本文主要是介绍javaSSM游泳馆日常管理系统IDEA开发mysql数据库web结构计算机java编程maven项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、源码特点
IDEA开发SSM游泳馆日常管理系统是一套完善的完整企业内部系统,结合SSM框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发)MAVEN方式加载,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
前段主要技术 bootstrap.css jquery
后端主要技术 SpringMVC spring mybatis maven
数据库 mysql
开发工具 IDEA JDK1.8 TOMCAT 8.5
ssm游泳馆日常管理系统1
二、功能介绍
(1)管理员管理:对管理员信息进行添加、删除、修改和查看
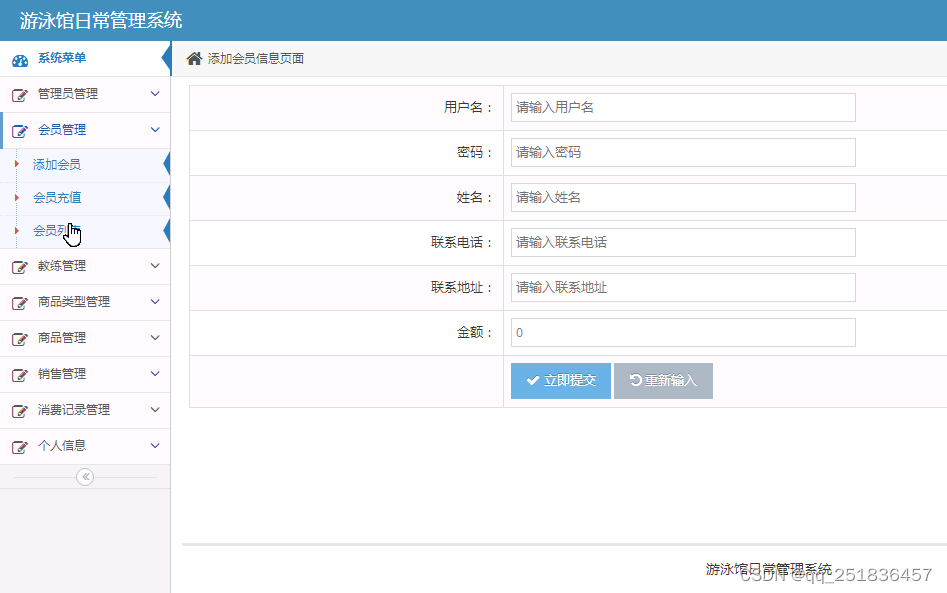
(2)会员管理:对会员信息进行添加、删除、修改和查看
(3)教练管理:对教练信息进行添加、删除、修改和查看
(4)商品类型管理:对商品类型信息进行添加、删除、修改和查看
(5)商品管理:对商品信息进行添加、删除、修改和查看
(6)销售管理:对销售信息进行添加、删除、修改和查看
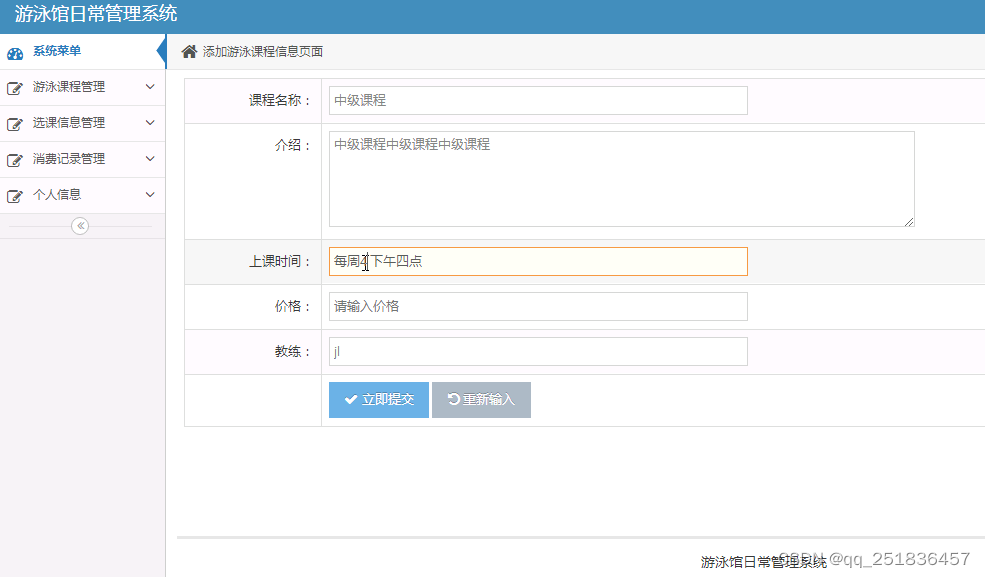
(7)游泳课程管理:对游泳课程信息进行添加、删除、修改和查看
(8)选课信息管理:对选课信息信息进行添加、删除、修改和查看
(9)消费记录管理:对消费记录信息进行添加、删除、修改和查看
(10)个人信息修改
数据库设计
[表gly] 管理员列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | glyid | INTEGER | 11 | 是 | 管理员编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
[表huiyuan] 会员列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | hyid | INTEGER | 11 | 是 | 会员编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 6 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
| 7 | je | VARCHAR | 40 | 否 | 金额 |
[表jiaolian] 教练列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | jlid | INTEGER | 11 | 是 | 教练编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 6 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
[表splx] 商品类型列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | splxid | INTEGER | 11 | 是 | 商品类型编号 |
| 2 | lx | VARCHAR | 40 | 否 | 类型 |
[表shangpin] 商品列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | spid | INTEGER | 11 | 是 | 商品编号 |
| 2 | spmc | VARCHAR | 40 | 否 | 商品名称 |
| 3 | lx | VARCHAR | 40 | 否 | 类型 |
| 4 | js | VARCHAR | 40 | 否 | 介绍 |
| 5 | jg | VARCHAR | 40 | 否 | 价格 |
| 6 | tp | VARCHAR | 40 | 否 | 图片 |
[表xiaoshou] 销售列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | xsid | INTEGER | 11 | 是 | 销售编号 |
| 2 | hy | VARCHAR | 40 | 否 | 会员 |
| 3 | sp | VARCHAR | 40 | 否 | 商品 |
| 4 | jg | VARCHAR | 40 | 否 | 价格 |
| 5 | sj | VARCHAR | 40 | 否 | 时间 |
| 6 | czr | VARCHAR | 40 | 否 | 操作人 |
代码设计
