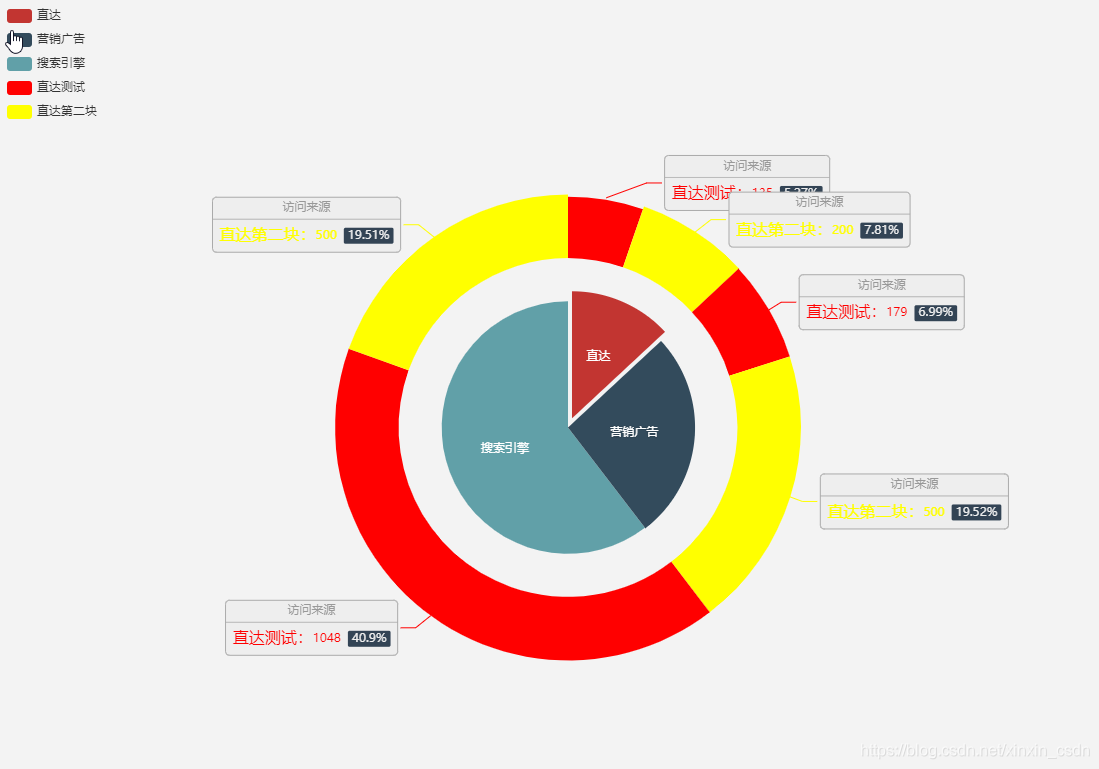
本文主要是介绍echarts饼环图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
app.title = '嵌套环形图';
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直达','营销广告','搜索引擎','直达测试','直达第二块','视频广告','百度','谷歌','必应','其他']
//legendText.push('\n') 图例换行展示
},
series: [
{
name:'访问来源',
type:'pie',
selectedMode: 'single',
radius: [0, '30%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直达', selected:true},
{value:679, name:'营销广告'},
{value:1548, name:'搜索引擎'}
]
},
{
name:'访问来源',
type:'pie',
radius: ['40%', '55%'],
label: {
normal: {
formatter: '{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#eee',
borderColor: '#aaa',
borderWidth: 1,
borderRadius: 4,
// shadowBlur:3,
// shadowOffsetX: 2,
// shadowOffsetY: 2,
// shadowColor: '#999',
// padding: [0, 7],
rich: {
a: {
color: '#999',
lineHeight: 22,
align: 'center'
},
// abg: {
// backgroundColor: '#333',
// width: '100%',
// align: 'right',
// height: 22,
// borderRadius: [4, 4, 0, 0]
// },
hr: {
borderColor: '#aaa',
width: '100%',
borderWidth: 0.5,
height: 0
},
b: {
fontSize: 16,
lineHeight: 33
},
per: {
color: '#eee',
backgroundColor: '#334455',
padding: [2, 4],
borderRadius: 2
}
}
}
},
data:[
{value:135, name:'直达测试',itemStyle:{normal:{color:'#ff0000'}}},
{value:200, name:'直达第二块',itemStyle:{normal:{color:'#ffff00'}}},
{value:179, name:'直达测试',itemStyle:{normal:{color:'#ff0000'}}},
{value:500, name:'直达第二块',itemStyle:{normal:{color:'#ffff00'}}},
{value:1048, name:'直达测试',itemStyle:{normal:{color:'#ff0000'}}},
{value:500, name:'直达第二块',itemStyle:{normal:{color:'#ffff00'}}},
]
}
]
};

这篇关于echarts饼环图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









