本文主要是介绍【Qt编程】基于Qt的词典开发系列十五html特殊字符及正则表达式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、html特殊字符的显示我们知道html语言和C语言一样也有一些特殊字符,它们是不能正常显示的,必须经过转义,在网上可以查到如何显示这些字符,如下图所示:
<font color=blue>程序例</font>#include<stdio.h>
我们从上图可以发现include后面没有显示,但是当我们在文本中写入:
<font color=blue>程序例</font>#include<stdio.h>
或
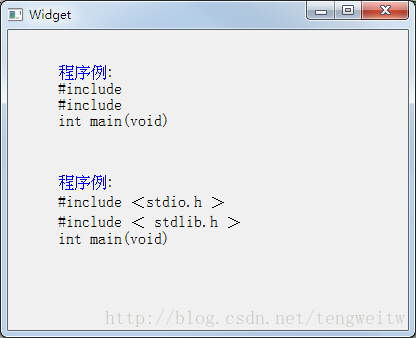
<font color=blue>程序例</font>#include<stdio.h> 时就能正常显示了。显示结果如下图:
我们知道Qt能够支持html语言,但是我在编写可以查询c语言函数(肯定有#include后面<>的特殊字符的显示问题)的时候发现使用上面的方法仍然不能显示特殊字符,后来灵机一动,就决定用全角<>来代替半角<>。这样就不会当成是特殊字符了,就可以正常显示了。半角和全角的转换只需要点击下图中的第3个按钮:
<font color=blue>程序例</font>:<br>#include <span style="color:#ff0000;"><</span>stdio.h <span style="color:#ff0000;">></span><br>#include <span style="color:#ff0000;"><</span> stdlib.h <span style="color:#ff0000;">></span><br>int main(void)<br>#include "widget.h"
#include "ui_widget.h"#include<QString>
#include<QRegExp>
#include<QDebug>
#include<QLabel>Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);QString str="<font color=blue>程序例</font>:<br>#include <stdio.h ><br>#include < stdlib.h ><br>int main(void)<br>";ui->label->setText(str); //由于Qt也能识别html格式,而< >是html的特殊字符,因此不处理的话,就会出现显示出错QRegExp rx("#include (<(.*.h )>)");//正则表达式里的括号是为了获取匹配的内容rx.setMinimal(true);//非贪婪模式int pos=0;//从字符串的开始部分for(int i=0;i<str.size();i++){pos=rx.indexIn(str,0);//得到匹配字符串的位置while(pos!=-1)//匹配成功{str.replace(rx.cap(1),"<"+rx.cap(2)+">");//这里是进行替换,如果不明白rx.cap是什么,可以qDebug显示内容pos=rx.indexIn(str,pos+rx.matchedLength());//从当前位置,继续往后进行匹配}}ui->label1->setText(str);
}Widget::~Widget()
{delete ui;
}
下面放一张查单词软件用到的特殊字符显示和使用正则表达式后的截图:
注意:我使用的平台为QT5,如果转移到Qt4上有错的话,可以反向参考http://qt-project.org/wiki/Transition_from_Qt_4.x_to_Qt5
基于Qt的词典开发系列
- 词典框架设计及成品展示
- 本地词典的设计
- 开始菜单的设计
- 无边框窗口的缩放与拖动
- 无边框窗口的拖动
- 界面美化设计
- 调用网络API
- 用户登录及API调用的实现
- JSON数据解析
- 国际音标的显示
- 系统托盘的显示
- 调用讲述人
- 音频播放
- 自动补全功能
- HTML特殊字符及正则表达式
- 后序
原文:http://blog.csdn.net/tengweitw/article/details/38734201
作者:nineheadedbird
这篇关于【Qt编程】基于Qt的词典开发系列十五html特殊字符及正则表达式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!