本文主要是介绍Skype for Business Server 2015-04-前端服务器-8-验证拓朴,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
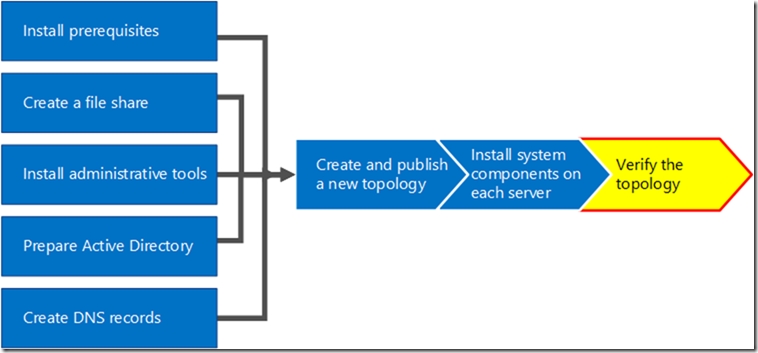
Verify the topology
https://technet.microsoft.com/en-us/library/dn951393.aspx

1. 安装-Office 2013 With SP1 On DC01,DC02
cn_office_professional_plus_2013_with_sp1_x86_and_x64_dvd_3921921.ISO









2. 更新-Office 2013 With SP1 On DC01,DC02
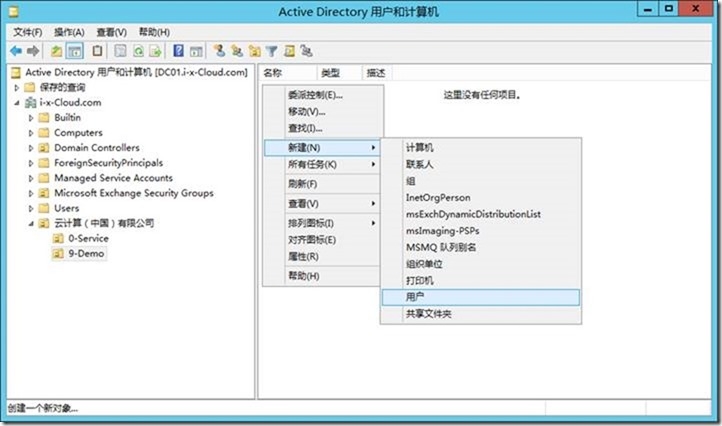
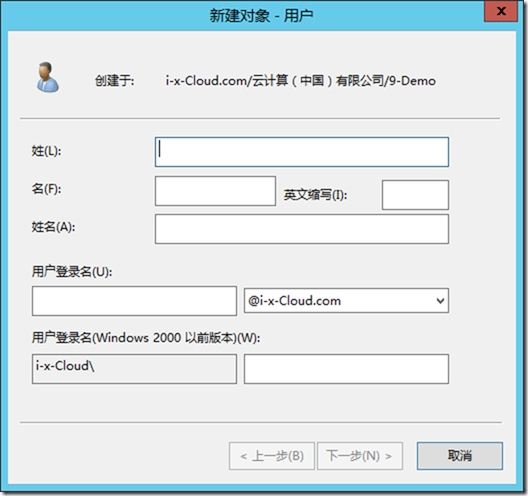
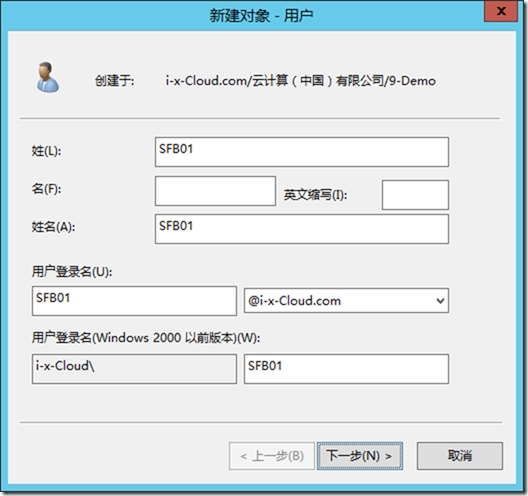
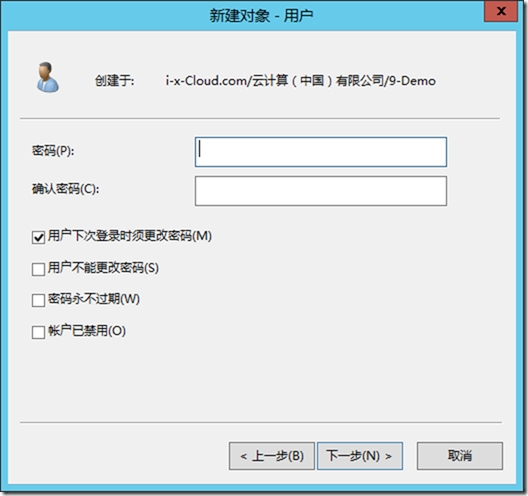
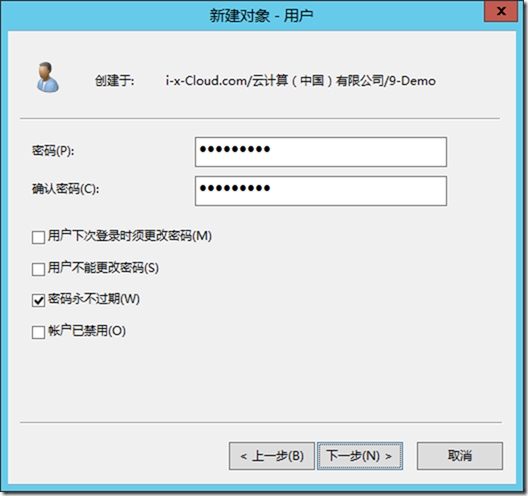
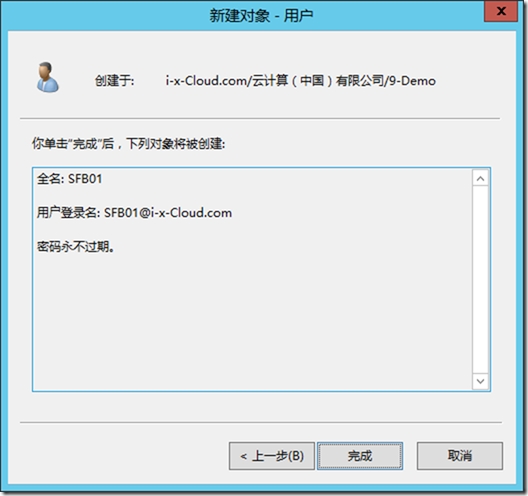
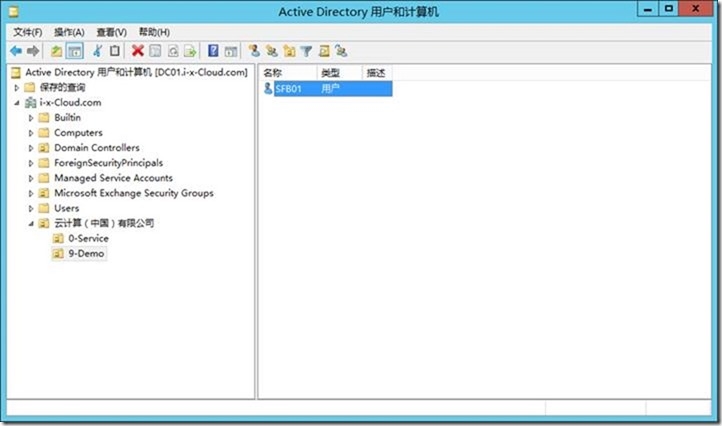
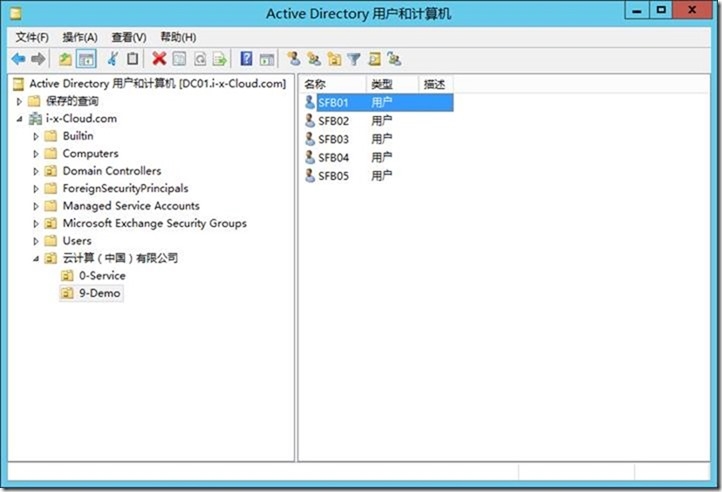
3. 新建-AD用户
SFB01@i-x-Cloud.com Aa1314520
SFB02@i-x-Cloud.com Aa1314520
SFB03@i-x-Cloud.com Aa1314520
SFB04@i-x-Cloud.com Aa1314520
SFB05@i-x-Cloud.com Aa1314520








