本文主要是介绍CTF-辨别细菌,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 题目描述:try your best to find the flag.

-
进入靶场后发现是一个游戏,需要全部答对才可以得到最后的flag


-
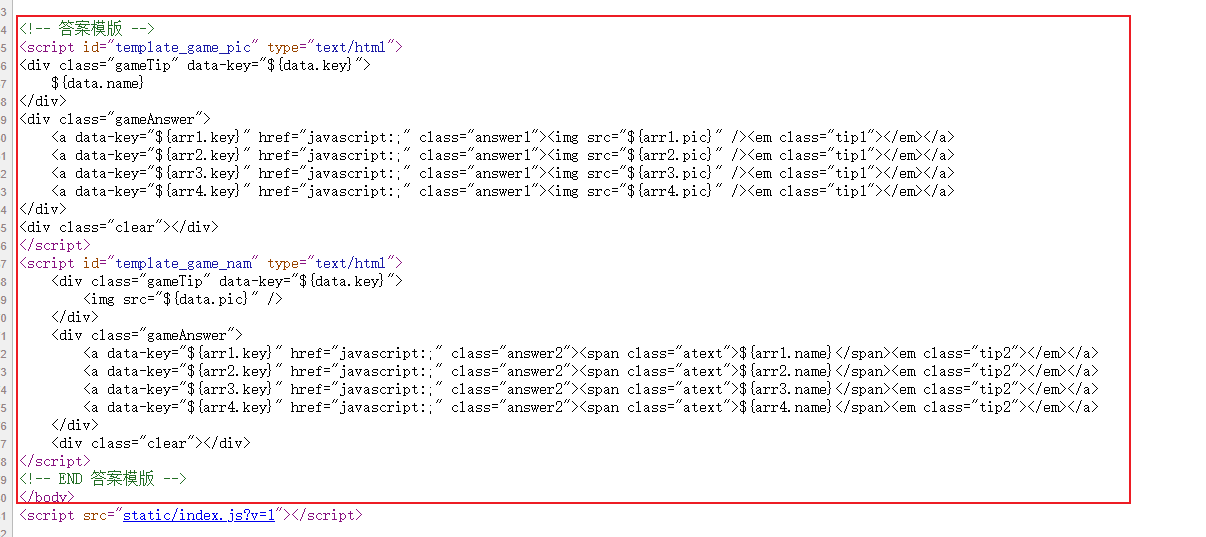
查看了一下源码,发现有一个
答案模板的模块

-
尝试解释一下代码
<!-- 答案模版 -->
<script id="template_game_pic" type="text/html">
<div class="gameTip" data-key="${data.key}">${data.name}
</div>
<div class="gameAnswer"><a data-key="${arr1.key}" href="javascript:;" class="answer1"><img src="${arr1.pic}" /><em class="tip1"></em></a><a data-key="${arr2.key}" href="javascript:;" class="answer1"><img src="${arr2.pic}" /><em class="tip1"></em></a><a data-key="${arr3.key}" href="javascript:;" class="answer1"><img src="${arr3.pic}" /><em class="tip1"></em></a><a data-key="${arr4.key}" href="javascript:;" class="answer1"><img src="${arr4.pic}" /><em class="tip1"></em></a>
</div>
<div class="clear"></div>
</script>
<script id="template_game_nam" type="text/html"><div class="gameTip" data-key="${data.key}"><img src="${data.pic}" /></div><div class="gameAnswer"><a data-key="${arr1.key}" href="javascript:;" class="answer2"><span class="atext">${arr1.name}</span><em class="tip2"></em></a><a