本文主要是介绍对于组件通信的深刻理解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
父组件传递数据给子组件
props传递数据
父组件在子组件的标签上写自定义的属性,属性值是自己的变量,当渲染到子组件时,执行props会找自定义属性,内存了变量的内存,可访问到,写props,会生成vue实例的时候,将props的变量赋给,值找变量内存存入变量.插值语句等可访问.父组件会变量存的值是地址,对象内变量的地址,因此当修改的时候,修改的是对象变量的值,以及当修改父组件,会对所有的渲染一遍.修改父组件会报错.
因此要单项传输,否则会搞不清楚了.
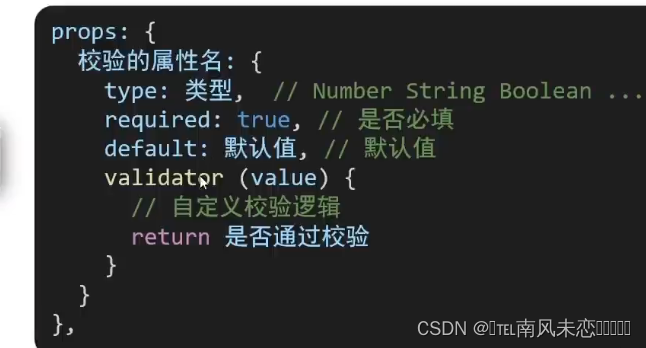
props的写法
props:[变量名,变量名]
props:{
变量名必须的类型
}

当props是对象类型时,会将变量地址类型进行判断,是否符合,再生成变量.不符合会生成错误.
不符合的话都会手动跑出错误噢.当不是必填的,则没有传入则不生成该变量.
疑问一:当非必填的时候,会显示默认值还是没有改变量呢?
通过实验发现写了默认值,无论是否是必须的,即使不是必须的,有默认值也有这个变量.
emit函数
props传递的变量,子组件不得改变,但是可用父组件改动,来达到子组件改变,父组件改变,为父组件的vue文件内.
任何一个vue实例都可用绑定事件,在组件标签上写的事件和函数,会给实例绑定这个事件和函数,this.$emit(事件名,参数)会触发事件,且传递参数是第二个.之前写在标签上的事件,是给标签对象绑定事件,其实任何一个对象都可绑定任何事件.vue对象的触发可用用$emit函数.触发事件传递参数,达到改变父组件的参数.
非父子的通信
.事件总线
个人认为就是创一个vue实例对象,对象都可以绑定和触发事件,绑定A组件的函数,触发传递B组件的数据,达到组件AB能传递数据.但是不能像props一样,props是父子间的.
1)创建vue对象

2)A组件绑定事件

对象的$on绑定
3)B组件函数触发事件
 这个
这个
只是和$emit一样,但是props是只属于父子的传递数据.
这里触发就不涉及和props一样当父组件变量改变,子组件会跟着更新,但是传递参数是变量,也会.
非父子通信2
这个只对于长辈和晚辈关系的组件.爷爷组件和父亲组件,儿子组件和爷爷组件.
父组件是含子组件的渲染component的组件.
长辈组件vue实例时,参数有provide,调用函数,将返回值是对象.因为inject访问变量,,返回的必须是对象,provide函数返回值内变量的值,如果是对象,则是vue实例的地址,否则是变量的值.,当晚辈组件inject内写数组,会将这些变量存入到晚辈的vue实例上.存的时候,如果是基本则直接是值,如果是对象则是地址,其他的props将能访问地址的重新渲染.


