本文主要是介绍v3-admin-vite 整合pont,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求
目前后端的Admin模板使用的是v3-admin-vite,需要整合pont接口,方便前后端统一一体化开发
安装PONT
按照官方的文档,将pont engine安装好,然后在项目根目录执行pont start。注意生成代码路径要修改一下,因为v3-admin-vite是放到src下

数据源是swagger的API地址,swagger配置方式略。下一步在VSCode里安装pont工具,这样就可以生成js api代码了,但是在生成前,建议修改一下配置。
格式统一化
如果直接生成,生成的代码会由于 prettier 的关系出现不少错误提示。解决的办法是参考根目录下v3-admin-vite的prettier.config.js,修改一下根目录下的pont-config.json,让它们保持一致

然后VSCode下切换到pont面板以此点击拉取远程数据源,生成接口代码:

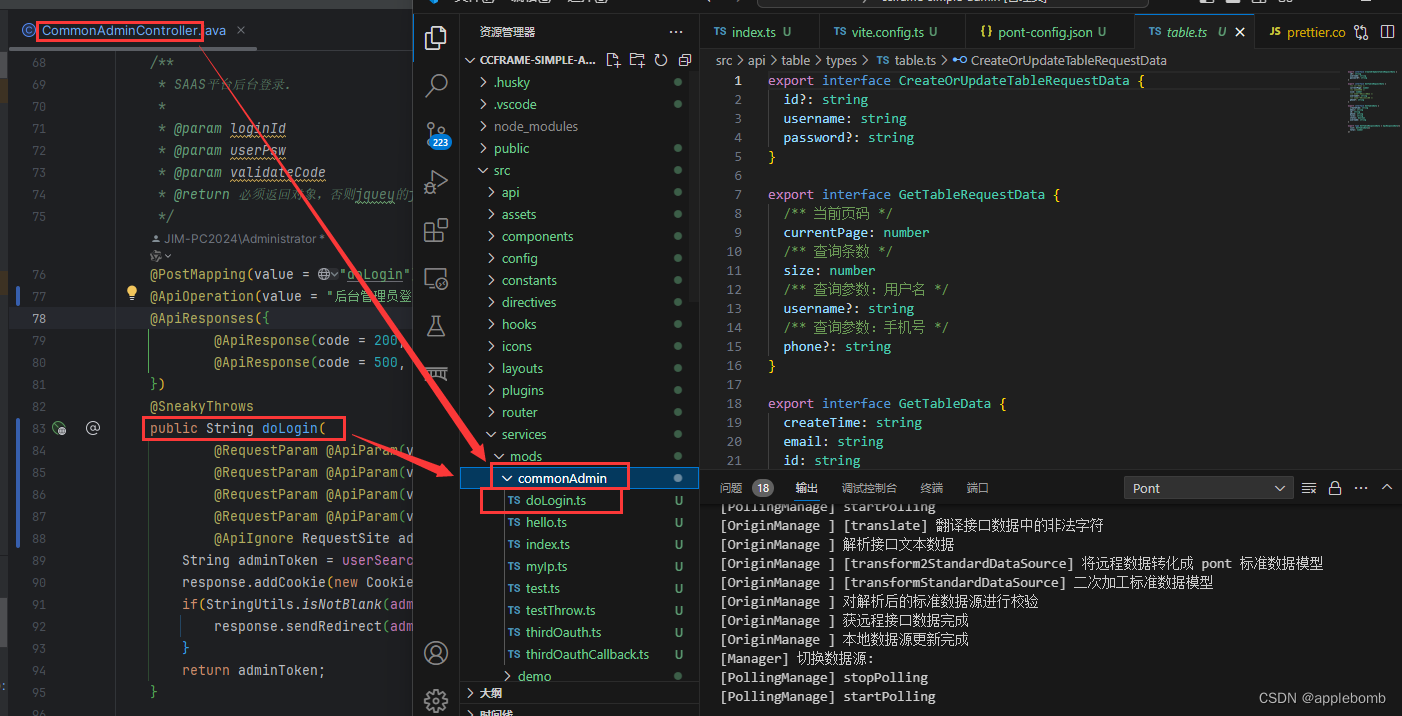
然后代码就生成好了,生成的代码是这么个对应关系:

每个导出的方法一个ts文件
整合请求
前面弄完了,v3和pont的请求还是各干各的。需要将它们整合起来。
v3的请求在src/util/services.ts

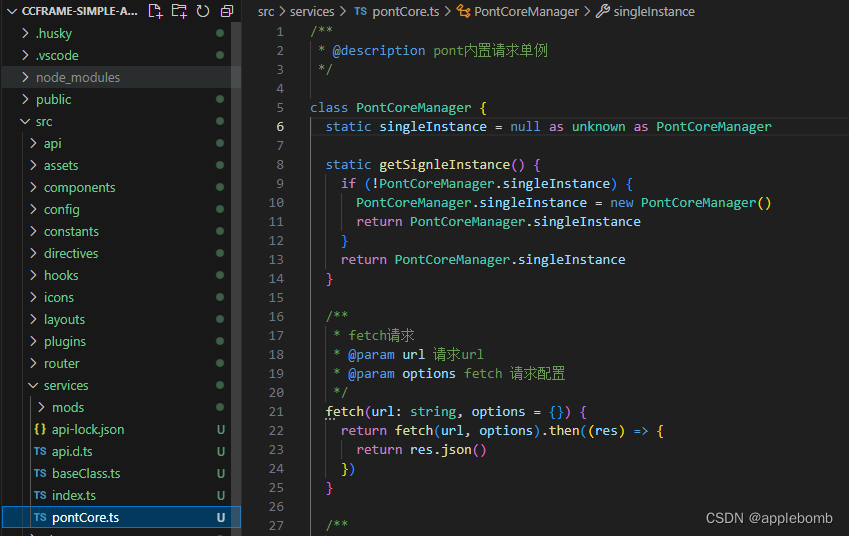
pont的请求在src/services/pontCore.ts

修改pontCore.ts,以适配v3-admin的请求。实际上,除了个别状态码有差别,大部分也是兼容ccframe的,但是有几个问题
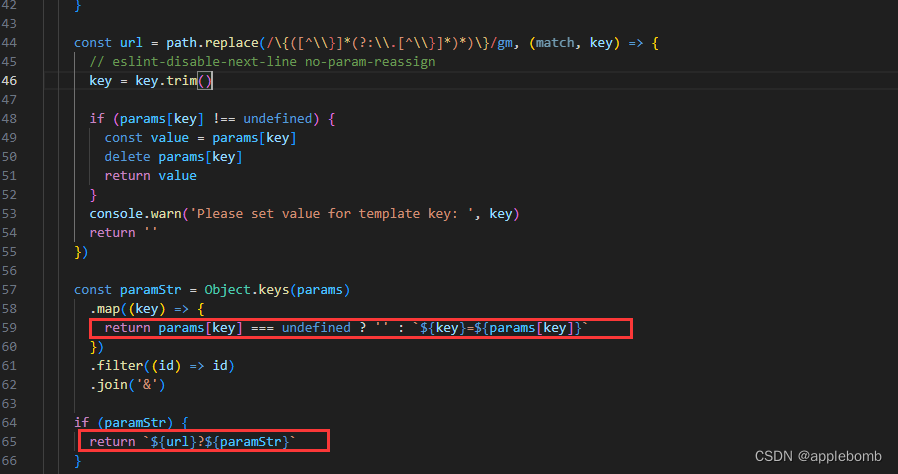
1)请求长度问题,pont默认里post请求是将所有的参数生成到URL请求的,见这部分代码

