本文主要是介绍html+css页面(樱桃小丸子),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
学习了一段时间html+css,自己进行编写了HTML+CSS结合的一个静态页面。
一、知识点
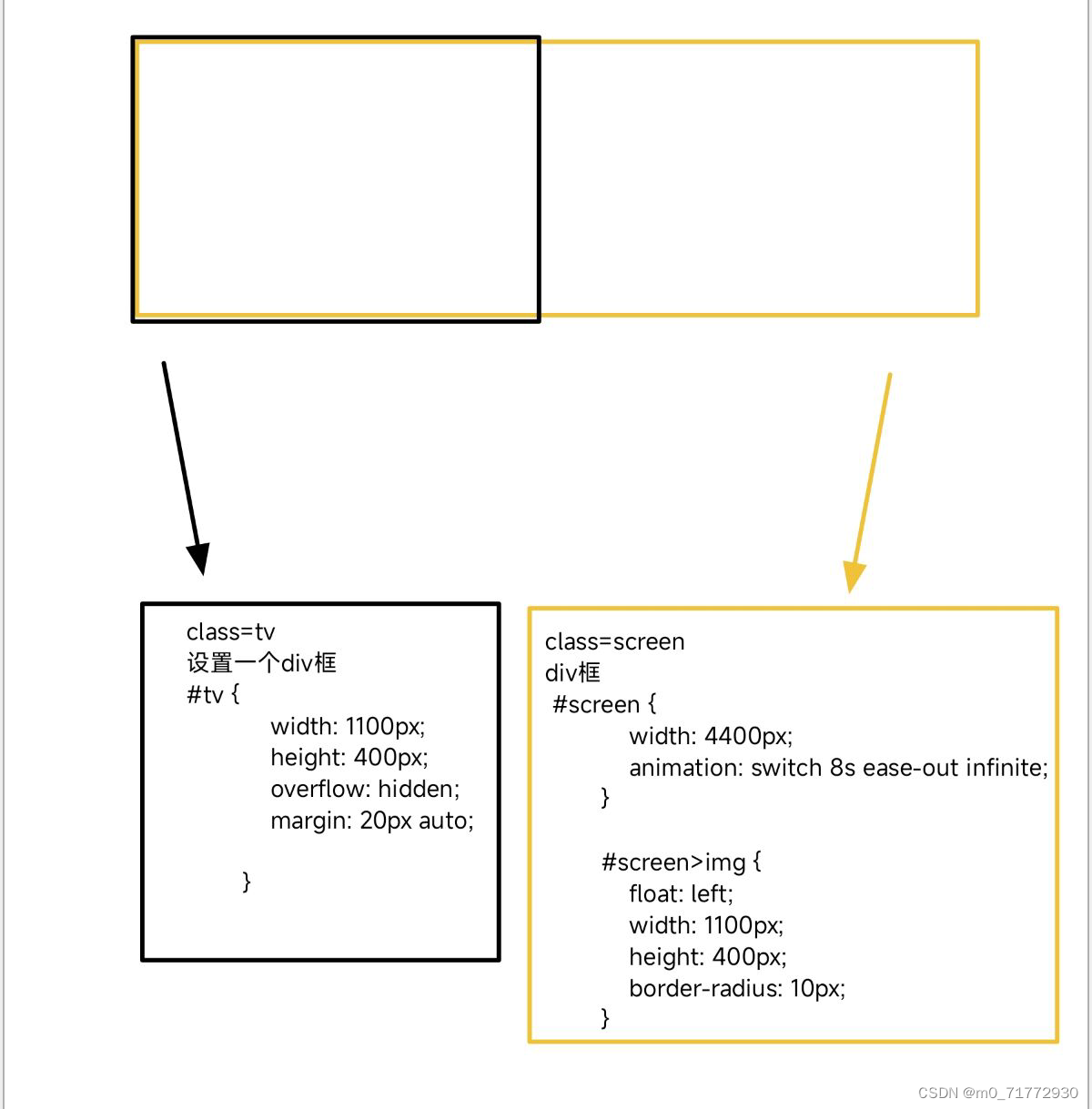
1.轮播图
body:
<div id="tv"><div id="screen"><img src="images/h1.jpg" alt=""><img src="images/h2.jpg" alt=""><img src="images/h3.jpg" alt=""><img src="images/h4.jpg" alt=""></div>
css:

tv设置溢出overflow:hidden
@keyframes switch {0%,20% {margin-left: 0;}25%,45% {margin-left: -1100px;}50%,70% {margin-left: -2200px;}75%,100% {margin-left: -3300px;}}
2.背景图片练习
CSS3和背景图片和定位练习1.背景图片的插入(background-image:url())2.设置背景图片设置平铺方式background-repeat: (1)repeat:在水平和垂直方向平铺(2)repeat-x:仅在水平方向平铺(3)repeat-y:仅在垂直方向平铺(4)no-repeat:不平铺
3.背景图片定位属性:(1)background-position:水平方向 垂直方向;水平方向: left center right垂直方向:top center bottom
4.背景图片缩写: background:color image repeat attachment position;
3.div和span练习
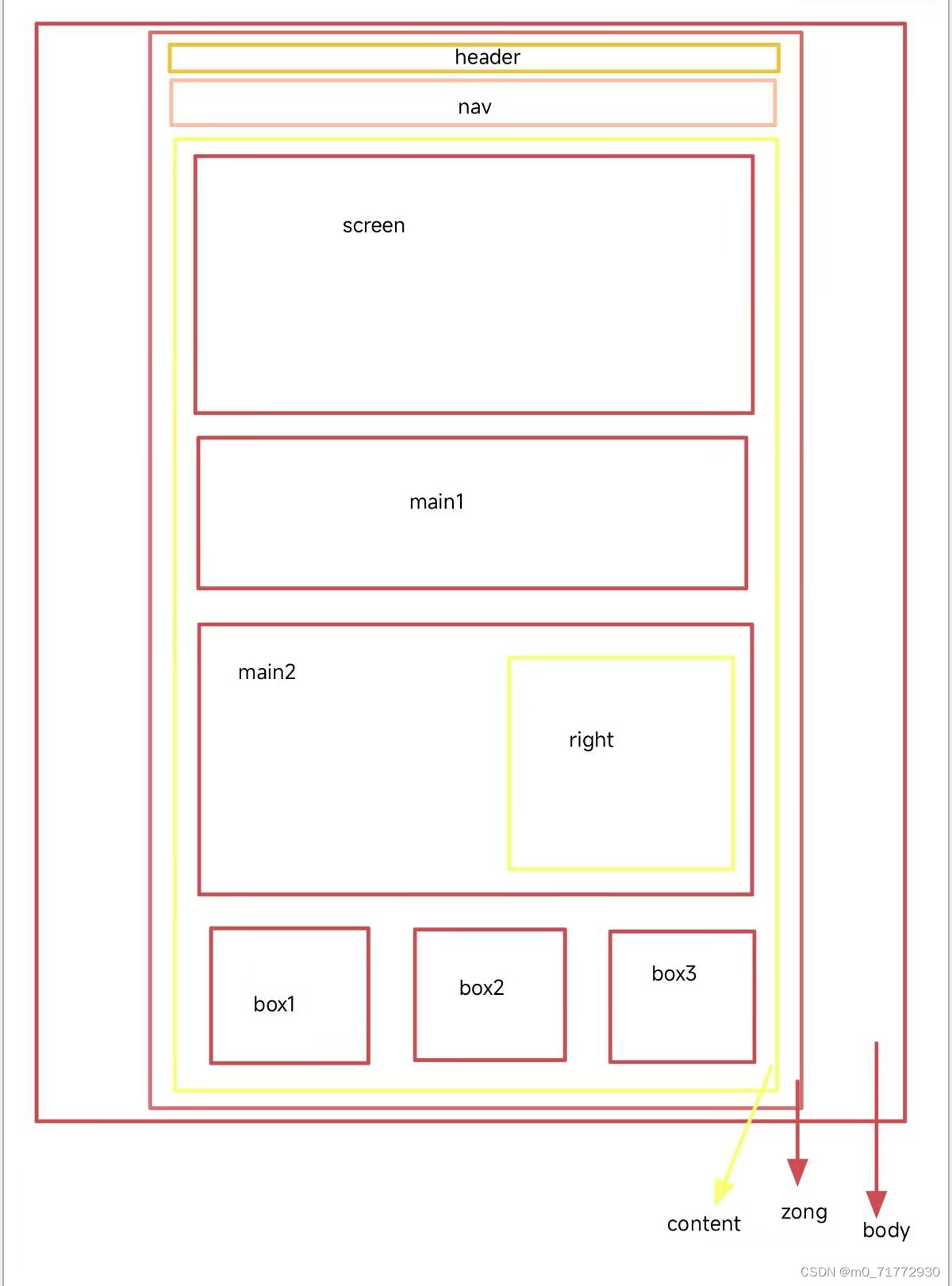
4.整体框架练习

设置一个div框zong让界面在body中缩放始终居中
二、效果图

三、代码部分
1.源代码
代码如下(示例):
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>樱桃小丸子首页</title><style>* {margin: 0px;padding: 0px;}body {background-color: #f4b7d2;}.zong{width: 1480px;margin: 0 auto;}.header {width: 1480px;height: 100px;background-image: url(images/header.png);}a {text-decoration: none;color: #000;}.nav {width: 1480px;height: 50px;padding: 20px auto;padding-top: 10px;box-sizing: border-box;background-color: white;}.nav img {display: inline-block;float: left;margin-left: 210px;}.nav table {margin-left: 800px;}.content {width: 1100px;height: 1000px;margin: 0 auto;border-radius: 10px;}#tv {width: 1100px;height: 400px;overflow: hidden;margin: 20px auto;}#screen {width: 4400px;animation: switch 8s ease-out infinite;}#screen>img {float: left;width: 1100px;height: 400px;border-radius: 10px;}@keyframes switch {0%,20% {margin-left: 0;}25%,45% {margin-left: -1100px;}50%,70% {margin-left: -2200px;}75%,100% {margin-left: -3300px;}}.main1 img {width: 200px;height: 200px;border-radius: 50%;margin-left: 10px;margin-bottom: 20px;}.main2 img {width: 540px;height: 350px;}.main2 .right {display: inline-block;float: right;background-color: white;width: 560px;height: 350px;}.right span {margin: 20px 0 0 20px;font-size: 30px;}.right p {margin: 20px 20px;font-size: 15px;line-height: 40px;}#duo {background-color: #ee87b4;border-radius: 2px;display: inline-block;height: 30px;width: 80px;margin-left: 20px;}.box1 {width: 350px;height: 300px;border-radius: 10px;margin-left: 15px;margin-top: 30px;box-sizing: border-box;float: left;background-color: white;padding: 10px 20px 0 20px;border-radius: 10px;}.box2 {width: 350px;height: 300px;border-radius: 10px;margin-left: 15px;margin-top: 30px;box-sizing: border-box;float: left;background-color: white;padding: 10px 20px 0 20px;border-radius: 10px;}.box3 {width: 350px;height: 300px;border-radius: 10px;margin-left: 15px;margin-top: 30px;box-sizing: border-box;float: left;background-color: white;padding: 10px 20px 0 20px;border-radius: 10px;}#t1 span {font: bold 20px "微软雅黑";color: pink;text-decoration: underline;}</style><body><div class="zong"><div class="header"></div><div class="nav"><img src="images/logo.png" alt="" width="100px" height="40px"><table><tr align="center"><td width="100" id="t1"> <a href="樱桃小丸子首页.html"><span>首页</span></a></td><td width="100" id="t2"> <a href="樱桃小丸子剧情简介.html"><span>剧情简介</span></a></td><td width="100" id="t3"> <a