本文主要是介绍天才少年稚晖君超酷“硬汉”项目登榜|GitHub近期热门项目盘点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

机械臂可能在医疗剧中看过,可以用来执行一些精细化的操作,例如:缝合之类的。但这次 Dummy-Robot 让你不仅看看而已,还具备一定的实操性(有一定的动手、经济能力)制作一个自己的机械臂。本周的 GitHub 热点除了 Dummy-Robot 这个非常酷的“硬汉”项目,还有将后端服务快速抽象为易部署的 Docker 微服务的 Appwrite,兼顾 Python、C 语言优势的新编译语言 Peregrine,Rust 编写的容器 Runtime Youki 等等。
选项标准: 新发布 | 实用 | 有趣 ,根据项目 release 时间分类,发布时间不超过 14 day 的项目会标注 New ,无该标志则说明项目 release 超过半月。由于本文篇幅有限,还有部分项目未能在本文展示,望周知 🌝
PART ONE
本周特推
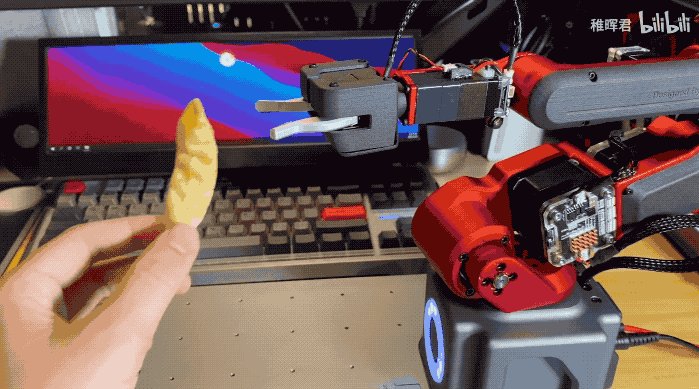
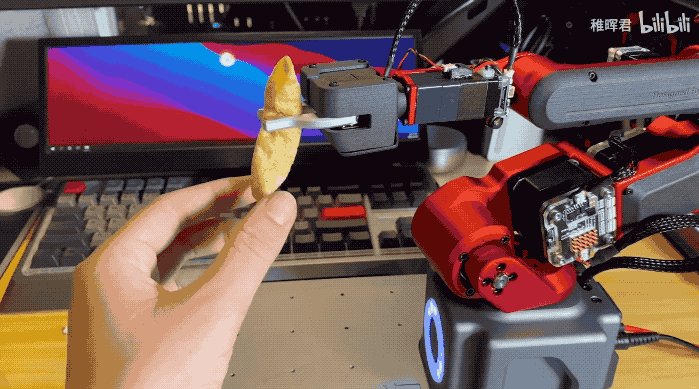
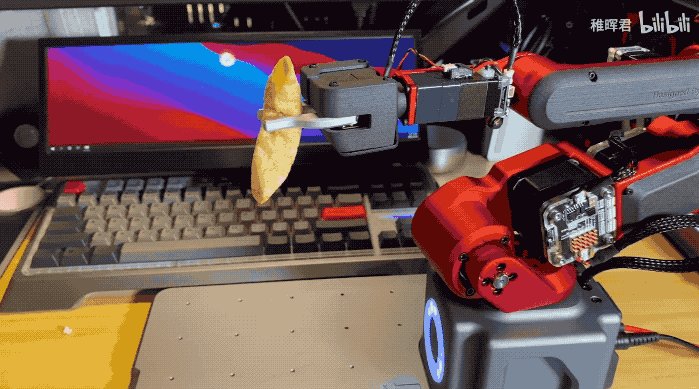
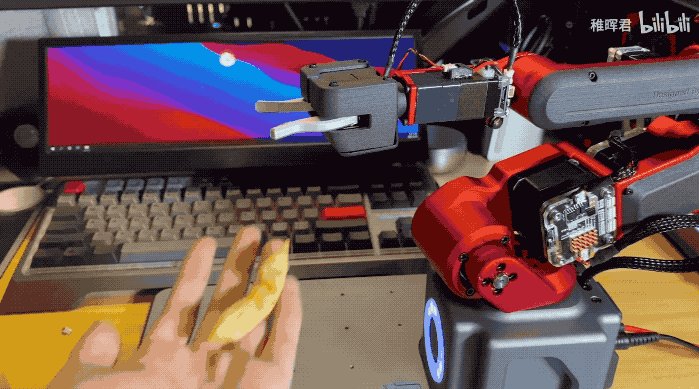
1.1 机械臂:Dummy-Robot
本周 star 增长数:2,500+
New Dummy-Robot 是 B 站知名 UP 主——稚晖君开源的机械臂项目,而这么一个机械臂可以用来做一些人手无法做到的操作,比如软件去抖、运动范围的重映射、力矩强增强等等。
GitHub 地址→
https://github.com/peng-zhihui/Dummy-Robot

