本文主要是介绍黑马旅游网html,黑马旅游网问题总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
黑马旅游网项目总结
一:项目导入
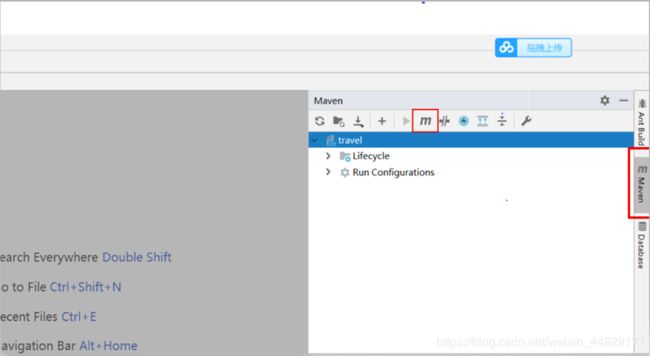
若导入失败(即长时间在下载依赖包),点击 maven 中的 m(未点击前为蓝色)

二:注册功能
2.1控制台报错:Property ‘dataSource’ is required
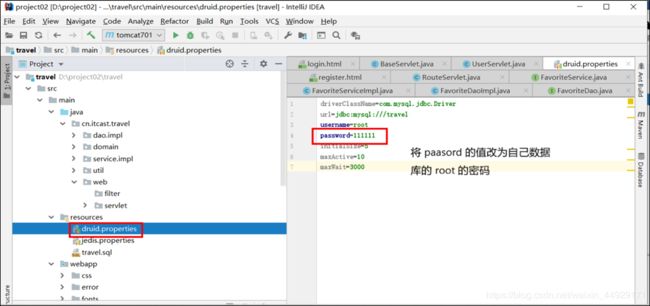
第一步:

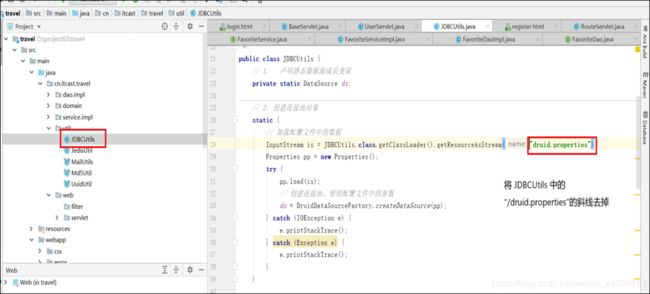
第二步:

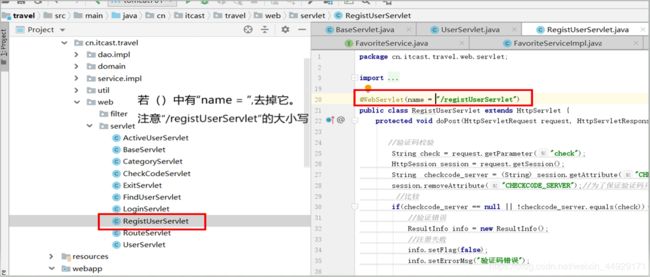
2.2点击注册无反应

2.3收不到邮件
若发件人设的是QQ号,则先将QQ邮箱的POP3/SMTP服务开启,再将PASSWORD的值设为获得的授权码
开通POP3/SMTP服务
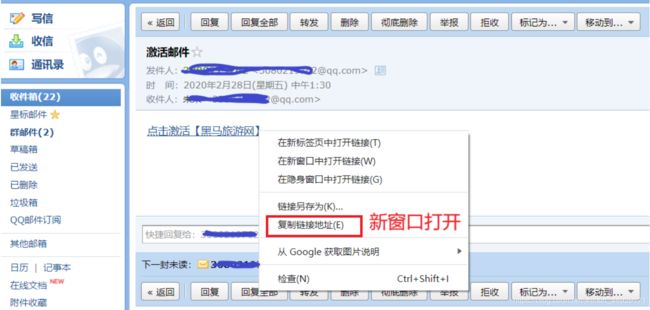
 (新增:如果无法打开邮箱链接可以试试如下方法:)
(新增:如果无法打开邮箱链接可以试试如下方法:)