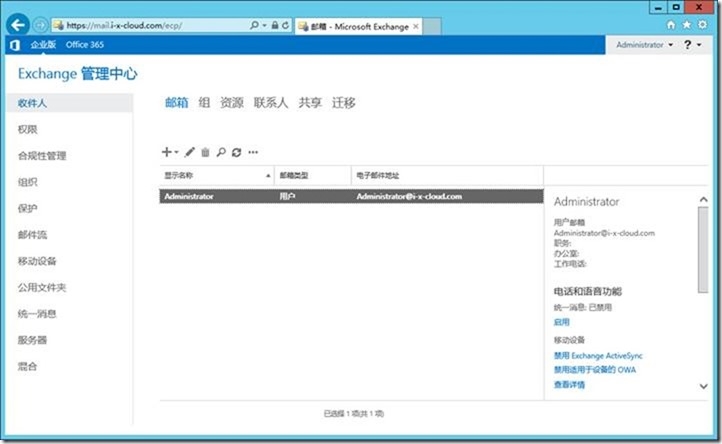
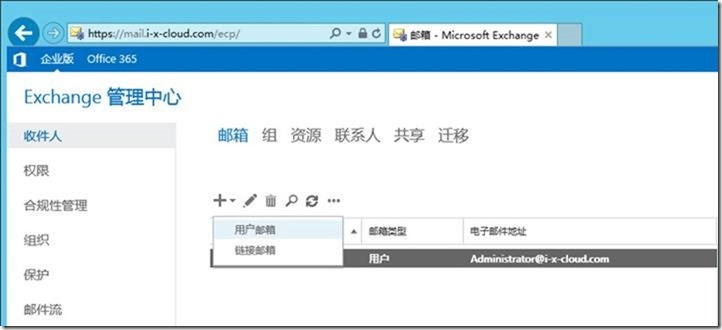
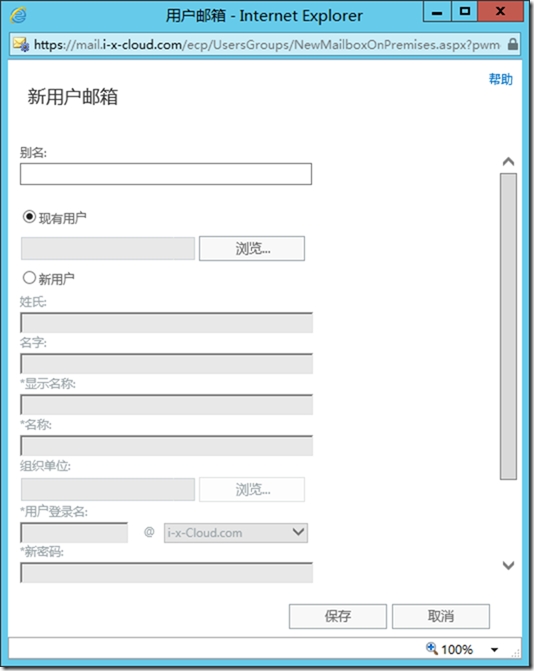
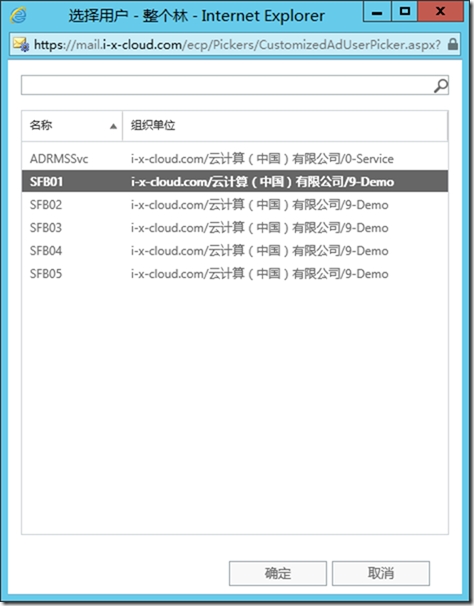
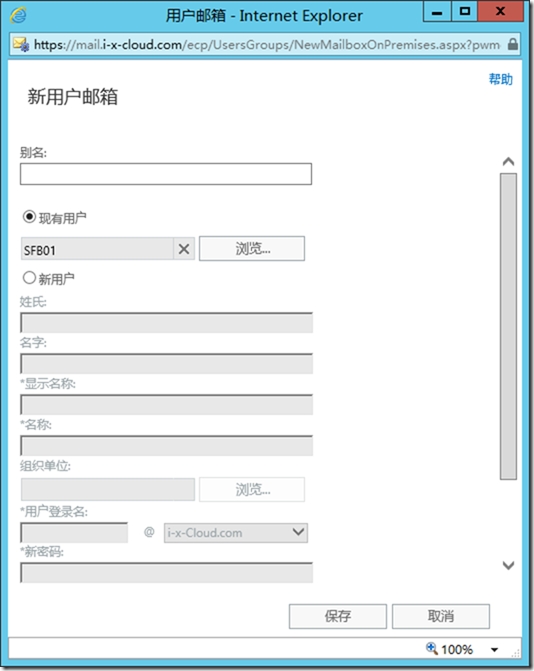
