本文主要是介绍34 vue 项目默认暴露出去的 public 文件夹 和 CopyWebpackPlugin,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
这里说一下 vue.config.js 中的一些 public 文件夹是怎么暴露出去的?
我们常见的 CopyWebpackPlugin 是怎么工作的 ?
这个 也是需要 一点一点积累的, 因为 各种插件 有很多, 不过 我们仅仅需要 明白常见的这些事干什么的即可
当然 以下内容会涉及到一部分vue-cli, webpack 的相关源码, 如果不明白 可以查询一下, 或者 联系
以 mars3d_test 项目为例
关于 vue 项目默认暴露出去的 public 文件夹
在 public 文件夹下面新建 1.txt
然后, 启动项目

浏览器中访问 “http://localhost:8080/1.txt” 可以看到 可以访问到 这个 1.txt
那么 这部分 public 文件夹下面的服务 是怎么暴露出去的呢 ?

我们来看一下这里一整个 http 请求的处理流程
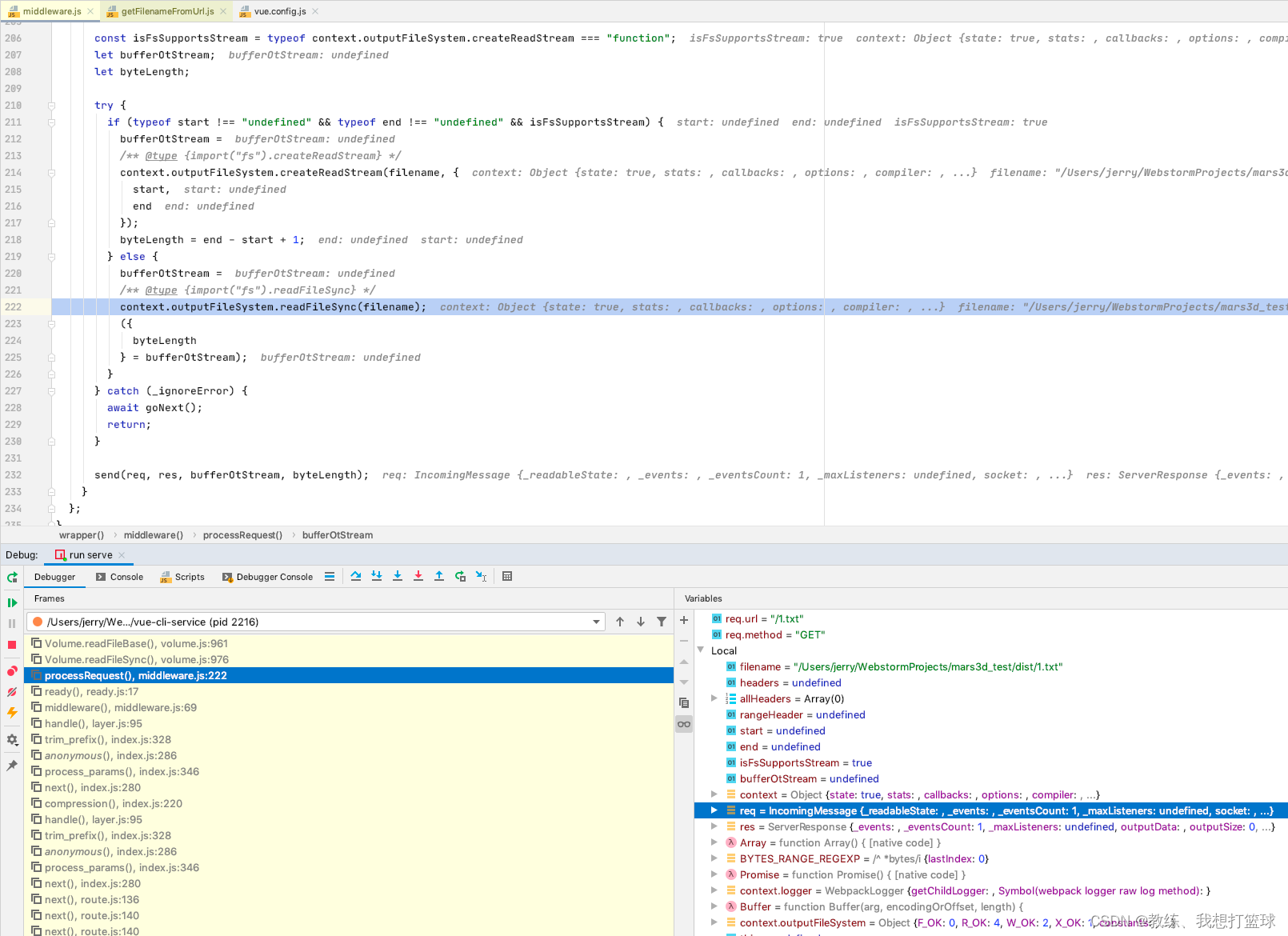
请求为 “http://localhost:8080/1.txt”, 然后这里 processRequest 中根据 “/1.txt”, 以及输出路径[当前目录下面的 dist 目录, 在 vue.config.js 中配置]的上下文来解析是否存在文件, 可以找到文件 “/Users/jerry/WebstormProjects/mars3d_test/dist/1.txt”
然后 这里就是读取 目标文件的内容, 然后 基于 http 将文件内容响应回去
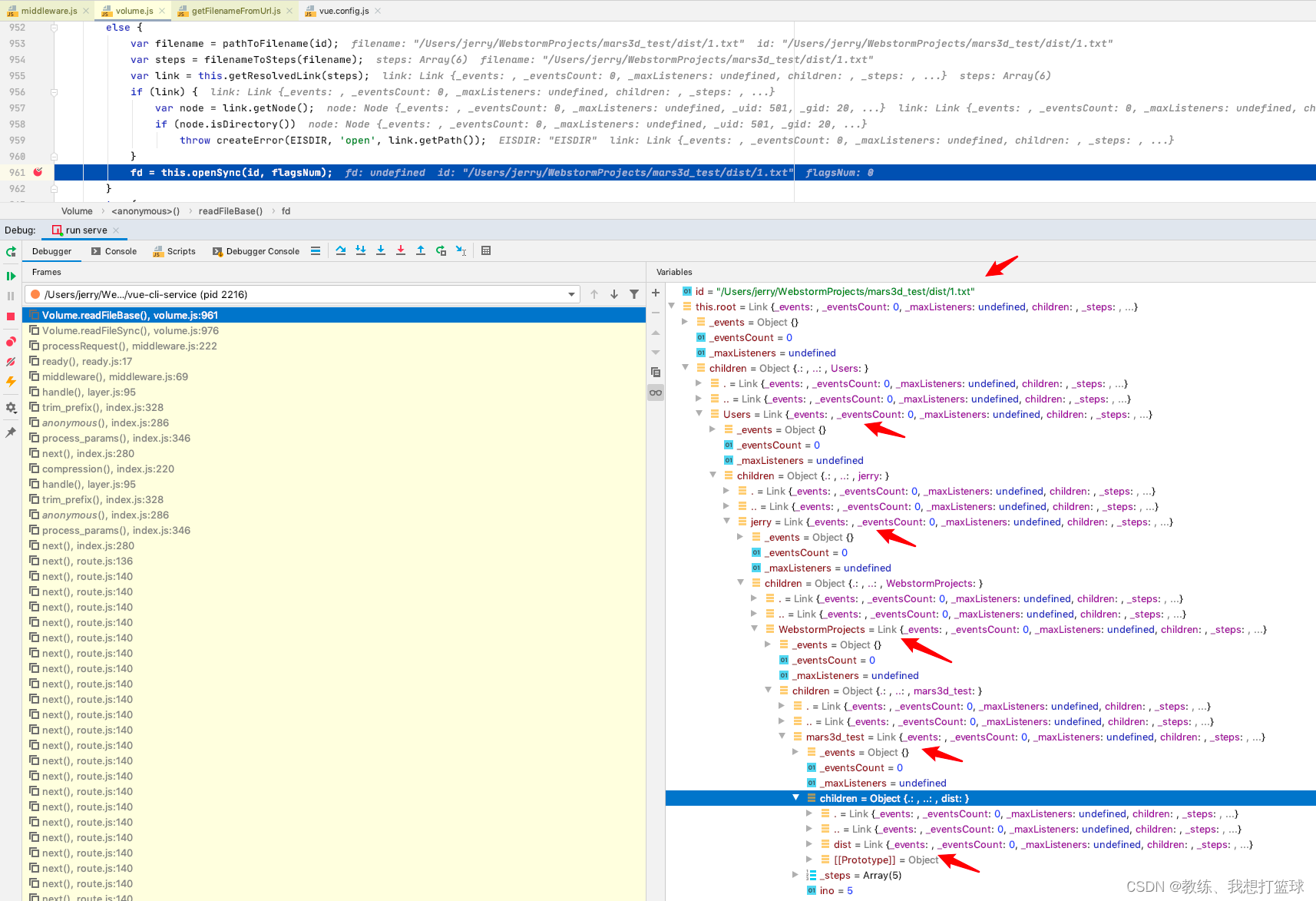
可以看到的是这里 “/Users/jerry/WebstormProjects/mars3d_test/dist” 在我们的真实硬盘上面是没有这个目录的, 这是因为 这个目录是 node 这边运行时自己 构建的一个内存文件系统

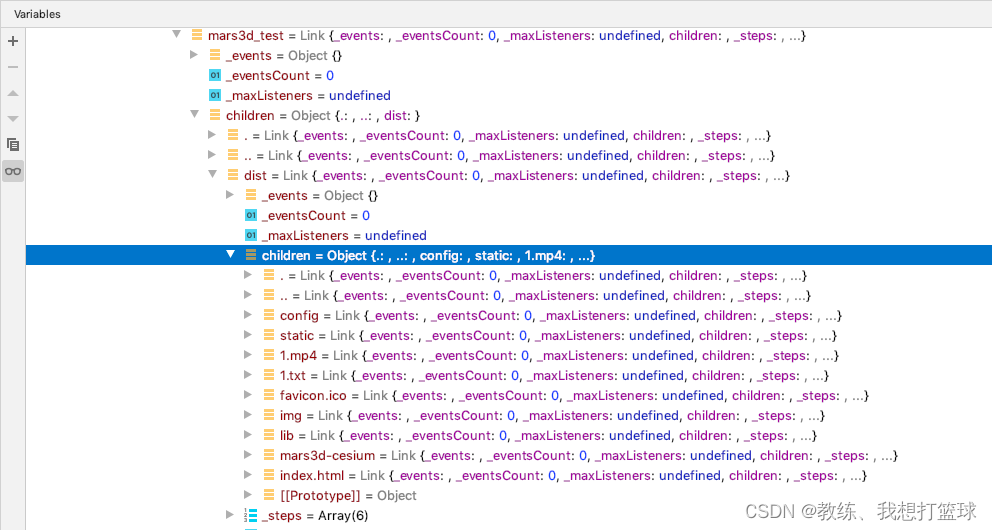
我们来看一下这个内存文件系统的上下信息

dist 下面的即为我们在 http://localhost:8080/1.txt 中访问拿到的最终的文件

