本文主要是介绍基于springboot+vue的物资仓储物流管理系统(源码+论文),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者主页:Java码库
主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。
收藏点赞不迷路 关注作者有好处
文末获取源码
技术选型
【后端】:Java
【框架】:springboot
【前端】:vue
【JDK版本】:JDK1.8
【服务器】:tomcat7+
【数据库】:mysql 5.7+
功能设计
物资仓储物流管理系统的功能内容首先要满足日常物资的出入库管理需求,通过入库和出库的单独功能模块实现独立的物资数据信息录入,系统管理员用户在系统初始阶段可以通过后台的库存管理对于现有的物资信息及库存内容进行添加,结合出入库的日常信息记录实现库存的变动更新,同时对于低库存的物资进行系统自动预警。在确保了基础库存信息管理的前提下,还可以对企业的合同内容进行在线的上传和添加,同时对于物流费用进行在线登记,通过以上功能模块内容的设定来帮助企业实现更好的信息查询及经营分析,具体物资仓储物流管理系统的功能结构图内容呈现如下:

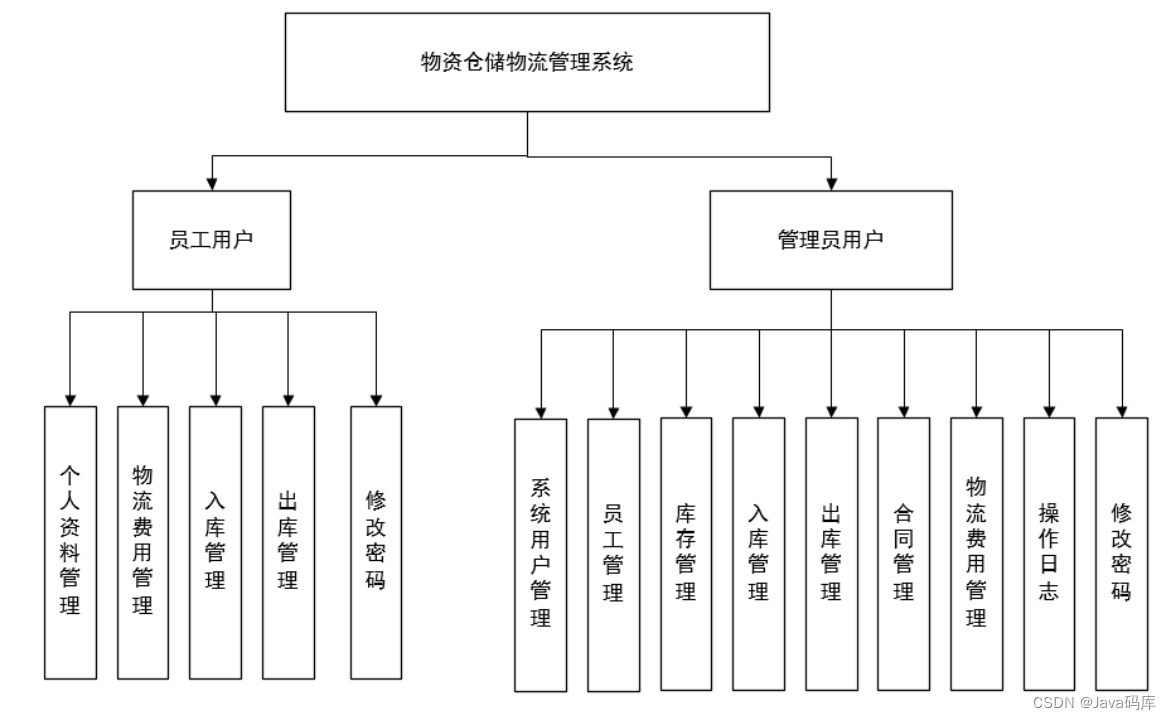
表2-1物资仓储物流管理系统功能结构图
功能截图
系统登录界面
物资仓储物流管理系统的主要用户包括系统管理员用户以及仓储员工用户,为了确保仓储物流管理系统数据信息的安全性,系统用户的登录及管理权限通过管理员后台进行新增和管理,结合不同用户的权限角色通过登录信息以及验证码信息的录入实现系统平台的登录,具体登录界面内容呈现相对简洁界面如下:

图4-1 系统登录界面
管理员后台界面
物资仓储物流管理系统的管理员后台的主要功能模块内容包括了:系统用户信息管理、库存添加、出入库信息查询、合同管理以及物流费用管理,同时系统后台对于系统信息的录入及出入库信息的操作记录可以借助操作日志模块实现信息查询,管理员后台的主要功能内容如下:

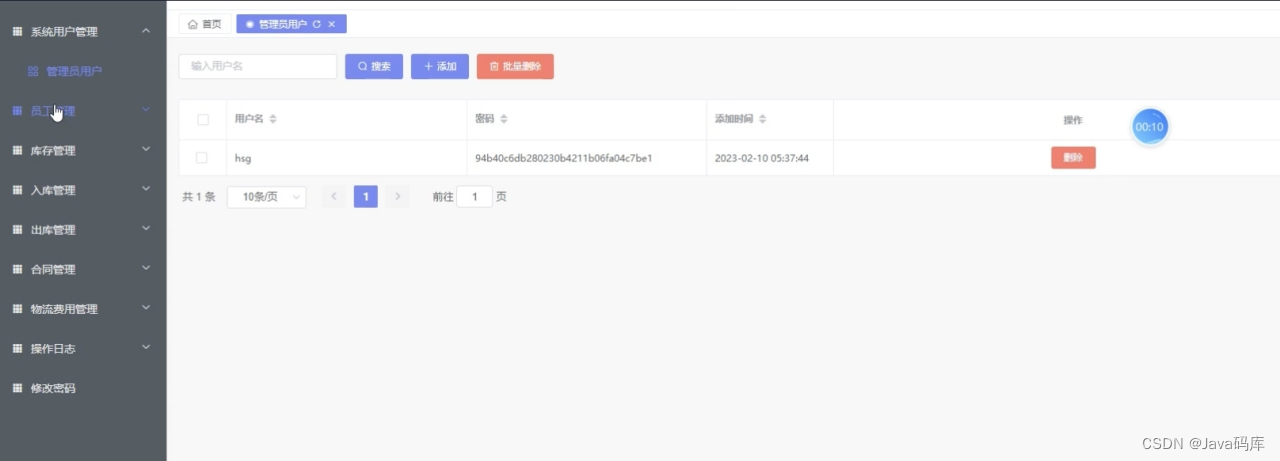
图4-2 管理员后台界面
员工信息添加界面
通过物资仓储物流管理系统后的员工管理界面可以实现的仓储物流员工信息的添加,内容包括了员工工号及姓名信息,同时还备注了对应的岗位、联系方式以及工龄信息,员工信息添加界面还可以实现员工照片的上传,如有员工离职可以通过勾选员工信息实现批量删除操作,具体员工信息管理界面如下:

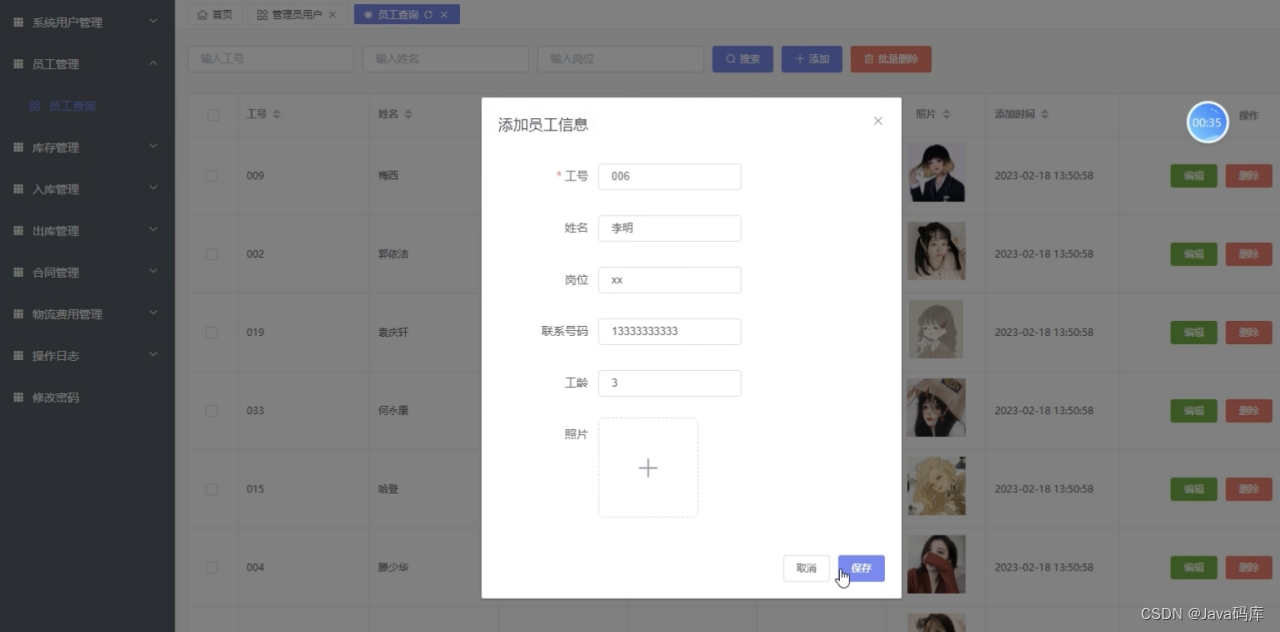
图4-3 员工信息添加界面
库存管理界面
库存管理功能模块可以实现物资信息及物资类别的管理,通过库存管理界面可以实现物资库存信息的添加,同时可以通过添加界面实现物资图片的上传以及物资信息备注。库存管理可以实现基础资料的录入,帮助更好的实现出入库管理的便捷性,同时库存10以下的商品系统会自动提升预警信息。

