本文主要是介绍YJJ RS5代 环境,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
注意: 本文章只说下 检测的环境点(其他相关rs5的东西网上能搜到很多了)

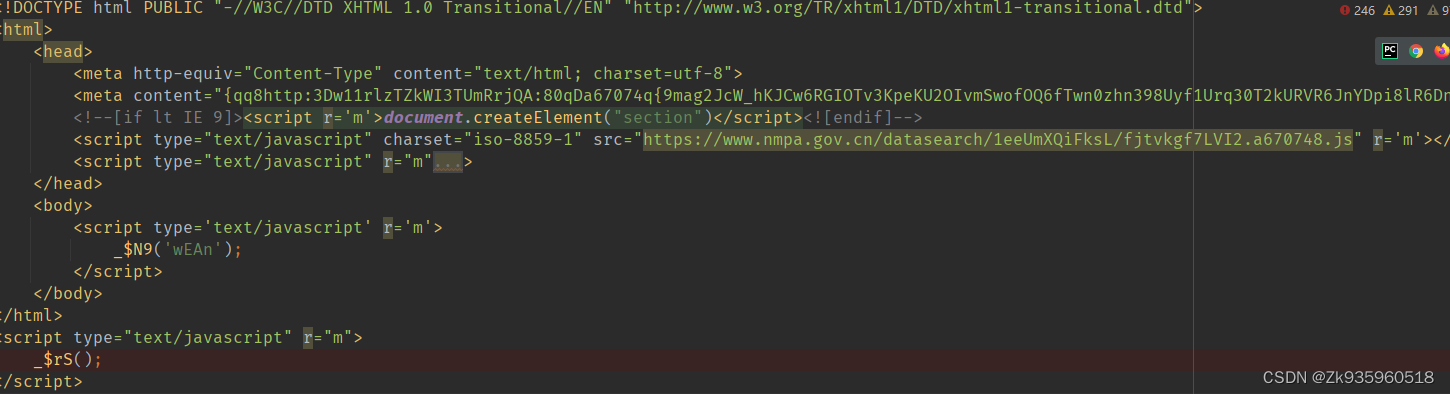
首先拿到第一次请求412状态码的源码 保存在本地 方便调试
这里面会引入外链 xxxx.js文件 里面就是关于$_ts相关的东西
然后第一段自执行js代码 
通过call 可以 拿到 第二段eval执行的js代码 在这步的时候 $_ts的值已经被还原出来了
这时候保存下$_ts的值 和eval函数执行的第二段js代码
因为这段代码执行完之后 会把$_ts的值 置空
注意! 执行第一段js代码的时候要补一点环境 比较重要的就是document[‘scripts’]
document = {scripts: [{src: "/datasearch/1eeUmXQiFksL/fjtvkgf7LVI2.a670748.js",r: "m"},{r: "m"}],...}
接下来就是第二段 js代码
挂上代理之后 会发现很多undefined
哪些需要补的 需要到对应网站上 去看 它本身有没有这个东西 有些本来就是undefined就不要补了
贴上一部分环境
get window chrome object
get window.document documentElement object
get window.document.documentElement style object
set window _$Wi function
get window UCWebExt undefined
get window ucweb undefined
set window _$Wi function
get window qb_bridge undefined
get window qbbookshelf undefined
set window _$Wi function
get window dolphin undefined
get window dolphininfo undefined
get window dolphinmeta undefined
get window safari undefined
get window orientation undefined
set window _$Wi function
get window ActiveXObject undefined
get window navigator object
get window.navigator mimeTypes object
set window _$Wi function
get window callPhantom undefined
...
...
补上之后
一、toString检测
代码运行中 会检测一些toString方法
比如eval setTimeout setInterVal Window 等等
函数的toString 就这样就行了
var func_str = Function.prototype.toString;Function.prototype.toString = function (){let temp = func_str.apply(this, arguments)if (this === Window){return 'function Window() { [native code] }'}else if(this === Document){return 'function Document() { [native code] }'}else if(this === Navigator){return 'function Navigator() { [native code] }'}else if (this === Location){return 'function Location() { [native code] }'}else if(this === window.setTimeout){return 'function setTimeout() { [native code] }'}else if(this === window.setInterval){return 'function setInterval() { [native code] }'}else if(this === navigator.getBattery){return 'function getBattery() { [native code] }'}else if(this === window.fetch){return 'function fetch() { [native code] }'}else if(this === window.HTMLElement){return 'function HTMLElement() { [native code] }'}else if (this === window.External){return 'function External() { [native code] }'}return temp
}
对象的toString
var obj_str = Object.prototype.toString;
Object.prototype.toString = function (){let temp = obj_str.apply(this, arguments)if (this === window){return '[object Window]'}else if (this === navigator){return '[object Navigator]'}else if(this === document){return '[object HTMLDocument]'}else if(this === location) {return '[object Location]'}else if (this === external){return '[object External]'}return temp
};
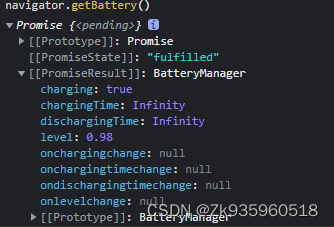
二、getBattery 方法检测 (获取电池信息)
这个方法在navigator下面