这里得出的另外一个结论是 public 中的内容是会影响目标 node 进程的内存占用的
如下内存使用情况为 public 下面有一个 1G 大小的 1.mp4 文件, node进程内存大约占用 2G
master:~ jerry$ ps -ef | grep node501 567 479 0 9:38AM ?? 0:02.88 /usr/local/bin/node /Applications/WebStorm.app/Contents/plugins/JavaScriptLanguage/jsLanguageServicesImpl/js-language-service.js -id=1698543489067 -debug-name=eslint501 763 479 0 9:47AM ?? 1:29.36 /usr/local/bin/node /Applications/WebStorm.app/Contents/plugins/JavaScriptLanguage/jsLanguageServicesImpl/js-language-service.js -id=1698544044780 -debug-name=VueService501 2216 2214 0 2:07PM ttys001 0:23.18 node /Users/jerry/WebstormProjects/mars3d_test/node_modules/.bin/vue-cli-service serve501 2403 1154 0 2:22PM ttys002 0:00.00 grep node
master:~ jerry$ top | grep 2216
2216 node 0.0 00:23.18 15 1 62+ 2060M+ 0B 1993M+ 2214 2214 sleeping *0[1+] 0.00000 0.00000 501 1139502+ 631+ 5626+ 262+ 251446+ 15259+ 90024+ 78+ 235 0.0 0 0 jerry N/A N/A N/A N/A N/A N/A
356 PAH_Extension 0.0 00:01.55 3 1 201+ 4776K+ 0B 2216K+ 356 1 sleeping 0[3990+] 0.00000 0.00000 501 21279+ 323+ 27355+ 9207+ 31733+ 68685+ 31438+ 12+ 403 0.0 0 0 jerry N/A N/A N/A N/A N/A N/A
