本文主要是介绍十分钟搞定“傻瓜式”的静态网站搭建托管之旅,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
-
静态网站:有别于动态网站,它就是只包含静态内容(如图片、音频、视频、HTML、CSS、JS)的网站,不依赖服务器端动态渲染页面。
-
那么静态网站托管应该如何使用呢?
今天就和大家分享一下『“傻瓜式”的静态网站搭建托管之旅』。 -
用户可以在腾讯云对象存储(以下简称 COS)上托管静态网站,访客可以通过自定义域名(例如www.example.com)访问托管的静态网站。
-
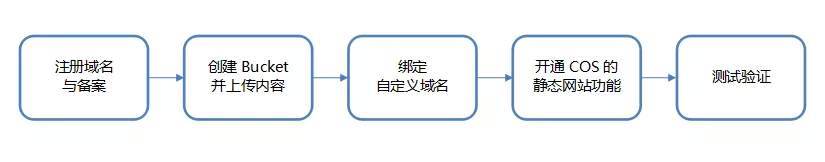
以下是具体步骤:

事前准备
以下是实践过程中,将会用到的相关服务:
域名注册:托管静态网站前,您需要先注册一个域名,例如 www.example.com。对象存储 COS:使用 COS 创建存储桶,上传的网页内容将存放到存储桶。内容分发网络 CDN:结合 CDN 和云解析服务,使得域名和网站内容绑定的同时,还可以为静态网站加速,降低访问延迟,提高可用性。云解析:使用云解析,实现使用自定义域名访问静态网站的目的。
说明:
本指南中的所有步骤都使用www.example.com作为示例域名。实际操作中请使用您的自有域名替换此域名。
4步搞定静态网站托管
一、注册域名与备案
域名注册是在互联网上建立任何服务的基础。注册域名之后,还需要进行备案,网站才能正常访问。请根据您的具体情况进行操作:
已注册域名并备案,可跳过本步骤,进行步骤2;已注册域名但未备案,请进行域名备案;未注册域名,请先注册域名,再进行域名备案;
二、创建存储桶并上传内容
在完成域名注册及备案后,您需要在 COS 控制台中执行以下任务,以创建和配置网站内容:
创建存储桶;配置存储桶并上传内容;
2-1、创建存储桶
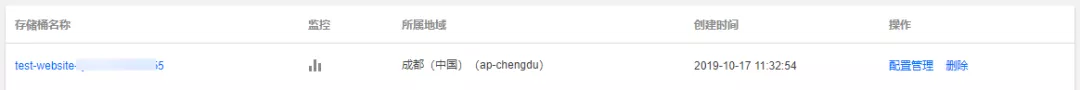
请使用腾讯云账号登录 COS 控制台,为您的网站创建相应的存储桶,存储桶用于存储数据,您可以将网站内容存储在一个存储桶中。
如您首次使用 COS,可以通过控制台的概览界面直接创建存储桶,或者在存储桶列表导航栏创建存储桶。
2-2、配置存储桶并上传内容
开启存储桶的静态网站设置,方法是:
1) 登录 COS 控制台 ,在左侧菜单栏中,单击【存储桶列表】,找到刚刚创建的存储桶,单击右侧的【配置管理】

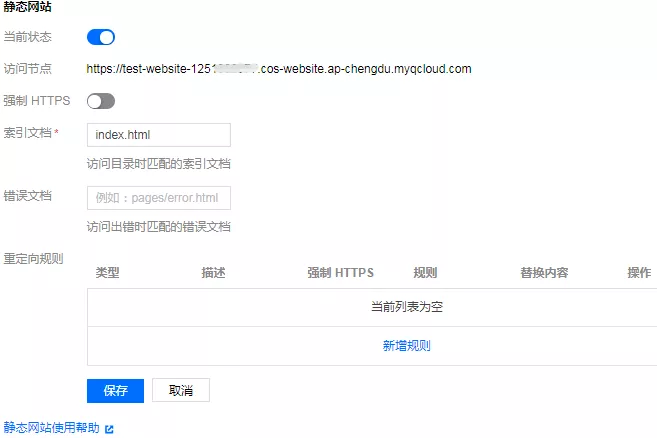
2) 找到静态网站,单击编辑,将当前状态设置为开启,其他设置暂时保持为默认,单击保存。

