本文主要是介绍53、Qt/信号与槽、QSS界面设计20240322,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空。
代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置纯净窗口 去掉头部this->setWindowFlag(Qt::FramelessWindowHint);//设置窗口标题this->setWindowTitle("wegame");//设置窗口图标this->setWindowIcon(QIcon(":/mypictrue/wegame.jpg"));this->setMaximumSize(ui->frame->size());//设置关闭按钮图标ui->close_pushButton->setIcon(QIcon(":/mypictrue/close.jpg"));//qt4版本 将右上角的按钮 点击信号 与窗口的自定义槽函数my_closeslot绑定connect(ui->close_pushButton,SIGNAL(clicked()),this,SLOT(my_closeslot()));//qt5版本 将登录按钮 点击信号和 判断密码的槽函数my_judge连接connect(ui->log_pushButton,&QPushButton::clicked,this,&Widget::my_judge);}
void Widget::my_closeslot()
{this->close();
}
void Widget::my_judge()
{//判断账号和密码是否正确if(ui->usrName_lineEdit->text() == "admin" && ui->passwd_lineEdit->text() == "123456"){//关闭窗口this->close();//发送信号 切换提示“登录成功”的窗口emit my_logsuccess();}else{//清空密码框中内容ui->passwd_lineEdit->clear();//发送信号 提示“登录失败”的窗口emit my_logfail();}
}
Widget::~Widget()
{delete ui;
}运行:




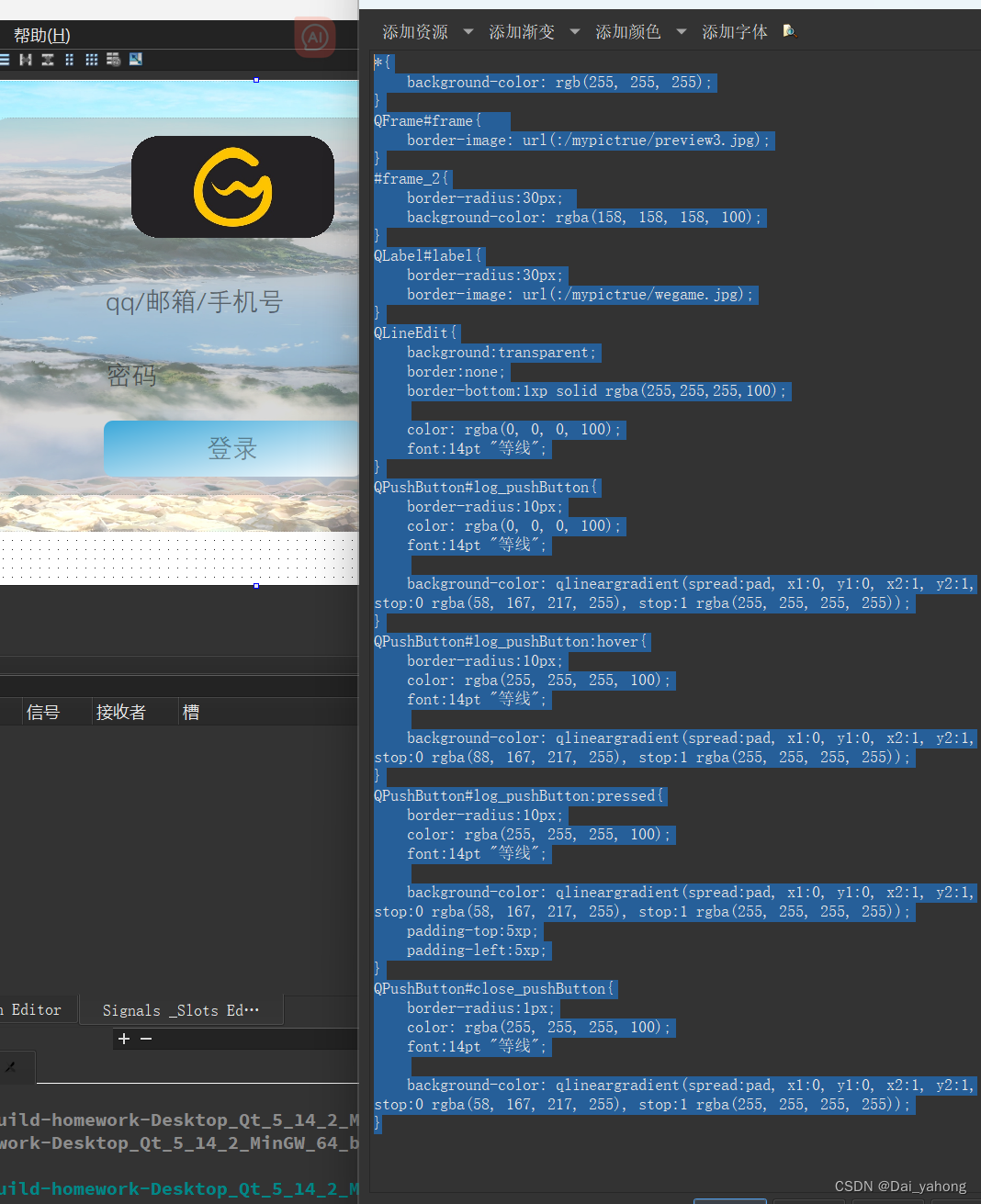
二、3> 自己完成一个使用qss的登陆窗口界面。


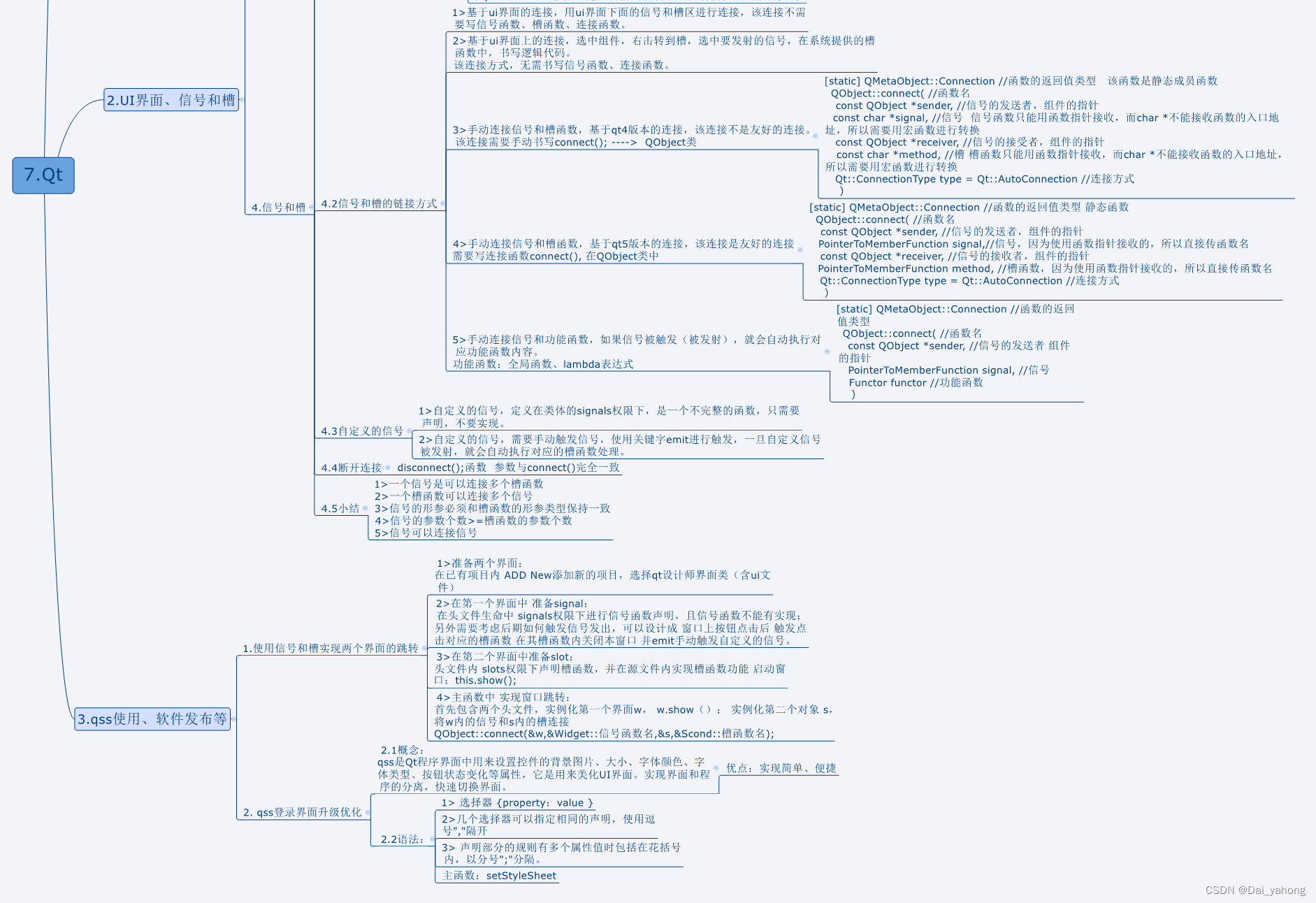
思维导图:

这篇关于53、Qt/信号与槽、QSS界面设计20240322的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






