本文主要是介绍Vue2谷粒商城,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.初始化项目
npm init -y
2. 安装vue 2
npm install vue@^2
3.编写基本代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><h1>{{name}}, 非常帅</h1></div><script src="./node_modules/vue/dist/vue.js"></script><script>let vm = new Vue({el: "#app",data: {name : "张三"}});</script>
</body>
</html>1.基本语法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><h1>{{name}}, 非常帅,有{{num}}个人为他点赞</h1><input type="text" v-model = "num"></div><script src="./node_modules/vue/dist/vue.js"></script><script>Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示let vm = new Vue({el: "#app",data: {name : "张三",num: 15}});//2.双向绑定 模型变换,试图变化</script>
</body>
</html>事件处理
v-xx 指令
2. v-text /v-html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="node_modules/vue/dist/vue.js"></script><script>Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示</script>
</head>
<body><div id="root" >{{msg}}<span v-html="msg"></span><span v-text="msg"></span></div><script>const app = new Vue({el: '#root',data: {msg :"<h1>Hello</h1>"},methods:{}});</script>
</body>
</html>3.v-bind 绑定属性用的
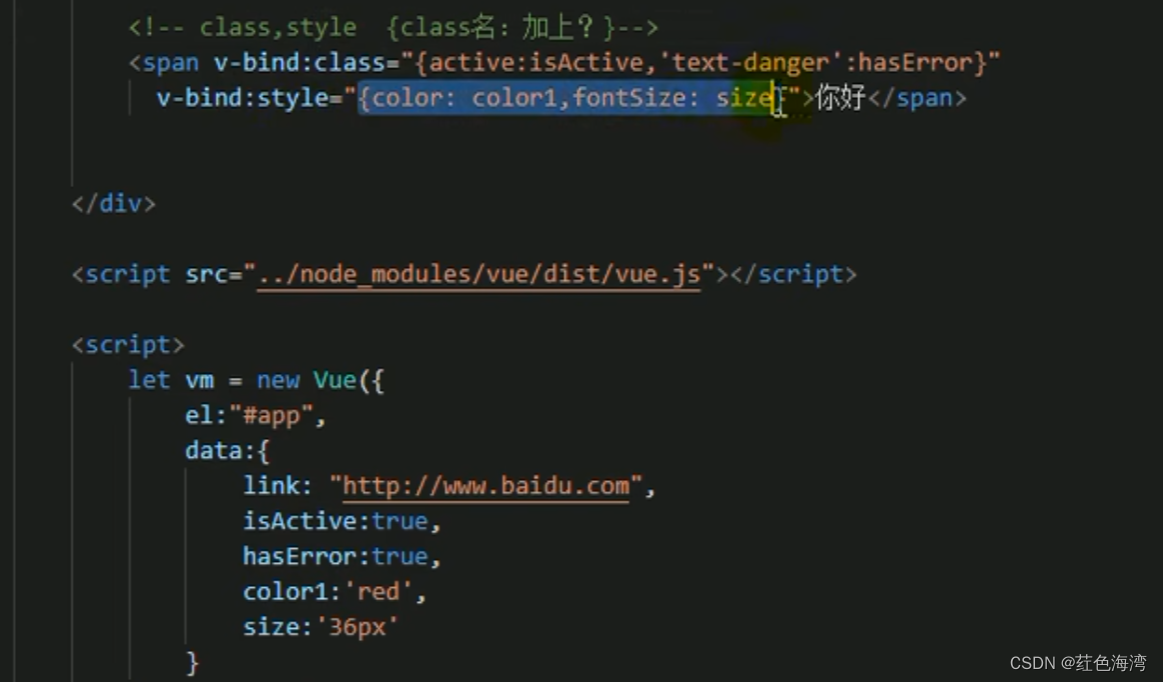
给html标签的属性绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../node_modules/vue/dist/vue.js"></script><script>Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示</script>
</head>
<body><div id="root"><a v-bind:href="link">gogogo</a><span v-bind:class="{active:isActive,'text-danger':hasError}">你好</span></div><script>const app = new Vue({el: '#root',data: {link:"http://www.baidu.com",isActive:true,hasError:true},methods:{}});</script>
</body>
</html> 4.v-model 双向绑定
4.v-model 双向绑定
默认会
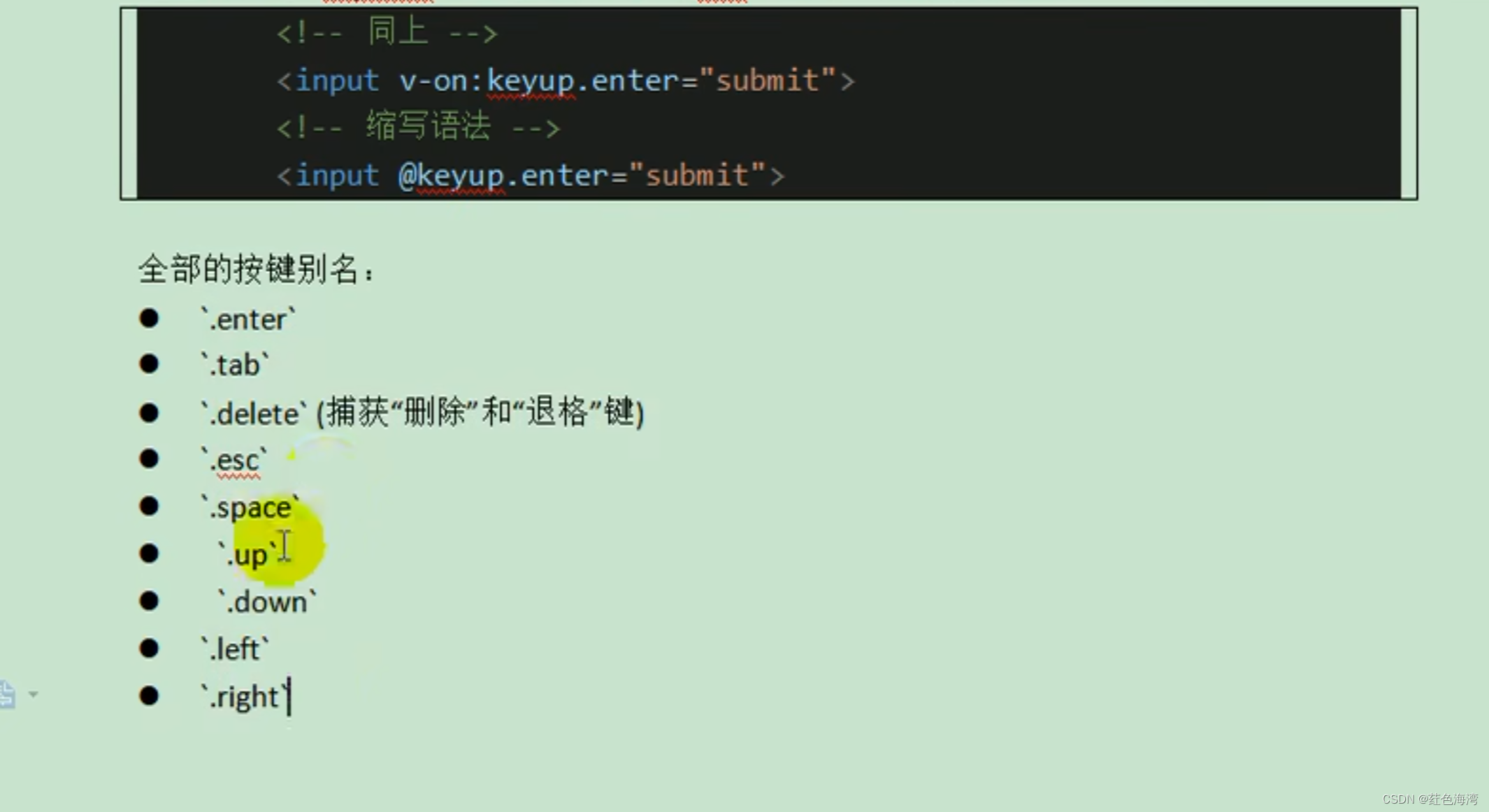
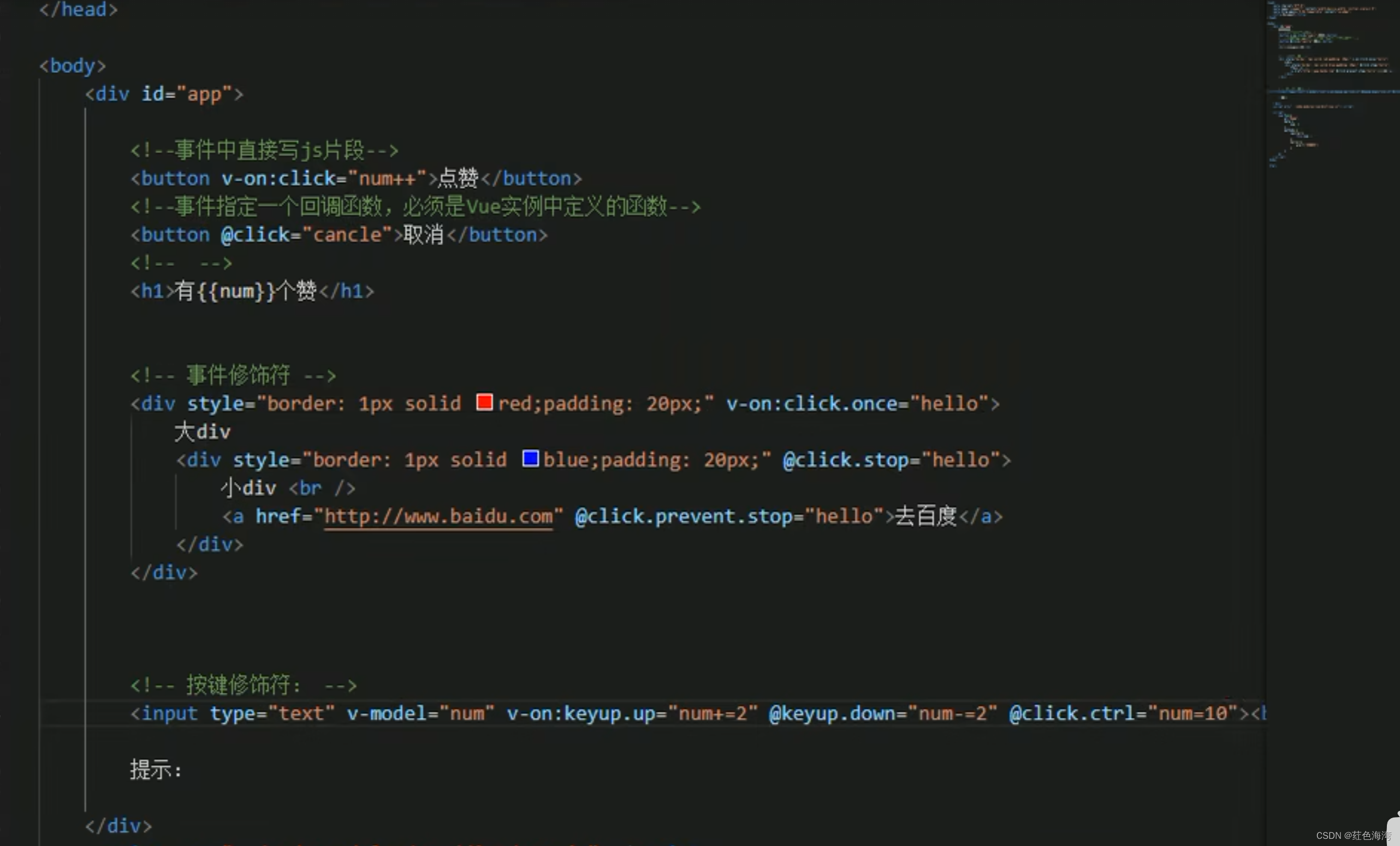
5.v-on



6. v-for

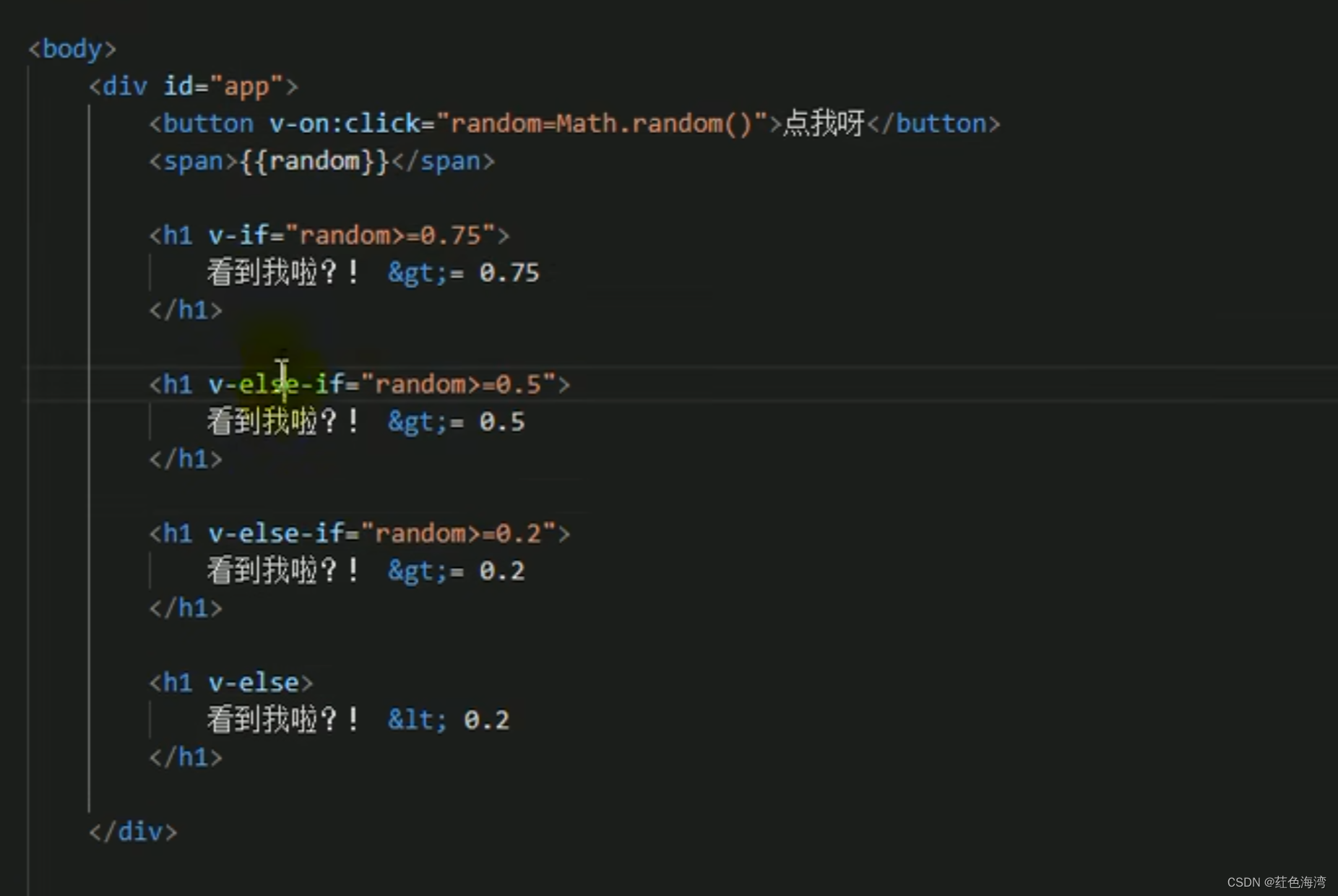
 7.v-if
7.v-if

8.v-show