1.2 初学者的 data science 教程:Data-Science-For-Beginners
本周 star 增长数:1,450+
New Data-Science-For-Beginners 是微软开设的 data science 教程,让你在 10 周的 20 节课程中学习 data science。下图为本项目的 roadmap,从 data science 讲起,带你了解如何使用关系型数据库,再是现在流行的 NoSQL 数据、数据可视化,最后教你如何做数据分析。
GitHub 地址→
https://github.com/microsoft/Data-Science-For-Beginners

PART TWO
GitHub Trending 周榜
2.1 新编程语言:Peregrine
本周 star 增长数:1,100+
New Peregrine 一种正在开发中的编译型编程语言。项目作者发明它的原因是为了拥有 Python 简易和 C 的高效,如果你有兴趣不妨来研究下 Peregrine,项目目前在重写中。
GitHub 地址→
https://github.com/peregrine-lang/Peregrine

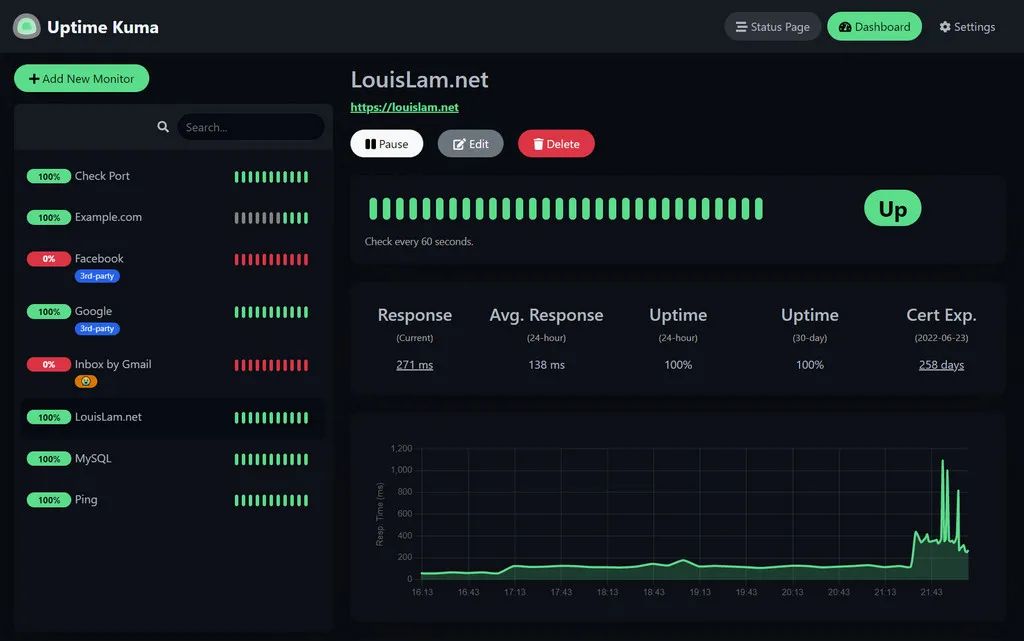
2.2 资源监控:uptime-kuma
本周 star 增长数:1,750+
New 它是一个自托管的监控工具,类似于“Uptime Robot”。
特性:
可监控 HTTP(s)/TCP/Ping/DNS 记录的正常运行时间。
好看、快速的 UI/UX 交互
可通过 Telegram、Discord、Gotify、Slack、Pushover、电子邮件 (SMTP) 和 70+ 种方式发送通知
暗黑模式
支持多语言
GitHub 地址→
https://github.com/louislam/uptime-kuma

