本文主要是介绍前后端分离nodejs和vue.js电影院在线售票系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一般看电影到电影院看的话更有体验感,尤其是一些3D和立体电影,但是每当新的电影上线的时候电影院都会人山人海,这样在购票的时候就非常的耽误时间,为了能够让更多的人看到喜欢的电影,并且节省买票的等待时间我们开发了本在线电影票购票系统电影网站后台部
前后端分离nodejs和vue.js源码 基于B/S开发,






分功能介绍。
注册用户管理,管理员可以管理本电影网站那个助手用户信息。
新闻公告管理,管理员可以发布和电影相关的新闻公告信息。
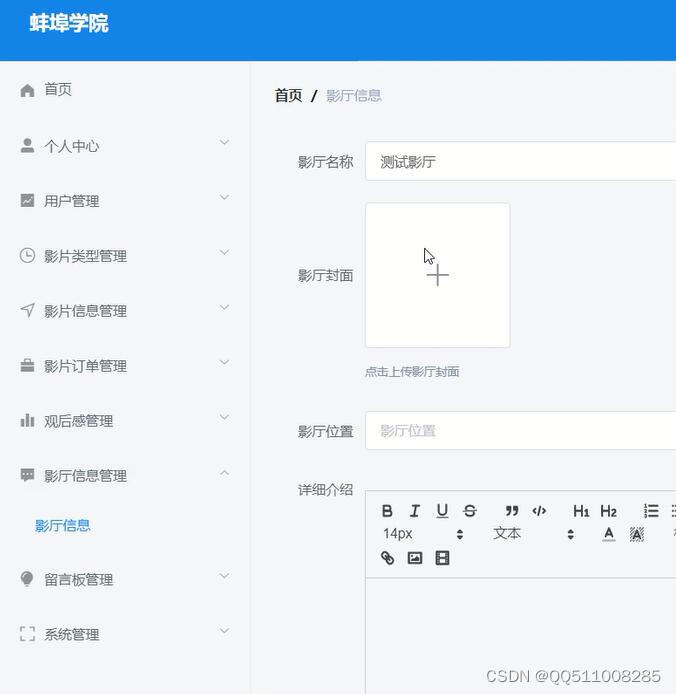
电影管理模块,再怎么块中,管理人员可以对影片的分类以及具体的影片内容进行管理。
管理员管理,管理本电影网站内的管理员信息。
