本文主要是介绍vue3中如何实现多个侦听器(watch),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<body>
<div id="app"><input type="button" value="更改名字" @click="change">
</div>
<script src="vue.js"></script>
<script>new Vue({el: '#app',data: {food: {id: 1,name: '冰激凌'}},methods: {change() {this.food.name = '棒棒糖'}},watch: {// 第一种方式:监听整个对象,每个属性值的变化都会执行handler// 注意:属性值发生变化后,handler执行后获取的 newVal 值和 oldVal 值是一样的food: {// 每个属性值发生变化就会调用这个函数handler(newVal, oldVal) {console.log('oldVal:', oldVal)console.log('newVal:', newVal)},// 立即处理 进入页面就触发immediate: true,// 深度监听 属性的变化deep: true},// 第二种方式:监听对象的某个属性,被监听的属性值发生变化就会执行函数// 函数执行后,获取的 newVal 值和 oldVal 值不一样'food.name'(newVal, oldVal) {console.log('oldVal:', oldVal) // 冰激凌console.log('newVal:', newVal) // 棒棒糖}}})
</script>
</body>
- immediate(立即处理 进入页面就触发)
- deep(深度监听)
https://cn.vuejs.org/guide/essentials/watchers.html
<script setup lang = "ts">
import { ref, reactive, watch } from 'vue'const person = reactive({name: 'zhangsan',age: 18,school: {address: 'jinan'}
})const updatePerson = () => {person.name = 'lisi'person.school.address = 'beijing'
}watch([() => person.name, () => person.school.address],(newInfo: string[], oldInfo: string[]) => {console.log(newInfo) // ['lisi', 'beijing']console.log(oldInfo) // ['zhangsan', 'jinan']},{ deep: false }
)
</script><template><h3>{{ person.name }}</h3><h3>{{ person.school.address }}</h3><button @click="updatePerson">修改人员信息</button>
</template>https://blog.csdn.net/qq_52421092/article/details/131067716
<script>
import { toRefs, watch, reactive } from 'vue'
export default {setup() {const state = reactive({money: 100,car: {rand: "宝马",}})}watch([() => state.money, () => state.car],(newVal, oldVal) => {console.log("变化了", newVal, oldVal) // newVal新值是一个数组, 值顺序就是侦听的顺序 oldVal一样},{deep: true,immediate: false})return {...toRefs(state)}
}
</script>

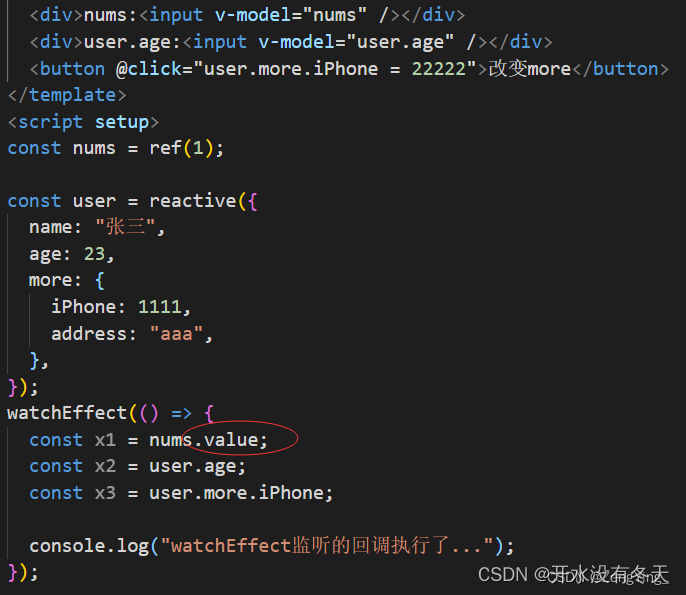
三、watchEffect
不用指明监视哪个属性,监视的回调用到哪个属性,就去监视哪个属性
- watch可以访问新值和旧值,watchEffect不能访问。
- watch需要指明监听的对象,也需要指明监听的回调。
- watchEffect不用指明监视哪一个属性,监视的回调函数中用到哪个属性,就监视哪个属性。
- watch只有监听的值发生变化的时候才会执行,但是watchEffect不同,每次代码加载watchEffect都会执行。

这篇关于vue3中如何实现多个侦听器(watch)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