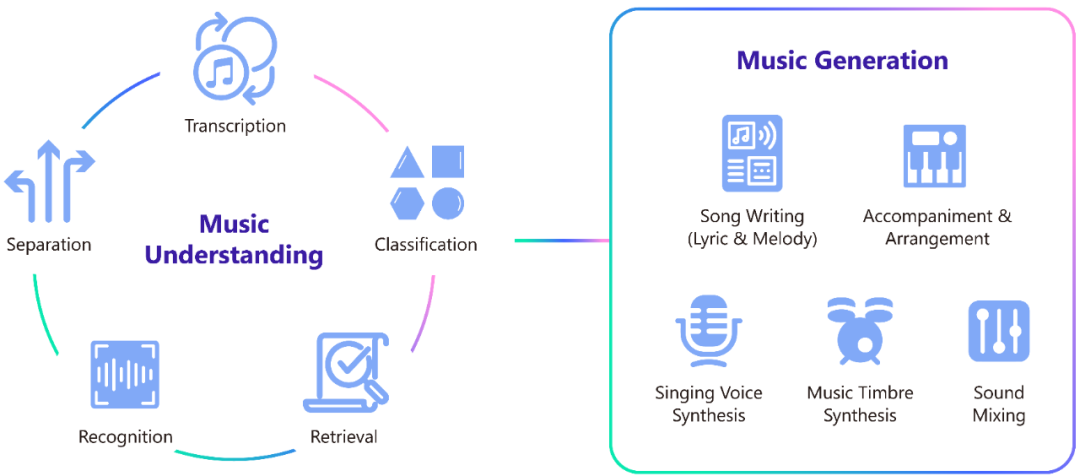
2.3 AI 音乐项目:Muzic
本周 star 增长数:100+
New Muzic 是一个人工智能音乐研究项目,通过深度学习和人工智能赋能音乐理解和生成。Muzic 发音为[ˈmjuːzeik]和'谬贼客'(中文)。项目第一期开源了音乐理解和生成方面的 5 个研究工作,包括音乐预训练模型 MusicBERT,自动歌词转录方法 PDAugment,词曲写作模型 SongMASS,说唱生成模型 DeepRapper,歌词到旋律生成系统 TeleMelody。
GitHub 地址→
https://github.com/microsoft/muzic

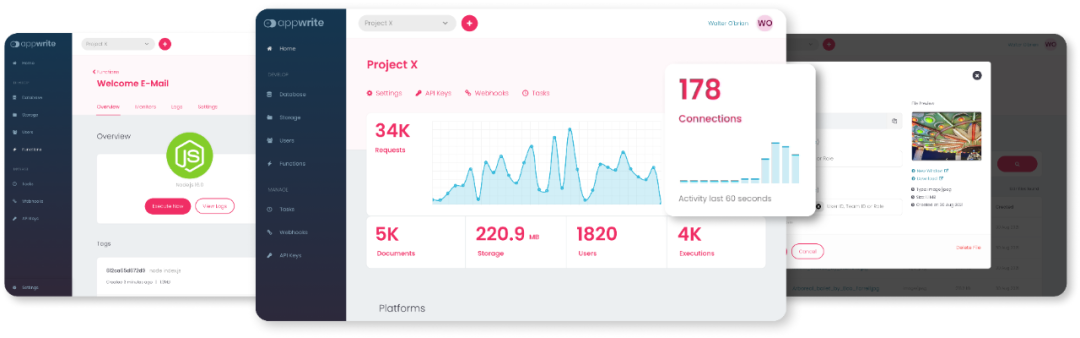
2.4 后端服务:appwrite
本周 star 增长数:500+
Appwrite 是一个万星项目,它为 Web、Mobile 和 Flutter 开发人员提供的安全、端到端后端服务器。Appwrite 服务器打包为一组 Docker 微服务,用户可使用 docker compose 命令轻松使用。它免去了从零开始构建现代后端 API 复杂和重复性,允许用户更快地构建安全的应用程序。
GitHub 地址→
https://github.com/appwrite/appwrite