data-key="${arr2.key}" href="javascript:;" class="answer2"><span class="atext">${arr2.name}</span><em class="tip2"></em></a><a data-key="${arr3.key}" href="javascript:;" class="answer2"><span class="atext">${arr3.name}</span><em class="tip2"></em></a><a data-key="${arr4.key}" href="javascript:;" class="answer2"><span class="atext">${arr4.name}</span><em class="tip2"></em></a></div><div class="clear"></div>
</script>
<!-- END 答案模版 -->
- 第一个模板 “template_game_pic” 用于展示游戏图片:
- 在一个 div 元素中展示游戏提示,其中
data-key属性的值为${data.key}变量的值,${data.name}表示游戏名称。 - 在另一个 div 元素中展示游戏答案,包含四个带有不同数据的
a元素。每个a元素代表一个答案选项,data-key属性存储着相应的key值,图片来源通过${arr1.pic}、${arr2.pic}、${arr3.pic}、${arr4.pic}四个变量来指定。 - 每个答案选项都包含一个图片和一个空置的
em元素。
- 在一个 div 元素中展示游戏提示,其中
- 第二个模板 “template_game_nam” 用于展示游戏名称:
- 同样在一个 div 元素中展示游戏提示,其中
data-key属性的值为${data.key}变量的值,${data.pic}表示游戏图片。 - 在另一个 div 元素中展示游戏答案,包含四个带有不同数据的
a元素。每个a元素代表一个答案选项,data-key属性存储着相应的key值,玩家名称通过${arr1.name}、${arr2.name}、${arr3.name}、${arr4.name}四个变量来指定。 - 每个答案选项都包含一个玩家名称和一个空置的
em元素。
- 同样在一个 div 元素中展示游戏提示,其中
-
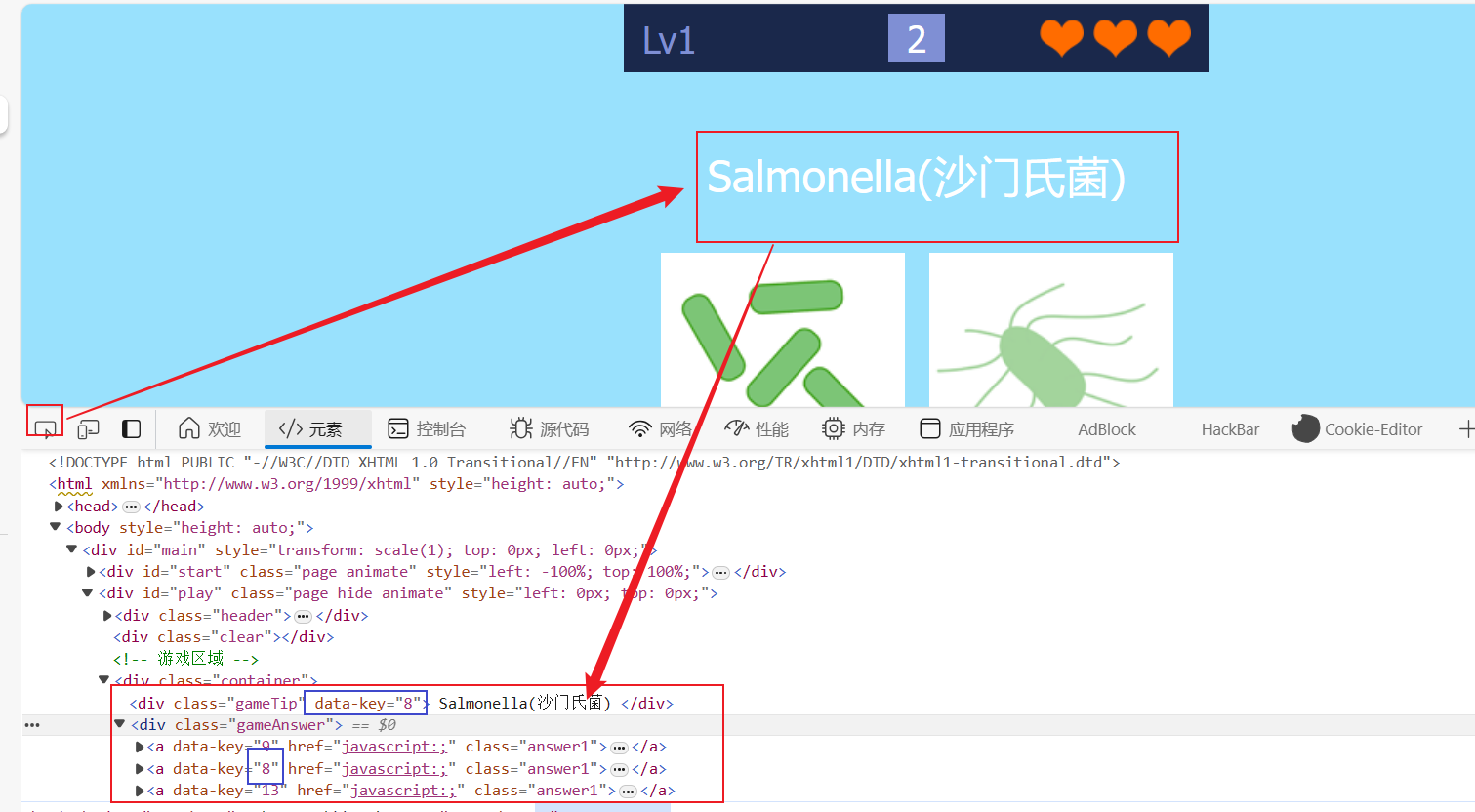
看不懂没有关系,在答题的时候用审查元素查看一下代码试试
-
使用审查元素选中后查看源代码发现了有意思的东西,问题处的data-key的值与答案处的data-key的值有一样的,那那个选项会不会是答案呢?