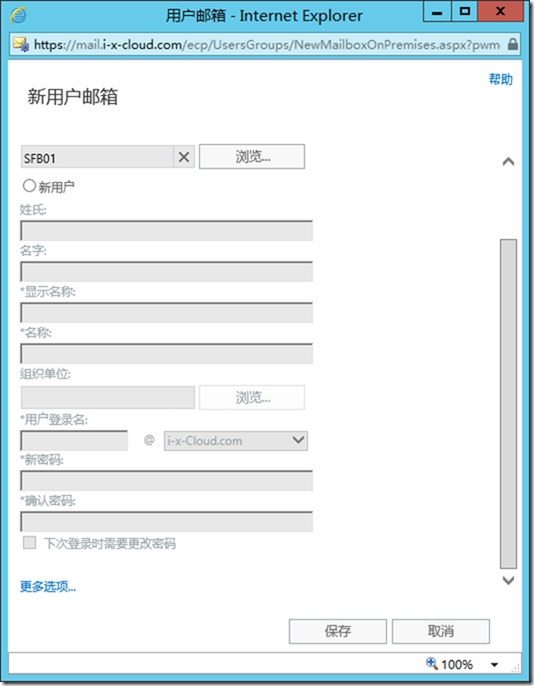
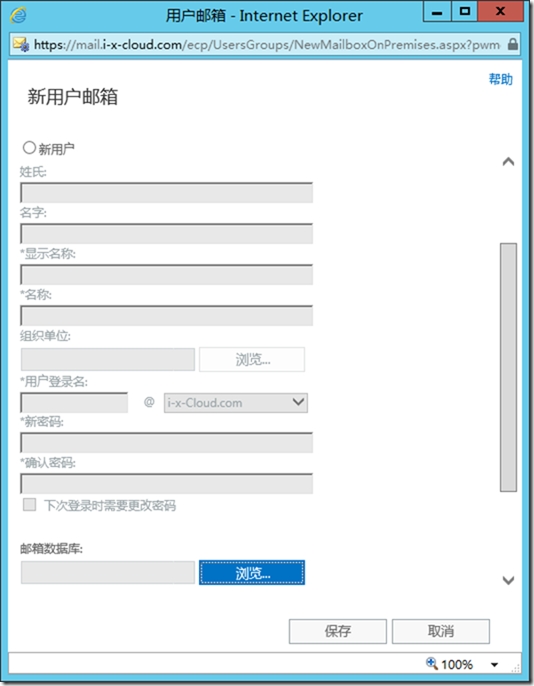
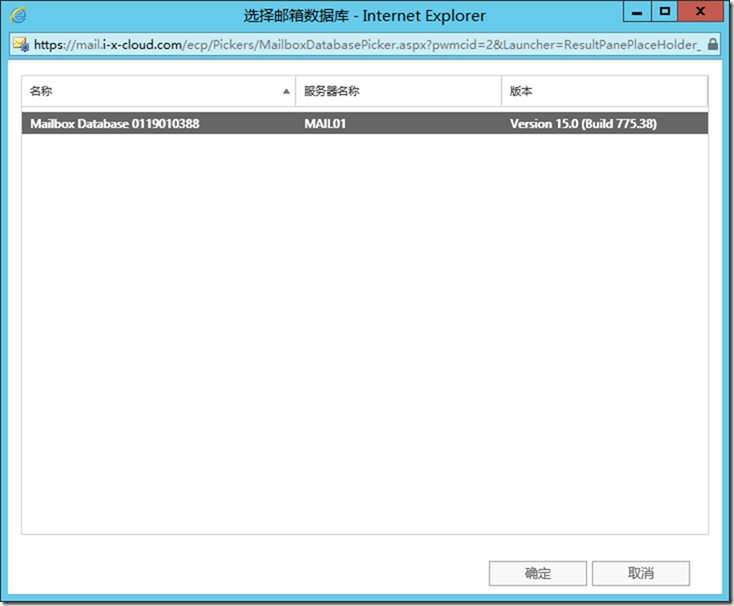
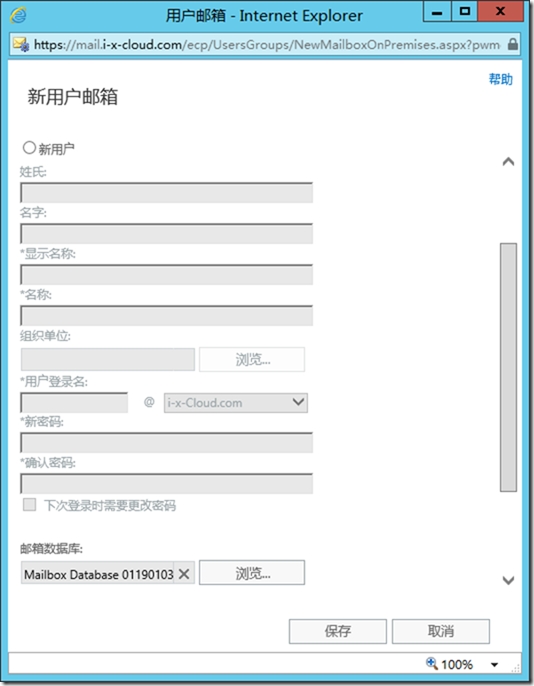
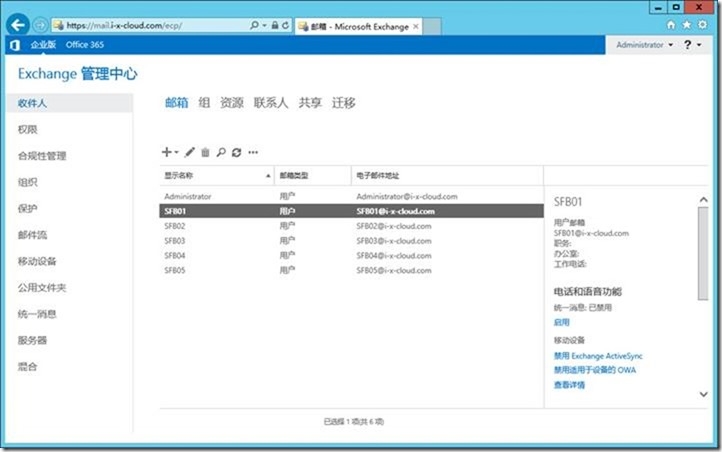
4. 启用-邮箱












