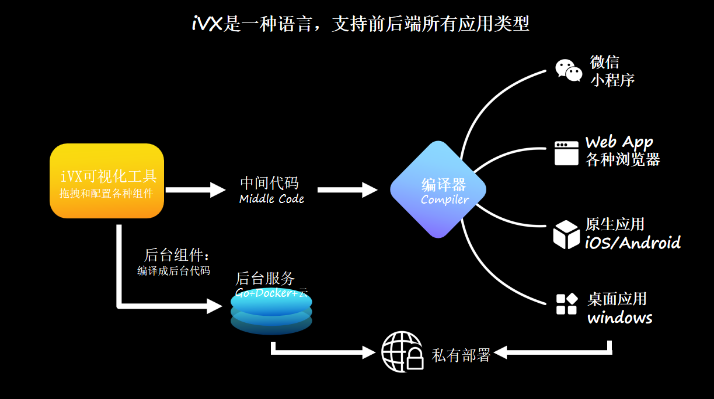
3.3、形成完备的中间语言(支持AST抽象语法树)
总体来说,iVX是从WebApp开始研究和演进的,更多的使用了Web前后端流行技术。
iVX前端是使用React,生成的前端代码也是React的Core。中台采用Node.js,直接解析JS代码。后台和云端基础设施相连,采用了Go来架构,效率更高更稳定。

中间语言,指的是通过前端拖拽组件和配置完事件之后,生成的中间代码,类似描述性语言。这个语言必须我们自己构造,类似需要积累一个字典一样,后续通过这个“字典”,将一个一个应用编辑成一篇“文章”。
这个过程比较麻烦,细节很多,这里不再展开。
通过对比发现,“面板模式”开发效率更高,点击和操作次数虽少,开发效率是“Scratch积木模式”5~10倍;而且由于“面板模式”可以向下垂直扩展,没有设计上的限制,加上更容易表达“循环”和“分支”等复杂逻辑,因此比“流程图”模式更容易操作和控制。
四、低代码平台自身的开放性
为了加强iVX自身的开放性,代码程序员可以在以下部分加入自己的代码:
自定义组件 iVX支持自定义前端组件,如果程序员觉得现有的几百个组件不能满足需求,完全可以根据iVX提供的文档(一个map格式),自定义自己的前端组件,并集成到iVX的组件窗口中。
自定义函数 在iVX中,有一个组件叫自定义函数,可以方便写Javascript代码,前端和后台都可以写。用于处理数据等各种操作。
贴JSON代码(通用变量)
写SQL语法(DBO) 在iVX中,对mysql、ES(全文搜索)、nosql(表格数据库 AWS DynamoDB)支持是最好的,可以通过AST(抽象语法树)直接生成数据库支持的各种语法程序。
而对于,Oracle、SQLServer这些数据库,iVX提供专门一个DBO组件进行控制和管理(DBO层则需要用户自行写SQL语法)。未来争取将Oracle和SQLServer等常见数据库,也整合到AST中,这样就可以不用写SQL语法了,操作会更简单。
最后我想说明一点,其实现在非常多的低代码平台都没有搞清楚和“代码”的关系,iVX在这方面作为明确的定义:iVX和代码的关系是“充分非必要”! 也就是说“不用代码啥都可以实现,所有的代码都可以用进来”,而且iVX生出来的代码,可以被别的代码直接使用。这就是低代码平台和代码应该有的“关系和定位”。
业内,能够做到这一点的应该也只有iVX了。
官网免费体验:https://www.ivx.cn/

本期书籍推荐
书名:《Unity手机游戏开发:从搭建到发布上线全流程实战》
直购链接:https://item.jd.com/13557443.html
【内容简介】
游戏大厂资深主程结合9年游戏开发经验和3年高校实际教学经验,钻研上百款手游案例,总结了自身从初学者成长为技术总监的成长之路,为Unity初学者倾心打造一条全流程实践路线,帮助初学者开发并上线符合标准的开放世界类手游。附赠8节教学视频和3GB多案例工程源文件。本书将以一款开放世界类游戏的实践过程为主线,为读者呈现从零开始上线一款游戏的实践路线、游戏引擎Unity的开发模式,以及游戏开发的核心框架。
【大纲简介】
本书共分为3篇,第1篇是场景搭建篇,第2篇是脚本开发篇,第3篇是发布上线篇。第1篇包含第1章和第2章,主要介绍在Unity中如何创建一个游戏项目,如何搭建一款游戏的场景和界面。第2篇包含第3章到第5章,主要介绍一款游戏的核心模块,即游戏控制、角色动画和核心玩法,同时实践一款游戏《小猪奇奇》的完整开发流程。第3篇包含第6章到第8章,主要介绍游戏的移动端发布流程,同时对游戏进行测试与完善,最终把书中的游戏案例打造成一款符合上线标准的游戏。
【作者简介】
王杰,9年游戏开发经验,曾任职蓝港游戏主程、乐视VR技术总监,2018年至今任职北京米唐科技有限公司CEO,目前一直专注于游戏开发和VR相关领域,平时在北京信息科技大学、北京信息职业技术学院、北京建筑大学等高校教授Unity相关课程。
【活动介绍】
评论区评论任意评论如:【低代码平台yyds!】
抽取一名同学送《Unity手机游戏开发:从搭建到发布上线全流程实战》实体书籍一本,包邮到家!
这篇关于低代码产品如何分类,大部分人都没有搞清楚的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!