本文主要是介绍界面控件DevExpress ASP.NET Ribbon组件 - 完美复刻Office 365体验!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
无论用户是喜欢传统工具栏菜单外观、样式,还是想在下一个项目中复制Office 365 web UI,DevExpress ASP.NET都提供了所需要的工具,帮助用户打造更好的应用程序界面。
P.S:DevExpress ASP.NET Web Forms Controls拥有针对Web表单(包括报表)的110+种UI控件,可利用轻量级渲染、响应式布局和现代性能优化技术。
DevExpress ASP.NET Web Forms v23.2正式版下载(Q技术交流:909157416)
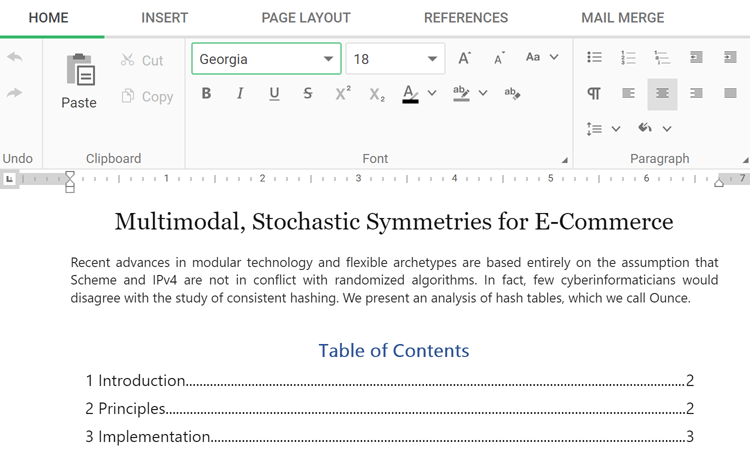
受Office 365启发的Web Ribbon
拥有DevExpress ASP.NET组件,用户可以获得类似Microsoft Office 365 UX的外观、样式和功能并保持高性能标准的Web应用程序的最短路径。从丰富的UI元素集合,到内置的图库和上下文选项卡支持,DevExpress Ribbon控件包含了在ASP.NET Web Forms & MVC平台上创建下一代Web应用程序所需的功能。