-
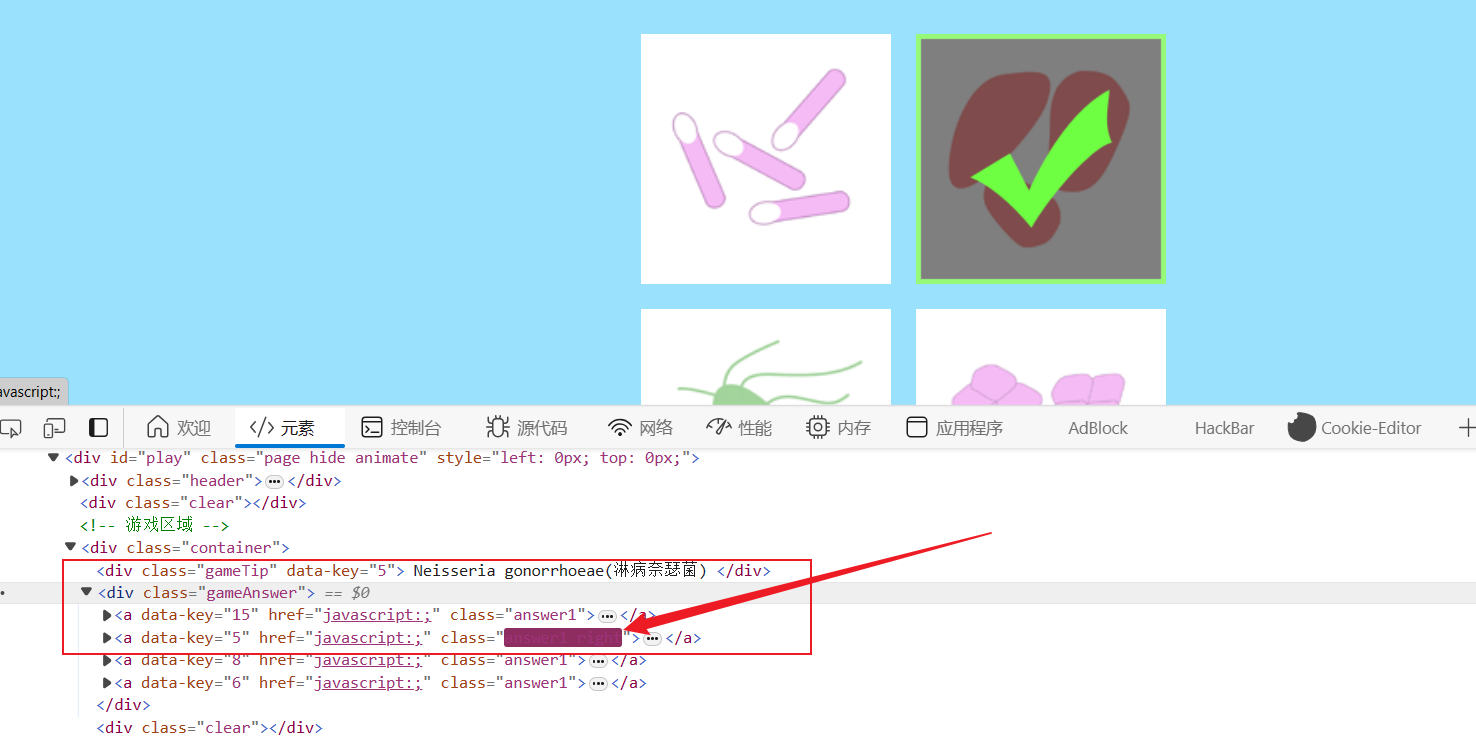
根据源代码的提示后选择答案,发现是正确的,那么接下来就很简单了,只需要一直这样对下去