v-model原理
 上面两条是等价的,v-model本质上是v-bind:value/:checked,可以变量控制视图,@input发生这个事件,写函数,去改变变量,达到一个视图改变变量,函数自己创建或者是不写参数都会传参$event表示事件详情,$event.target触发事件的DOM对象.来达到取值,即使是radio,触发$event.target.checked来取值.用户可用通过鼠标切换的都有input事件,当发生切换则是input/输入.因此v-model底层是@input事件,因此只能用于特定的,但是自己写别的的click,也可达到双向绑定.
上面两条是等价的,v-model本质上是v-bind:value/:checked,可以变量控制视图,@input发生这个事件,写函数,去改变变量,达到一个视图改变变量,函数自己创建或者是不写参数都会传参$event表示事件详情,$event.target触发事件的DOM对象.来达到取值,即使是radio,触发$event.target.checked来取值.用户可用通过鼠标切换的都有input事件,当发生切换则是input/输入.因此v-model底层是@input事件,因此只能用于特定的,但是自己写别的的click,也可达到双向绑定.
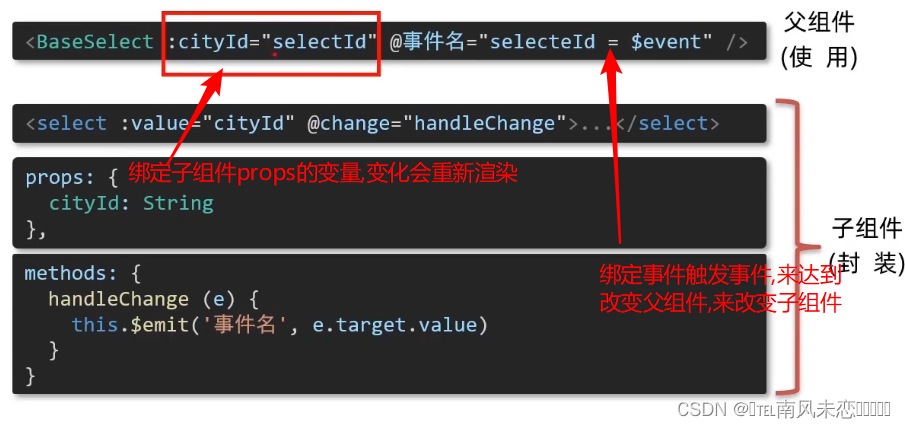
父子之间通信使用v-model
 以上四步达到,父组件传递数据给子组件,且子组件修改,父组件的数据.以上可用用v-model
以上四步达到,父组件传递数据给子组件,且子组件修改,父组件的数据.以上可用用v-model
传递的是value这个变量,当input事件触发时,改变数据.但是这样就只能变量value,事件名是input.
对于组件是value.对于标签有些事件是没有,但是组件都有,只要可以有input事件就可以存在.
不过而言有了一个value变量,和事件触发传递参数的事件input.
sync修饰符

组件在v-bind:属性名.sync可用同时对该属性做事件,写事件,事件名是undate:属性名,内写了虚线下面的.将数据改变成$event,这个是参数,我们触发@update:visible,在组件上写@是绑定事件,不止是$on(事件名),$emit(事件名,参数)
sync修饰赋可以使得组件有双向更新的数据,这里和v-model一样,都是props的作用传递数据,不过可用自定义属性名,和事件名,达到了传递props数据.到子组件,以及触发事件.
ref和refs
在组件的标签上写ref属性,会在vue实例上的$refs对象存属性值的变量,属性值是DOM对象.因此我们寻找this.$ref只会是找我们内部的标签.给组件对象设置ref,存储组件对象,组件对象和实例对象不一样,组件对象含有导出的变量和方法的值.
component是组件对象,创建对应的组件对象.
$nextTick
vue实例的数据改变时,代码是异步的,不会阻塞下一行代码的进行,会将虚拟DOM更新,但是下一行代码访问则是真实DOM,因此访问不到的,以及这个异步更新的放到真实的是在微任务队列内,等这个代码执行完再放到真实DOM,进行渲染.,但是对于初次挂载不是异步的.
当涉及改变DOM对象,是为任务队列.
微任务队列内也是依次执行.

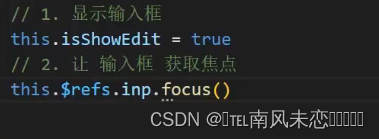
上一行更新数据,是放到虚拟的,下一行访问DOM,找不到噢.
vue实例的$nexttick,函数会将参数(函数),微任务队列,等执行完DOM更新之后立刻调用函数.
这篇关于对于组件通信的深刻理解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