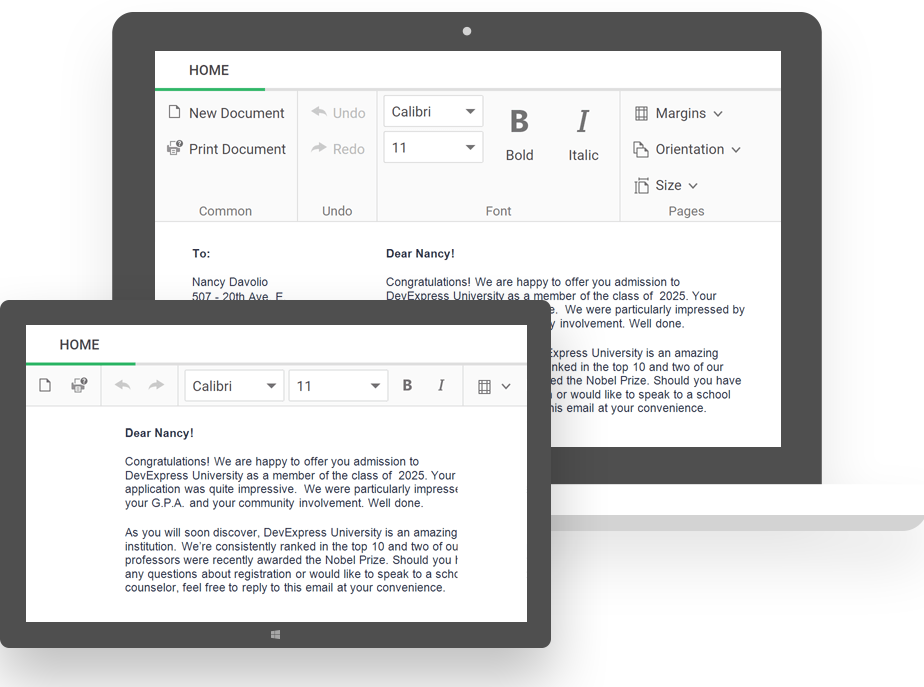
自适应布局
自适应可用的屏幕空间
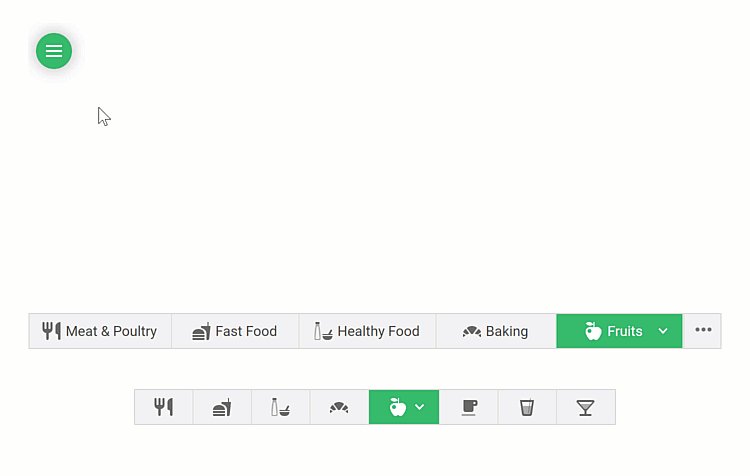
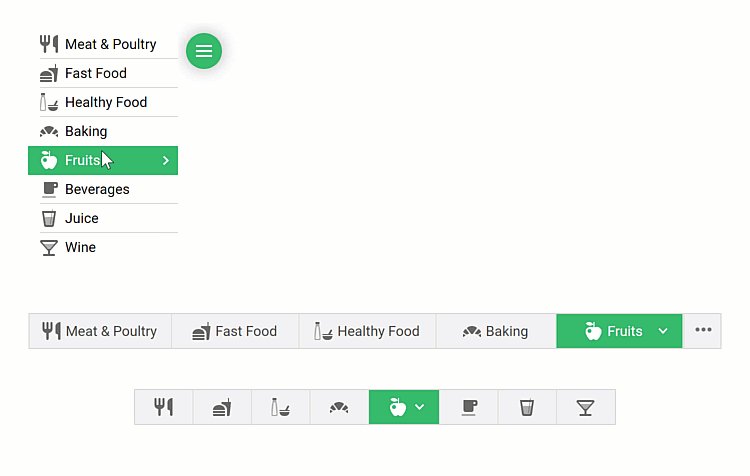
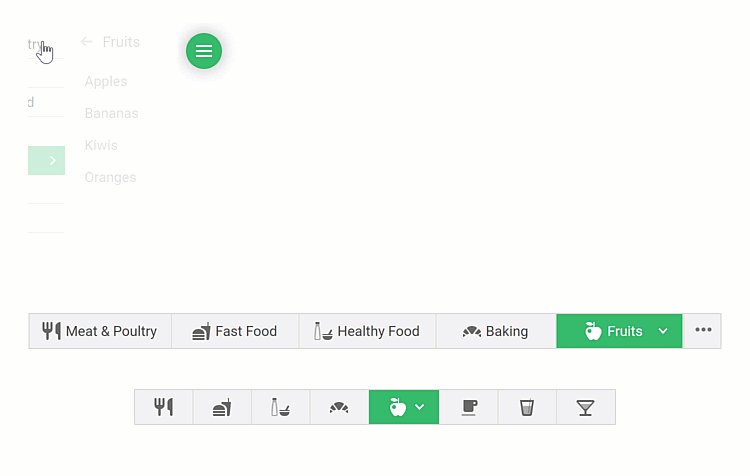
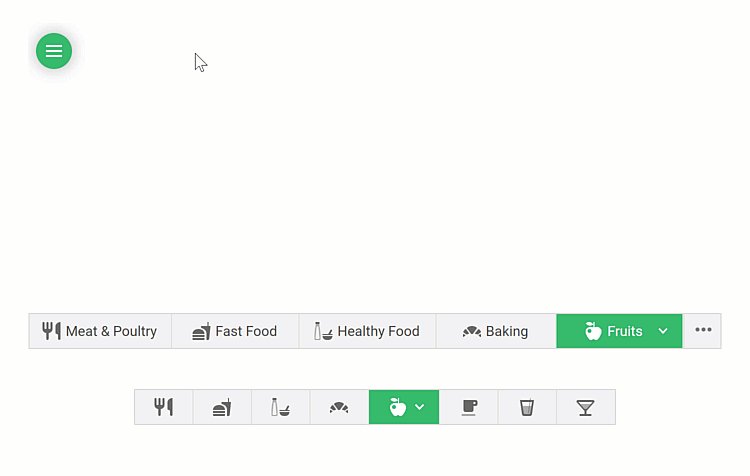
与Windows的对应版本非常相似,DevExpress ASP. NET Ribbon控件根据可用的屏幕面积动态更新其布局。当Ribbon没有足够的空间显示其各个项目时,该控件会自动减少功能区组中显示的项目数量,并在必要时折叠功能区中的各个组。
如果空间不够,需要更紧凑的标准功能区,请将Ribbon切换为One Line模式,ADevExpress ASP. NET Ribbon跨单行/行显示激活选项卡中的所有项目。