是个异步方法 这是个坑 异步方法会在同步函数执行完之后运行
getBattery: () => { debugger;return new Promise(function(resolve, reject) {resolve({level: 1,charging:true,chargingTime:0,dischargingTime: Infinity,}); }).then();},
如果采用这种方式的话 加密参数长度不会加上去
所以补的时候要去hook它的then方法 变成同步执行, 不然cookie ,和接口的两个加密参数的长度不
会加上去
这样把他变成同步函数 立即执行就行了
getBattery: () => {return {then: function (func){func({level: 1,charging:true,chargingTime:0,dischargingTime: Infinity,})}}},
三、源码最下面两个函数

在源码下面 还有两个函数
这两个函数 其实是在第二段js代码中 挂载到了window上
_$1T._$N9 = _$TU;
_$1T._$rS = _$eK;
这里的_$1T就是window

所以我们拿到这两个函数也需要执行下
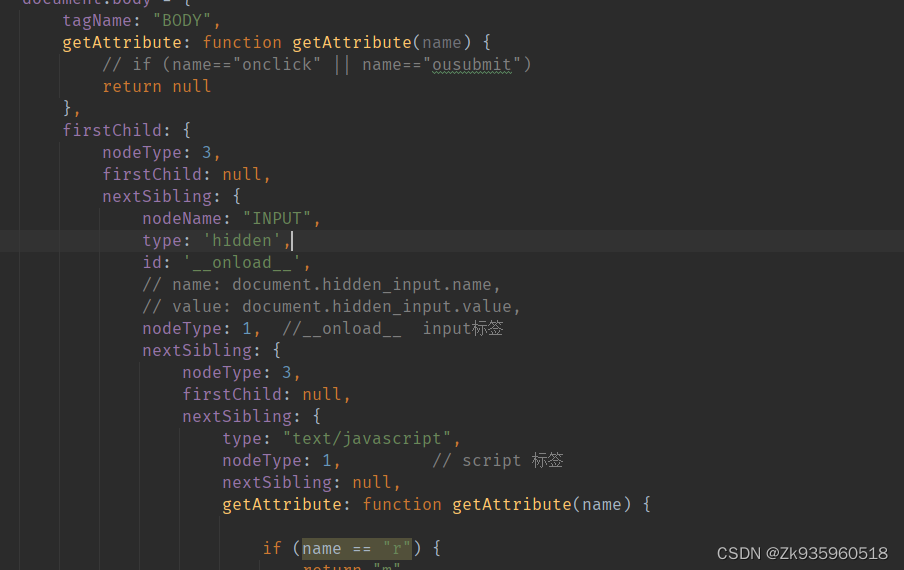
这两个函数主要作用是在document.body下面创建了一个id为__onload__隐藏的input标签 然后设置了 name value 属性的值