区别就是, if是不渲染dom树 而 show 是只是修改了diplay样式改成 none隐藏了而已实际还在dom树里
9.计算属性 和 watch 侦听器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="node_modules/vue/dist/vue.js"></script><script>Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示</script>
</head><body><div id="root"><!-- 某些结果是基于之前数据实时计算出来的,我们可以利用计算属性。来完成 --><ul><li>西游记; 价格:{{xyjPrice}} ,数量:<input type="number" v-model="xyjNum"></li><li>水浒传; 价格:{{shzPrice}} ,数量:<input type="number" v-model="shzNum"></li><li>总价格:{{totalPrice}}</li><span v-show="s">{{msg}}</span></ul></div><script>// watch 可以让我们监控一个值的变化。从而做出相应的反应const app = new Vue({el: '#root',data: {xyjPrice: 99.98,shzPrice: 98.12,xyjNum: 0,shzNum: 0,msg:"",s:false},methods: {},computed: {totalPrice() {console.log("执行了计算属性");return this.xyjPrice * this.xyjNum + this.shzPrice * this.shzNum}},watch:{xyjNum(newVal,oldVal){console.log(`newVal : ${newVal} ; oldVal : ${oldVal}`);if(newVal>3){this.s =truethis.msg = "输入的商品数量不能超过3";}else{this.s =false}}}});</script>
</body></html>10. 过滤器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="node_modules/vue/dist/vue.js"></script><script>Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示</script>
</head><body><div id="root"><ul><li v-for="user in userList">{{user.id}} ==> {{user.name}} ==> {{user.gender==1?"男":"女"}}==> {{user.gender | genderFilter}}==> {{genderF(user.gender)}}==> {{user.gender | genFilter}}</li></ul></div><script>Vue.filter("genFilter", function(val){return val==1?"男~~~":"女~~~"})const app = new Vue({el: '#root',data: {userList: [{ id: 1, name: 'jacky', gender: 1 },{ id: 2, name: 'peter', gender: 0 },]},methods: {genderF(g){return g==1?"男":"女"}},filters:{//filters 定义局部过滤器,只可以在当前vue实例中使用genderFilter(val){return val==1?"男":"女"} }});</script>
</body></html>这篇关于Vue2谷粒商城的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








