本文主要是介绍系列学习前端之第 6 章:一文掌握 jQuery(熟悉即可),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:为什么说 jQuery 熟悉即可,已日渐过时?
作为前端开发中常用的两个库或框架:Vue.js 和 jQuery。不少开发者想要学习 Vue.js 时,都会有一个疑惑:学习 Vue.js 是否一定要学习 jQuery?
从几个方面来对比大家就清晰了:
(1)数据驱动
| jQuery | Vue |
| 需要一直操作 DOM | 以数据为导向,将业务逻辑分开 |
(2)组件化
| jQuery | Vue |
| 组件化支持较少 | 支持组件化开发,每个组件负责独立的事情 |
(3)实时响应
| jQuery | Vue |
| 需要通过操作 DOM 来完成页面上元素的添加或删除等操作 | Vue.js 的数据驱动方式所体现的一个最显著的优势是实时响应。只要数据发生变化,视图就会自动更新 |
(4)数据绑定
| jQuery | Vue |
| 数据绑定需要通过手动操作 DOM 实现 | Vue.js 中的数据绑定能够有效地减少对 DOM 的直接操作。通过简单的模板语法,可以轻松地将数据绑定到视图上,实现数据的自动更新 |
(5)插件支持
| jQuery | Vue |
| jQuery 依赖于插件来扩展自身的功能,如表单验证、模板引擎等 | 拥有丰富的插件,并且不断地有新的插件加入。这些插件能够扩展 Vue.js 的功能,提高程序的可维护性和扩展性 |
(6)语法特色
| jQuery | Vue |
| jQuery 是标准 HTML 和 CSS 语法的增强版,开发者需要掌握较多的 JavaScript 和 DOM 操作知识 | Vue.js 所采用的是模板语法,不需要掌握太多的 JavaScript,即可快速上手开发 |
实际工作中,如何选择 jQuery 和 Vue?
- 需求适配:如果是需要适配现有的 jQuery 项目,那么就没有必要去深入学习 Vue.js。反之,如果是新项目或者要对项目进行重构,推荐使用 Vue.js。
- 前后端分离:Vue.js 更适合在前后端分离的项目中使用,这样可以更加明确地划分前后端职责,是一种更加先进的开发模式。而 jQuery 更适合传统的后端渲染页面应用开发模式。
- 应用复杂度:当应用复杂度较高时,Vue.js 的组件化开发模式会更好地满足项目需求。而当开发需求较简单时,jQuery 的操作 DOM 和事件绑定的方式更为方便快捷。
- 开发成本:尽管 Vue.js 有一定的学习成本,但是随着项目规模的扩大和需求变化,学习 Vue.js 能够有效提高开发效率,节省开发成本。而 jQuery 的学习成本相对较低,但是在项目规模较大,需求变化频繁的情况下,开发成本会随着项目规模的扩大而逐渐变高。
总的来说:Vue.js 以数据驱动和组件化为特色,能够有效地提高开发效率和可维护性,适用于较为复杂和前后端分离的项目。而 jQuery 则以操作 DOM 为特色,适用于需求简单、项目规模较小的项目。Vue 已经成为前端主流开发语言之一,是找工作、开发项目的首选。但不排除有很多公司有老旧的 jQuery 项目需要维护。从另外一个层面来说,掌握多一门语言绝不是坏事。
1、简单认识 jQuery
1.1 jQuery 是什么(What)?
- jQuery 是一个 JavaScript 库,还提供了大量的插件,即插即用。
- jQuery 极大地简化了 JavaScript 编程。write less,do more(写得少,做得多)
- jQuery 封装简化 DOM 操作(CRUD) / Ajax,包括:HTML元素的选取和操作以及事件绑定,CSS的操作,JavaScript 特效和动画,封装 Ajax 操作等等。
- jQuery 很容易学习。有 HTML、CSS、JavaScript 基础的人很容易上手。
1.2 为什么要使用 jQuery(Why)?
- 强大选择器:方便快速查找DOM元素
- 读写合一:同一个函数,根据传参不同,可以进行读数据 或 写数据操作
- 链式调用:可以通过(.)不断调用 jQuery 对象的方法
- 浏览器兼容,且 jQuery 是目前最流行的 JS 代码库
1.3 如何使用 jQuery(How)?
1.3.1 引入jQuery库
引入 jQuery 库分为“本地引入”和“CDN远程引入”,同时,引入的版本分为“测试版”与“生产版”(压缩版)。
我们平时开发、测试的时候,使用“测试版”,方便调试和打印日志。
上生产环境,使用“生产版”或者“CDN远程引入”,因为它的文件体积更小,访问速度更快,可减轻服务器压力。
1、jQuery 在线教程:https://www.runoob.com/jquery/jquery-tutorial.html
2、jQuery 在线参考手册:https://www.runoob.com/manual/jquery/
3、jQuery 1.7 离线版中文手册 chm:https://pan.baidu.com/s/1yigT3MWHfYgobk_HthaV6A?pwd=1717 提取码: 1717
4、jQuery 1.11.3 离线版中文手册 chm:https://pan.baidu.com/s/1k3slbwsGkl1cSZjj7z87gQ?pwd=xmde
提取码:xmde
5、jQuery 官网:https://jquery.com/
什么是 CDN?
CDN 的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet 网络拥挤的状况,提高用户访问网站的响应速度。
常用的 CDN 网站:
1、bootcdn:https://www.bootcdn.cn/
例如:https://cdn.bootcdn.net/ajax/libs/jquery/1.10.1/jquery.min.js
2、staticfile:https://www.staticfile.org/
1.3.2 使用jQuery
使用 jQuery 函数:$ 或者 jQuery
使用 jQuery 对象:$xxx(执行$() 或者 jQuery() 得到的)

js 源文件可以在官网下载,这里提供截图的 js 文件:https://pan.baidu.com/s/1SMp9fb0IzIdQWplhg-60SA?pwd=u7kp
提取码:u7kp
1.4 jQuery 不同版本的区别
jQuery主要有 3 个不同的大版本,分别是 1.x、2.x 和 3.x 这 3 个不同的大版本。
1.x :是 jQuery 比较早期的版本,主要兼容老的浏览器,包括 IE6、IE7等浏览器。如果需要兼容IE6及以上版本浏览器,那么可以选择使用 jQuery 1.x 版本。其缺点是文件体积比较大。
2.x:是 jQuery 发展后期的版本,主要舍弃了对低版本浏览器的兼容性(部分 IE8 及以下版本不再支持),将文件大小减小,并提高了性能,提高执行效率。
3.x:是 jQuery 的最新版本,支持所有现代浏览器,不再兼容旧的浏览器,完全不再支持 IE8 及以下的版本。提供了一些新的 API,这意味着可以使用更多的 HTML5 和 CSS3 特性。另外,jQuery 3.x还完全移除了一些早期版本中被弃用的方法和特性。
2、jQuery的 2 把利器:核心函数&核心对象
2.1 jQuery 的 HelloWorld
2.1.1 需求:点击“打招呼”按钮,弹框提示输入的值
代码结构:

01-HelloWorld.html 源代码:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery HelloWorld</title><!-- 使用 JavaScript 原生 DOM --><script>window.onload = function () {let btn1 = document.getElementById("btn1");btn1.onclick = function () {let yourWord = document.getElementById("yourWord").value;alert(yourWord);}}</script><!-- 使用 jQuery 实现 --><!-- 本地引入 js 文件 --><script src="../js/jquery-1.10.1.js"></script><!-- 远程 CDN 引入,要求电脑联网 --><!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.10.1/jquery.js"></script> --><script>/*1、使用 jQuery 核心函数:$ / jQuery2、使用 jQuery 核心对象:执行 $() 或者 jQuery() 返回的对象*/$(function () {//文档加载完成后执行let btn2 = $("#btn2");btn2.click(function () {//给 btn2 绑定监听事件let yourWord = $("#yourWord").val();alert(yourWord);})})/*// 上面的代码可以改为以下的方式,也就是引入 jQuery 文件后,$和jQuery等价jQuery(function () {let btn2 = jQuery("#btn2");btn2.click(function () {let yourWord = jQuery("#yourWord").val();alert(yourWord);})})*/</script>
</head><body><!-- 需求:点击“打招呼”按钮,弹框提示输入的值-->请输入您要说的话:<input type="text" id="yourWord" /> <br> <br><button id="btn1">打招呼(JavaScript 原生版)</button> <br> <br><button id="btn2">打招呼(jQuery 版)</button>
</body></html>你是否很疑惑为什么没有在 <script> 标签中使用 type="text/javascript" ?
在 HTML5 中,不必那样做了。JavaScript 是 HTML5 以及所有现代浏览器中的默认脚本语言!
文档就绪事件
注意到在实例中的 jQuery 函数位于一个函数中:
$(function(){
// 逻辑代码...
});这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。如果在文档没有完全加载之前就运行函数,操作可能失败。另外一种写法(比较麻烦):
$(document).ready(function(){
// 逻辑代码...
});
运行结果:
文本框输入消息,点击 JavaScript 原生版按钮、jQuery版按钮。


可以在浏览器的 Console(控制台) 窗口中使用 $.fn.jquery 命令查看当前 jQuery 使用的版本:

2.2 简单解读 jQuery 源代码
1、jQuery 是匿名函数调用

2、jQuery 函数执行后,返回的是实例对象

3、引入 jQuery 文件后,给 window 添加了 2 个属性。jQuery 与 $ 都是指向 jQuery。

2.3 jQuery 核心函数
jQuery 文件只对外暴露了 2 个函数,即:$ 或 jQuery
引入 jQuery 库后,直接使用 $ (jQuery用得比较少),当函数用:$(xxx),当对象用:$.xxx(),记忆口诀:当 $ 作为函数用的时候,后面紧跟着的是函数括号 ();当 $ 当做对象用的是,后面紧跟着的是英文点 . 去调用对象的方法,调用方法后一般都是返回对象结果。
我们研究函数,就是研究给函数传递不同的参数后,有什么功能,返回什么结果。
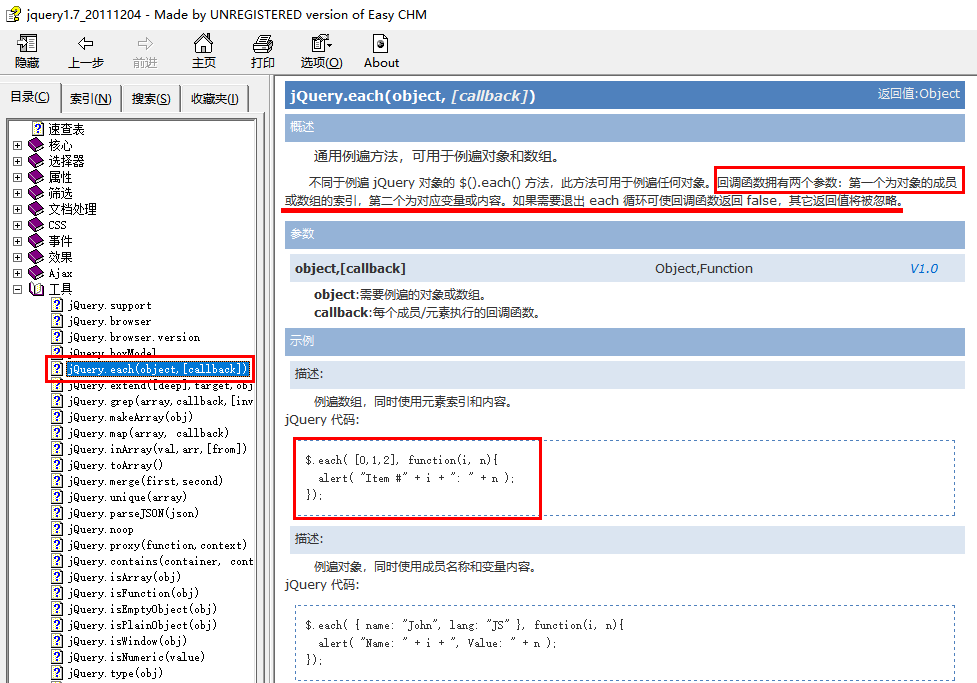
平时学习、工作可以对照中文手册:

实践:
需求1:点击按钮,显示按钮的文本,增加新的文本输入框
需求2:输出数组中的元素值,当等于某个值时不再往后执行
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>核心函数</title><script src="../js/jquery-1.10.1.js"></script><script>// 需求1:点击按钮,显示按钮的文本,增加新的文本输入框$(function () {//绑定文档加载完成后的回调函数$("#btn").click(function () {//绑定按钮的点击事件函数//这里的 this,指的是发生事件的 dom 元素,即:id=btn 的元素//方式1:元素.innerHTML(原生方式)console.log("this.innerHTML 输出:" + this.innerHTML);//方式2:参数如果是 dom 对象,jQuery 会把它封装成 jQuery 对象,封装后就可以使用 jQuery 的方法console.log("$(this).html() 输出:" + $(this).html());//创建标签对象并封装成jQuery对象,追加到 div 元素中$(`<input type="text" name="say2" /><br/>`).appendTo("div");})})// 需求2:输出数组中的元素值,当等于某个值时不再往后执行let arr = [1, 3, 5, 7, 9];$.each(arr, function (index, item) {if (item == 7) {//当 item 值等于 7 时,不再往后执行,结束循环return false;}console.log("index=" + index + ",item=" + item);})</script>
</head><body><div><button id="btn">点我</button><br><input type="text" name="say"><br></div>
</body></html>结果:

打开 jQuery 1.7中文帮助手册,找到“工具”目录下,找到 jQuery.each() 函数,里面有详细的使用说明。回调函数有2个参数:第一个参数是数组索引,第二个参数是变量的内容。如果要退出循环,使用 return false

另外,我们找到“属性”下的 html 函数,如果没有传递参数,则是获取元素的内容;如果传递了参数,则是设置元素的内容。这就是 jQuery 读写合一的特性:同一个函数,根据传参不同,可以进行读数据 或 写数据操作。