2216 node 0.0 00:23.18 15 1 62 2060M 0B 1993M 2214 2214 sleeping *0[1] 0.00000 0.02507 501 1139514+ 631 5635+ 262 251454+ 15280+ 90028+ 78 235 0.0 447035 1421543 jerry N/A N/A N/A N/A N/A N/A
356 PAH_Extension 0.0 00:01.55 3 1 201 4776K 0B 2216K 356 1 sleeping 0[3990] 0.00000 0.00000 501 21279 323 27357+ 9208+ 31736+ 68694+ 31442+ 12 403 0.0 96732 335921 jerry N/A N/A N/A N/A N/A N/A
2216 node 0.0 00:23.18 15 1 62 2060M 0B 1993M 2214 2214 sleeping *0[1] 0.00000 0.00000 501 1139514 631 5635 262 251456+ 15280 90029+ 78 236+ 0.0 24825 165089 jerry N/A N/A N/A N/A N/A N/A
356 PAH_Extension 0.0 00:01.55 3 1 201 4776K 0B 2216K 356 1 sleeping 0[3990] 0.00000 0.00000 501 21279 323 27357 9208 31736 68694 31442 12 403 0.0 0 0 jerry N/A N/A N/A N/A N/A N/A
2216 node 0.0 00:23.18 15 1 62 2060M 0B 1993M 2214 2214 sleeping *0[1] 0.00000 0.04440 501 1139522+ 631 5637+ 262 251462+ 15294+ 90035+ 78 236 0.0 568850 1395726 jerry N/A N/A N/A N/A N/A N/A
