本文主要是介绍2023 年相见恨晚的几个 app,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天分享几个2023年值得安装的几个app,下载地址在公众号苏生不惑后台对话框回复 2023 。
搜题神器
一个免费的搜题软件,有1亿+题库,题库还在持续更新,可以拍照搜题或者直接搜索。

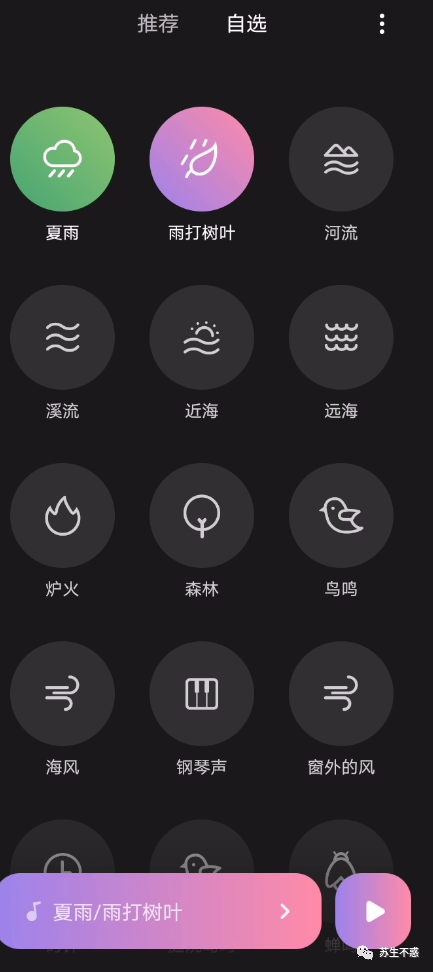
小米白噪音
一个提升专注和助眠的app,有多种来自大自然的声音,帮助睡眠,减轻压力。 可以自定义。
可以自定义。
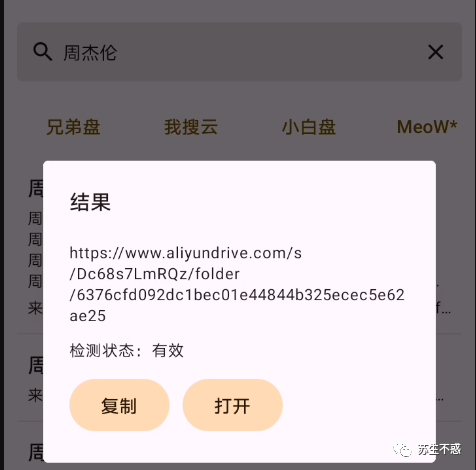
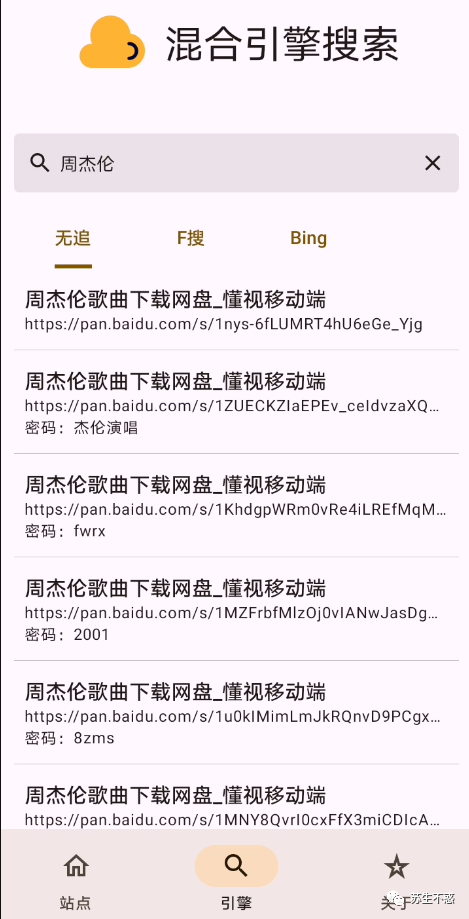
混合盘
这个app聚合搜索多个网盘资源,可从数十个网盘搜索网站中检索出你需要的资源,app非常简洁,可选中不同搜索来源。 直接显示网盘地址,还会检测资源有效性。
