本文主要是介绍(二)原生js+php实现用户名查重(改良),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前提:之前写了第一种方法,发现问题很大,修改提示信息还得找到php修改,特麻烦。所以在此进行改良。
文章目录
- 一、mysql准备
- 二、html部分(regist.html)
- 三、php部分(regcheck.php)
- 四、演示结果
一、mysql准备
| 数据库服务器主机地址 | localhost |
|---|---|
| 登录账户 | admin1 |
| 登录密码 | admin1 |
| 数据库 | admin1 |
| 数据表 | user |
| 主键 | id |
| 所需查询(匹配)字段 | name |

二、html部分(regist.html)
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><div id="box"><p><span>请输入账号:</span><input type="text" id="uname" onkeyup="chkName(this.value);" /><span id="chk"></span></p></div><script>//这里 chk 需放到html下面才可获取,放在头部提前会加载报错var chk = document.getElementById('chk');var xmlhttp;function chkName(name) {if (name.length == 0) {chk.innerHTML = '';return;}if (window.XMLHttpRequest) {xmlhttp = new XMLHttpRequest();} else {xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');}xmlhttp.onreadystatechange = function() {if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {//ajax获取php文件输出文本内容,进行js控制修改if (xmlhttp.responseText == 'true') {//这样就可以随意控制了chk.innerHTML = '恭喜,可注册!';chk.style.color = 'green';} else {chk.innerHTML = '用户名已被注册!';chk.style.color = 'red';}}}xmlhttp.open('GET','regcheck.php?name='+name,true);xmlhttp.send();}</script></body>
</html>
三、php部分(regcheck.php)
<?php$dbhost = 'localhost'; //数据库服务器主机地址$dbname = 'admin1'; //账号$dbpass = 'admin1'; //密码$conn = mysqli_connect($dbhost, $dbname, $dbpass, 'admin1');//数据库连接判断if(! $conn){die('连接失败!'.mysqli_error($conn));}$chk_name = $_GET['name'];if ($chk_name != '') {//$sql = 'select user from login where user like "'.$chk_name.'"';$sql = 'select name from user where name like "'.$chk_name.'"';$retval = mysqli_query($conn, $sql);//第一种:返回数组,能匹配则输出Array,无匹配则空//mysqli_fetch_array() 也是可以的$row = mysqli_fetch_assoc($retval); //从结果集中取得一行作为关联数组if (!$row) { //查询不到值,则输出trueecho 'true'; //true,表示匹配不出值,可注册# echo $row; //空} else { //可以查到值,则输出falseecho 'false'; //false,表示可以匹配到值,不能注册# echo $row; //Array}//第二种,返回行的数量/长度,存在值,则为1,不存在值,则为0# $row_length = mysqli_num_rows($retval); //获取行的长度# if ($row_length == '0') { //无行数即无值,可注册# echo 'true';# } else { //有行数即有值,不能注册# echo 'false';# }}
?>
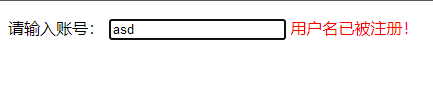
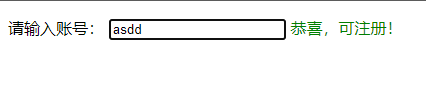
四、演示结果


这篇关于(二)原生js+php实现用户名查重(改良)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