356 PAH_Extension 0.0 00:01.55 3 1 201 4776K 0B 2216K 356 1 sleeping 0[3990] 0.00000 0.00000 501 21279 323 27357 9208 31736 68694 31442 12 403 0.0 0 0 jerry N/A N/A N/A N/A N/A N/A
^C
如下内存使用情况为 public 下面删除了 1G 大小的 1.mp4 文件, node进程内存大约占用 600M
master:~ jerry$ ps -ef | grep node501 567 479 0 9:38AM ?? 0:02.88 /usr/local/bin/node /Applications/WebStorm.app/Contents/plugins/JavaScriptLanguage/jsLanguageServicesImpl/js-language-service.js -id=1698543489067 -debug-name=eslint501 763 479 0 9:47AM ?? 1:29.47 /usr/local/bin/node /Applications/WebStorm.app/Contents/plugins/JavaScriptLanguage/jsLanguageServicesImpl/js-language-service.js -id=1698544044780 -debug-name=VueService501 2415 2413 0 2:23PM ttys001 0:16.84 node /Users/jerry/WebstormProjects/mars3d_test/node_modules/.bin/vue-cli-service serve501 2421 1154 0 2:23PM ttys002 0:00.00 grep node
master:~ jerry$ top | grep 2415
2415 node 0.0 00:17.80 15 1 60+ 609M+ 0B 0B 2413 2413 sleeping *0[1+] 0.00000 0.00000 501 377257+ 716+ 713+ 312+ 215051+ 2107+ 48138+ 15+ 114 0.0 0 0 jerry N/A N/A N/A N/A N/A N/A