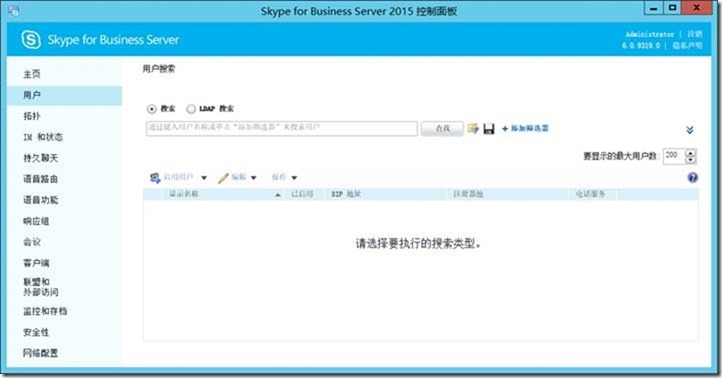
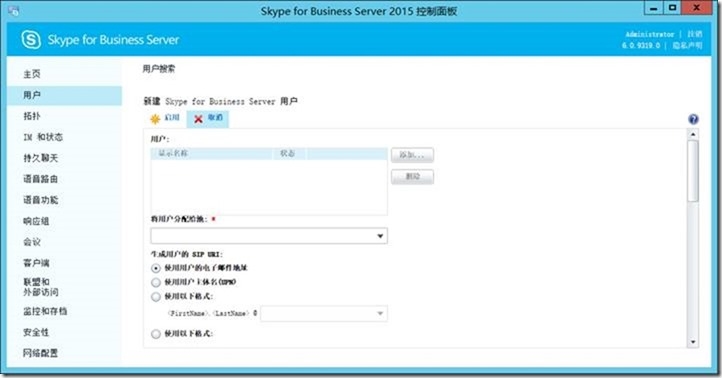
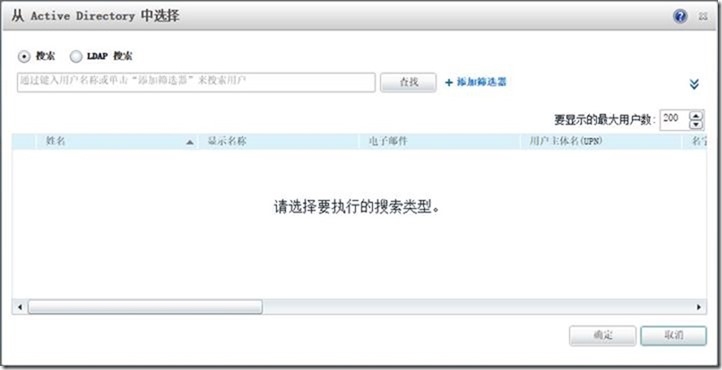
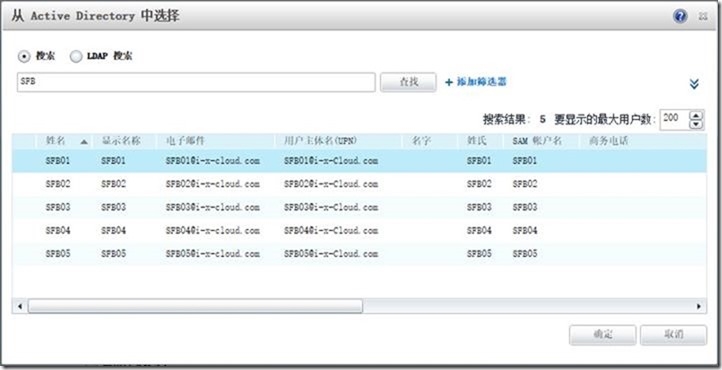
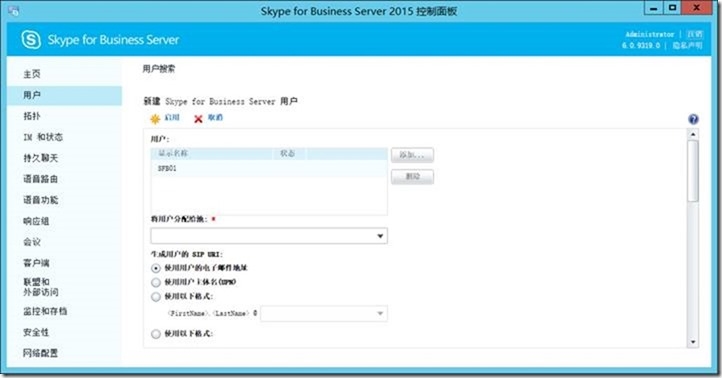
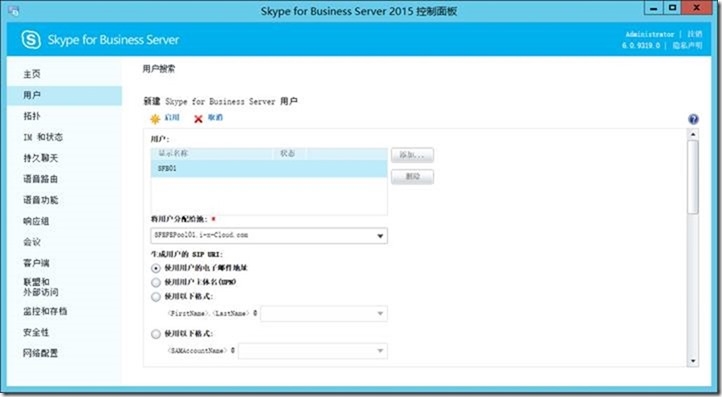
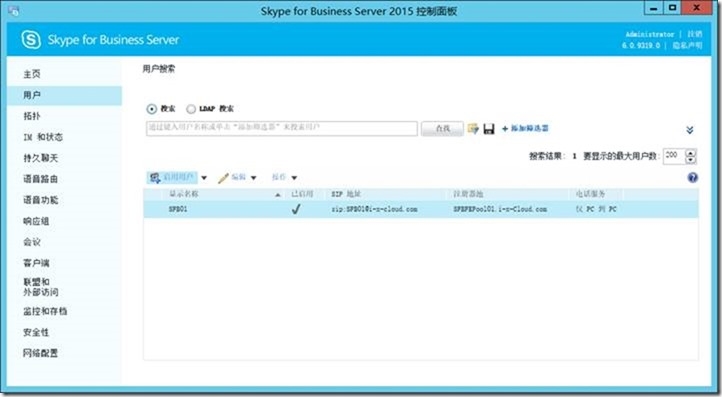
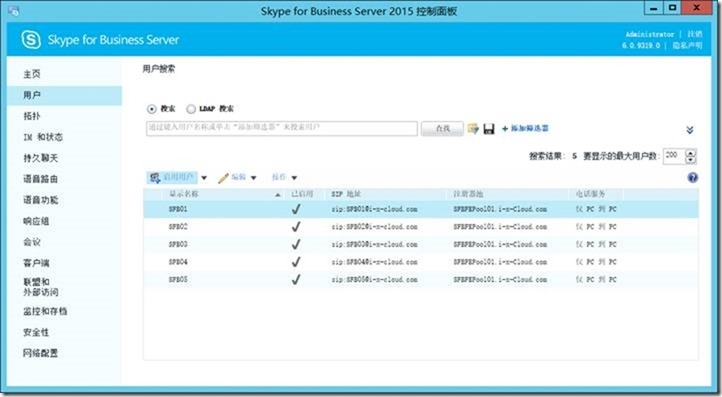
5. 启用-SFB