3) 将您的网站内容上传到已创建好的存储桶。在存储桶中存放的内容可以是文本文件、照片、视频,任何您想要托管的内容。如果您还未构建网站,则只需按此实践创建一个文件。
例如,您可使用以下 HTML 创建文件,并将其上传到存储桶。网站主页的文件名通常为 index.html。在后续步骤中,您将提供此文件作为网站的索引文档。
<!DOCTYPE html>
<html><head><title>Hello COS!</title><meta charset="utf-8"></head><body><p>欢迎使用 COS 的静态网站功能。</p><p>这是首页!</p></body>
</html>
注意:开启静态网站功能后,当用户访问任何不带文件指向的一级目录时,COS默认优先匹配对应存储桶目录下index.html,其次为index.htm,若无此文件,则返回404。
三、绑定自定义域名
为了加速访问,我们推荐将域名绑定为自定义加速域名,借助腾讯云 CDN 加速您的静态网站,使网站访客获取更好的浏览体验。
3-1、域名添加
1) 登录COS控制台 ,在左侧菜单栏中,单击【存储桶列表】,单击存储网站内容的存储桶并进入。
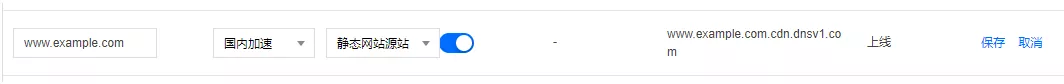
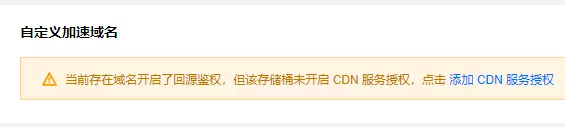
2) 在左侧二级菜单栏中,单击【域名管理】,进入域名管理页面,单击【自定义加速域名】下的【添加域名】,进入可配置状态:
域名:输入您已购买的自定义域名;
源站类型:选择静态网站源站;
回源鉴权:勾选,然后单击保存即可;
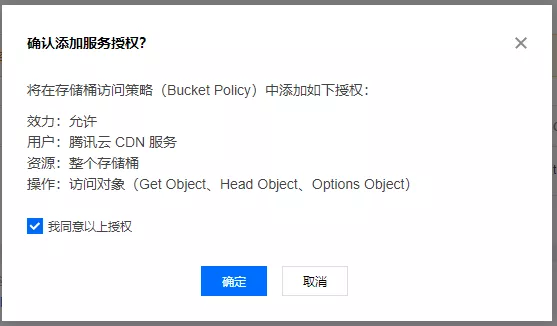
3) 单击保存后,按照提示继续添加【CDN服务授权】。

在CDN服务授权弹窗中,单击确定即可。

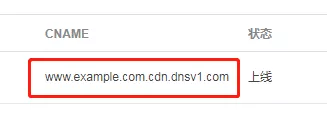
4) 稍等几分钟,等待域名部署上线完成后。然后复制对应的CNAME记录,再进行如下步骤。

3-2、域名解析
如果您使用第三方服务商注册域名,请在服务商处为您的自定义域名添加CNAME并指向步骤3.1中对应的CNAME记录。
如果您使用腾讯云解析服务,请参考下文进行操作:
1) 登录云解析控制台,找到您的域名,单击右侧的【解析】。

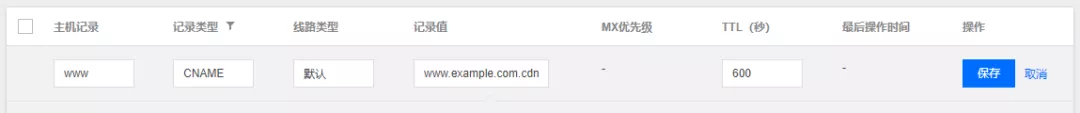
2) 单击添加记录按钮。
主机记录:www;
记录类型:CNAME;
记录值:步骤3.1中对应的CNAME记录;
然后单击保存即可完成添加。

四、测试验证
在完成上述步骤后,可通过在浏览器地址栏输入网站域名进行访问,来验证实践结果,以 www.example.com 为例:
-
http://www.example.com ——返回名为 example 的存储桶中的索引页面(index.html)。
-
http://www.example.com/test.html(不存在的文件) ——返回404提示。
如果您需要自定义错误文档,可在步骤2.2开启【静态网站】设置中进一步设置【错误文档】,此时访问不存在的文件将显示该指定的错误文档。说明:
在某些情况下,您可能需要清除浏览器缓存才能看到预期结果。

这篇关于十分钟搞定“傻瓜式”的静态网站搭建托管之旅的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








