本文主要是介绍vue-cli3安装使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue-cli 3安装及使用
- vue-cli安装
- vue-cli创建项目
- 自定义脚手架
- vue-cli3.0添加插件方法
- 全局变量的使用
- vue-cli3.0独立运行.vue文件
- vue项目管理器
- vue-cli3.0配置基础的路径
vue-cli安装
使用下面的命令安装vue-cli3
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装完成,检查vue版本
vue -V
可以通过一下命令查看vue3.x对应的命令
vue --help
# OR
vue -h
vue-cli创建项目
创建项目名为project-vue3的项目
vue create project-vue3
进入项目目录,执行以下命令
cd project-vue3
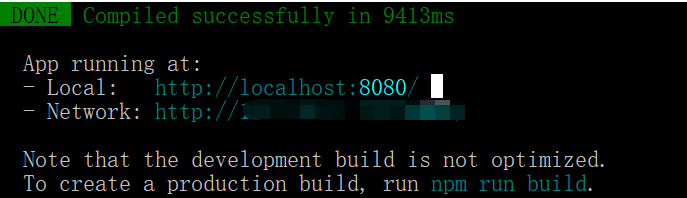
npm run serve
使用如下命令在VSCode中打开项目
code .

在浏览器中地址栏输入: http://localhost:8080/
自定义脚手架
使用以下命令创建工程vue3-cli-demo
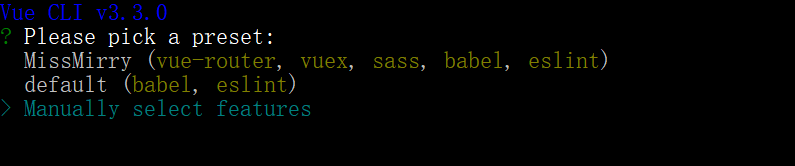
vue create vue3-cli-demo

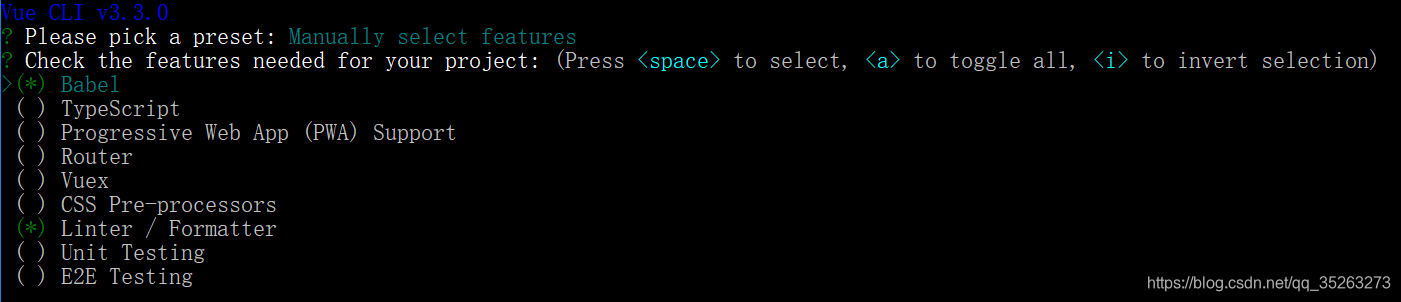
选择自己需要的选项(空格选中或取消),回车


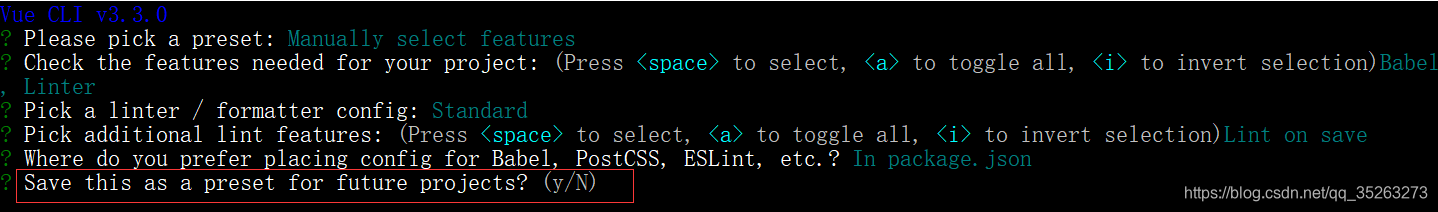
选择y,保存刚刚的配置,完成后会在当前用户下生成一个.vuerc的隐藏文件,内容如下:

注意:如果要删除,不能将内容全部删除,需要保留{},否则会创建工程报错。

vue-cli3.0添加插件方法
例如,添加vuetify UI插件,使用如下命令
vue add vuetify
如果是普通的插件,不会对页面结构有太多的影响,还可以继续使用npm install的方法
npm install axios
全局变量的使用

在项目根目录下创建.env文件,添加自己的配置信息,通过process.env.环境变量名得到环境变量值。
同样,我们可以创建.env.development文件(开发环境)、.env.production文件(生产环境)
vue-cli3.0独立运行.vue文件
我们可以使用vue serve和vue build命令独立运行单个* .vue文件,但是需要先使用如下命令安装一个额外的全局插件:
npm install -g @vue/cli-service-global
# or
yarn global add @vue/cli-service-global
使用vue serve运行单个vue文件
vue serve HelloWorld.vue
vue项目管理器
使用如下命令打开图形化vue项目管理器,如下图所示:
vue ui


在项目左侧项目依赖添加项目所需要的依赖

搜索需要的依赖选中,在右下角安装依赖

vue-cli3.0配置基础的路径
项目根目录创建vue.config.js文件
module.exports = {baseUrl: '/', //根路径outputDir: 'dist', //构建输出目录assetsDir: 'assets', //静态资源目录(js,css,img,fonts)lintOnSave: false, //是否开启eslint保存监测,有效值: true || false || 'error'devServer: {open: true, //打开页面host: 'localhost', //域名 127.0.0.0本机 0.0.0.0真机测试port: '8081', //端口号https: false, //是否使用httpshotOnly: false, //热更新proxy: {//配置跨域'/api': {target: 'http://localhost:5000/api/', //协议头、域名、端口号有一个不同就是跨域ws: true, //是否跨域changOrigin: true,pathRewrite: {'^/api': ''}}}}
};
参考:webpack配置
这篇关于vue-cli3安装使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