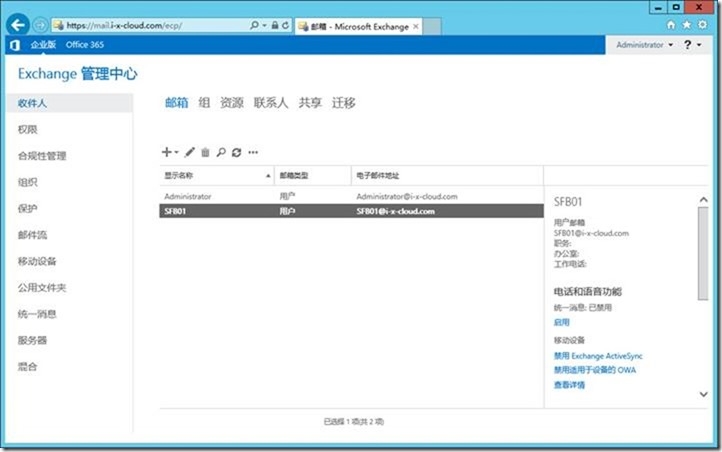
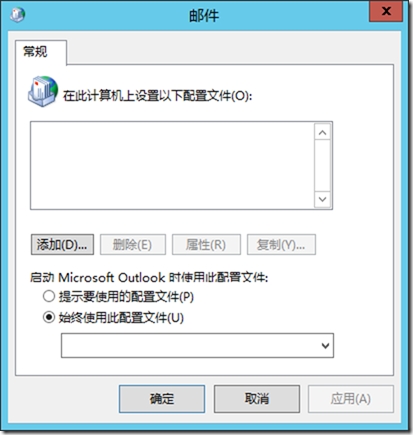
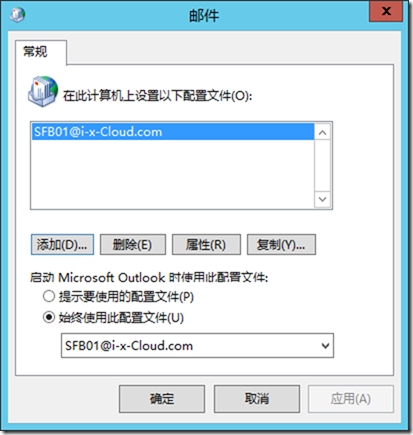
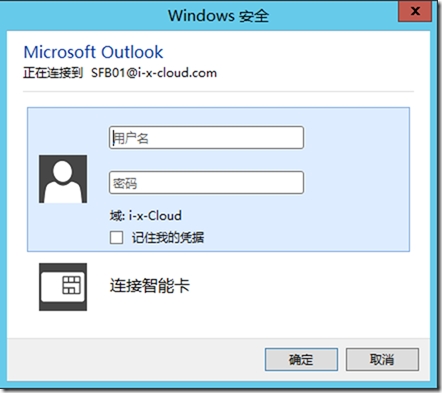
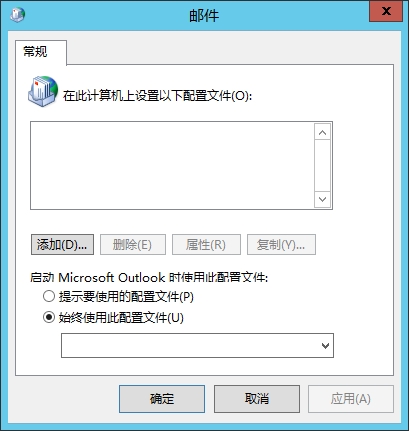
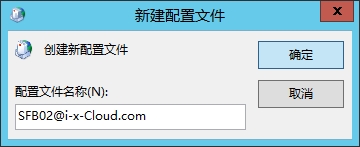