然后执行一些删除标签 节点操作 保存 这两个值
具体流程可以打断点进去看 步骤不多
四、open方法
XMLHttpRequest.prototype.open
这里面 检测了 document.createElement('a')
里面取了一些location的值 赋值到这个a标签上面

大概就这样吧
五、load事件
在第二段js代码运行过程中 会绑定7个load事件
第一个load 事件 取document.getElementById("__anchor__")标签 null 绑定dbclick事件 不用管第二个load 事件 一些自动化工具检测第三个load 事件 触发了定时器 setInterval 绑定两个函数监测navigator userAgent standalone webkitPersistentStorage window.indexedDB document.exitFullscreen window.chrome 等等后续load事件 通过setTimeout函数 检测div canvas webgl等各种节点属性 计算指纹值 放入localStorage
当你的localStorage没有指纹信息时 load事件里面会触发 setTimeout函数 然后再触发
document.createElemnt('div')
document.createElemnt('canvas')等相关操作
里面使用了各种dom的节点操作 以及canvas webgl的相关函数 toDataURL()等等 补的话相当麻烦
我的建议是 直接把指纹信息copy过来 就不用补了
六、鼠标事件
在第二段js代码运行过程中 会绑定一些mousemove mouseout等事件
function _$CI(_$tT, _$bv, _$u5) {this[_$Dh[4]] = _$tT;this.x = _$bv[_$Dh[466]];this.y = _$bv[_$Dh[708]];this[_$Dh[241]] = _$u5;this[_$Dh[63]] = _$bv[_$Dh[63]];this[_$Dh[342]] = _$bv[_$Dh[342]];this[_$Dh[74]] = _$bv[_$Dh[74]];}