功能区图库
直观的图像布局和项目选择
DevExpress Web Ribbon控件附带两个Ribbon Gallery UI元素——一个Gallery Bar和Gallery下拉。使用Gallery Bar,用户可以在Ribbon中滚动项目或调用可调整大小的下拉窗口,可以指定Gallery Bar中可见列的最小和最大数量。
与Gallery Bar不同,我们的Gallery Drop-down不显示其中包含的项目预览,用户必须单击Ribbon按钮才能调用一个下拉菜单,其中包含各个Gallery的项目。

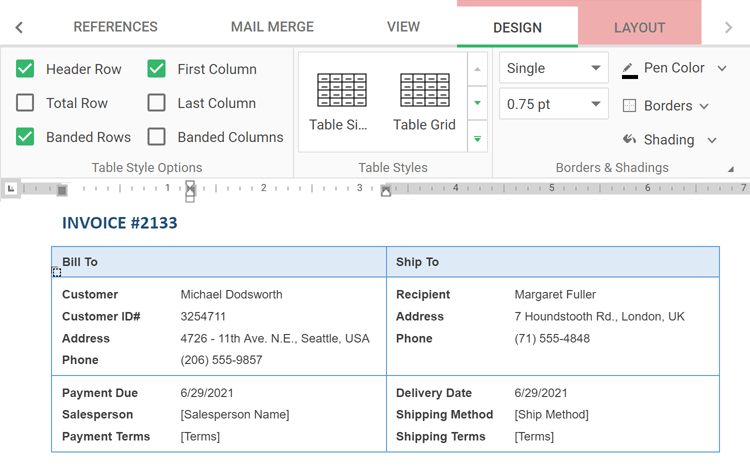
标准和上下文选项卡
组织特定于上下文的命令/函数
创建Contextual选项卡,就像在Microsoft Office中找到的那样。这些页面可以显示上下文特定的命令,因此它们不需要始终可见(仅在选择特定对象或最终用户执行特定操作时才显示它们)。

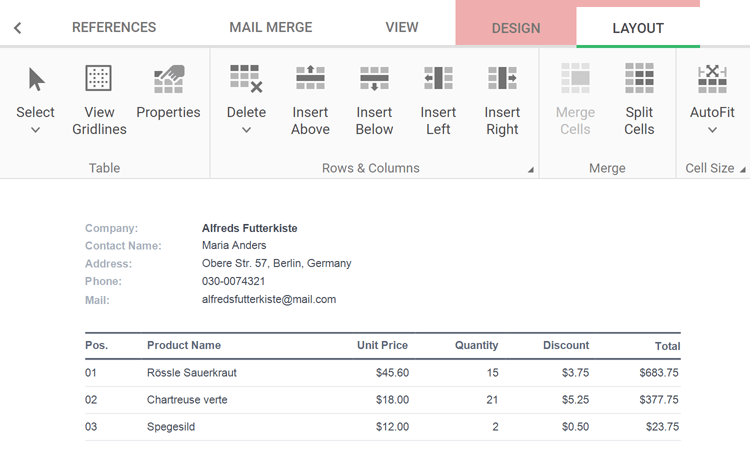
传统的Web菜单和工具栏
易于使用和高度定制
当只有传统的菜单和工具栏可以做的时候,DevExpress ASP.NET Menu允许您将熟悉的导航元素合并到下一个Web Forms和MVC项目中。
DevExpress ASP.NET Menu控件附带了以下选项,旨在帮助您提供最佳的用户体验。
- 主菜单和子菜单
- 弹出菜单
- 选项卡菜单
- 工具栏模式
- 滚动
- 绑定数据
- 自适应布局
- 模板

这篇关于界面控件DevExpress ASP.NET Ribbon组件 - 完美复刻Office 365体验!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