453 Google Chrome He 0.0 00:02.46 10 1 96+ 15M+ 0B 13M+ 440 440 sleeping *0[3+] 0.00000 0.00000 501 36591+ 3119+ 11540+ 6777+ 32415+ 26062+ 20643+ 166+ 2207 0.0 0 0 jerry N/A N/A N/A N/A N/A N/A
2415 node 0.0 00:17.80 15 1 60 609M 0B 0B 2413 2413 sleeping *0[1] 0.00000 0.00688 501 377261+ 716 716+ 312 215055+ 2114+ 48140+ 15 114 0.0 147728 622406 jerry N/A N/A N/A N/A N/A N/A
2415 node 0.0 00:17.80 15 1 60 609M 0B 0B 2413 2413 sleeping *0[1] 0.00000 0.00000 501 377261 716 716 312 215057+ 2114 48141+ 15 115+ 0.0 24469 176660 jerry N/A N/A N/A N/A N/A N/A
2300 sandboxd 0.0 00:01.23 4 3 66 4320K 0B 1856K 2300 1 sleeping *0[1] 0.00000 0.00000 0 13745 170 4445 2096 21255+ 5089 4211+ 366 91+ 0.0 29425 124158 root N/A N/A N/A N/A N/A N/A
vue 项目什么时候暴露出去的 public 文件夹
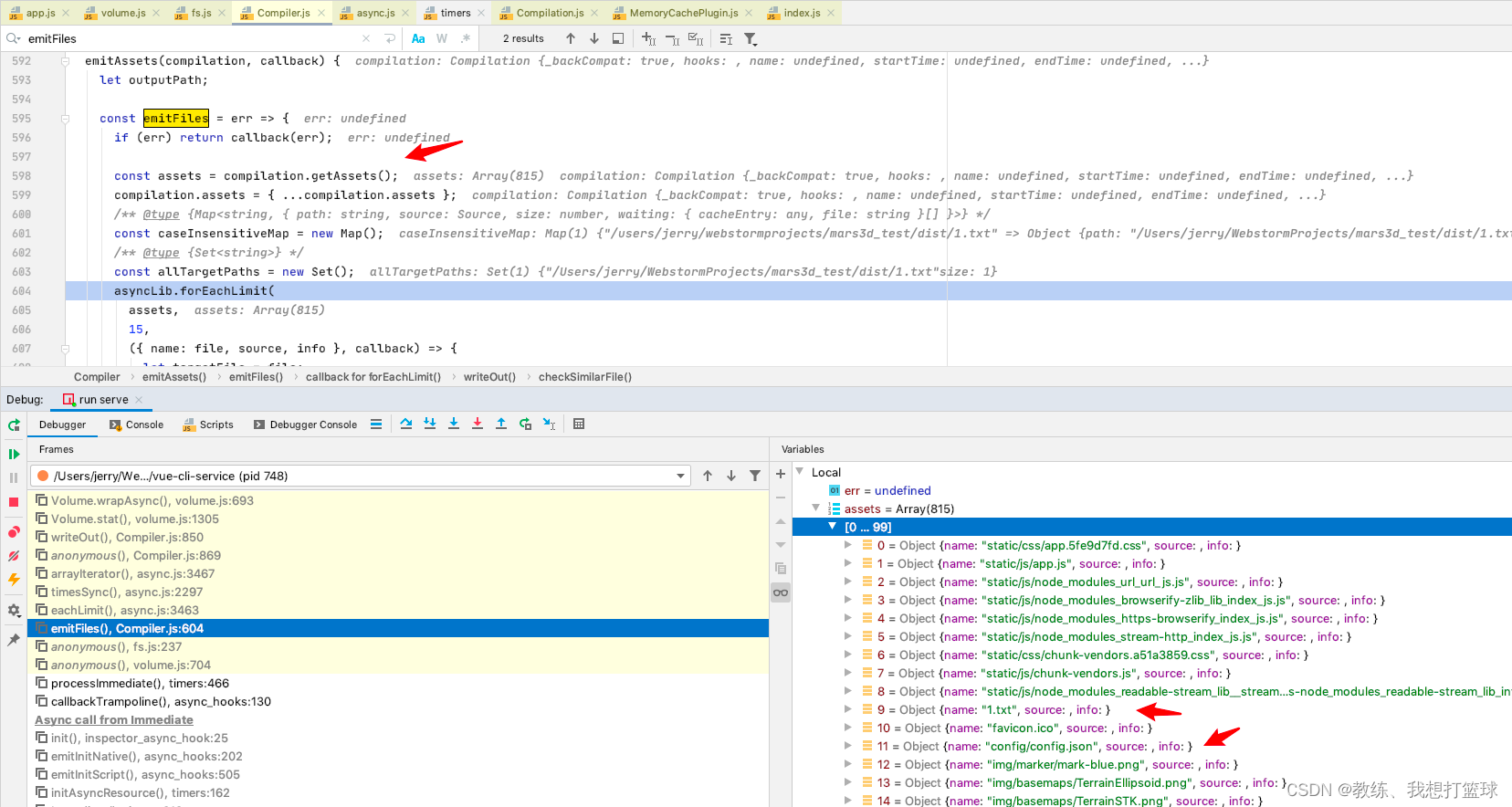
在 Compiler 文件处理后期, 会将上下文采集的文件 提交给 node 维护的内存文件系统

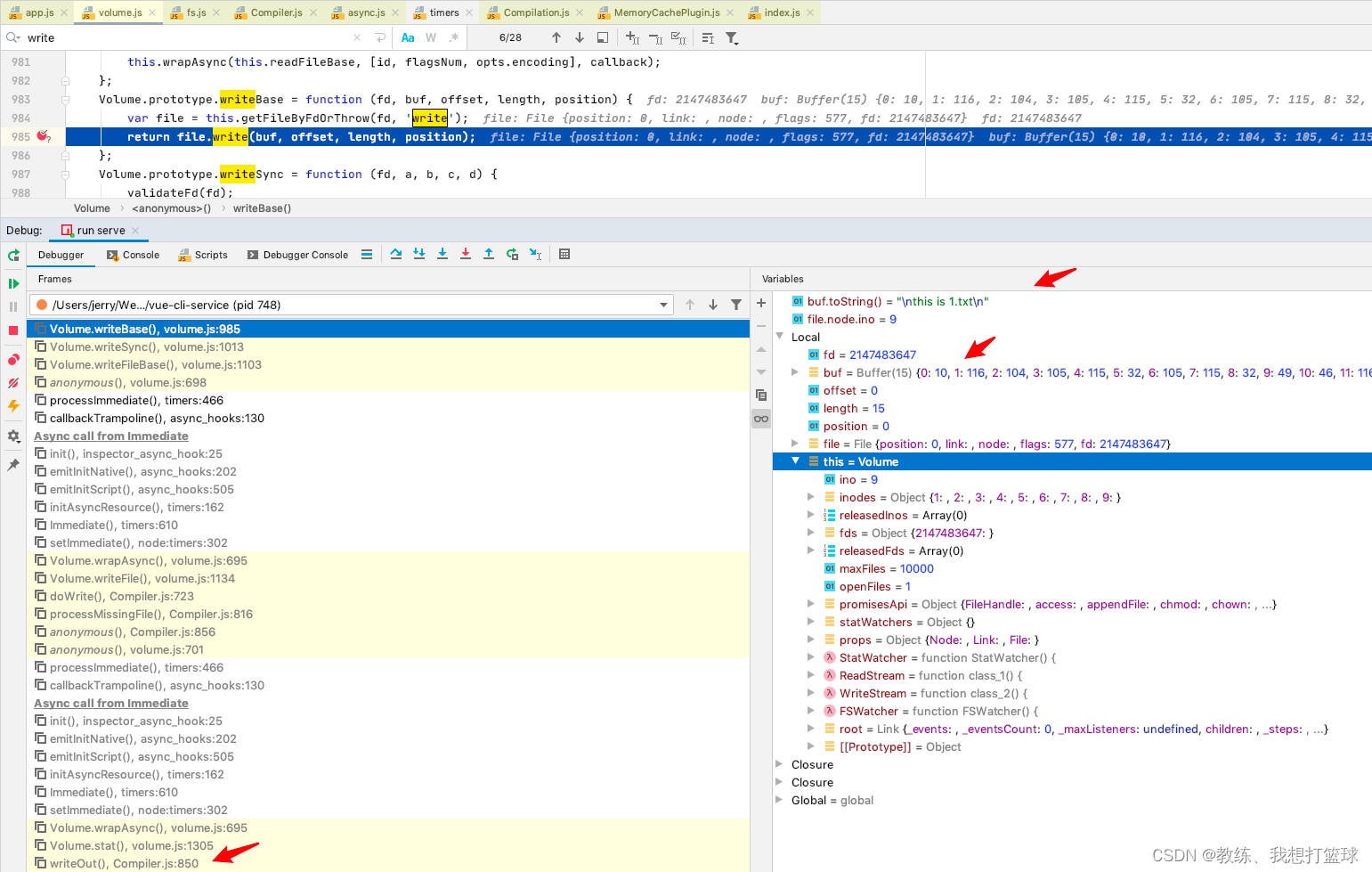
然后这里的 writeOut 中的相关处理, 会将 1.txt 中的内容写入到 内存文件系统
然后 后面 客户端这边读取 1.txt 就可以读取到对应的内容了, 比如 这里可以看到 buf.toString 为 1.txt 中的内容

Compiler.assets 中的 1.txt 是哪里来的呢?