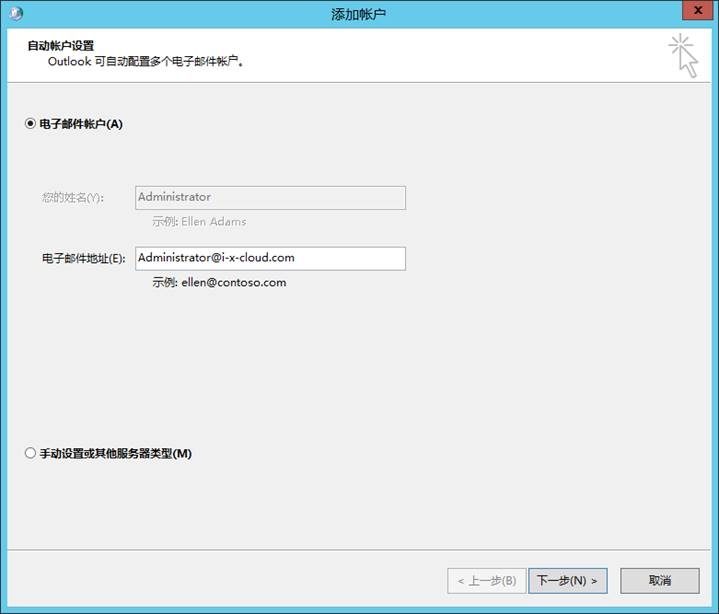
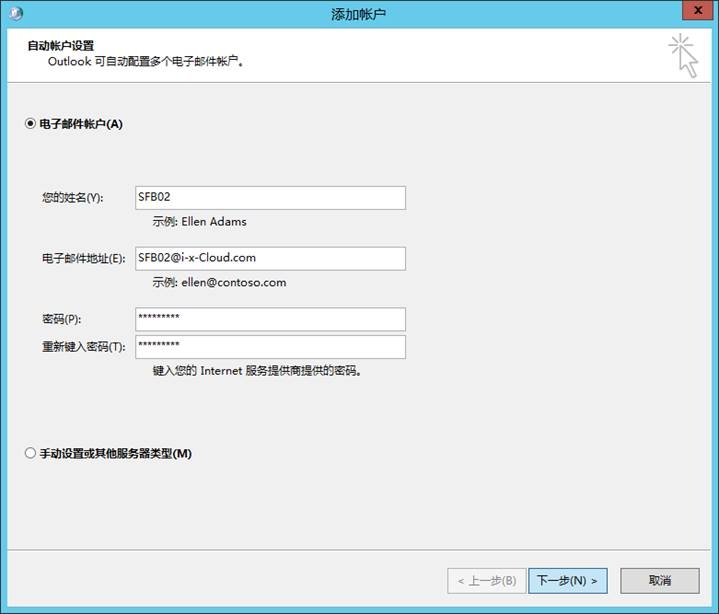
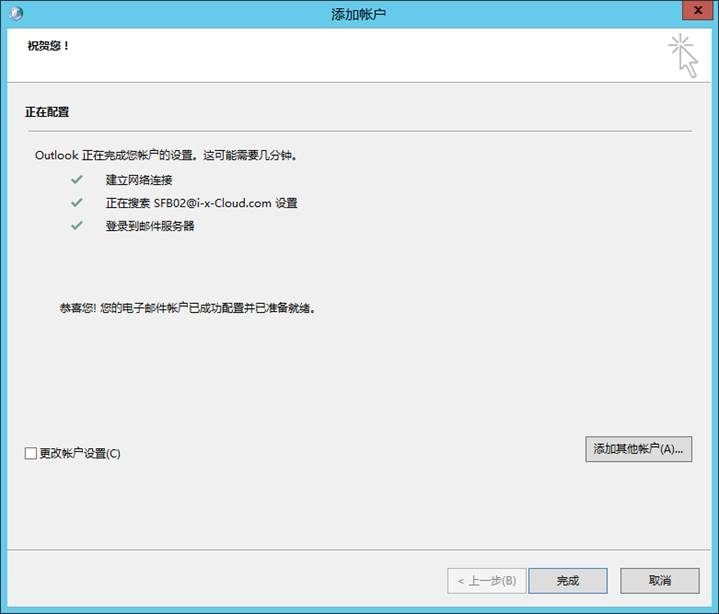
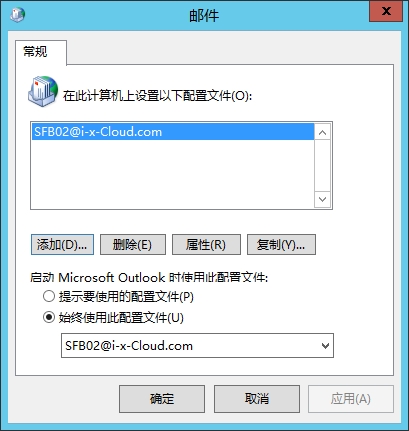
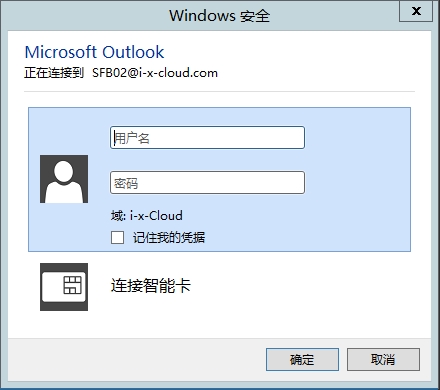
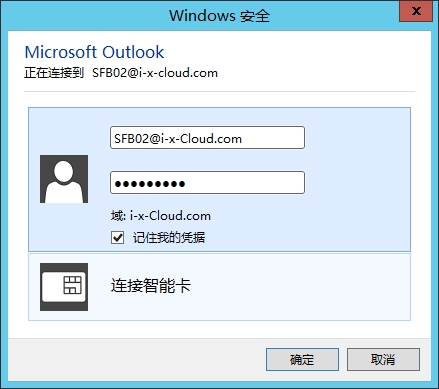
6. 配置-邮箱