直接显示网盘地址,还会检测资源有效性。 还可以从搜索引擎搜结果。
还可以从搜索引擎搜结果。
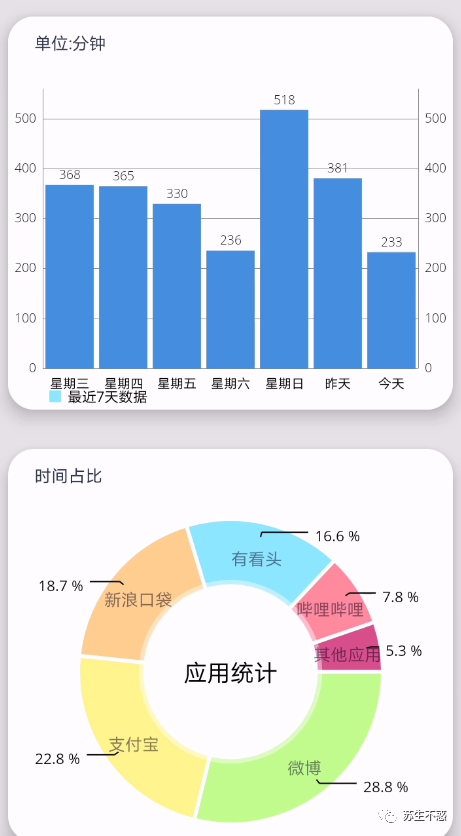
手机应用统计
统计手机app的使用时间,启动次数,每天使用情况时间轴,还支持设定时间通知提醒,来看看你的时间都去哪儿了。
 使用数据统计:
使用数据统计:
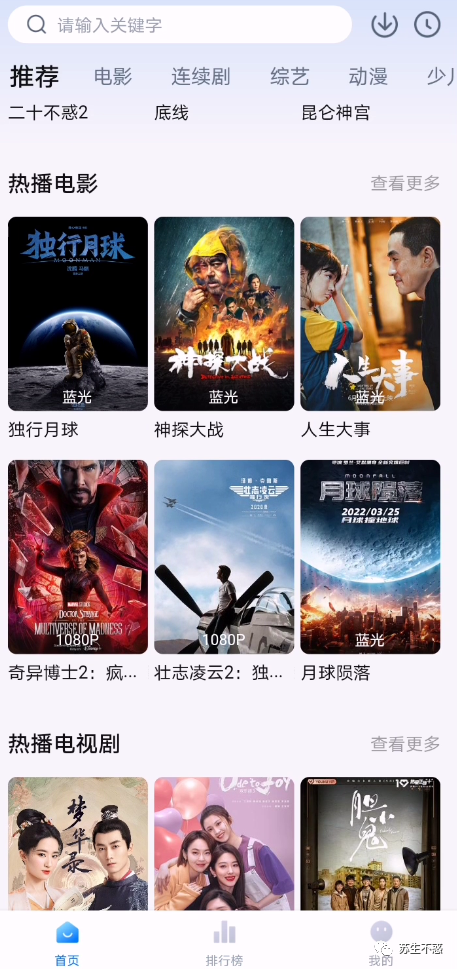
大师兄影视
之前分享过的很多追剧app都挂了,这个无广告版的大师兄影视你用得上,有影视剧,综艺和动漫等。

汉字魔法
之前抖音上很火的一个烧脑游戏app 。

看刊宝
可以看读者等杂志报刊的app 。
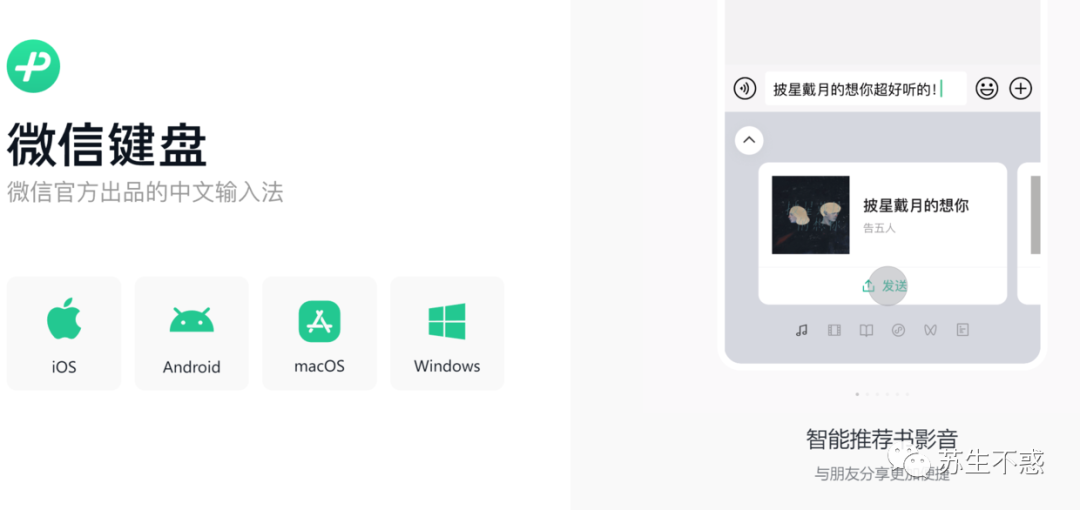
微信键盘
