本文主要是介绍map china not exists. the geojson of the map must be provided.,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
map china not exists. the geojson of the map must be provided.
场景:引入echarts地图报错map china not exists. the geojson of the map must be provided.
原因: echarts版本过高,ECharts 之前提供下载的矢量地图数据来自第三方,由于部分数据不符合国家《测绘法》规定,目前暂时停止下载服务。
*目前echarts版本:5.5.0
解决办法1:看网上说降低echarts版本,本人试过了没用,因为之前还用高版本写了几个柱线图,样式不兼容就回退了,不过可以试试;
npm ls echarts // 查看自己的echarts版本
npm install echarts@4.1.0 --save //下载低版本echats包含china.js
解决办法2:自己导入china.json文件,使用echarts.registerMap方法注册地图;
1.点击—>china.json的在线文档
2.复制下来,在自己的项目中创建 .json 文件粘贴进去,我是放在了assets/map/china.json文件里,也可以放在node_modules/echarts里面,例:

3.在使用到echarts中的组件中导入 刚刚复制来的china数据:
//根据自身情况,粘贴来的数据放在哪里就从哪里导入
import chinaMap from "@/assets/map/china.json";//注册地图到echarts中 这里的 "china" 要与地图数据的option中的geo中的map对应
echarts.registerMap("china", { geoJSON: chinaMap });

4.渲染成功

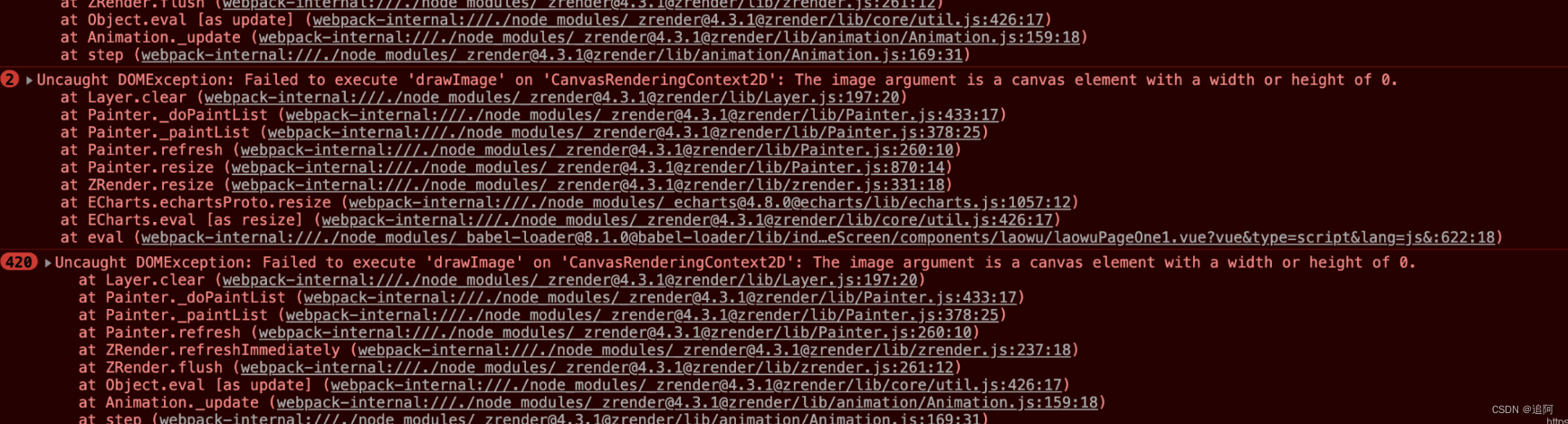
注意:如果做完一切,一直循环报错Failed to execute ‘drawImage’ on ‘CanvasRenderingContext2D’: The image argument is a canvas element with a width or height of 0的话,那就去检查自己的init的echarts容器是否有给定宽度和高度!!!

这篇关于map china not exists. the geojson of the map must be provided.的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