SFB01@i-x-Cloud.com Aa1314520
SFB02@i-x-Cloud.com Aa1314520










SFB01@i-x-Cloud.com Aa1314520
SFB02@i-x-Cloud.com Aa1314520





SFB01@i-x-Cloud.com Aa1314520
SFB02@i-x-Cloud.com Aa1314520











SFB01@i-x-Cloud.com Aa1314520
SFB02@i-x-Cloud.com Aa1314520
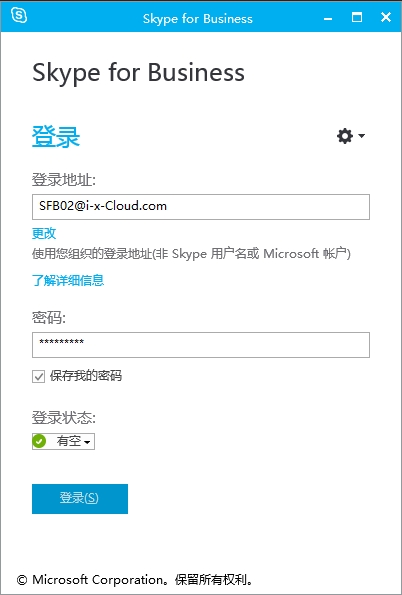
7. 配置-SFB