href="樱桃小丸子角色介绍.html"><span>角色介绍</span></a></td><td width="100" id="t4"> <a href="樱桃小丸子精彩剧情.html"><span>精彩剧情</span></a></td><td width="100" id="t5"> <a href="樱桃小丸子快速登录.html"><span>快速登录</span></a></td></tr></table></div><div class="content"><div id="tv"><div id="screen"><img src="images/h1.jpg" alt=""><img src="images/h2.jpg" alt=""><img src="images/h3.jpg" alt=""><img src="images/h4.jpg" alt=""></div></div><div class="main1"><img src="images/head1.png" alt=""><img src="images/head2.png" alt=""><img src="images/head3.png" alt=""><img src="images/head4.png" alt=""><img src="images/head5.png" alt=""></div><div class="main2"><img src="images/qj.jpg" alt=""><div class="right"><span>樱桃小丸子</span><p>该片讲述了小丸子上幼儿园和小学低年级的故事,大家已经熟知了这个俏皮 童 真、聪慧、富有创意 又缺点一大把的女孩子。而在第二部中,小丸子已经升入了三年级。故事自然还是国绕着她在生活和学习中与家人、朋友、去师、同学之间发生的一桩桩有趣的情景展开,有关于亲情、爱心以及同学之间的友情。</p><a href="#" id="duo">查看更多></a></div></div><div class="box1"><img src="images/footer3.png" alt="" width="300px" height="200px"><div class="boxa"><h3> 运动会的便当</h3><p align="left">因为弟弟太郎发烧的缘故永洋的家人井没有来运动会,到了午餐的时间善良的小丸子无法放下永浮便邀请。</p></div></div><div class="box2"><img src="images/footer1.png" alt="" width="300px" height="200px"><div class="boxa"><h3> 小丸子挑战背书</h3><p align="left">今天老师布置了青通作业,小丸子在回家的路上、家里、洗澡的时候都无时无刻不在背书,而节一也为了...</p></div></div><div class="box3"><img src="images/footer2.png" alt="" width="300px" height="200px"><div class="boxa"><h3> 山田的笑容大奖 </h3><p align="left">报纸上面刊登了山田的照片,和平常一样的假笑電然 得了笑容摄影大赛的一等奖,这件事情很快便在全校...</p></div></div></div>
</div>
</body>注释:首页中运用的的图片在images中,首页html与images在同一个文件夹

四、总结
以上就是今天的内容,本文仅仅简单介绍了自己运用html+css知识做的樱桃小丸子的首页界面,详细介绍了一下自己的div框架,会继续学习改进的。
这篇关于html+css页面(樱桃小丸子)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