2.4 jQuery 核心对象
jQuery 对象可以通过执行函数后获取到:$xxx(执行$() 或者 jQuery() 得到),执行jQuery函数返回的就是 jQuery 对象。使用 jQuery 对象: $obj.xxx()
jQuery 对象内部包含的是 dom 元素对象的伪数组(可能只有一个元素),jQuery 对象拥有很多有用的属性和方法,让程序员能方便操作 dom。什么叫做伪数组?就是没有数组的专有特性,比如:push() pop()
我们研究对象,主要是研究对象的属性、方法。jQuery 对象的基本属性、方法有如下。
2.4.1 基本行为
- size() / length:jQuery 对象中元素的个数
- index([selector|element]):搜索匹配的元素,并返回相应元素的索引值,从0开始计数。
- get([index]):取得其中一个匹配的元素。 index表示取得第几个匹配的元素。
- each():以每一个匹配的元素作为上下文来执行一个函数。
2.4.2 属性
操作内部标签的属性或值
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>核心对象</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 需求1:统计一共有多少个按钮let buttons = $("button");//获取所有的 button 元素console.log("buttons.size()=" + buttons.size(), ",buttons.lenth=" + buttons.length);//输出:buttons.size()=5 ,buttons.lenth=5// 需求2:取出第3个 button 元素的文本console.log("第3个button元素的文本 buttons[2].innerHTML=" + buttons[2].innerHTML);//输出:第3个button元素的文本 buttons[2].innerHTML=哈佛大学console.log("第3个button元素的文本 buttons.get(2).innerHTML=" + buttons.get(2).innerHTML);//输出:第3个button元素的文本 buttons.get(2).innerHTML=哈佛大学//需求3:输出所有 button 标签的文本buttons.each(function () {//不使用参数的方式console.log("each不加参数:" + this.innerHTML);})/*输出:each不加参数:清华大学each不加参数:北京大学each不加参数:哈佛大学each不加参数:牛津大学each不加参数:复旦大学*/buttons.each(function (index, item) {//使用参数的方式console.log("index=" + index + ",item=" + item.innerHTML);})/*输出:index=0,item=清华大学index=1,item=北京大学index=2,item=哈佛大学index=3,item=牛津大学index=4,item=复旦大学*///需求4:输出“牛津大学”按钮的下标console.log("“牛津大学”按钮的下标是:" + $("#niujin").index());//输出:“牛津大学”按钮的下标是:3//什么是伪数组?/*** 它是 Object 对象* 它有 length 属性* 它有数值下标属性* 没有数组特别的方法:forEach()、push()、pop()、splice()*///需求5:证明 buttons 不是数组,而是伪数组console.log("buttons是否是数组$.isArray():" + $.isArray(buttons));//输出:buttons是否是数组$.isArray():falseconsole.log("buttons是否是数组 instanceof Array:" + (buttons instanceof Array));//输出:buttons是否是数组 instanceof Array:false//非数组对象调用 forEach 函数返回 undefinedconsole.log("buttons.forEach=" + buttons.forEach);//输出:buttons.forEach=undefined})</script>
</head><body><button id="qinghua">清华大学</button><button id="beida">北京大学</button><button id="hafo">哈佛大学</button><button id="niujin">牛津大学</button><button id="fudan">复旦大学</button>
</body></html>2.4.3 CSS
2.4.3.1 选择器
jQuery 选择器的基本语法就是 CSS 的选择器语法,并在此基础上做了一些扩展;只有调用 $,并将选择器作为参数传入才能起到作用。$(selector)作用:根据选择器规则在整个文档中查找所有匹配的标签的数组(伪数组),并封装成 jQuery 对象返回。
2.4.3.2 选择器分类
- 基本选择器
- 层次选择器
- 过滤选择器
- 表单选择器
2.4.3.2.1 基本选择器
- id选择器,语法:$("#xxx"),例如:$("#p1")
- 元素选择器,语法:$("xxx"),例如:$("div")
- 类选择器,语法:$(".xxx"),例如:$(".good")
- 通配符选择器,语法:$("*"),例如:$("*")
- 并集选择器,不同元素之间以逗号隔开,语法:$("选择器1, 选择器2, 选择器3 "),例如:$("a,button")
- 交集选择器,不用隔开(记忆:它们要贴在一起写才算是相交),语法:$("选择器1选择器2"),例如:$("li.good")
使用“交集选择器”注意:
1. 有标签名,标签名必须写在前面。
2. 交集选择器中不可能出现两个元素选择器 ,因为一个元素,不可能即是 p 元素又是 span 元素。
3. 用的最多的交集选择器是:元素选择器配合类名选择器,例如: li.good
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数// 需求1:选择 id=p1 的元素,并设置背景颜色为 red$("#p1").css("background", "red");// 需求2:选择所有的 div 元素,并设置背景颜色为 green$("div").css("background", "green");// 需求3:选择所有 class 属性为 good 的元素,并设置字体大小为30px$(".good").css("font-size", "30px");// 需求4:选择所有的 a 和 button 元素,并设置背景颜色为 yellow$("a,button").css("background", "yellow");// 需求5:选择所有 class 属性为 good 的 li 元素,并设置背景颜色为 orange$("li.good").css("background", "orange");})</script>
</head><body><p id="p1">我是p元素(id=p1)</p><div id="div1" class="good">我是div1(class="good")</div><div id="div2">我是div2</div><span class="good">我是span(class="good")</span><br><a id="jump" href="http://www.baidu.com" target="_blank">点我,去百度首页</a><button id="btn">我是一个按钮,可以开启未来</button><br><ul><li>北京</li><li title="bigCity">上海(title="bigCity")</li><li class="good">广州(class="good")</li><li title="bigCity">深圳(title="bigCity")</li></ul>
</body></html>效果:

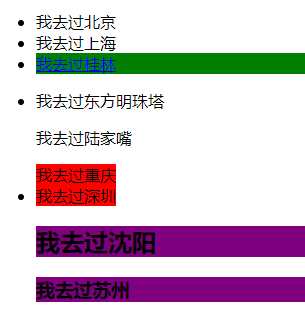
2.4.3.2.21 层次选择器
- 查找子元素(也叫直接后代元素),语法:$("parent>child"),例如:$("ul>li")
- 查找后代元素(指的是所有后代元素,包括子元素),语法:$("ancestor descendant"),例如:$("ul span")
- 查找兄弟元素,紧接在 prev 元素后的 next 元素,语法:$("prev+next"),例如:$(".shanghai+li")
- 查找某个元素后的所有兄弟元素,语法:$("prev~siblings"),例如:$("ul .shenzhen~*")
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>层次选择器</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数//查找所有后代元素(包括子元素)语法:ancestor descendant// 需求1、选中ul下所有的的span(在给定的祖先元素下匹配所有的后代元素)$("ul span").css("background", "red");// 查找子元素(直接后代)的语法:parent>child// 需求2、选中ul下所有的子元素p$("ul>p").css("background", "yellow");//查找兄弟元素,紧接在 prev 元素后的 next 元素,语法:prev+next// 需求3、选中class为 shanghai 的下一个li$(".shanghai+li").css("background", "green");//查找匹配 prev 元素之后的所有 siblings 元素,语法:prev~siblings//需求4、选中 ul 下的class为shenzhen的元素后面的所有兄弟元素$("ul .shenzhen~*").css("background", "purple");})</script>
</head><body><ul><li>我去过北京</li><li class="shanghai">我去过上海</li><li title="guilin"><a href="http://www.baidu.com">我去过桂林</a></li><li class="shanghai"><p>我去过东方明珠塔</p><p class="lujiazui">我去过陆家嘴</p></li><span>我去过重庆</span><li class="shenzhen"><span>我去过深圳</span></li><h2>我去过沈阳</h2><h3>我去过苏州</h3></ul>
</body></html>效果:

2.4.3.2.3 过滤选择器
在原有选择器匹配的元素中,进一步进行过滤的选择器
- 基本
- 内容
- 可见性
- 属性
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>过滤选择器</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数// 需求1、选择第一个 div$("div:first").css("background", "green");// 需求2、选择最后一个 class 为 nice 的元素$(".nice:last").css("background", "black");// 需求3、选择所有 class 属性不为 nice 的 div$("div:not(.nice)").css("background", "yellow");// 需求4、选择第二个和第三个 li 元素$("li:eq(1)").css("background", "red");$("li:eq(2)").css("background", "orange");// 需求5、选择内容为“我喜欢做饭”的li$(`li:contains("我喜欢做饭")`).css("background", "pink");// 需求6、选择隐藏的 li,并输出其内容console.log($("li:hidden")[0].innerHTML);// 需求7、选择有 title 属性的 li 元素$("li[title]").css("font-size", "30px");// 需求8、选择所有 title 属性为 nice 的 li 元素$(`li[title="games"]`).css("color", "white");})</script>
</head><body><div id="div1" class="nice">class=nice的div1</div><div id="div2" class="nice">class=nice的div2</div><div id="div3">div3</div><span class="nice">class=nice的span元素</span><br><ul><li>我的爱好很多</li><li title="games">我喜欢玩传奇</li><li title="games">我喜欢打王者</li><li title="coking">我喜欢做饭</li><li class="nice">我喜欢KTV,class=nice</li><li style="display: none;">我本来的隐藏的元素</li></ul>
</body></html>效果:

2.4.3.2.4 表单选择器
- 表单
- 表单对象属性
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单选择器</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数//需求1:选择不可用的文本输入框$(":text:disabled").css("background", "red");//需求2:显示选择爱好的个数console.log("爱好的个数=" + $(":checkbox:checked").length);//需求3:显示选择的城市名称$(":submit").click(function () {let city = $("select>option:selected").html();city = $("select").val();console.log("选择的城市名称=" + city);})})</script>
</head><body><form>用户名: <input type="text" /><br>密 码: <input type="password" /><br>爱 好:<input type="checkbox" checked="checked" />唱歌<input type="checkbox" />编程<input type="checkbox" checked="checked" />羽毛球 <br>性 别:<input type="radio" name="sex" value='male' />男<input type="radio" name="sex" value='female' />女<br>邮 箱: <input type="text" name="email" disabled="disabled" /><br>所在地:<select><option value="北京">北京</option><option value="深圳" selected="selected">深圳</option><option value="上海">上海</option></select><br><input type="submit" value="提交" /></form>
</body></html>效果:

1. 操作任意属性
attr():操作属性值为非布尔值的属性
removeAttr():删除属性
prop():专门操作属性值为布尔值的属性
2. 操作class属性
addClass(classValue):添加 class 属性
removeClass(classValue):移除指定class属性
3. 操作HTML代码/文本/值
html():读写标签体文本
val():读写标签的value
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数// attr(): 操作属性值为非布尔值的属性// prop(): 专门操作属性值为布尔值的属性//需求1:读取第一个 div 的 class 属性console.log($("div:first").attr("class"));//需求2:给所有的 div 设置 name 属性为 study$("div").attr("name", "study");//测试输出console.log($("div:first").attr("name"));//需求3:移除所有的 div 的 title 属性$("div").removeAttr("title");//测试输出console.log($("div:first").attr("title"));//需求4:给所有的 div 添加 class="meet"$("div").addClass("meet");//测试输出console.log($("div:first").attr("class"));//需求5:移除所有的 div 的 class=nice$("div").removeClass("nice");//测试输出console.log($("div:first").attr("class"));//需求6:得到最后一个li的标签体文本console.log($("li:last").html());//输出:我本来的隐藏的元素//需求7:设置第一个 li 的标签体为 "<h2>哈哈哈哈哈哈哈</h2>"$("li:first").html("<h2>哈哈哈哈哈哈哈</h2>");//需求8:得到输入框中的 value 值console.log($(":text").val());//需求9:将输入框的值设置为:伦敦大学$(":text").val("伦敦大学");//需求10:点击“全选”、“全不选”按钮实现全选、全不选let checkboxArr = $(":checkbox");$("#btn1").click(function () {checkboxArr.prop("checked", true);});$("#btn2").click(function () {checkboxArr.prop("checked", false);});})</script>
</head><body><input type="text" name="username" value="清华大学" /><div id="div1" class="nice">class=nice的div1</div><div id="div2" class="nice">class=nice的div2</div><div id="div3">div3</div><span class="nice">class=nice的span元素</span><br><ul><li>我的爱好很多</li><li title="games">我喜欢玩传奇</li><li title="games">我喜欢打王者</li><li title="coking">我喜欢做饭</li><li class="nice">我喜欢KTV,class=nice</li><li style="display: none;">我本来的隐藏的元素</li></ul><br><input type="checkbox" value="爬山">爬山<input type="checkbox" value="骑行">骑行<input type="checkbox" value="钓鱼">钓鱼<br><button id="btn1">全选</button><button id="btn2">全不选</button>
</body></html>效果:

更多选择器参考下列表格:
选择器在线参考手册:https://www.runoob.com/cssref/css-selectors.html
| 选择器 | 示例 | 示例说明 | CSS |
|---|---|---|---|
| .class | .intro | 选择所有class="intro"的元素 | 1 |
| #id | #firstname | 选择所有id="firstname"的元素 | 1 |
| * | * | 选择所有元素 | 2 |
| element | p | 选择所有<p>元素 | 1 |
| element,element | div,p | 选择所有<div>元素和 <p> 元素 | 1 |
| element.class | p.hometown | 选择所有 class="hometown" 的 <p> 元素 | 1 |
| element element | div p | 选择<div>元素内的所有<p>元素 | 1 |
| element>element | div>p | 选择所有父级是 <div> 元素的 <p> 元素 | 2 |
| element+element | div+p | 选择所有紧跟在 <div> 元素之后的第一个 <p> 元素 | 2 |
| [attribute] | [target] | 选择所有带有target属性元素 | 2 |
| [attribute=value] | [target=-blank] | 选择所有使用target="-blank"的元素 | 2 |
| [attribute~=value] | [title~=flower] | 选择标题属性包含单词"flower"的所有元素 | 2 |
| [attribute|=language] | [lang|=en] | 选择 lang 属性等于 en,或者以 en- 为开头的所有元素 | 2 |
| :link | a:link | 选择所有未访问链接 | 1 |
| :visited | a:visited | 选择所有访问过的链接 | 1 |
| :active | a:active | 选择活动链接 | 1 |
| :hover | a:hover | 选择鼠标在链接上面时 | 1 |
| :focus | input:focus | 选择具有焦点的输入元素 | 2 |
| :first-letter | p:first-letter | 选择每一个<p>元素的第一个字母 | 1 |
| :first-line | p:first-line | 选择每一个<p>元素的第一行 | 1 |
| :first-child | p:first-child | 指定只有当<p>元素是其父级的第一个子级的样式。 | 2 |
| :before | p:before | 在每个<p>元素之前插入内容 | 2 |
| :after | p:after | 在每个<p>元素之后插入内容 | 2 |
| :lang(language) | p:lang(it) | 选择一个lang属性的起始值="it"的所有<p>元素 | 2 |
| element1~element2 | p~ul | 选择p元素之后的每一个ul元素 | 3 |
| [attribute^=value] | a[src^="https"] | 选择每一个src属性的值以"https"开头的元素 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 | 3 |
| [attribute*=value] | a[src*="runoob"] | 选择每一个src属性的值包含子字符串"runoob"的元素 | 3 |
| :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 | 3 |
| :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 | 3 |
| :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 | 3 |
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 | 3 |
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 | 3 |
| :root | :root | 选择文档的根元素 | 3 |
| :empty | p:empty | 选择每个没有任何子级的p元素(包括文本节点) | 3 |
| :target | #news:target | 选择当前活动的#news元素(包含该锚名称的点击的URL) | 3 |
| :enabled | input:enabled | 选择每一个已启用的输入元素 | 3 |
| :disabled | input:disabled | 选择每一个禁用的输入元素 | 3 |
| :checked | input:checked | 选择每个选中的输入元素 | 3 |
| :not(selector) | :not(p) | 选择每个并非p元素的元素 | 3 |
| ::selection | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 | 3 |
| :out-of-range | :out-of-range | 匹配值在指定区间之外的input元素 | 3 |
| :in-range | :in-range | 匹配值在指定区间之内的input元素 | 3 |
| :read-write | :read-write | 用于匹配可读及可写的元素 | 3 |
| :read-only | :read-only | 用于匹配设置 "readonly"(只读) 属性的元素 | 3 |
| :optional | :optional | 用于匹配可选的输入元素 | 3 |
| :required | :required | 用于匹配设置了 "required" 属性的元素 | 3 |
| :valid | :valid | 用于匹配输入值为合法的元素 | 3 |
| :invalid | :invalid | 用于匹配输入值为非法的元素 | 3 |
2.4.4 CSS
2.4.4.1 style样式
- css(styleName): 根据样式名得到对应的值
- css(styleName, value): 设置一个样式
- css({多个样式对}): 设置多个样式
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数//需求1:得到第一个标签的颜色console.log($("p:first").css("color"));//输出:rgb(0, 0, 255)//需求2:设置所有 span 标签的背景颜色为 orange$("span").css("background", "orange");//需求3:设置第2个p标签的字体颜色=#FF2288 背景=yellow,宽=300px,高=30px$("p:eq(1)").css({color: "#FF2288",background: "yellow",width: "300px",height: "30px"})})</script>
</head><body><span>马云</span><p style="color:blue">让天下没有难做的生意!</p><br><span>雷军</span><p style="color:red">小米,为发烧而生!</p>
</body></html>效果:

2.4.4.2 位置坐标
- offset(): 读/写当前元素坐标(原点是页面左上角)
- position(): 读当前元素坐标(原点是父元素左上角)
- scrollTop()/scrollLeft(): 读/写元素/页面的滚动条坐标
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>offset</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数/* 需求1:点击 btn1打印 div1 相对于页面左上角的位置打印 div2 相对于页面左上角的位置打印 div1 相对于父元素左上角的位置打印 div2 相对于父元素左上角的位置*/$("#btn1").click(function () {let offset1 = $(".div1").offset();// 打印 div1 相对于页面左上角的位置console.log("offset1=", offset1.left, offset1.top);let offset2 = $(".div2").offset();// 打印 div2 相对于页面左上角的位置console.log("offset2=", offset2.left, offset2.top);// 打印 div1 相对于父元素左上角的位置let position1 = $(".div1").position();console.log("position1=", position1.left, position1.top);// 打印 div2 相对于父元素左上角的位置let position2 = $(".div2").position();console.log("position2=", position2.left, position2.top);});// 需求2:点击 btn2 设置 div2 相对于页面的左上角的位置$("#btn2").click(function () {$(".div2").offset({left: "50",//注意不能使用像素单位px,否则失效top: "100" //注意不能使用像素单位px,否则失效});//输出验证let offset3 = $(".div2").offset();console.log("offset3=", offset3.left, offset3.top);})})</script>
</head><body style="height: 1000px;"><div class="div1"><div class="div2">测试offset</div></div><div class="div3"><button id="btn1">读取 offset 和 position </button><button id="btn2">设置offset</button></div><style type="text/css">* {margin: 0px;}/* 设置 class=div1 的样式 */.div1 {/* 绝对定位 */position: absolute;width: 200px;height: 200px;left: 10px;top: 20px;background: green;}/* 设置 class=div2 的样式 */.div2 {/* 绝对定位 */position: absolute;width: 100px;height: 100px;top: 50px;background: red;}/* 设置 class=div3 的样式 */.div3 {/* 绝对定位 */position: absolute;top: 250px;}</style>
</body></html>效果:

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元素滚动</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数//需求1:得到 div 或者页面滚动条的坐标$("#btn1").click(function () {console.log($("div").scrollTop())console.log($("html").scrollTop() + $("body").scrollTop())console.log($(document.documentElement).scrollTop() + $(document.body).scrollTop()) // 兼容IE/Chrome})//需求2: 让div或页面的滚动条滚动到指定位置$("#btn2").click(function () {$("div").scrollTop(200)$("html,body").scrollTop(300)})})</script>
</head><body style="height: 1000px;"><div style="border:1px solid black;width:100px;height:150px;overflow:auto">“轻舟已过万重山”出自唐代诗人李白的《早发白帝城》。这句诗描绘了一幅轻舟快速穿越重重山峦的壮丽画面,寓含了诗人因遇赦而心情愉悦的情境。同时,这句诗也常被用来形容人们在面对困难时,勇往直前、无所畏惧的精神风貌。这句诗不仅具有文学价值,也富含人生哲理。它告诉我们,在人生的旅途中,无论遇到多少艰难险阻,只要我们保持积极的心态,坚定信念,勇往直前,就一定能够克服一切困难,到达理想的彼岸。此外,这句诗也体现了李白独特的诗歌风格,他善于运用生动的形象和富有想象力的语言,将自然景观与人生哲理相结合,创作出既具有艺术美感又富含深刻内涵的诗歌作品。因此,“轻舟已过万重山”不仅是一句优美的诗句,更是一种积极向上、勇往直前的人生态度的象征。小时候背这句古诗是如此轻松,步入而立之年才听懂其中的人生道理。</div><br><br><br><button id="btn1">得到scrollTop</button><button id="btn2">设置scrollTop</button>
</body></html>效果:

2.4.4.3 尺寸
- width()/height(): 内容尺寸,width/height
- innerWidth()/innerHeight(): 内部尺寸,innerHeight=height+padding(注意有上下2个)、innerWidth=width+padding(注意有左右2个)
- outerWidth()/outerHeight(): 外部尺寸,outerWidth=width+padding+border 如果是true, 加上margin。 outerHeight=height+padding+border 如果是true, 加上margin
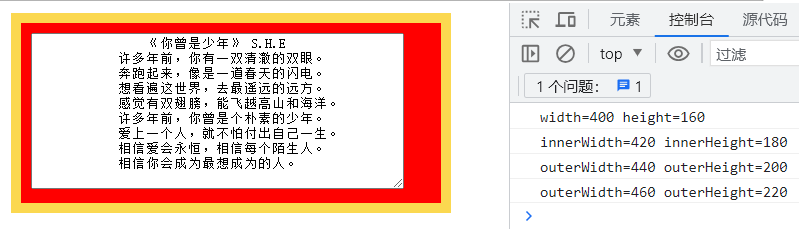
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元素的尺寸</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数// 需求1:获取内容尺寸let $div = $("div");console.log("width=" + $div.width(), "height=" + $div.height());//需求2:获取内部尺寸。innerHeight=height+padding(注意有上下2个)、innerWidth=width+padding(注意有左右2个)console.log("innerWidth=" + $div.innerWidth(), "innerHeight=" + $div.innerHeight());//需求3:获取外部尺寸。outerWidth=width+padding+border 如果是true, 加上margin。 outerHeight=height+padding+border 如果是true, 加上marginconsole.log("outerWidth=" + $div.outerWidth(), "outerHeight=" + $div.outerHeight());console.log("outerWidth=" + $div.outerWidth(true), "outerHeight=" + $div.outerHeight(true));})</script>
</head><body><div><textarea name="textarea" id="textarea" cols="50" rows="10">《你曾是少年》 S.H.E许多年前,你有一双清澈的双眼。奔跑起来,像是一道春天的闪电。想看遍这世界,去最遥远的远方。感觉有双翅膀,能飞越高山和海洋。许多年前,你曾是个朴素的少年。爱上一个人,就不怕付出自己一生。相信爱会永恒,相信每个陌生人。相信你会成为最想成为的人。</textarea></div><style>div {width: 400px;height: 160px;background: red;padding: 10px;border: 10px #fbd850 solid;margin: 10px;}</style>
</body></html>效果:

2.4.5 筛选
根据指定的规则过滤内部的标签,在 jQuery 对象中的元素对象数组中过滤出一部分元素来
1. first()
2. last()
3. eq(index|-index)
4. filter(selector)
5. not(selector)
6. has(selector) 筛选有某个标签
7. children():在子标签中找
8. find():后代标签中找
9. parent():父标签
10. prevAll():前面所有的兄弟标签
11. nextAll():后面所有的兄弟标签
12.siblings():前后所有的兄弟标签
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>筛选-过滤</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数/*在 jQuery 对象中的元素对象数组中过滤出一部分元素来1. first()2. last()3. eq(index|-index)4. filter(selector)5. not(selector)6. has(selector) 筛选有某个标签7. children():在子标签中找8. find():后代标签中找9. parent():父标签10. prevAll():前面所有的兄弟标签11. nextAll():后面所有的兄弟标签12.siblings():前后所有的兄弟标签*/let liArr = $("ul>li");$.each(liArr, function (index, item) {console.log("index=" + index + ",item=" + item.innerHTML);})// 需求1:获取 ul 下 li 标签的第一个$(liArr.first()).css("font-size", "30px");$(liArr[0]).css("color", "red");//需求2:获取 ul 下 li 标签的最后一个$(liArr.last()).css("color", "blue");//需求3:获取 ul 下 li 标签的第三个$(liArr.eq(2)).css("color", "orange");//需求4:获取 ul 下 li 标签 title = games 的元素$(liArr.filter("[title=games]")).css("background", "#999999");//需求5:获取 ul 下 li 标签中 title 属性不是 games 的$(liArr.not("[title=games]")).css("text-decoration", "underline");$(liArr.filter("[title!=games]").filter("[title]")).css("font-family", "楷体");//需求6:获取 ul 下 li 标签有 span 子标签的$(liArr.has("span")).css("background", "green");let $olArr = $("ol");// 需求7:ol 标签的第2个 span 子标签$olArr.children("span:eq(1)").css("font-size", "30px");//需求8:ol 标签的第二个 span 后代标签$olArr.find("span:eq(1)").css("color", "red");//需求9:ol 标签的父标签$olArr.parent().css("font-family", "黑体");//需求10:ol 中 title="beijing" 的前面所有 li 标签$("[title=beijing]").prevAll("li").css("background", "purple");// 需求11: title="beijing"的li标签的所有兄弟标签$("[title=beijing]").siblings("li").css("text-decoration", "underline");})</script>
</head><body><ul><li>我的爱好很多</li><li title="games">我喜欢玩传奇</li><li title="games">我喜欢打王者</li><li title="coking">我喜欢做饭</li><li class="ktv">我喜欢KTV,class=ktv</li><li><span>再小的个体,也有品牌</span></li><li class="chess">我喜欢玩下棋</li></ul><br><li>我爬围墙出走了</li><br><ol><span>重庆</span><li title="shenzhen" class="city">深圳</li><li title="beijing">北京</li><li class="city"><span>上海</span></li><li class="city">广州</li><span class="city">武汉</span></ol>
</body></html>效果:

2.4.5 文档操作
1. 添加/替换元素
* append(content): 向当前匹配的所有元素内部的最后插入指定内容
* prepend(content): 向当前匹配的所有元素内部的最前面插入指定内容
* before(content): 将指定内容插入到当前所有匹配元素的前面
* after(content): 将指定内容插入到当前所有匹配元素的后面替换节点
* replaceWith(content): 用指定内容替换所有匹配的标签删除节点
2. 删除元素
* empty(): 删除所有匹配元素的子元素,掏空(自己还在)
* remove(): 删除所有匹配的元素,将自己及内部的孩子都删除
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文档操作</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数let $ul = $("ul");// 需求1:在 ul 后面添加一个 span$(`<span>我是添加的span</span>`).appendTo($ul);//需求2:在 ul 前面添加一个 li$(`<li>我是添加的li</li>`).prependTo($ul);//需求3:在 li 下的 title=coking 前面添加一个 li$ul.children("li[title=coking]").before(`<li>你会做饭吗?</li>`);//需求4:在 li 下的 title=coking 后面添加一个 li$ul.children("li[title=coking]").after(`<li>我还会吃!</li>`);//需求5:把 title=games 全部替换为 p 标签$("ul>li[title=games]").replaceWith(`<p>replaceWith把我们替换成 p </p>`);//需求6:移除 class = chess 后面的所有 li$(".chess~li").remove();//$(".chess~li").empty();})</script>
</head><body><ul><li>我的爱好很多</li><li title="games">我喜欢玩传奇</li><li title="games">我喜欢打王者</li><li title="coking">我喜欢做饭</li><li class="ktv">我喜欢KTV,class=ktv</li><li><span>再小的个体,也有品牌</span></li><li class="chess">我喜欢玩下棋</li><li id="fight">还会打架</li><li class="gun">还会玩枪</li></ul><br><li>我爬围墙出走了</li>
</body></html>效果:

2.4.6 事件
2.4.6.1 绑定事件、解绑事件
* eventName(function(){}):绑定对应事件名的监听, 例如:$('#btn').click(function(){});
* on('eventName', function(){}):通用的绑定事件监听, 例如:$('#btn').on('click', function(){})优缺点:
eventName: 编码方便, 但只能加一个监听, 且有的事件监听不支持
on: 编码不方便, 可以添加多个监听, 且更通用
* 常用: click,mouseenter/mouseleave,mouseover/mouseout,focus/blur, hover(function(){}, function(){})
解绑事件:
off('eventName'):如果不加 eventName 则是取消绑定所有事件监听
* 事件坐标
* event.offsetX: 原点是当前元素左上角
* event.clientX: 原点是窗口左上角
* event.pageX: 原点是页面左上角
* 事件相关
* 停止事件冒泡: event.stopPropagation()
* 阻止事件的默认行为: event.preventDefault()
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>事件绑定与解绑</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数//需求1:给 class=out 绑定监听事件$("#out").click(function () {console.log("id=out 方式1:触发了 click 事件");});$("#out").on("click", function () {console.log("id=out 方式2:触发了 on click 事件");});//需求2:给 id=content 绑定鼠标移入、移除的事件监听$("#content").mouseenter(function () {console.log("id=content 方式1:鼠标进入事件 mouseenter");});$("#content").mouseleave(function () {console.log("id=content 方式1:鼠标离开事件 mouseleave");});$("#content").on("mouseenter", function () {console.log("id=content 方式2:鼠标进入事件 on=mouseenter");});$("#content").on("mouseleave", function () {console.log("id=content 方式2:鼠标离开事件 on=mouseleave");});$("#content").hover(function () {console.log("id=content 方式3:鼠标进入事件 hover");}, function () {console.log("id=content 方式3:鼠标离开事件");});//需求3:点击 btn1 解除 id=content 的所有 mouseenter事件监听$("#btn1").click(function () {$("#content").off("mouseenter");console.log("id=content 的 mouseenter 事件监听被解除");})//需求4:点击 btn2 解除 id=content 的所有事件监听$("#btn2").click(function () {$("#content").off();console.log("id=content 的所有事件监听被解除");})//需求5: 点击 btn3 得到事件坐标$("#btn3").click(function (event) { // event事件对象console.log("offsetX、offsetY=" + event.offsetX, event.offsetY) // 原点为事件元素的左上角console.log("clientX、clientY=" + event.clientX, event.clientY) // 原点为窗口的左上角console.log("pageX、pageY=" + event.pageX, event.pageY) // 原点为页面的左上角})// 需求6:点击 content 区域,外部点击监听不响应$(".content").click(function () {console.log("点击了 content 区域");//停止事件冒泡event.stopPropagation();})// 需求7:点击链接,如果当前时间是偶数,则不跳转$("#test4").click(function (event) {let now = Date.now() % 2;console.log("now=" + now);if (now === 0) {event.preventDefault();}})})</script>
</head><body style="height: 1000px;"><div id="out"><div id="content" style="border:1px solid black;width:100px;height:150px;overflow:auto">“轻舟已过万重山”出自唐代诗人李白的《早发白帝城》。这句诗描绘了一幅轻舟快速穿越重重山峦的壮丽画面,寓含了诗人因遇赦而心情愉悦的情境。同时,这句诗也常被用来形容人们在面对困难时,勇往直前、无所畏惧的精神风貌。这句诗不仅具有文学价值,也富含人生哲理。它告诉我们,在人生的旅途中,无论遇到多少艰难险阻,只要我们保持积极的心态,坚定信念,勇往直前,就一定能够克服一切困难,到达理想的彼岸。此外,这句诗也体现了李白独特的诗歌风格,他善于运用生动的形象和富有想象力的语言,将自然景观与人生哲理相结合,创作出既具有艺术美感又富含深刻内涵的诗歌作品。因此,“轻舟已过万重山”不仅是一句优美的诗句,更是一种积极向上、勇往直前的人生态度的象征。小时候背这句古诗是如此轻松,步入而立之年才听懂其中的人生道理。</div></div><br><br><br><button id="btn1">取消绑定 mouseover 事件</button><button id="btn2">取消绑定所有事件</button><button id="btn3">测试事件坐标</button><a href="http://www.baidu.com" id="test4" target="_blank">去百度首页</a>
</body></body></html>效果:

问:如何 区别 mouseover 与 mouseenter ?
- mouseover:在移入当前元素和子元素时都会触发, 对应移出事件是:mouseout
- mouseenter:只在移入当前元素时才触发, 对应移出事件是:mouseleave
- hover()使用的就是 mouseenter() 和 mouseleave(),也就是移入、移出当前元素才触发
2.4.6.3 事件委托
1. 事件委托(委派/代理):
* 将多个子元素(li)的事件监听委托给父辈元素(ul)处理
* 监听回调是加在了父辈元素上
* 当操作任何一个子元素(li)时, 事件会冒泡到父辈元素(ul)
* 父辈元素不会直接处理事件, 而是根据event.target得到发生事件的子元素(li), 通过这个子元素调用事件回调函数
2. 事件委托的2方:
* 委托方: 业主 li
* 被委托方: 中介 ol
3. 使用事件委托的好处
* 添加新的子元素, 自动有事件响应处理
* 减少事件监听的数量: n==>1
4. jQuery的事件委托API
* 设置事件委托: $(parentSelector).delegate(childrenSelector, eventName, callback)
* 移除事件委托: $(parentSelector).undelegate(eventName)
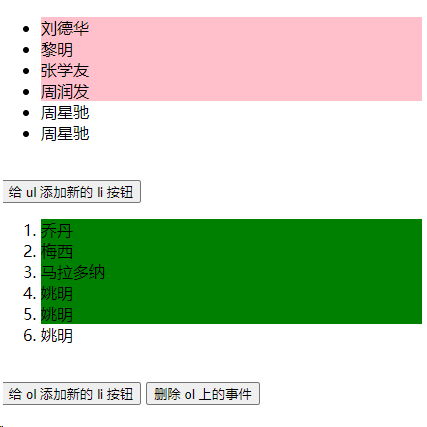
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>事件委托</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数//绑定事件监听的问题: 新加的元素没有监听//需求1:点击 li 背景变蓝色$("ul>li").click(function () {this.style.background = "pink";});//需求2:点击按钮,增加一个新 li$("#btn1").click(function () {$("ul").append(`<li>周星驰</li>`);})/*1. 事件委托(委派/代理):* 将多个子元素(li)的事件监听委托给父辈元素(ol)处理* 监听回调是加在了父辈元素上* 当操作任何一个子元素(li)时, 事件会冒泡到父辈元素(ol)* 父辈元素不会直接处理事件, 而是根据event.target得到发生事件的子元素(li), 通过这个子元素调用事件回调函数2. 事件委托的2方:* 委托方: 业主 li* 被委托方: 中介 ol3. 使用事件委托的好处* 添加新的子元素, 自动有事件响应处理* 减少事件监听的数量: n==>14. jQuery的事件委托API* 设置事件委托: $(parentSelector).delegate(childrenSelector, eventName, callback)* 移除事件委托: $(parentSelector).undelegate(eventName)*///设置事件委托$("ol").delegate("li", "click", function () {console.log("将多个子元素(li)的事件监听委托给父辈元素(ol)处理");this.style.background = "green";});//点击按钮2,增加 li$("#btn2").click(function () {$("ol").append(`<li>姚明</li>`);});//点击按钮3,移除事件委托$("#btn3").click(function () {$("ol").undelegate("click");});})</script>
</head><body><ul><li>刘德华</li><li>黎明</li><li>张学友</li><li>周润发</li></ul><br><button id="btn1">给 ul 添加新的 li 按钮</button><br><ol><li>乔丹</li><li>梅西</li><li>马拉多纳</li></ol><br><button id="btn2">给 ol 添加新的 li 按钮</button><button id="btn3">删除 ol 上的事件</button>
</body></html>效果:没有设置委托事件时,新增的元素没有监听事件,比如“周星驰”。添加了委托事件后,新增的元素会有监听事件,比如“姚明”。但是当移除 ol 上的事件后,新增的元素也没有监听事件了。

