本文主要是介绍第二十章 javascript使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. JS基中基
- 1. 注释
- 2. 弹窗
- 3. 引入JS代码
- 4. JS的基本数据类型
- 5. 变量
- 6. 字符串的操作
- 2. 条件分支
- 3. 循环
- 4. JS中的函数
1. JS基中基
1. 注释
- HTML的注释
<!–
–> - JS的注释
// 单行注释
/*
*/多行注释
2. 弹窗
alert(“我是弹窗”)
<script>alert("我是弹窗")</script>
3. 引入JS代码
<script src="文件.js">alert("我是弹窗")</script>
4. JS的基本数据类型
1. number数字,不论是整数还是小数,数据类型都是number
2. string字符串,这个没啥可聊的.就是很单纯的字符串
3. boolean布尔值,只有两个,true和false.注意不是大写T和F.
4. object对象,这个比较特殊.你可以理解为所有被new出来的东西都是对象
5. undefined,这个表示未定义.所有没有被定义过的东西默认都是该类型
- number && string
<script>//控制台打印console.log()//打印数据类型console.log(typeof())
</script><script>// string转化成numberparseInt(str)// number转化成stringnum.toString()
</script>
- boolean
<script>console.log(a==b) // == 判断两端的值console.log(a===b) //判断两端的值+数据类型//三元表达式var c = a > b ? a : b //如果a>b成立c=a,不成立c=b
</script>
5. 变量
<script>
var a = 10;alert("我是弹窗"+a)
</script>

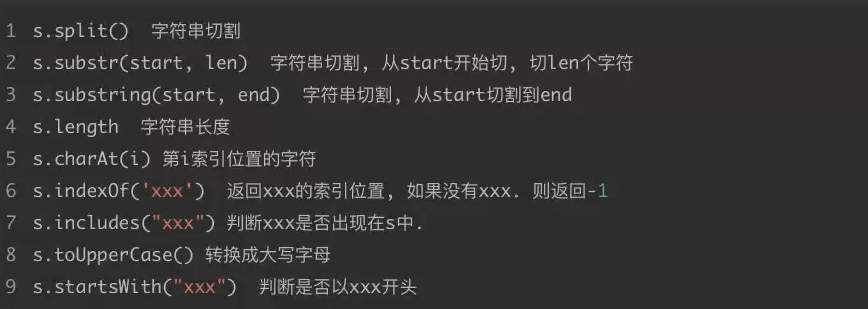
6. 字符串的操作

2. 条件分支
-
if的语法

-
switch的语法
<script>var s = 1;switch (s) {case 1:console.log()braek //避免case穿透case 2:console.log()}
</script>
3. 循环
- while 语法


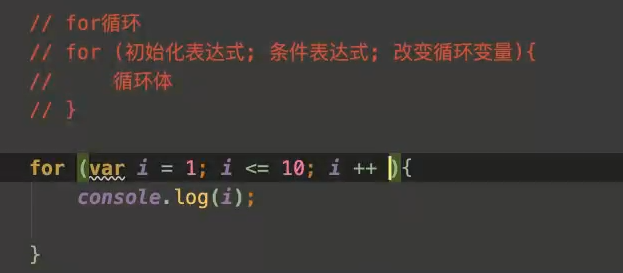
- for循环


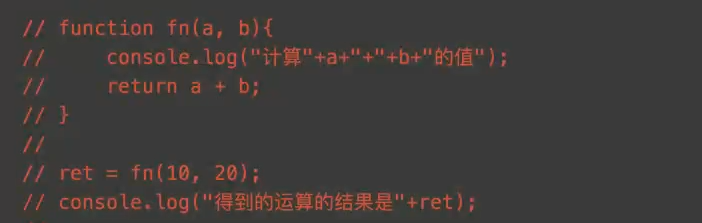
4. JS中的函数

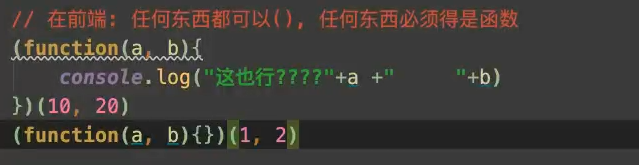
- 自运行函数

这篇关于第二十章 javascript使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






