本文主要是介绍nodejs+vue专业手语翻译预约系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目介绍
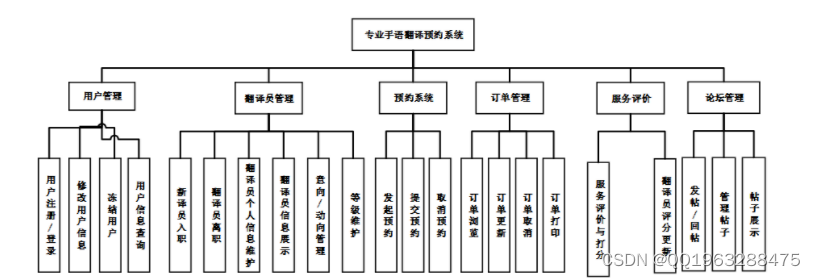
网站主要功能有:用户管理(用户注册/登录、用户信息修改、冻结用户、用户信息查询);翻译员管理(新译员入职、翻译员离职、翻译员个人信息维护、翻译员信息展示、意向/动向管理、等级维护);预约管理(发起预约、提交预约、取消预约);服务追踪(彩信跟踪、信函问候、服务评价与打分、翻译员评分更新);订单管理(订单浏览、更新、取消、打印);论坛管理(发帖/回帖、管理帖子、帖子展示)。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
.论坛管理
发帖/回帖:已登录的用户可在论坛发帖,对该系统体验情况进行反馈。管理员可以发帖,用户和管理员都可对帖子进行评论。
管理帖子:管理员要对用户预发帖进行审核,对恶意帖子进行屏蔽,审核通过则发帖成功;用户可对自身已发帖子或评论进行编辑、删除,可对未编辑完成的帖子暂时保存;管理员可对普通用户评论进行屏蔽。
帖子展示:帖子按评论时间先后进行排序,用户和管理员可进行关键词查询相应帖子,选择并浏览。
.订单管理
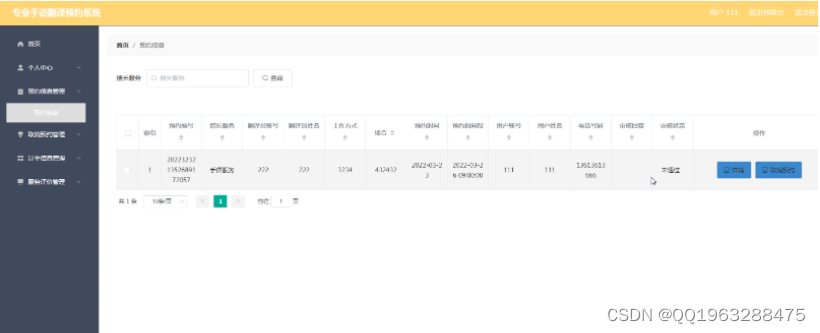
订单浏览:用户和管理员可对已有订单进行搜索查询,可查看订单详情。
订单更新:如用户对订单有新操作,申请后管理员会更新订单详情,如更改预约时间、地点,更换翻译员等。根据订单完成情况,管理员会更新订单状态。
订单取消:用户在规定时间内不再需要手语翻译员可在提前一天取消订单,同时管理员根据翻译员动向/意向管理可在规定时间内取消客户订单。