-
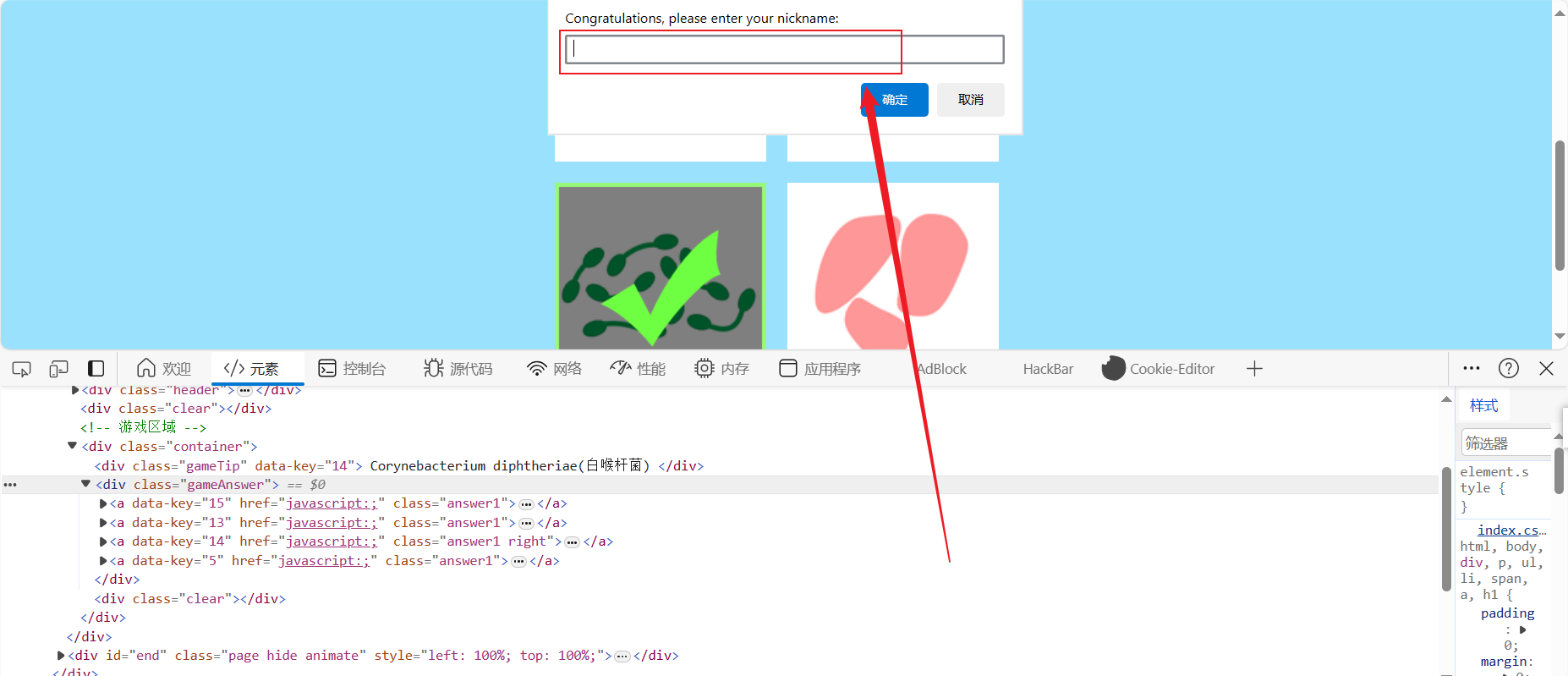
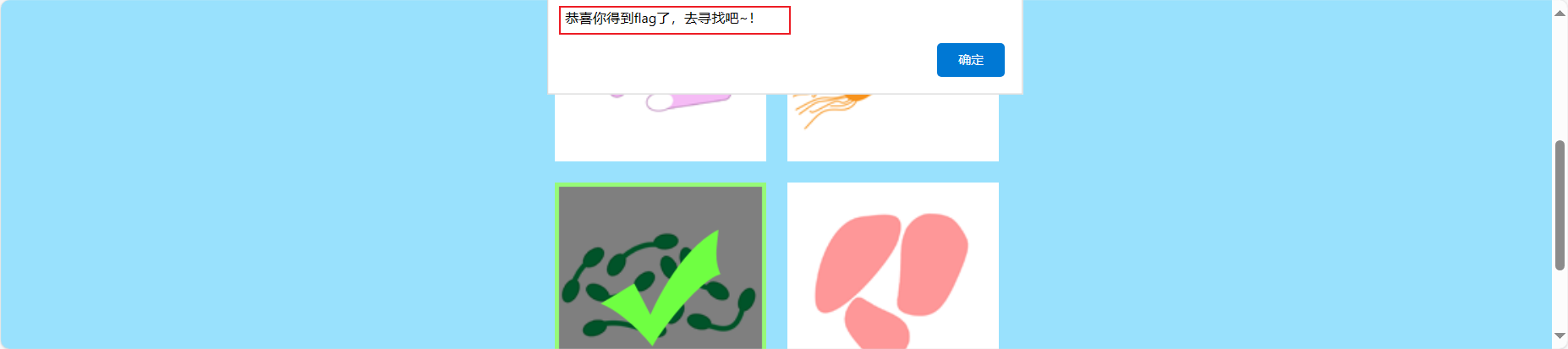
直到最后出现一个弹窗