2.4输入中文到数据库变为?编码问题:
如果是数据库问题,即登录数据库,执行如下sql:
show variables
like ‘character%’;
结果如下:
| character_set_client | utf8 |
| character_set_connection | utf8 |
| character_set_database | latin1|
| character_set_filesystem | binary |
| character_set_results | utf8 |
| character_set_server | latin1 |
| character_set_system | utf8|
则需要修改数据库的配置文件
在数据库命令行输入 select @@basedir;

复制该路径找到my.ini配置文件
在[mysqld]下添加
character_set_server=utf8
init_connect=‘SET NAMES utf8’
如果原文件中含有character_set_server=latin1
将 latin1 改为 UTF-8
最后保存并重启mysql服务
再次测试:
| character_set_client | utf8 |
| character_set_connection | utf8 |
| character_set_database | utf8 |
| character_set_filesystem | binary |
| character_set_results | utf8 |
| character_set_server | utf8 |
| character_set_system | utf8 |
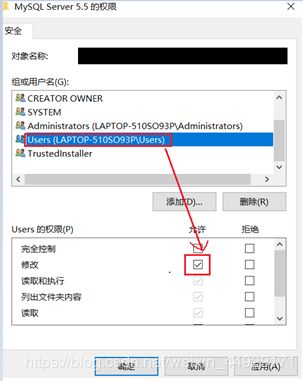
若修改后保存失败提示没有权限:可以右键点击该文件->属性->安全->编辑->点击User用户,在修改权限上打对号:

然后就可以修改保存了
重启mysql服务的方法:
右键点击“此电脑”->管理->服务和应用程序->服务

找到MySQL服务,右键可以停止开启。
三:登录功能
3.1 姓名提示未出现
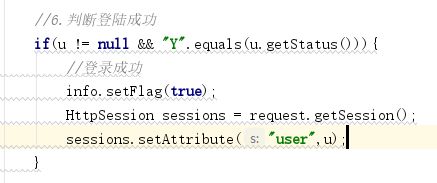
在LoginServlet中添加HttpSession对象

四:旅游线路详情
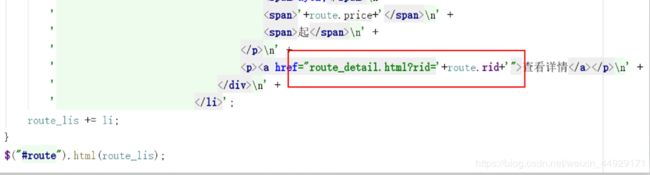
4.1 点击查看详情未跳转到指定rid 页面
将 route_list.html中的javaScript 的该位置添加以下代码

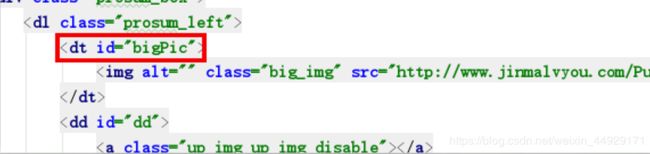
4.2 添加视频中未提出的初始大图为第一张小图效果
先给大图添加 id

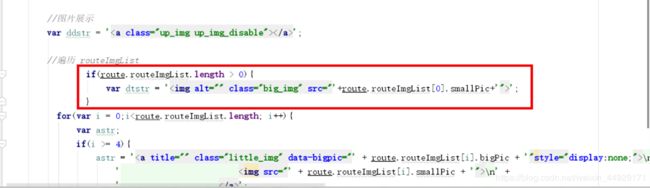
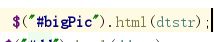
再编写 JavaScript

记得加上

这篇关于黑马旅游网html,黑马旅游网问题总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