安装-更新
lyncmso2013-kb2889923-fullfile-x86-glb.exe


SFB01@i-x-Cloud.com Aa1314520






SFB02@i-x-Cloud.com Aa1314520



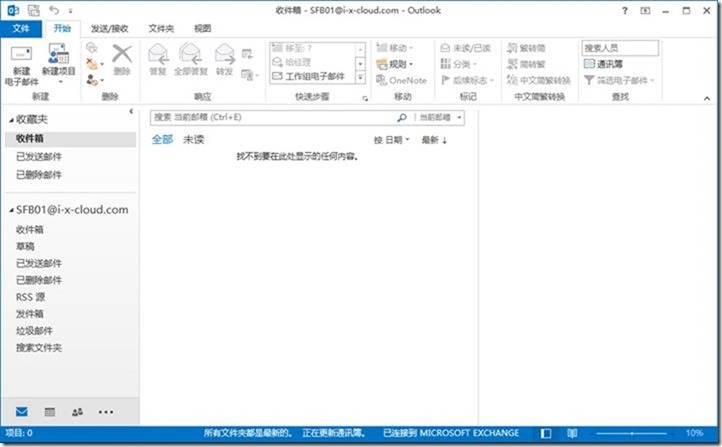
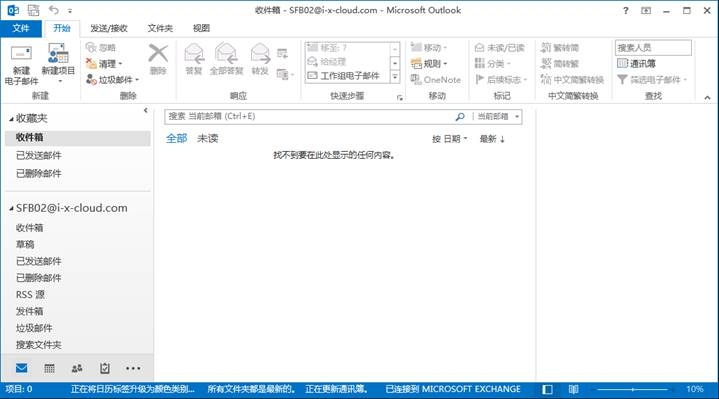
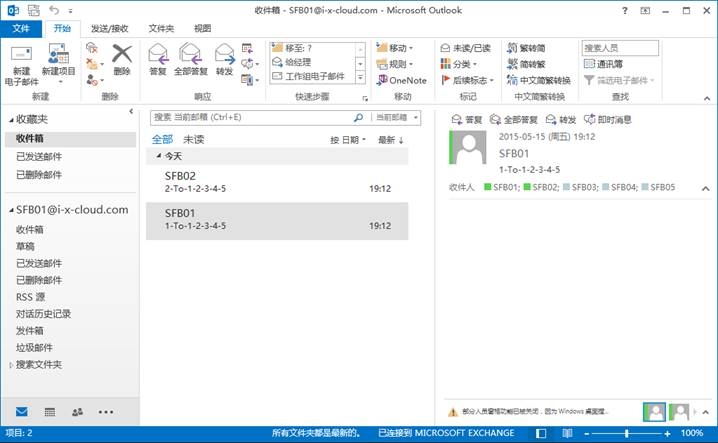
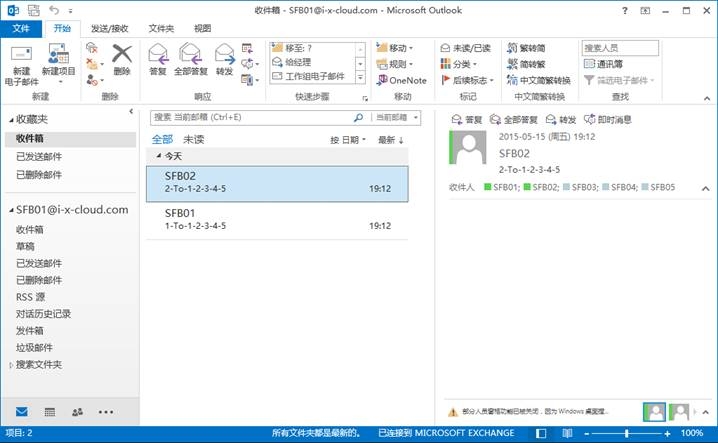
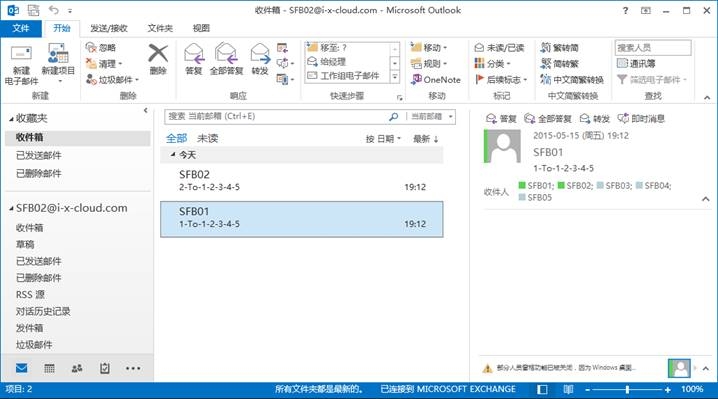
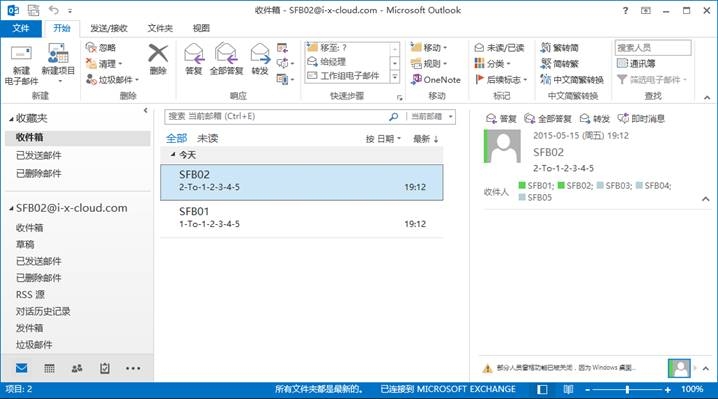
8. 测试-邮件-收发




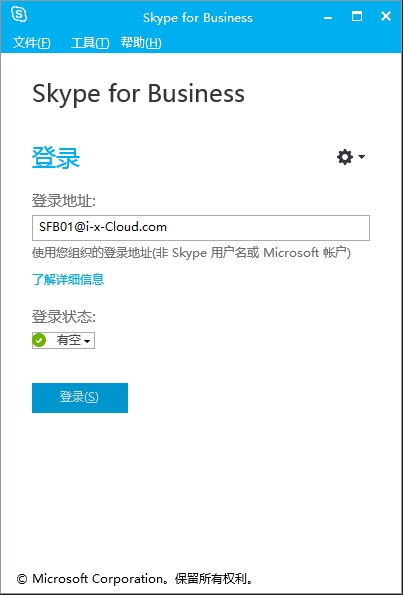
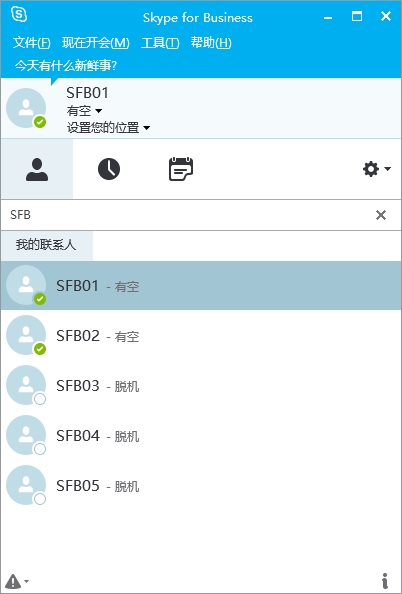
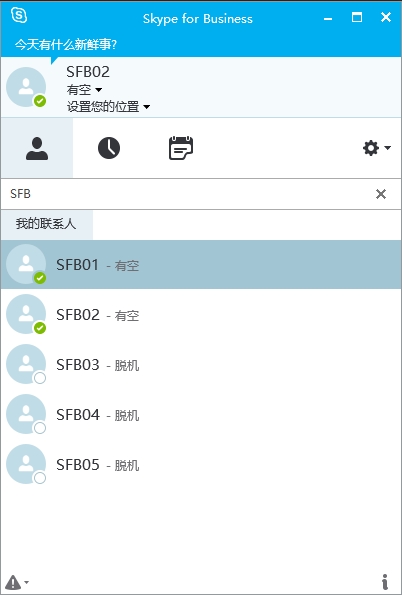
9. 测试-SFB-IM




这篇关于Skype for Business Server 2015-04-前端服务器-8-验证拓朴的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