@Resourceprivate shangpinDao shangpindao;@RequestMapping(value="/addpage")public String addpage(shangpin bean, HttpServletRequest request){/**商品添加页面*/Map<String,Object> map= new HashMap<String,Object>();System.out.println("addPageok");return "shangpin/shangpinadd";}@RequestMapping(value="/add")public String add(shangpin bean, HttpServletRequest request){/**商品添加处理方法**/Map<String,Object> map= new HashMap<String,Object>();//初始变量String spid=(String)request.getParameter("spid");//商品编号String spmc=(String)request.getParameter("spmc");//商品名称String lx=(String)request.getParameter("lx");//类型String js=(String)request.getParameter("js");//介绍String jg=(String)request.getParameter("jg");//价格String tp=(String)request.getParameter("tp");//图片shangpindao.add(bean);//调用添加方法System.out.println("add");request.setAttribute("msg", "<script>alert('添加成功');</script>");//操作提示return "shangpin/shangpinadd";}/**删除 商品**/@RequestMapping(value="/del")public String del(HttpServletRequest request,Map<String,Object> map){// Map<String,Object> map= new HashMap<String,Object>();//初始化对象String a=(String)request.getParameter("keyid");//request 方式获得主键idint id=Integer.parseInt(a);request.setAttribute("msg", "<script>alert('删除成功');</script>");shangpindao.delete(id);//调用 删除方法return listpage(map,request);}/*** 查询shangpin信息 返回list结果 前台获取*/@RequestMapping(value="/listpage")public String listpage(Map<String,Object> map,HttpServletRequest request){List<Map> list= new ArrayList<Map>();//初始化对象Map map1= new HashMap();String spid=(String)request.getParameter("spid");//商品编号if(spid!=null&&!spid.equals("")){map1.put("spid",spid);//商品编号}String spmc=(String)request.getParameter("spmc");//商品名称if(spmc!=null&&!spmc.equals("")){map1.put("spmc",spmc);//商品名称}String lx=(String)request.getParameter("lx");//类型if(lx!=null&&!lx.equals("")){map1.put("lx",lx);//类型}String js=(String)request.getParameter("js");//介绍if(js!=null&&!js.equals("")){map1.put("js",js);//介绍}String jg=(String)request.getParameter("jg");//价格if(jg!=null&&!jg.equals("")){map1.put("jg",jg);//价格}String tp=(String)request.getParameter("tp");//图片if(tp!=null&&!tp.equals("")){map1.put("tp",tp);//图片}list=shangpindao.getAll(map1);//传入 方法参数 返回gly结果集System.out.println("listsize="+list.size());map.put("list", list);//传递参数return "shangpin/shangpinlist";}
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件src\main\resources 下的 jdbc.properties 更改对应数据库连接配置
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发。
3、数据库文件名是jspyyg.sql 系统名称yyg
4、地址:login.jsp
四系统实现



下载地址
https://download.csdn.net/download/qq_41221322/89015596
需要源码 其他的服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
这篇关于javaSSM游泳馆日常管理系统IDEA开发mysql数据库web结构计算机java编程maven项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