最近微信上线了微信键盘输入法http://type.weixin.qq.com/ ,可语音转文字,智能推荐影视音乐,拼写检查,智能拼写等。 不过AI语音输入更推荐讯飞输入法https://srf.xunfei.cn/ ,语音输入1分钟400字,支持粤语、四川话等25种方言。
不过AI语音输入更推荐讯飞输入法https://srf.xunfei.cn/ ,语音输入1分钟400字,支持粤语、四川话等25种方言。
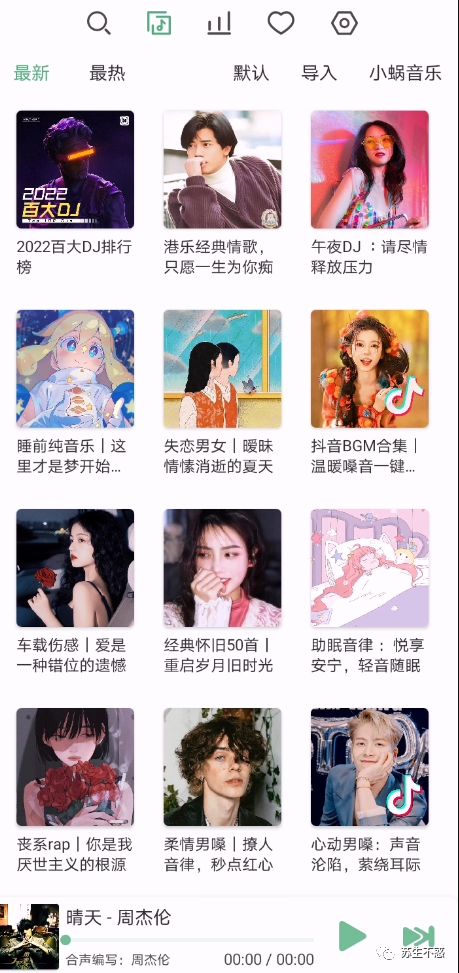
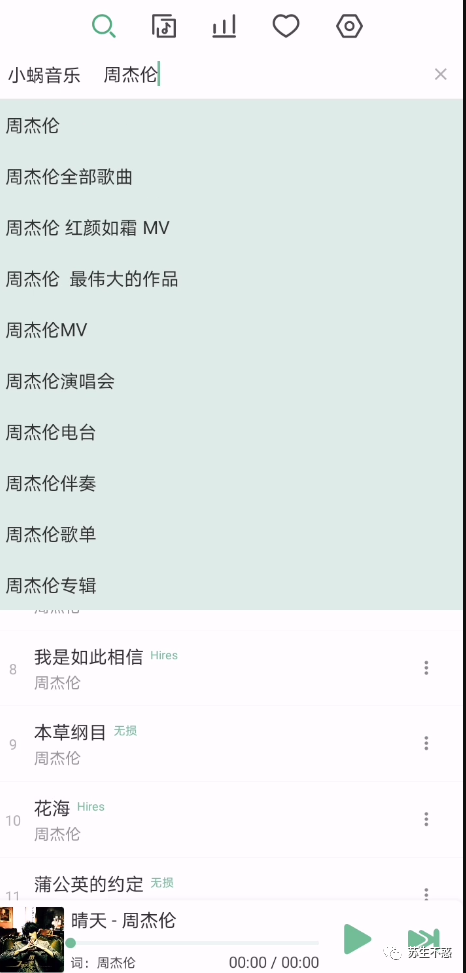
洛雪音乐助手
听全网音乐用这个就够了。 支持搜索和在线听歌。
支持搜索和在线听歌。

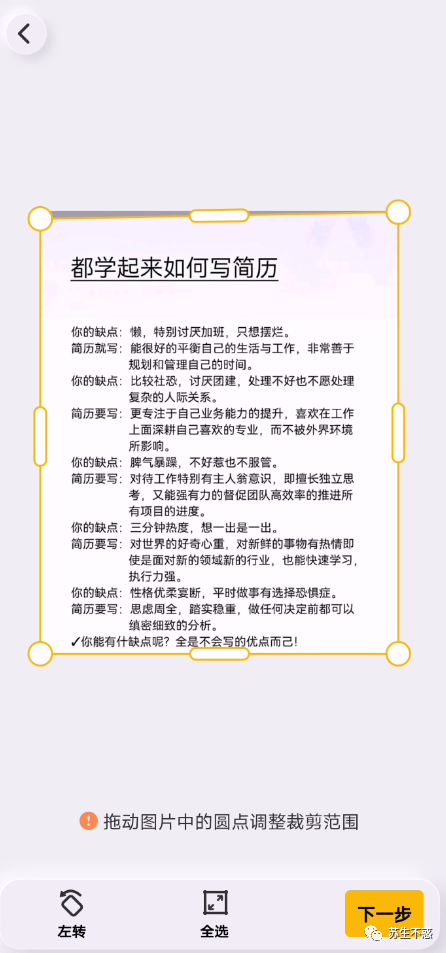
布丁扫描
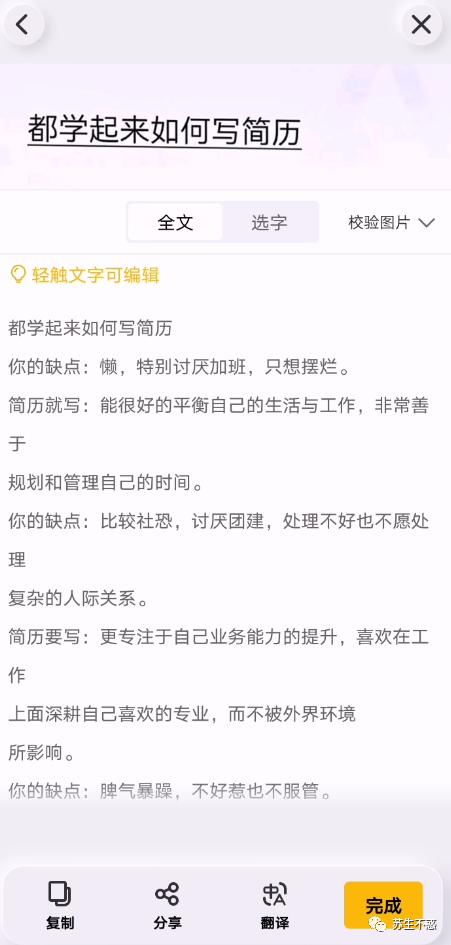
这是个集文档扫描、文字提取、证件扫描、表格识别、文档管理等功能的扫描软件,有安卓和iOS版本,比如识别图片里的文字效果: 扫描后可二次编辑:
扫描后可二次编辑: 还有ai工具箱:
还有ai工具箱:
最近原创文章:
2023年赚点小钱
加入我的知识星球
视频更新版:批量下载公众号文章内容/话题/图片/封面/音频/视频,导出html,pdf,excel包含阅读数/点赞数/留言数/赞赏数
一键批量下微博内容/图片/视频,获取博主最受欢迎微博,图片查找微博博主
录制了个视频:2022年11月一键下载百度网盘/百度文库/豆丁/道客巴巴/原创力文档
更新版:整理下苏生不惑开发过的那些工具和脚本
如果文章对你有帮助还请
点赞/在看/分享三连支持下, 感谢各位!
公众号苏生不惑


这篇关于2023 年相见恨晚的几个 app的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






