本文主要是介绍web学习笔记(四十三)ajax,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1.相关基础概念
1.1客户端与服务器
1.2URL地址
1.3 客户端和服务器端通信的过程
1.4 一个URL地址放入浏览器,到页面渲染发生了什么事情
1.5 数据
1.6资源的请求方式
2.Ajax
2.1什么是Ajax
2.2 jQuery 中的Ajax
2.2.1 $.get()的语法
2.2.2$.post()的语法
2.2.3 $.ajax()的语法
1.相关基础概念
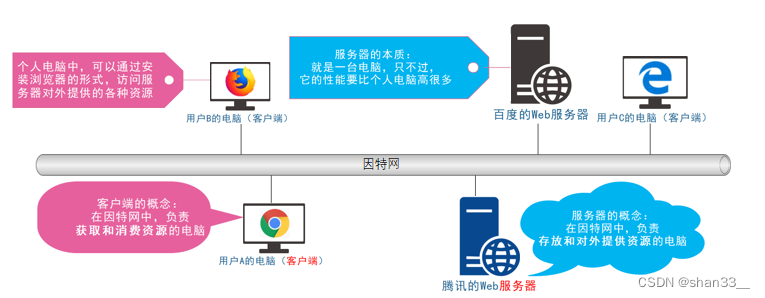
1.1客户端与服务器
我们上网的本质就是通过互联网来获取和消费资源,而用来存放和对外提供资源的电脑叫做服务器,用来获取和消费资源的电脑叫做客户端。

1.2URL地址
URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
URL地址一般由客户端与服务器之间的通信协议、存放资源的服务器名称、资源在服务器上具体的存放位置三部分组成。
1.3 客户端和服务器端通信的过程

- 客户端与服务器之间的通信过程,分为 请求 – 处理 – 响应 三个步骤。
- 网页中的每一个资源,都是通过 请求 – 处理 – 响应 的方式从服务器获取回来的。
1.4 一个URL地址放入浏览器,到页面渲染发生了什么事情
1.5 数据
网页中的数据也是服务器对外提供的一种资源,而数据也是网页的灵魂。数据在网页中无处不在,我们之前说的html、css、javascript这些都是为数据服务的。
1.6资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为get 和post请求。
- get请求通常用于获取服务器端资源(向服务器资源)(例如:根据URL地址,从服务器获取HTML文件、CSS文件、js文件、图片文件、数据资源等)
- post请求通常用于向服务器提交数据(往服务器发送资源)(例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作。)
在浏览器中,默认情况下,通过在地址栏输入 URL 的方式发起请求时,浏览器会使用 GET 方法来请求资源,而无法直接模拟使用 POST 方法发送请求。要使用 POST 方法发送请求,通常需要通过表单提交或者使用 AJAX 技术来实现。
2.Ajax
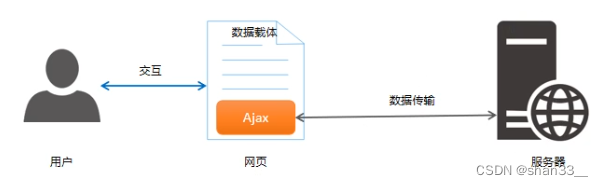
2.1什么是Ajax
AJAX 就是 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但时,Ajax能让我们轻松实现网页与服务器之间的数据交互。 AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(无感刷新)。
- Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
- Ajax 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
- AJAX主要用来进行搜索提示(在搜索关键字时,动态加载提示列表)、用户名检测(注册时检测该用户名是否被占用)、数据分页显示(根据页面值动态刷新表格中的数据)、数据的增删改查(实现数据的交互)
- AJAX 工作原理Ajax可使因特网应用程序更小、更快,更友好。

2.2 jQuery 中的Ajax
浏览器提供的XMLHttpRequest用法比较复杂,所以jQuery对XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数,
极大地降低了Ajax的使用难度。
jQuery中发起Ajax请求最常用的三个方法如下:
- $.get();
- $.post()
- $.ajax() ------推荐使用
2.2.1 $.get()的语法
jQuery 中$.get()函数的功能单一,专门用来发起get()请求,从而将服务器上的资源请求到客户端来进行使用。
$.get(url,[data],[callback]);| 参数名 | 参数类型 | 是否必选 | 说明 |
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资料期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
(1)当 $.get()函数不带参数时,将直接提供请求的URL地址和请求成功之后的回调函数即可。
// get无参请求$.get('http://192.168.13.18:8080/api/getbooks', function (i) {console.log(i);})// {status: '200', msg: '获取图书列表成功', data: Array(3)}(2)当 $.get()函数带参数时,将会返回符合参数条件的数据。
// get传参请求$.get('http://192.168.13.18:8080/api/getbooks', {id: 228}, function (res) {console.log(res);})// {status: '200', msg: '获取图书列表成功', data: Array(1)}2.2.2$.post()的语法
jQuery中$.post()函数的功能单一,专门用来发起post请求,从而向服务器提交数据。
$.post(url,[data],[callback])| 参数名 | 参数类型 | 是否必选 | 说明 |
| url | string | 是 | 要提交的资源地址 |
| data | object | 否 | 要提交的数据 |
| callback | function | 否 | 数据提交成功时的回调函数 |
(1)当 $.post()函数不传参时, 会向服务器提供一条空的数据。
// post不传参$.post('http://192.168.13.18:8080/api/addbook', function (res) {console.log(res);})// {id: 234, bookname: null, author: null, publisher: null}(2)当 $.post()函数传参时,会向服务器提交我们传过去的数据。
// post传参$.post('http://192.168.13.18:8080/api/addbook', {'id': 133,'bookname': 'ajax1','author': '张三','publisher': '郑州图书出版社'}, function (res) {console.log(res);})// {status: 201, msg: '添加图书成功'}2.2.3 $.ajax()的语法
相比于 $.get()和$post()函数,jQuery中提供的$.ajax()函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置。
$.ajax({type:'',//请求的方法,例如 GET 或POST(type也可以换成method)url:'',//请求的URL地址data:{},//这次请求要携带的数据success:function(res){}//请求成功之后的回调函数
})(1) $.ajax()发起GET请求:
$.ajax({method: 'get',data: {id: 233//可以传参也可以不传,传参返回指定数据,不传返回所有数据},url: 'http://192.168.13.18:8080/api/getbooks',success: function (res) {console.log(res);}})(2)$.ajax()发起POST请求:
$.ajax({method: 'post',url: 'http://192.168.13.18:8080/api/addbook',data: {'bookname': 'ajax3','author': '张三','publisher': '郑州图书出版社'},success: function (res) {console.log(res);}})这篇关于web学习笔记(四十三)ajax的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