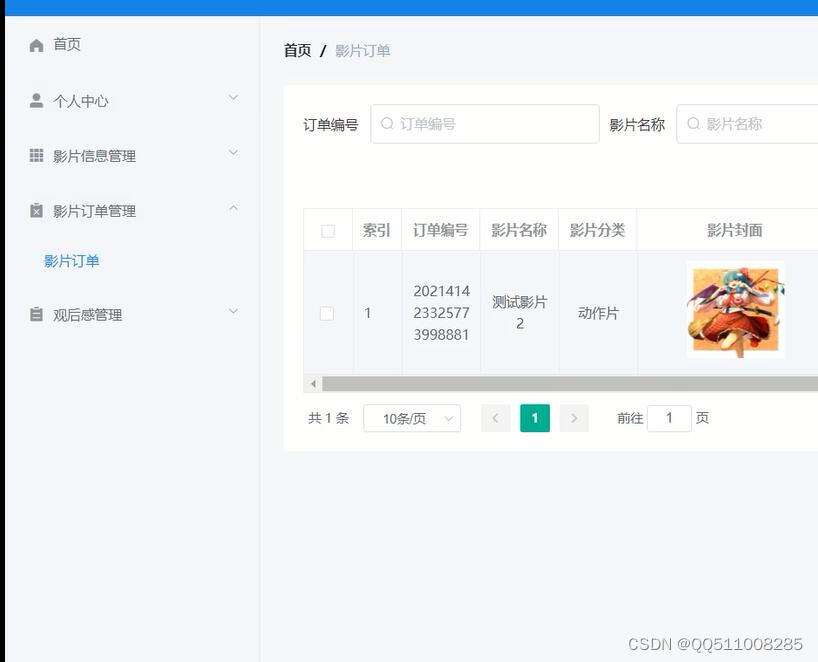
订单信息管理,管理员可以对用户订购的电影票信息进行管理
自电影诞生以来,人们对电影的热情程度一直在不断的增加,并且每年都有很多优质的电影会上线,
电影网站前台部分功能介绍
注册登录,用户通过注册登录之后,可以在电影网站上传和播放视频信息。
新闻公告,用户可以查看本网站内最新的新闻公告信息。
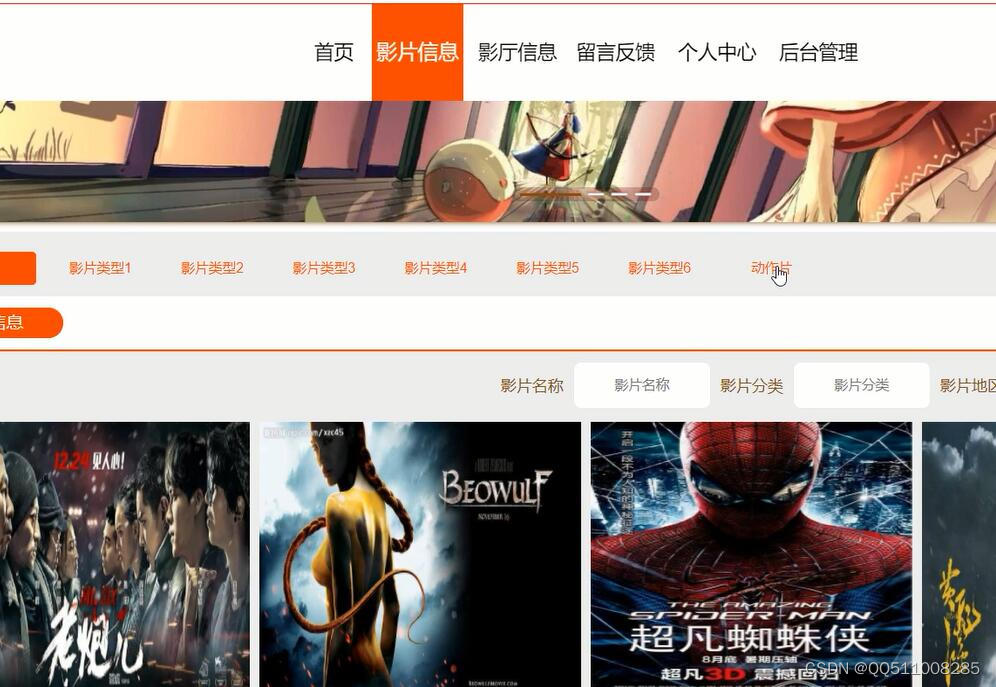
电影列表,用户可以查看本系统内的电影列表信息。
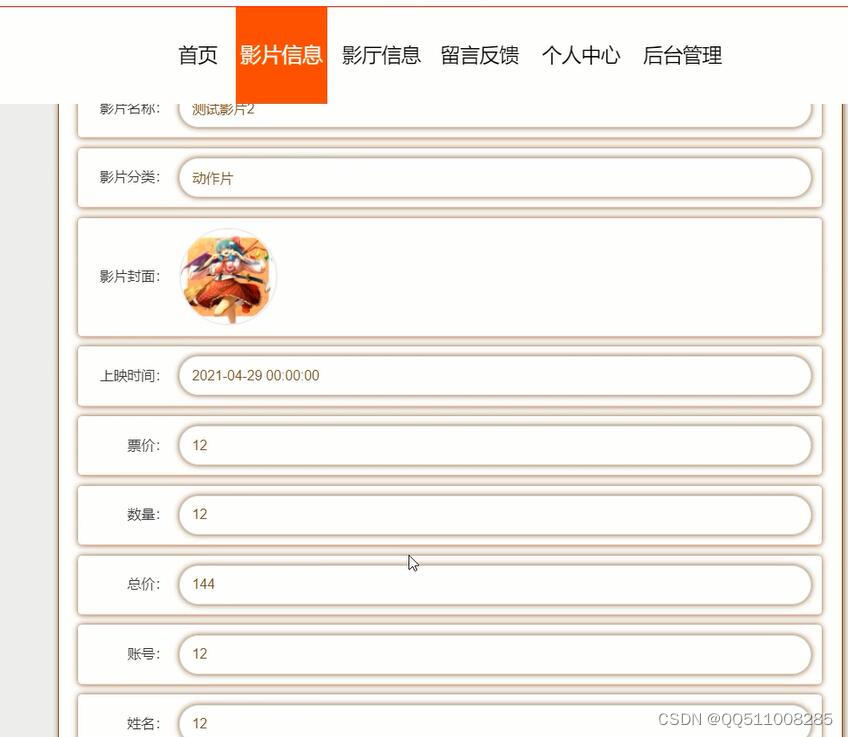
在线购票,用户可以对自己喜欢的电影票进行购买等操作。
个人信息管理,管理自己的个人信息。
这篇关于前后端分离nodejs和vue.js电影院在线售票系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