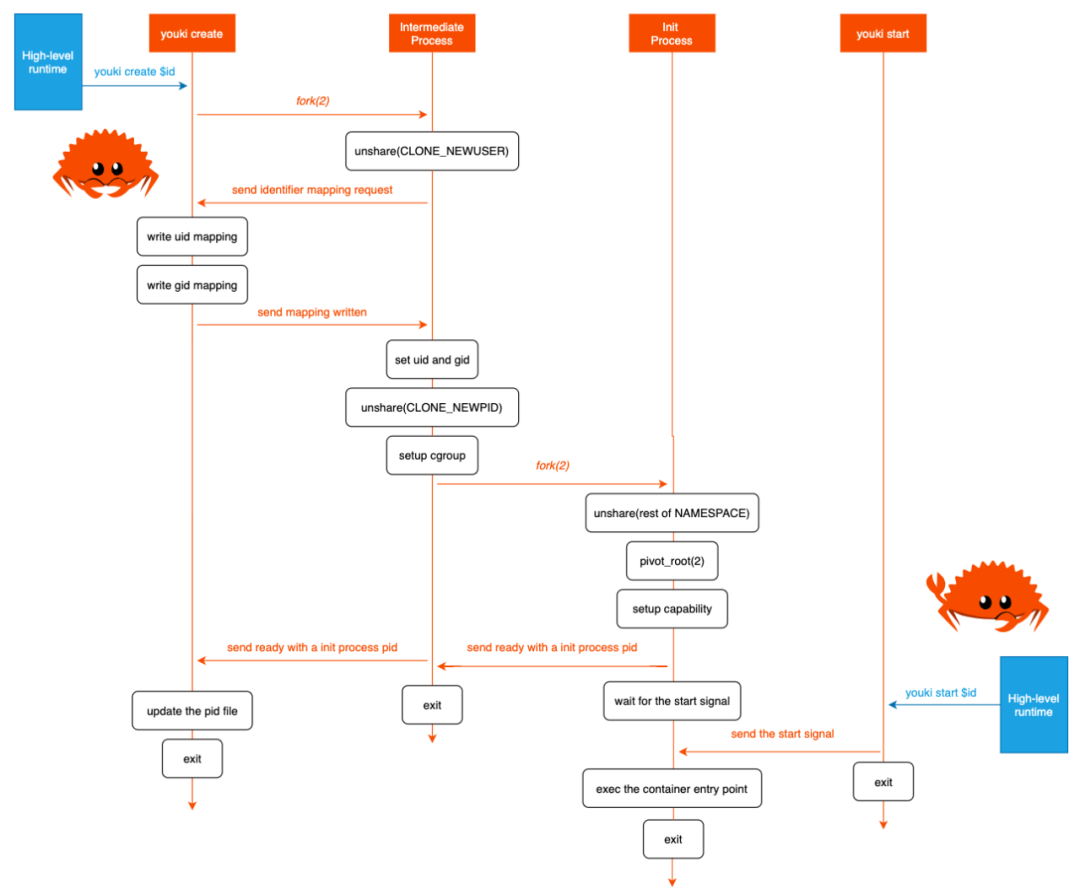
2.5 容器 runtime:Youki
本周 star 增长数:1,700+
Youki 是 Rust 编写的容器 Runtime。项目作者创造 Youki 的原因:
Rust 是实现 oci-runtime 规范的最佳语言之一;
Youki 有可能比 runc 更快并使用更少的内存,因此可以在内存使用要求严格的环境中工作;
受启发于 railcar,但是 railcar 已经不再维护;
GitHub 地址→
https://github.com/containers/youki

往期阅读推荐

CNCF Sandbox 再添“新将”!云原生边缘容器开源项目 SuperEdge 正式入选
一文告诉你 K8s PR (Pull Request) 怎样才能被 merge?
我的9年开源之路:395 Patch、20+Feature,背后只有努力与热爱
Apache之道在腾讯的探索与实践

欢迎关注「腾源会」公众号,期待你的「在看」哦~👇
这篇关于天才少年稚晖君超酷“硬汉”项目登榜|GitHub近期热门项目盘点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