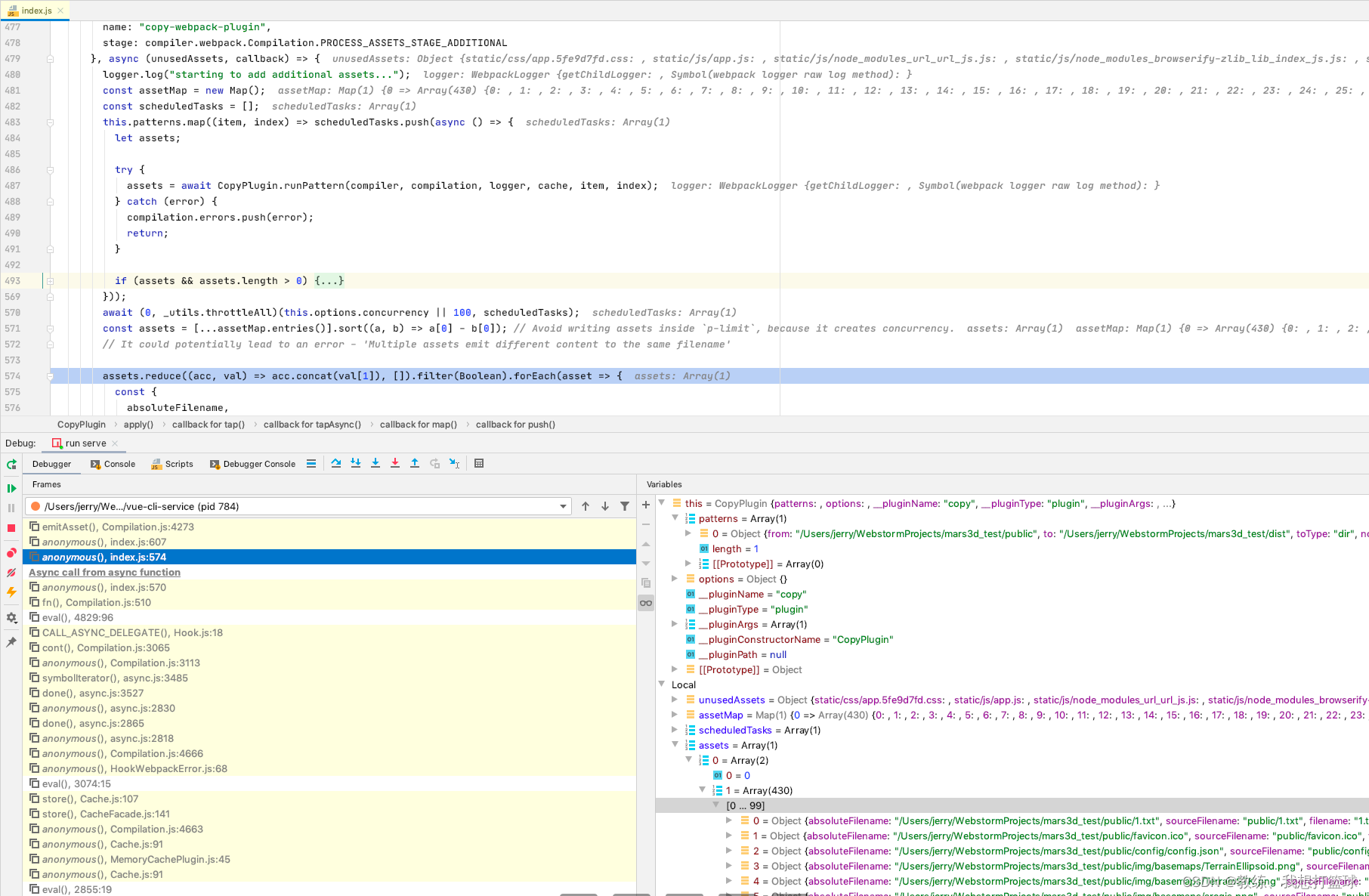
Compiler.assets 中的 1.txt 是来自于 copy 的一个 plugin
然后他的 pattern 为 “/Users/jerry/WebstormProjects/mars3d_test/public”, 将项目路径下的 public 的所有的文件复制到 内存文件系统中的 “/Users/jerry/WebstormProjects/mars3d_test/dist” 下面
这里是 先暂存到了 Compiler.assets

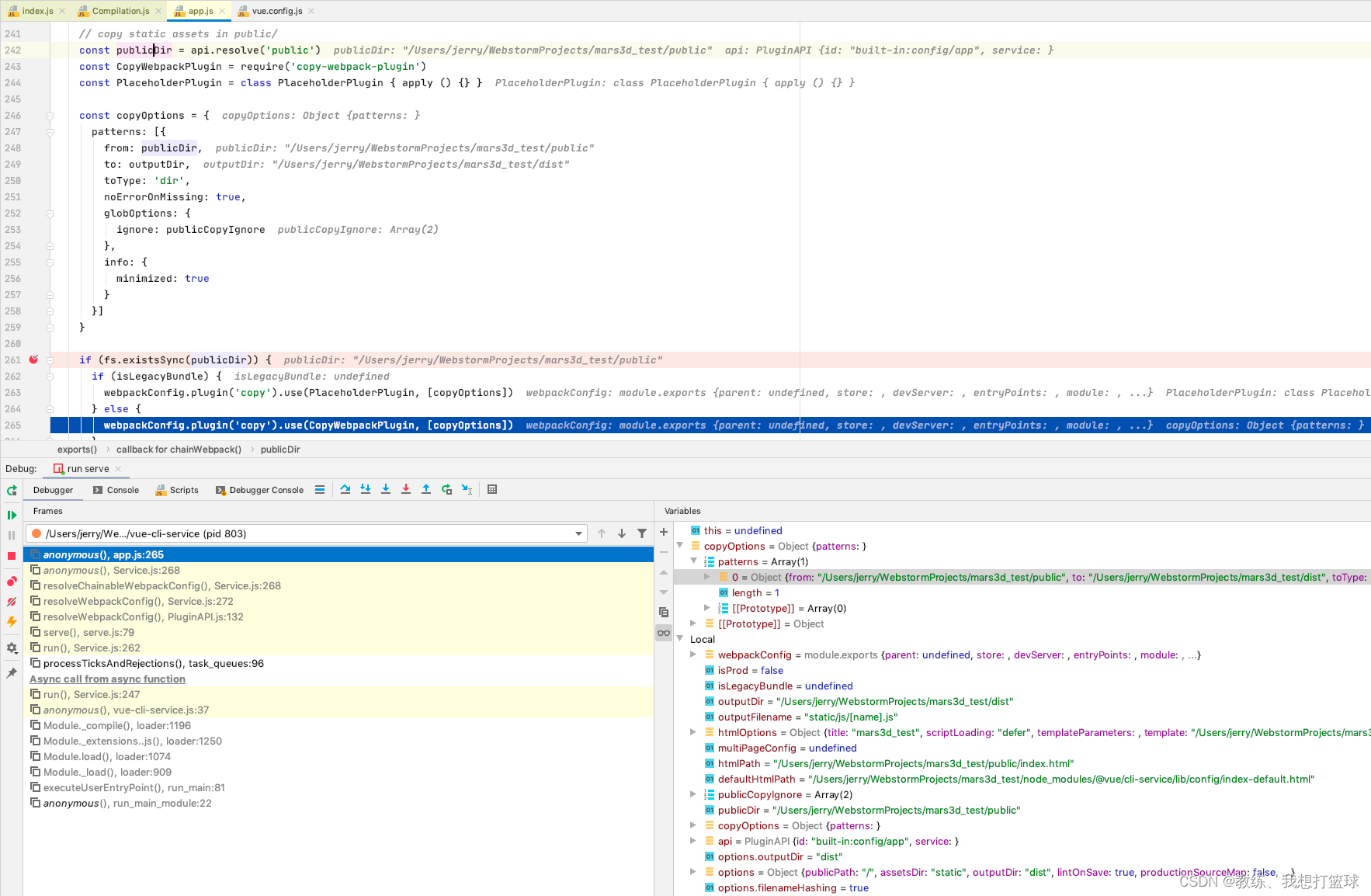
这个 copy 的 plugin 是来自于 vue-cli 中的 app.js 初始化的时候默认初始化的