这个干了两个事情:
1)把路径占位符例如{id}替换为param里的id,并从param里删除
2)把param剩余的参数挂到URL后面
所以如果POST发送参数过长,这样会导致URL请求超过承载长度,不适合发送大量的数据,因此需要扩充表单发送的方式,当post请求时以表单编码发送。
本着最小修改原则,我们只需要修改pontTemplate.ts,不使用PontCore,采用v3 admin的请求:
import { Interface, BaseClass, Property, CodeGenerator, Surrounding } from 'pont-engine'export default class MyGenerator extends CodeGenerator {getInterfaceContentInDeclaration(inter: Interface) {const requestParams = inter.getRequestParams()const paramsCode = inter.getParamsCode('Params')return `export ${paramsCode}export type Response = ${inter.responseType}export const init: Response;export function request(${requestParams}): Promise<Response>;`}getBaseClassInDeclaration(base: BaseClass) {const originProps = base.propertiesbase.properties = base.properties.map((prop) => {return new Property({...prop,required: false})})const result = super.getBaseClassInDeclaration(base)base.properties = originPropsreturn result}getInterfaceContent(inter: Interface) {//const method = inter.method.toUpperCase()const axiosParamKey = 'GET' == inter.method.toUpperCase() ? 'params' : 'data' // 如果是GET,放param,如果是POST/PUT,放dataconst requestParams = inter.getRequestParams(this.surrounding)const paramsCode = inter.getParamsCode('Params', this.surrounding)return `/*** @desc ${inter.description}*/import * as defs from '../../baseClass';import { request as service } from '../../../utils/service';export ${paramsCode}export const init = ${inter.response.getInitialValue()};export function request(${requestParams}, jsonPost: boolean = false) {return service({url:"${inter.path}", ...${inter.getRequestContent()}, ${axiosParamKey}: params, jsonPost})}`}
}
尝试一下:
import './../../services/'
API.commonAdmin.doLogin.request({ loginId: 'admin', userPsw: 'ssss', sid: '8888', validateCode: 'nere' }).then((res) => {console.log('*****', res)})能够看到请求输出。但是报找不到参数,发现请求被编码成application/json格式了,当然接收不到了(如果要接收必须用@RequestBody)。由于我们请求大部分都是form格式的key-value数据,很少有结构化的数据,因此,需要默认为application/x-www-form-urlencoded编码,但是预留一个参数可以传递json数据支持结构化数据,因此在模板里添加了一个jsonPost变量,当开启时,采用application/json编码,修改src/utils/service.ts的请求部分如下:
/** 扩展了jsonPost参数 */
export interface AxiosRequestConfigEx extends AxiosRequestConfig {jsonPost?: boolean
}/** 创建请求方法 */
function createRequest(service: AxiosInstance) {return function <T>(config: AxiosRequestConfigEx): Promise<T> {const token = getToken()const defaultConfig = {headers: {// 携带 TokenAuthorization: token ? `Bearer ${token}` : undefined,'Content-Type': 'application/x-www-form-urlencoded' //默认form编码,少量超大对象使用jsonPost},timeout: 10000, //默认10秒请求超时baseURL: import.meta.env.VITE_BASE_API,data: {}}// 将默认配置 defaultConfig 和传入的自定义配置 config 进行合并成为 mergeConfigconst mergeConfig = merge(defaultConfig, config)if (config.jsonPost == true) {mergeConfig.headers['content-type'] = 'application/json'}return service(mergeConfig)}
}这样配合模板里传入的jsonPost变量,当jsonPost传true时,可以使用json body进行传递
整合返回
整合请求后基本上本文可以结束了,但是项目里由于对返回进行了一些新的约定。需要进行调整,此部分直接修改v3-admin-vite的service.ts请求返回部分即可,不在本文赘述
------------[ 24.03.21新增] ------------
导出的时候,发现无法通过TS编译检查,由于默认为严格模式,变量申明需要加上可选限制符号,按照上面处理后有时导出的Param可能检测额不通过,导出模板里的Params需要修改一下,如下:
getInterfaceContent(inter: Interface) {//const method = inter.method.toUpperCase()const axiosParamKey = 'GET' == inter.method.toUpperCase() ? 'params' : 'data' // 如果是GET,放param,如果是POST/PUT,放dataconst requestParams = inter.getRequestParams(this.surrounding)const paramsCode = inter.getParamsCode('Params', this.surrounding).replace(/([A-Za-z0-9_]+):/g, '$1?:') //适配严格模式return `/*** @desc ${inter.description}*/import * as defs from '../../baseClass';import { request as service } from '../../../utils/service';export ${paramsCode}export const init = ${inter.response.getInitialValue()};export function request(${requestParams}, jsonPost: boolean = false) {return service({url:"${inter.path}", ...${inter.getRequestContent()}, ${axiosParamKey}: params, jsonPost})}`}编辑完后,记得删除service目录,并关闭VSCode重新打开生效模板,然后再批量生成接口
重分chunk和gz压缩
最终发布,还是要使用gzip的,配合nginx的gzip_static或brotli_static模块,能够不占用额外的CPU资源直接下传更小的数据。因此添加了vite-plugin-compression:
pnpm i vite-plugin-compression -D然后在vue.config.ts引入:
import { chunkSplitPlugin } from 'vite-plugin-chunk-split'
chunk分包原v3admin用的是rollup。会将页面拆成很稀碎的一个个单个js,实际业务会在views下根据具体的模块来分包。每个模块打包为一个目录,因此引入支持目录正则的vite-plugin-chunk-split:
pnpm i vite-plugin-chunk-split -D由于使用插件来分包,因此将原来的规则注释掉

