本文主要是介绍OpenTiny Vue 3.14.0 正式发布,增加了 MindMap 思维导图等3个新组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们非常高兴地宣布,2024年3月7日,OpenTiny Vue 发布了 v3.14.0 🎉。
OpenTiny 每次大版本发布,都会给大家带来一些实用的新特性,上一个版本我们推出了 Watermark 水印和 QrCode 二维码这两个新组件,并且对组件的 Demo 和 API 文档进行全面优化,优化后的文档更加清晰易懂、符合预期。
OpenTiny Vue 3.12.0 发布:文档大优化!增加水印和二维码两个新组件🎈
本次 3.14.0 版本主要推出以下新特性:
- 新增 MindMap 思维导图组件 @GaoNeng-wWw 业界领先~✌️
- 新增 Skeleton 骨架屏组件 @mengqiuleo
- 新增 Card 卡片组件 @shenjunjian
- 支持 Unplugin 自动导入 @mengqiuleo
本次版本共有22位贡献者参与开发,其中有3位是新贡献者,欢迎新朋友们👏
以下是新贡献者:
- @Jevin0
- @mengqiuleo
- @liumingxiy
也感谢老朋友们对 OpenTiny 的辛苦付出!
尤其感谢:
- @GaoNeng-wWw,他是我们 OpenTiny 的核心贡献者,从2023年3月份 TinyVue 刚开源就开始参与 TinyVue 贡献,为 TinyVue 贡献了 ConfigProvider 全局配置、ColorPicker 颜色选择器、MindMap 思维导图等多个组件,并且多次参与代码检视。同时 GaoNeng 同学还是我们开源之夏2023的导师,带领学生完成 RichTextEditor 富文本编辑器组件。GaoNeng 还为 TinyVue 项目沉淀了一篇宝贵的新组件开发指南文档:GaoNeng:我是如何为 OpenTiny 贡献新组件的?,如果你也想给我们贡献新组件,这篇文章可以提供一个很好的指引。
- @mengqiuleo,xiaoy 同学是一名大三的学生,是一位热爱技术的程序媛,参与多个开源项目贡献,为 OpenTiny 增加 Playground 代码演练场,增加 Skeleton 骨架屏组件,并沉淀了一篇编写 RFC 的文档:#1334。
- @jxhhdx,为我们 TinyVue 的10多个组件增加了 TypeScript 类型声明,提升了开发体验。如果你也想参与 OpenTiny 贡献,但不知道怎么入手,为组件完善 TypeScript 是一个很好的起点。#370
你可以更新 @opentiny/vue@3.14.0 进行体验!
我们一起来看看都有哪些更新吧!
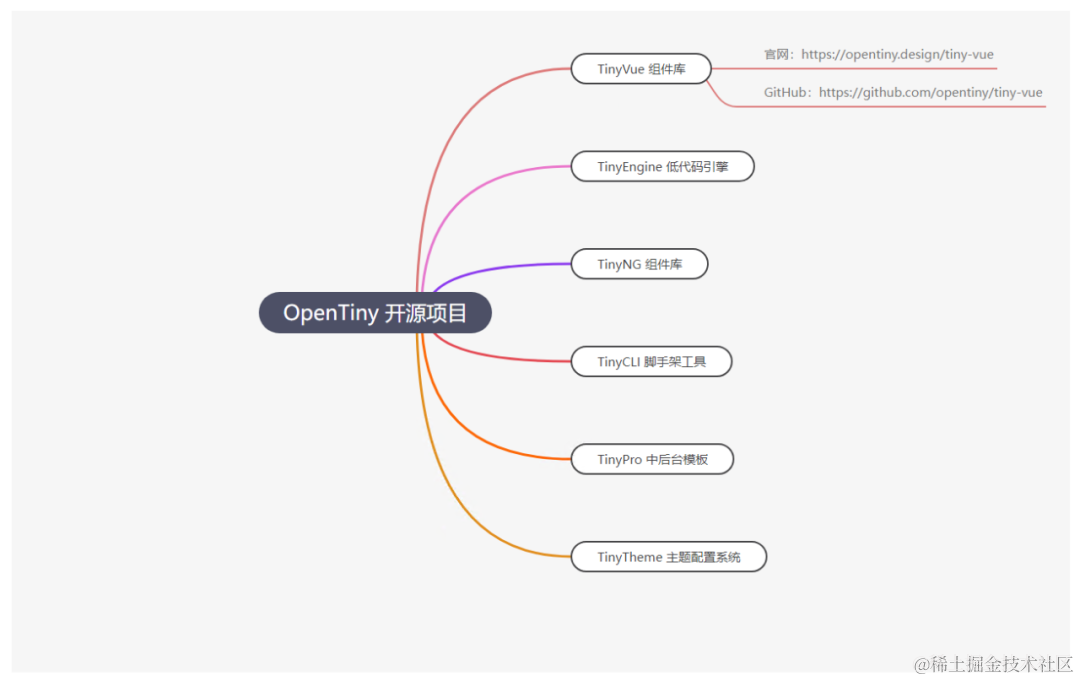
MindMap 思维导图
思维导图是一个非常实用但却很复杂的组件,业界组件库都没有这个组件。
去年6月份有朋友给我们提 Issue:#312,希望增加这个组件,经过近半年的孵化,终于在今年1月份,由 OpenTiny 核心贡献者 @GaoNeng-wWw 实现。
我们来看下这个组件的效果图:

看起来和 XMind / MindMaster 等思维导图差不多,支持非常丰富的快捷键:
- Tab 键增加子节点
- Enter 回车键增加同级节点
- Delete 键删除节点及其所有子节点
- 拖拽改变节点位置,支持放置在节点之前、节点之后、子节点三种位置
- 方向键改变当前选中的节点
Ctrl + C/Ctrl + V复制粘贴节点- 双击节点进入编辑态
使用起来也很方便。
<template><tiny-mind-map class="mindmap"></tiny-mind-map>
</template>
<style scoped>.mindmap {width: 100%;height: 400px;}
</style>
更多 MindMap 组件的功能,欢迎到 TinyVue 官网进行体验:https://opentiny.design/tiny-vue
Skeleton 骨架屏
前端界面里的数据一般都是通过接口方式从后台获取的,在后台接口还没有返回数据之前,前端页面显示什么呢?
比较粗暴的方式就是显示一个空白页,用户只能傻傻地盯着这个空白页,等待数据展示,如果长时间没有显示内容,用户不知道发生了什么事情,可能会比较焦虑,从而关闭页面,放弃访问,并对这个网站产生不好的印象。
还有一种方式是使用一个加载中的图标,这样用户至少知道数据正在加载中,可能稍微等等内容就出来了,焦虑感会减少一些,但对于接下来大致会展示什么内容依然是模糊的。
骨架屏,顾名思义就是在真实内容展示之前,先展示一个内容的大致骨架,让用户大致有一个预期,接下来将要展示一张图片还是一段文本,页面内容的大致框架是什么。
Skeleton 骨架屏组件的使用场景主要有:
- 网络较慢或加载内容较多时 。使用骨架屏向用户提供一个对即将出现内容的预期,解决等待加载过程中出现白屏或界面闪烁造成的割裂感。
- 内容区域的布局排版固定时 。使用骨架屏展现内容的大概轮廓,如列表、文章、个人信息。
骨架屏是一种在数据尚未加载完成时展示给用户的占位符界面。它通过使用简单的占位元素和动画效果,模拟出页面正在加载的样式,给用户一种即将展示内容的期待感。
这个组件也很早就有朋友提 Issue:#355,今年2月份由 @mengqiuleo 实现。
效果如下:

默认情况下,Skeleton 组件显示标题+段落的骨架,并且有从左到右的动效。
我们的 Skeleton 是一个看着简单,却非常灵活的组件。
首先段落行数可以配置,默认是3行。
<template><tiny-skeleton :rows="4"></tiny-skeleton>
</template>
显示效果如下:

段落宽度可以通过 rows-width 进行配置。
<template><tiny-skeleton :rows-width="['200px', '100px', '50px']"></tiny-skeleton>
</template>
显示效果如下:

如果你想显示头像占位,可以配置 avatar 属性。

以上属性都是非常常见的配置项,如果这些配置项不能满足你的要求,你需要更加定制化的占位,我们也提供了细粒度模式,让你可以自由拼接自己的骨架屏组件。
细粒度模式通过 skeleton 组件的 placeholder 插槽和 skeleton-item 组件来实现。
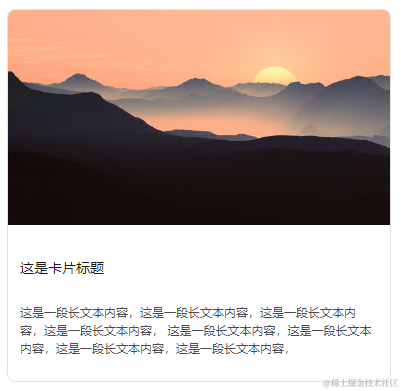
比如我们的界面里面有一个这样的卡片:

在卡片中的图片和文字内容没有返回之前,应该显示一个图片+段落的占位。
目前的 Skeleton 组件并没有这样一个现成的配置,这时我们可以通过以下代码实现。
<template><tiny-skeleton><template #placeholder><tiny-skeleton-item variant="image"></tiny-skeleton-item><tiny-skeleton></tiny-skeleton></template></tiny-skeleton>
</template>
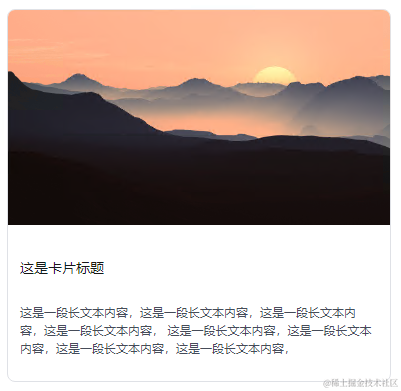
效果如下:

其中的 skeleton-item 目前支持3种形态 variant:
'':方形(默认)'circle':圆形'image':图片
有了细粒度模式,我们的 Skeleton 组件就有了无限的组合,可以自由拼接出任意形态的骨架屏。
更多 Skeleton 组件的功能,欢迎到 TinyVue 官网进行体验:https://opentiny.design/tiny-vue
Card 卡片
卡片组件也有不少朋友希望能支持,这也是个很常用的组件,由 @shenjunjian 提供。
效果如下:

Unplugin 自动导入插件
之前导入 TinyVue 组件主要有以下3种方式:
- 多组件引入
<script setup lang="ts">
import { Button as TinyButton } from '@opentiny/vue'
</script><template><tiny-button>确定</tiny-button>
</template>
- 单组件引入
需要先安装对应的组件包:`npm i @opentiny/vue-button```
<script setup lang="ts">
import TinyButton from '@opentiny/vue-button'
</script><template><tiny-button>确定</tiny-button>
</template>
- 完整引入
import { createApp } from 'vue'
import TinyVue from '@opentiny/vue'const app = createApp(App)
app.use(TinyVue)
参考 TinyVue 官网:引入组件(https://opentiny.design/tiny-vue/zh-CN/os-theme/docs/import-components)
多组件引入目前是 TinyVue 官方推荐的方式,这种方式可以实现按需引入,但是需要手动在用到的地方引入组件。
单组件引入不仅需要在用到的地方引入组件,还需要手动安装该组件的软件包,非常麻烦,一般在只使用了少量 TinyVue 组件的场景下会使用。
完整引入虽然不需要手动引入组件,但是没法做到按需引入,官网不推荐使用。
业界组件库一般都会提供 unplugin 自动导入插件,开发者只需要在 vite/webpack 中配置下这个插件,就可以直接使用组件库中的组件,无需手动导入,并且组件是按需导入的,不会增加项目的产物包体积。
这给开发者提供了很大的便利,提升了 DX 体验,也有开发者给我们提交了增加 unplugin 支持的 Issue:#304,3周前,@mengqiuleo 实现了这个功能🎉。
开发者只需要在 vite/webpack 配置中加入以下代码(以 vite 为例):
需要先安装 unplugin 插件:`npm i @opentiny/unplugin-tiny-vue```
// vite.config.tsimport autoImportPlugin from '@opentiny/unplugin-tiny-vue'export default defineConfig({plugins: [ vue(), autoImportPlugin() ]
})
之后开发者就可以在项目中直接使用 TinyVue 的组件,而无需导入。
<template><tiny-button>确定</tiny-button>
</template>
贡献者招募
2024年,我们规划了很多新组件和新特性,欢迎朋友们一起参与共建。
可以在以下 discussion 进行任务认领:TinyVue 2024年规划
目前还有以下新组件待实现:
- BackTop 回到顶部 #576
- TagInput 标签输入框
- LoadingBar 加载进度条 #724
- Chat 对话组件
- IpSection 分段IP输入框
- Video 视频播放 #294
- ProcessDesigner 流程设计器 #363
还有以下新特性待实现:
- 支持 Nuxt3 #577
- 支持深色主题 #415
- Tree 支持虚拟滚动 #317
- RichTextEditor 富文本组件功能增强 tiptap prosemirror
- CalendarView 组件功能增强 fullcalendar
- Grid 组件功能增强 VTable vxe-table
另外我们也规划了很多工程优化方面的任务,用以提升项目开发的质量和效率,主要包含:
- 完善组件的 TypeScript 类型声明 #370
- 优化组件的 Demo/API 文档 #484
- 完善 E2E 测试用例
- 完善单元测试用例 #206
- Grid 组件抽离 renderless 逻辑层
- 完善英文网站
- 完善 renderless 相关文档
如果你不满足于开发新特性,而是想独立负责一个完整的项目,探索一些新技术,我们也欢迎你一起参与进来,2024年我们将持续扩展组件库生态,主要包含:
- 持续完善 TinyReact 组件库,完善 react-common 适配层,增加更丰富的组件模板
- 适配 openInula 框架,增加 inula-common 适配层
- 完善移动端组件库并部署官网,为 TinyEngine 低代码引擎提供移动端组件物料
- 探索和扩展 Solid / Svelte 等新兴框架的组件库
- 完善 TinyPro 后台管理系统 RuoYi-Vue
- ⭐开发鸿蒙组件库 HarmonyOS Developer,鸿蒙操作系统是未来的趋势,如何让 TinyVue 的UI组件在鸿蒙操作系统上跑起来,为鸿蒙应用开发提效,丰富鸿蒙开源生态,也是我们未来计划探索的领域。
关于 OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架、跨版本的 TinyVue 组件库,包含基于 Angular+TypeScript 的 TinyNG 组件库,拥有灵活扩展的低代码引擎 TinyEngine,具备主题配置系统TinyTheme / 中后台模板 TinyPro/ TinyCLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI~
如果你也想要共建,可以进入代码仓库,找到 good first issue标签,一起参与开源贡献~
这篇关于OpenTiny Vue 3.14.0 正式发布,增加了 MindMap 思维导图等3个新组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