订单打印:后台打印订单统计翻译时长,同时用户也可以在此打印自己的订单。
服务追踪
彩信跟踪:用户进行预约成功后电话信息跟踪开始,管理者向用户发布短信息以确认订单信息,短信内容以链接为主,得到用户回复;服务前与用户保持联系,距离服务时间一天后得不到用户回应则订单取消,服务结束后寻访服务体验。
信函问候:管理者可根据用户绑定邮箱进行信函问候,包括节日慰问、活动通知、公司概况等。
服务评价与打分:订单完成后提醒用户进行评价,用户对本订单进行文字点评或星级评分,完成后评分不予更改,但文字点评可进行追评。
翻译员评分更新:用户对订单的星级评分,该评分在合理区间内方有效,该评分与原翻译员个人评分按一定指标得到评分的更新。初始翻译员评分由翻译员等级决定。
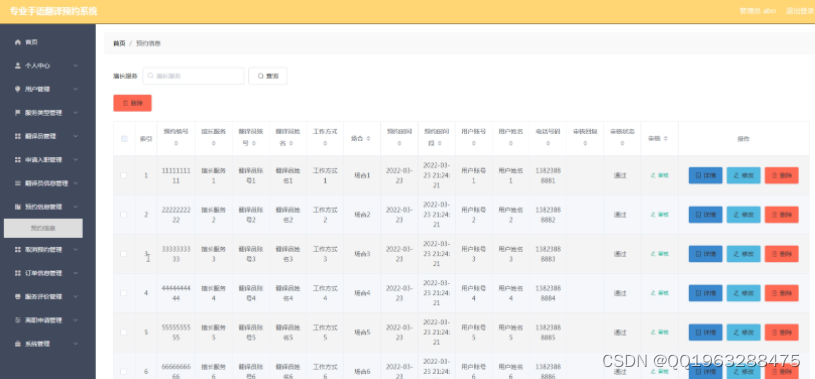
预约管理
发起预约:用户选定某翻译员发起预约,进行预约信息填写,主要内容有联系电话、工作方式、场合、时间段;或发起预约,填写预约信息,筛选翻译员,可按关键词筛选或等级筛选。发起预约时间需至少提前服务时间两天,预约信息可存草稿。
取消预约:用户预约信息填写未完成选择不再预约后可取消预约,预约信息不予保存。
提交预约:用户预约信息填写及选择完整后提交预约,生成订单。
.用户管理
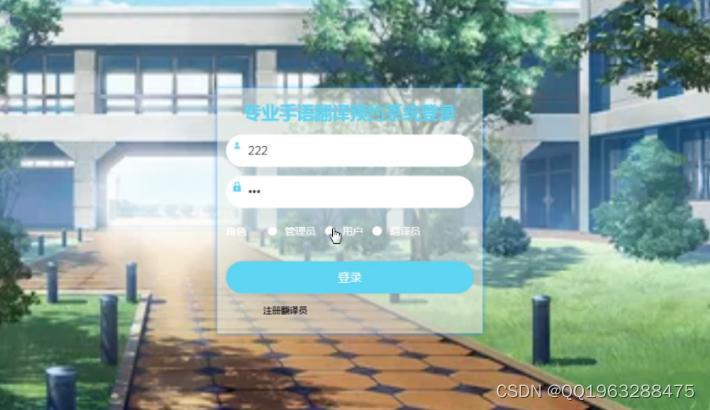
用户注册/登录:用户进入网站首页,首次登录需注册,选择身份是普通用户,通过电话号码作为账号,获取验证码,即可注册并登录成功;非首次登录选择身份后可直接通过账号密码登录。
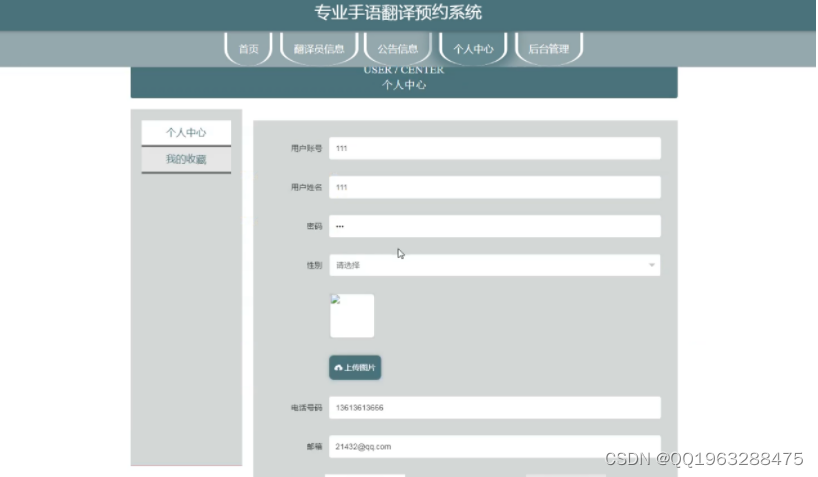