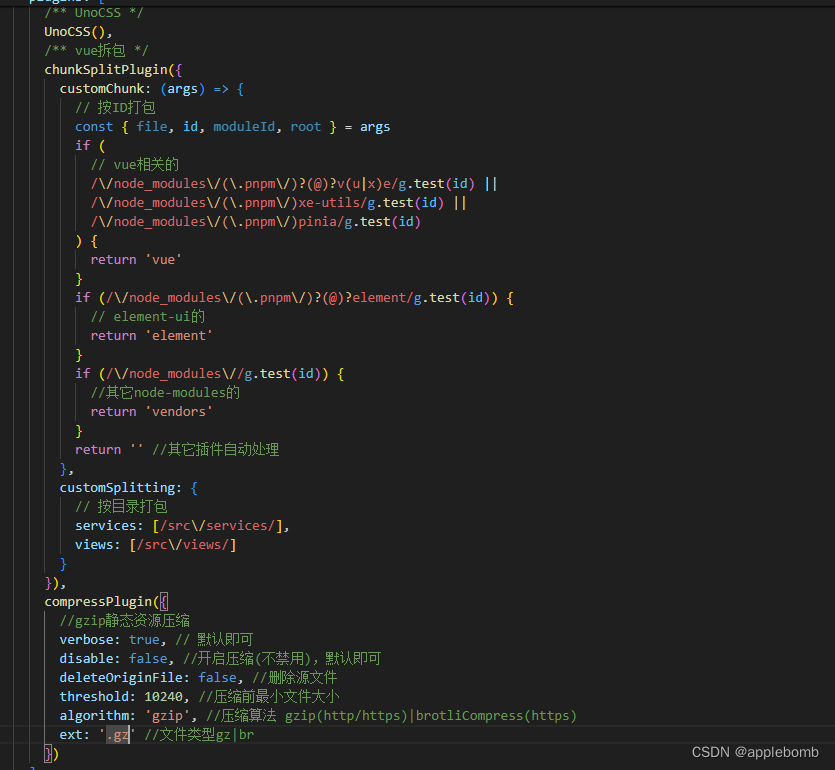
在plugin部分添加自己的分包规则和开启静态压缩

这里也是参考原来的拆分模式,将vue和element分开,这里将node-modules其他的也打包成一个模块,按目录打包部分views以后可以根据业务目录单独打包
静态压缩可以选择gzip(支持http和https)或brotli(比gzip小10%~20%,仅支持https)
这篇关于v3-admin-vite 整合pont的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