另外这个 “public” 是 app.js 中固定死的, 因此 vue 项目中的 public 文件夹一定会被默认暴露出去
当然 这里还有其他的 plugin, 我们暂时不关心

CopyWebpackPlugin 的使用
同样是基于和上面拷贝 public 目录相同的 CopyWebpackPlugin 来进行的文件拷贝
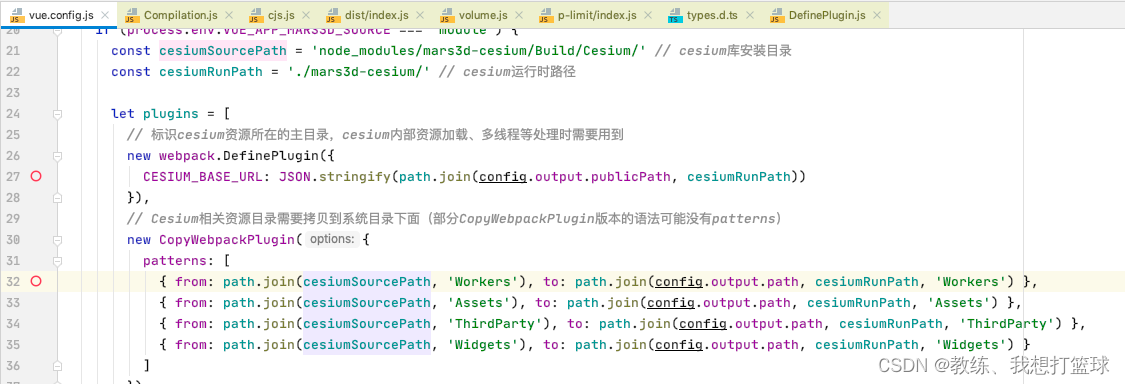
vue.config.js 中使用如下, 配置了需要拷贝多个目录到 内存文件系统 以暴露这部分文件作为 http 服务

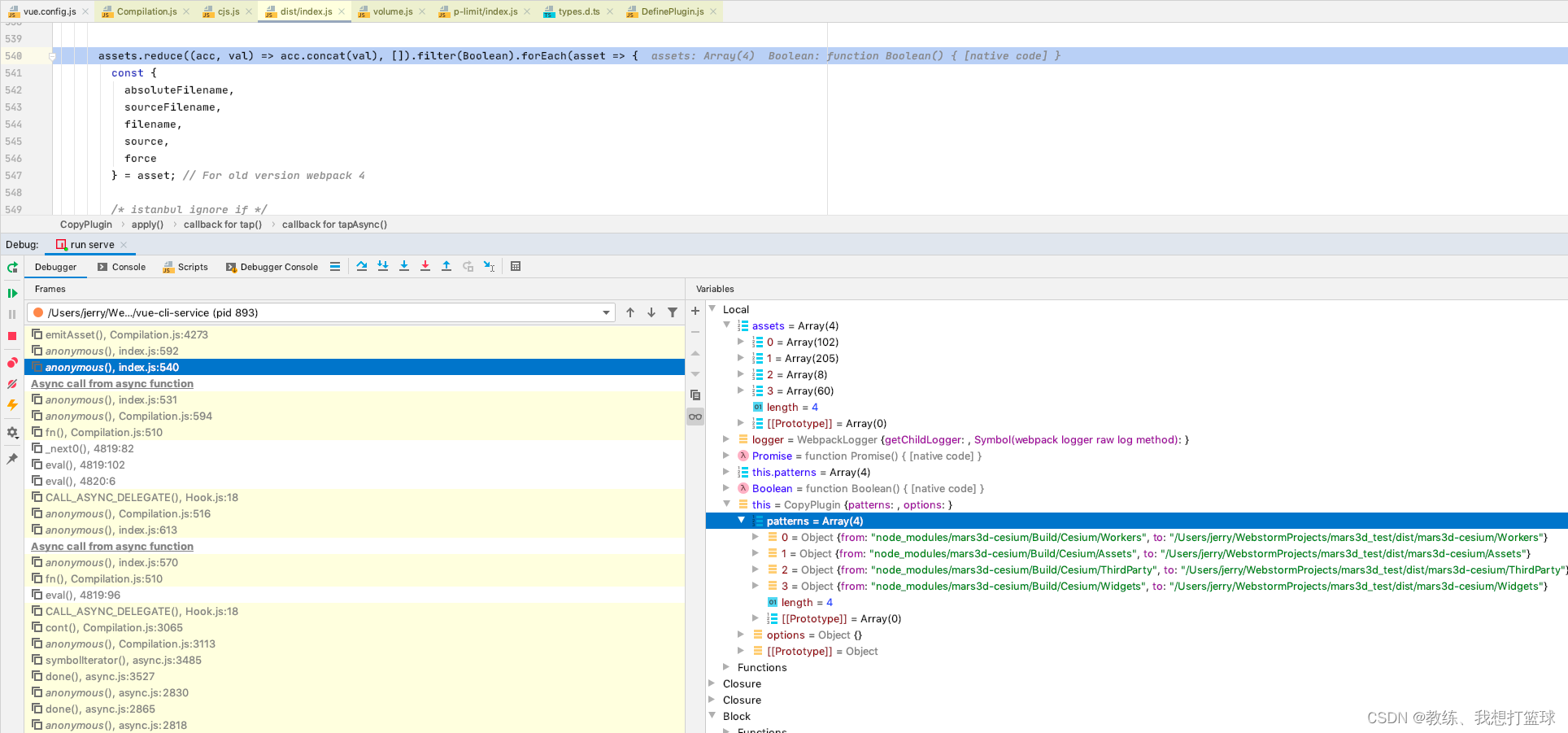
拷贝的文件信息如下, 将 “node_modules/mars3d-cesium/Build/Cesium/” 下面的 “Workers”, “Assets”, “ThirdParty”, “Widgets” 文件夹分别拷贝到 “dist/mars3d-cesium” 的 “Workers”, “Assets”, “ThirdParty”, “Widgets”
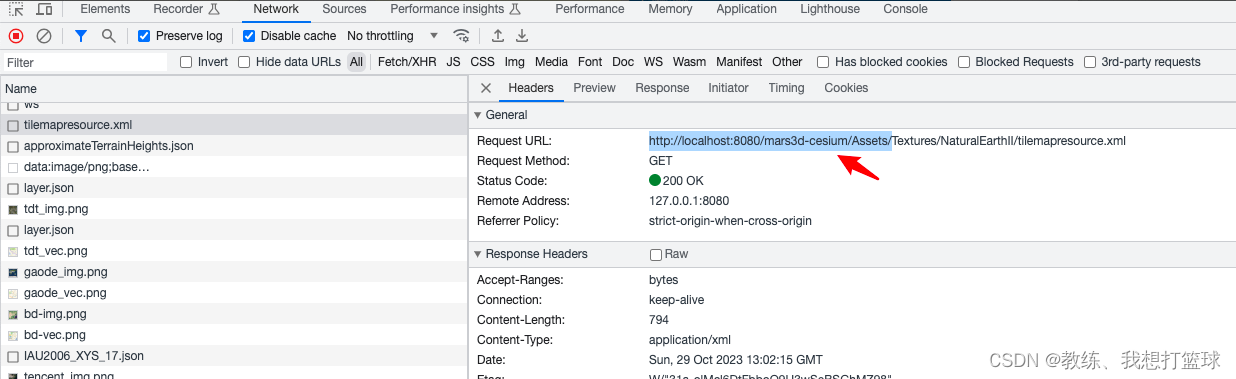
这样前端页面就可以通过 “http://localhost:8080/mars3d-cesium/” 来访问相关的服务了

因此我们页面上 “/mars3d-cesium” 下面的这部分文件暴露为 http 服务就是这样访问到的

完
这篇关于34 vue 项目默认暴露出去的 public 文件夹 和 CopyWebpackPlugin的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