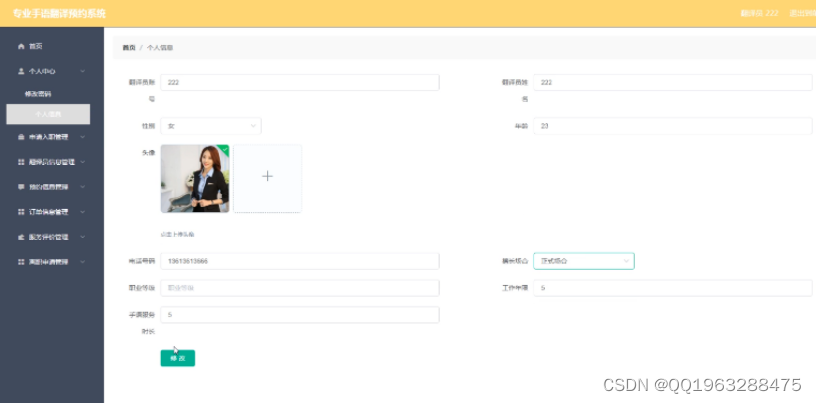
修改用户信息:普通用户登录成功后可以修改或完善个人信息,如更换头像、修改昵称、设置新手机号、绑定邮箱、个人认证、修改用户密码等。
冻结用户:管理员有权对经常打广告的、恶意差评的用户进行账号冻结。
用户信息查询:管理员可查询用户,浏览用户预约记录。
.翻译员管理
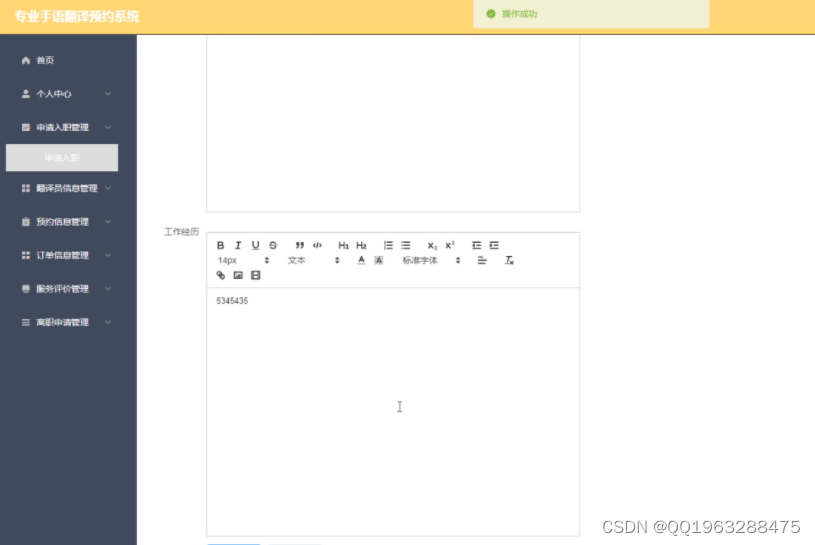
新译员入职:管理员可根据要求对本机构考查合格的专业翻译员录入基本个人信息,如姓名、年龄、个人介绍、工作经历等;录入手语翻译员专业信息,如提供服务内容、擅长场合、职业等级、工作年限、手语服务时长等。其中服务内容有四类:为听障人士提供将口语翻译成手语的服务,为健听人士提供将手语翻译成口语的服务,直接用手语与听障人士进行交流,中国手语与其他国家手语直接进行翻译。
翻译员离职:翻译员请辞、退休或被开除,管理员需要对翻译员在系统进行离职操作,该翻译员不再为用户展示与服务。
翻译员个人信息维护:管理员可以对翻译员基本个人信息和专业信息进行及时修改,翻译员被用户预约成功后工作档期可实时更新,用户打分后翻译员综合评分可实时更新。
翻译员信息展示:用户可搜索、选择翻译员并浏览翻译员信息,包括基本个人信息、专业信息、工作档期等。
意向/动向管理:翻译员需要请假至少提前一天申请,管理员同意申请,添加翻译员在特定工作时间段的意向,进行暂离设置,在此时间段内不能被预约,若预约成功订单被取消。
等级维护:翻译员的服务内容变化、职业证书等级晋升,管理员进行等级更新。







这篇关于nodejs+vue专业手语翻译预约系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