图4-4 库存管理界面
合同管理界面
通过物资仓储物流管理的合同管理模块可以对销售合同和采购合同进行在线的上传,便于合同信息的内容查询及管理,合同信息的主要内容包括了合同编号及合同类型,同时还需要录入甲方、乙方及合同日期信息,通过合同文件的上传便于后期的合同条款及内容查看,具体合同信息添加界面如下:

图4-5 合同管理界面
员工物流费用管理界面
员工用户登录进入到物资仓储物流管理系统后,可以实现员工个人资料的修改以及密码的修改,通过物流费用管理、入库管理及出库管理模块实现相关功能的运用,物流费用管理主要包括了物流信息的查询以及物流费用的添加,结合物流信息录入对应的物流单号、物流公司以及配送物资信息,通过物资配送数量、费用金额及发货时间的录入实现物流信息的记录和管理。

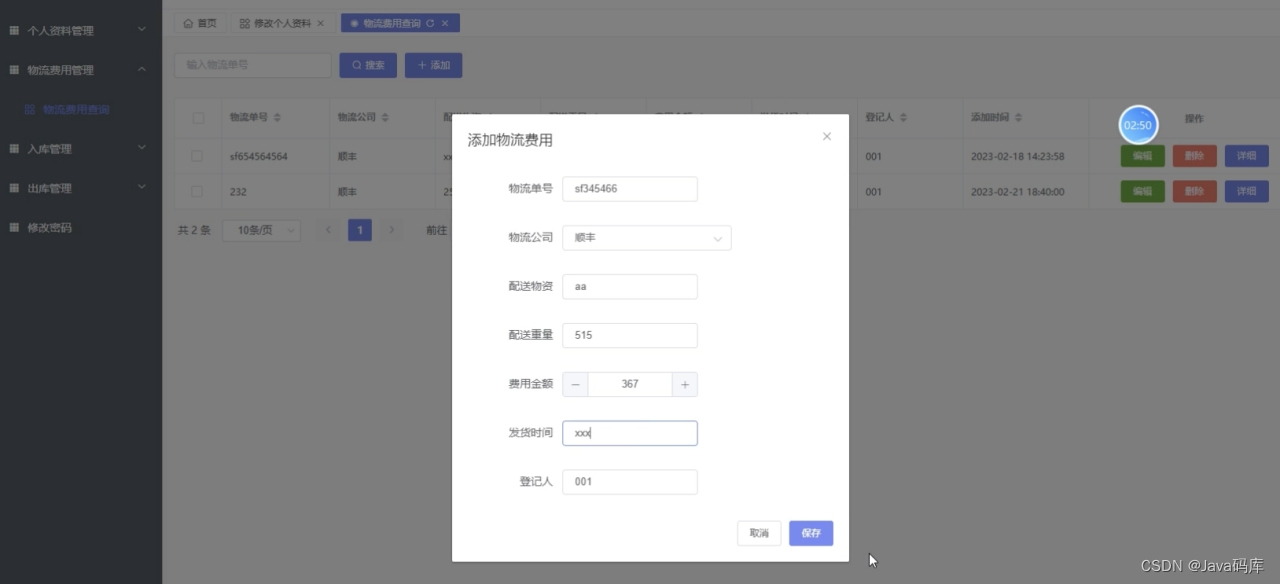
图4-6员工物流费用管理界面
入库管理
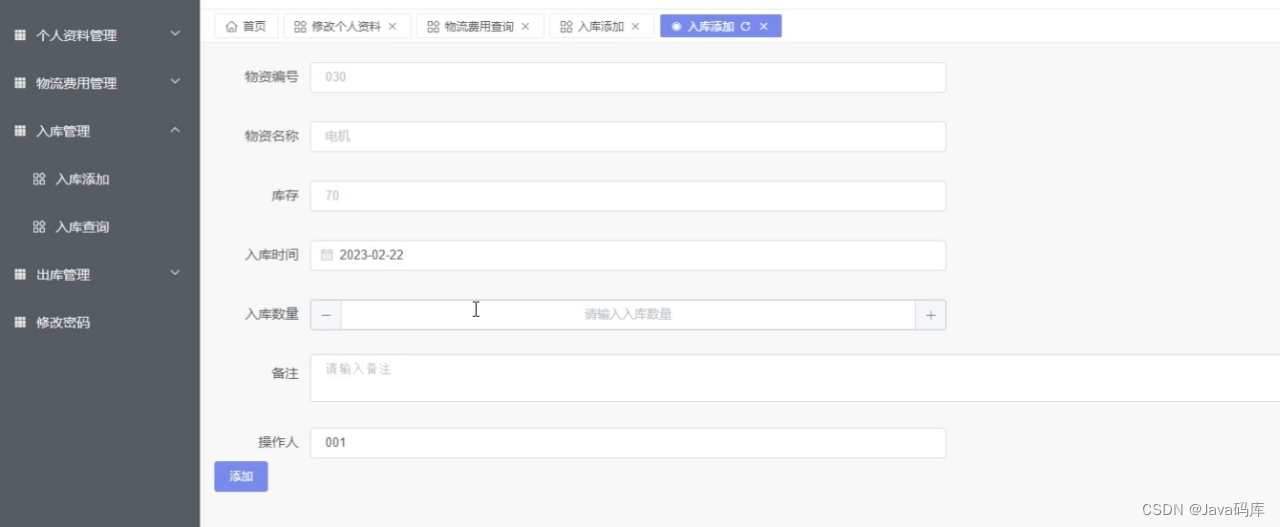
入库管理主要包括了入库数量的录入以及入库信息的查询,结合物资信息可以实现对应的库存信息、入库时间、入库数量的添加,员工用户主需要填列对应的数量及时间信息即可,具体入库信息内容如下:

图4-7入库管理界面
出库管理
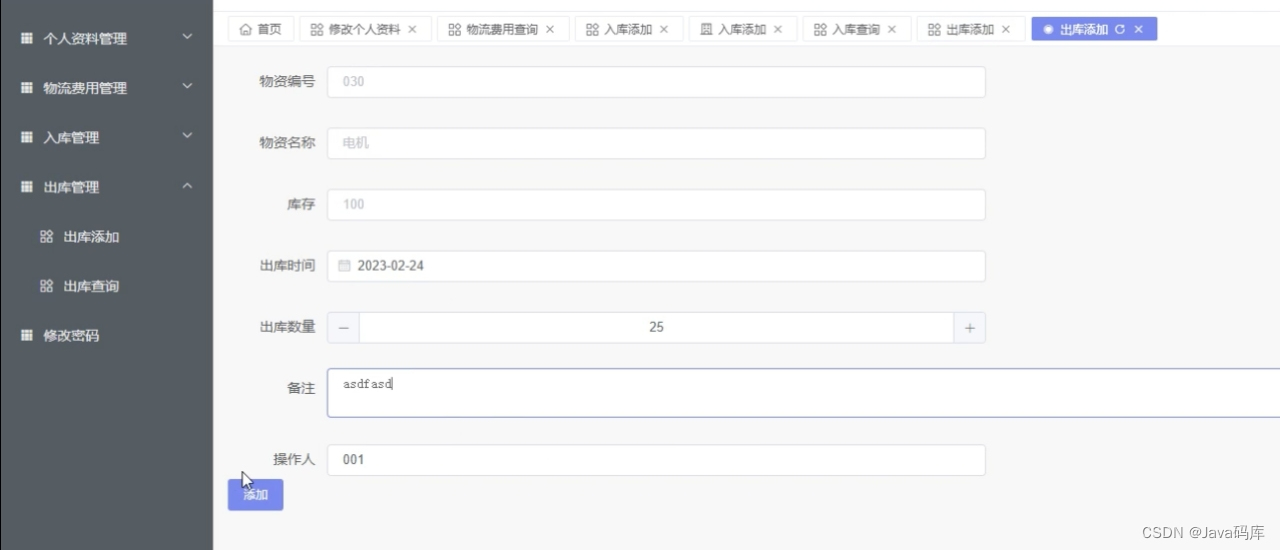
与入库管理类似,员工用户通过出库管理可以对相关物资的出库时间及出库数量进行添加,同时出库信息添加界面呈现了当前物资的库存情况,可以结合库存内容进行出库数量的添加,确保数据添加信息的逻辑性,具体出库管理界面如下:

图4-8出库管理界面
文档参考

推荐项目
https://blog.csdn.net/qq_38470315/category_12580608.html
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
这篇关于基于springboot+vue的物资仓储物流管理系统(源码+论文)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