2.4.7 动画效果
概念:动画效果,指的是在一定的时间内, 不断改变元素样式。
2.4.7.1 淡入淡出
淡入淡出:不断改变元素的透明度(opacity)来实现的
1. fadeIn():带动画的显示
2. fadeOut():带动画隐藏
3. fadeToggle():带动画切换显示/隐藏
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>淡入淡出</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数let $div1 = $("#div1");//需求1:点击btn1, 慢慢淡出,动画结束时提示“动画结束了”$("#btn1").click(function () {$div1.fadeOut();//无参数//$div1.fadeOut("slow");//有参数$div1.fadeOut(1000, function () {alert("动画结束了");//1秒后弹框提示})})//需求2:点击btn2, 慢慢淡入$("#btn2").click(function () {$div1.fadeIn()})//需求3:点击btn3, 淡出/淡入切换$("#btn3").click(function () {$div1.fadeToggle()})})</script>
</head><body><button id="btn1">慢慢淡出</button><button id="btn2">慢慢淡入</button><button id="btn3">淡出/淡入切换</button><div id="div1"></div><style type="text/css">* {margin: 0px;}#div1 {position: absolute;width: 200px;height: 200px;top: 50px;left: 10px;background: red;}</style>
</body></html>2.4.7.2 滑动
滑动动画: 不断改变元素的高度实现
1. slideDown(): 带动画的展开
2. slideUp(): 带动画的收缩
3. slideToggle(): 带动画的切换展开/收缩
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>滑动动画</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数let $div1 = $("#div1");//需求1:点击btn1, 向上滑动$("#btn1").click(function () {$div1.slideUp(3000);})//需求2:点击btn2,向下滑动$("#btn2").click(function () {$div1.slideDown();})//需求3:点击btn3, 向上/向下切换$("#btn3").click(function () {$div1.slideToggle();})})</script>
</head><body><button id="btn1">向上滑动</button><button id="btn2">向下滑动</button><button id="btn3">上下滑动</button><div id="div1"></div><style type="text/css">* {margin: 0px;}#div1 {position: absolute;width: 200px;height: 200px;top: 50px;left: 10px;background: red;}</style>
</body></html>2.4.7.3 显示与隐藏
显示隐藏,默认没有动画, 动画(opacity/height/width)
1. show(): (不)带动画的显示
2. hide(): (不)带动画的隐藏
3. toggle(): (不)带动画的切换显示/隐藏
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>显示与隐藏</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数let $div1 = $("#div1");//需求1:点击btn1, 立即显示$("#btn1").click(function () {$div1.show();})//需求2:点击btn2,慢慢显示$("#btn2").click(function () {$div1.show(1000);//1秒显示完成})//需求3:点击btn3, 慢慢隐藏$("#btn3").click(function () {$div1.hide(1000);//1秒隐藏完毕})//需求4:点击btn4,切换显示/隐藏$("#btn4").click(function () {$div1.toggle(1000);})})</script>
</head><body><button id="btn1">瞬间显示</button><button id="btn2">慢慢显示</button><button id="btn3">慢慢隐藏</button><button id="btn4">显示/隐藏切换</button><div id="div1"></div><style type="text/css">* {margin: 0px;}#div1 {position: absolute;width: 200px;height: 200px;top: 50px;left: 10px;background: red;/* 默认不显示 */display: none;}</style>
</body></html>2.4.7.4 自定义动画
jQuery动画本质 : 在指定时间内不断改变元素样式值来实现的
1. animate(): 自定义动画效果的动画
2. stop(): 停止动画
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义动画</title><script src="../js/jquery-1.10.1.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数let $div1 = $("#div1");//需求1:逐渐扩大,宽/高都扩大为 200px,宽先扩为200px, 高后扩为200px$("#btn1").click(function () {/* 方式1:宽和高一起扩大$div1.animate({width: 200,height: 200}, 1000)*///方式2:先宽、后高扩大$div1.animate({width: 200}, 1000).animate({height: 200}, 1000)})//需求2:按钮2,移动到指定位置:移动到 (500,100)处$("#btn2").click(function () {$div1.animate({left: 500,top: 100}, 1000)})//需求3:按钮3,移动指定距离,移动距离为(100, 50)$("#btn3").click(function () {$div1.animate({left: "+=100",top: "+=50"}, 1000)})//需求4:按钮4,停止动画$("#btn4").click(function () {$div1.stop();})})</script>
</head><body><button id="btn1">逐渐扩大</button><button id="btn2">移动到指定位置</button><button id="btn3">移动指定距离</button><button id="btn4">停止动画</button><div id="div1">纸上得来终觉浅,绝知此事要躬行</div><style type="text/css">* {margin: 0px;}#div1 {position: absolute;width: 100px;height: 100px;top: 50px;left: 10px;background: darkgray;}</style>
</body></html>2.4.8 扩展插件
* 插件机制
* 扩展jQuery函数对象的方法
$.extend({
xxx: fuction () {} // this是$
})
$.xxx()
* 扩展jQuery对象的方法
$.fn.extend({
xxx: function(){} // this是jQuery对象
})
$obj.xxx()
代码结构(先在 js 文件目录创建自定义 js 插件):my_jQuery-plugin.js

my_jQuery-plugin.js内容如下:
/*需求:1. 给 $ 添加4个工具方法:* min(a, b) : 返回较小的值* max(c, d) : 返回较大的值* leftTrim() : 去掉字符串左边的空格* rightTrim() : 去掉字符串右边的空格2. 给jQuery对象 添加3个功能方法:* checkAll() : 全选* unCheckAll() : 全不选* reverseCheck() : 全反选*/
(function () {// 扩展$的方法$.extend({min: function (a, b) {return a < b ? a : b},max: function (a, b) {return a > b ? a : b},leftTrim: function (str) {return str.replace(/^\s+/, '')},rightTrim: function (str) {return str.replace(/\s+$/, '')}})// 扩展jQuery对象的方法$.fn.extend({checkAll: function () {this.prop('checked', true) // this是jQuery对象},unCheckAll: function () {this.prop('checked', false)},reverseCheck: function () {// this是jQuery对象this.each(function () {// this是dom元素this.checked = !this.checked})}})})()案例代码:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>扩展插件</title><script src="../js/jquery-1.10.1.js"></script><!-- 引入自定义插件 --><script type="text/javascript" src="../js/my_jQuery-plugin.js"></script><script>$(function () {// 绑定文档加载完成后的回调函数/*需求:1. 给 $ 添加4个工具方法:* min(a, b) : 返回较小的值* max(c, d) : 返回较大的值* leftTrim() : 去掉字符串左边的空格* rightTrim() : 去掉字符串右边的空格2. 给jQuery对象 添加3个功能方法:* checkAll() : 全选* unCheckAll() : 全不选* reverseCheck() : 全反选*/console.log($.min(3, 5), $.max(3, 5));let string = " 让天下没有难写的代码 ";console.log("-----" + $.leftTrim(string) + "-----");console.log("-----" + $.rightTrim(string) + "-----");let $items = $(":checkbox[name=items]");$("#checkedAllBtn").click(function () {$items.checkAll();})$("#checkedNoBtn").click(function () {$items.unCheckAll();})$("#reverseCheckedBtn").click(function () {$items.reverseCheck();})})</script>
</head><body><input type="checkbox" name="items" value="足球" />足球<input type="checkbox" name="items" value="篮球" />篮球<input type="checkbox" name="items" value="羽毛球" />羽毛球<input type="checkbox" name="items" value="乒乓球" />乒乓球<br /><input type="button" id="checkedAllBtn" value="全 选" /><input type="button" id="checkedNoBtn" value="全不选" /><input type="button" id="reverseCheckedBtn" value="反选" />
</body></html>效果:

2.4.9 多库共存
问题 : 如果有2个库都有$, 就存在冲突
解决 : jQuery库可以释放$的使用权, 让另一个库可以正常使用, 此时jQuery库只能使用jQuery了
API : jQuery.noConflict()要想使用 jQuery 的功能, 只能使用 jQuery
例如有一个自定义库:myLib.js,代码如下:
(function () {window.$ = function () {console.log('my lib $()...')}
})()在实际使用中,需要先释放 jQuery 的 $ 使用权,如:
// 释放$的使用权jQuery.noConflict();// 调用myLib中的$$();// 要想使用jQuery的功能, 只能使用jQueryjQuery(function () {console.log("文档加载完成")})2.4.10 onload 与 ready
区别: window.onload与 $(document).ready()
* window.onload
* 包括页面的图片加载完后才会回调(比较晚加载)
* 只能有一个监听回调
* $(document).ready()
* 等同于: $(function(){})
* 页面加载完就回调(比较早)
* 可以有多个监听回调
这篇关于系列学习前端之第 6 章:一文掌握 jQuery(熟悉即可)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