取了事件对象的这些属性 这些也要补上 不然加密出来的长度不够
let mousemoveEvent = {"type": "mousemove","target": window,"timeStamp": 346565.7999999523,"screenX": 2287,"screenY": 512,"keyCode": undefined,"data": undefined,"button": 0,"offsetX": 343,"offsetY": 3,"x": 367,"y": 409};
好了, 大概就这些东西 里面其他坑很多 需要自己研究
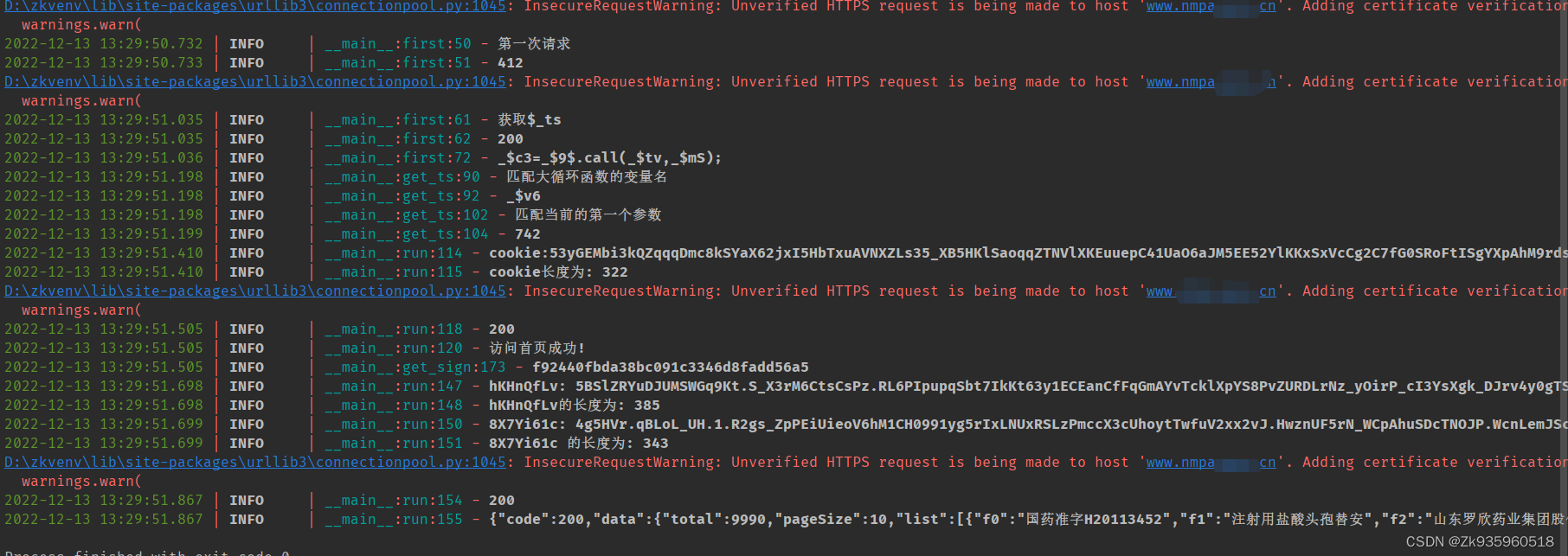
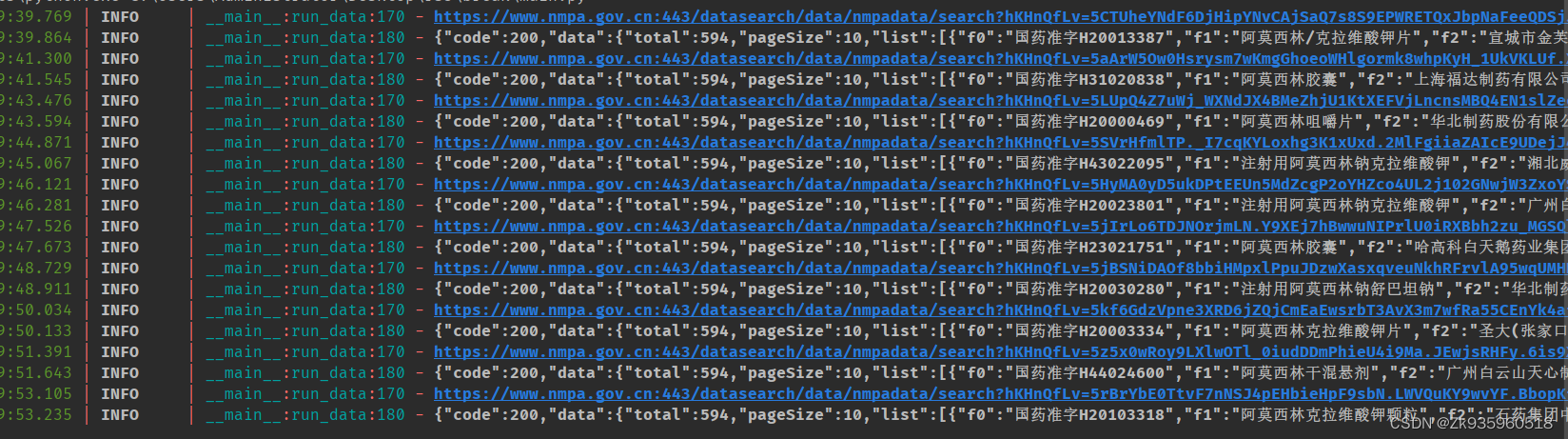
附上成功请求图


如有违规:请联系我删除!!!!!!!!!!!!!
如有违规:请联系我删除!!!!!!!!!!!!!
如有违规:请联系我删除!!!!!!!!!!!!!
这篇关于YJJ RS5代 环境的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