-
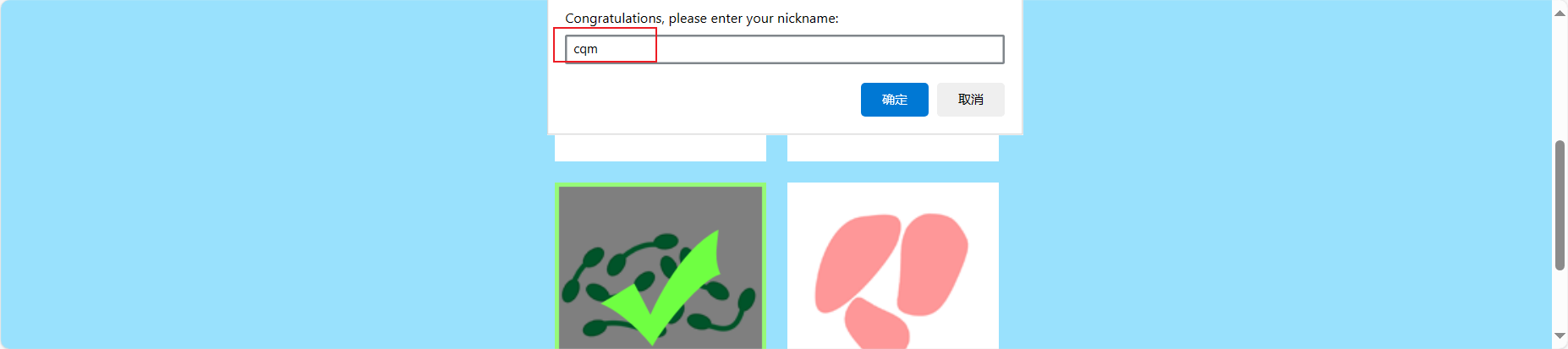
根据要求输入名字,随便一个都可以

-
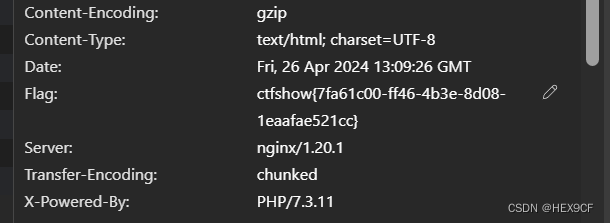
恭喜我们获得flag,但是要寻找

-
获得萌新称号


-
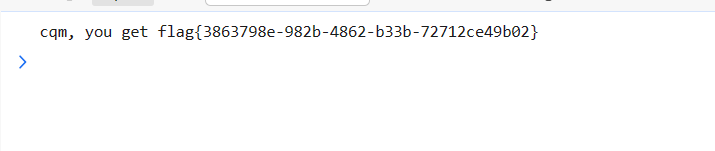
以为会跳出flag来,结果没有,找了半天,在控制台处找到

这篇关于CTF-辨别细菌的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




![[CTF]-Reverse:Reverse做题笔记](/front/images/it_default.jpg)

![[01]CTF编码工具Koczkatamas安装与使用](https://i-blog.csdnimg.cn/direct/2cb350570fc44209804d38fc53cf4f4a.png)