本文主要是介绍Windows Phone开发(2):竖立自信,初试锋茫,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇文章中,我们聊了一些“大炮”话题,从这篇文章开始,我们一起来学习WP开发吧。
一、我们有哪些装备。
安装完VS 学习版 for WP后,也连同SDK一并安装了,不必像安卓那样,安装JDK,下载IDE,还要装SDK和Eclipse插件。WP开发环境是可以一键安装的。
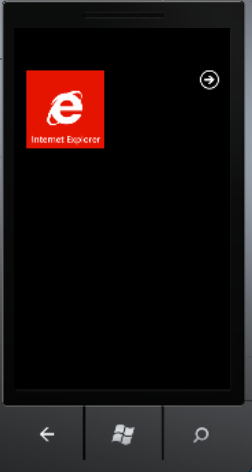
1、模拟器。
这个东东应该说比较重要,如果我们没有现成的WP手机怎么办?模拟器就帮我解决这个问题,我们不需要购买WP手机也可以进行WP应用开发,更何况,我们不可能什么时候都要在真实手机上运行,那调试也不方便。
启动模拟器两种方法,一种是独立启动,另一种是通过VS启动。
通过“开始”-“所有程序”-“Windows Phone SDK 版本号”-“Windows Phone Emulator(ZH-HANT)”。

我们通过鼠标,就可以模拟真实的手机操作。


2、Express Blend for Windows Phone。
这个家伙也是免费,当然,如果你需要有完整功能的Blend,如可以设计WPF,Silverlight的UI等功能的话,是要收费的。
这个工具,相信玩过WPF和Silverlight开发的朋友是不会陌生,它是一个界面设计工具,可以帮助我们快速方便地设计出美丽动人的用户界面,下面我们启动Blend来试一下吧。

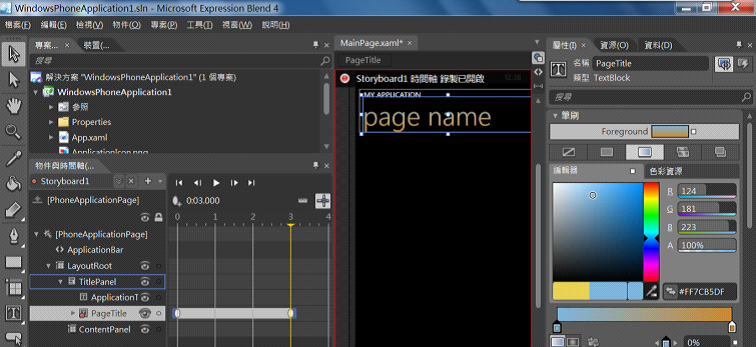
下面是Blend的操作界面。

使用该工具,可以轻轻松松地设计出漂亮的界面,同样它也具备动画制作功能,当然,和Flash动画是有区别的,相对而言,没有Flash那么灵活,但对于应用开发而言,已经是非常强大了,至少目前像安卓等其它开发平台是没有这么优秀的工具呢。
不过,这个工具不是主要的,可以作为辅助工具,我们知道,手机屏幕与PC屏幕是不同的,比较小,我们对于只作适当的设计就可以了,如果搞得太花了,反而会降低用户体验。最好就是保持和系统统一的主题,这样不会让用户觉得有点奇怪的感觉。
3、Visual Studio Express 2010 for Windows Phone。
这个相信大家很熟悉了,这也是我们进行WP手机应用开发最重要的工具,我们几乎所有的工作都会在VS上完成的,这里就不必要过多介绍了。
二、初试锋茫。
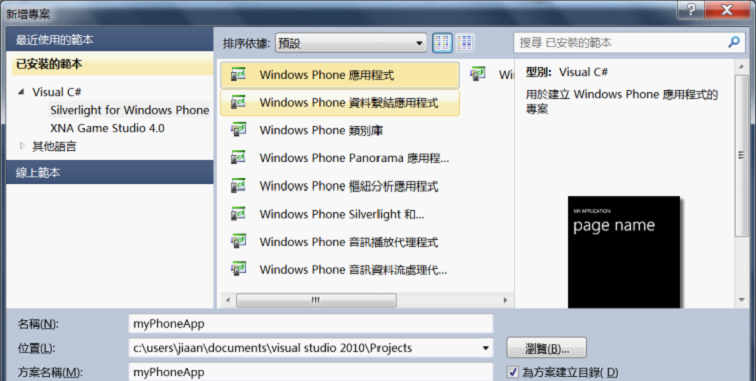
说了那么多,还没进入开发相关的内容,好的,接下来请启动VS,新建一个Windows Phone 应用程式。

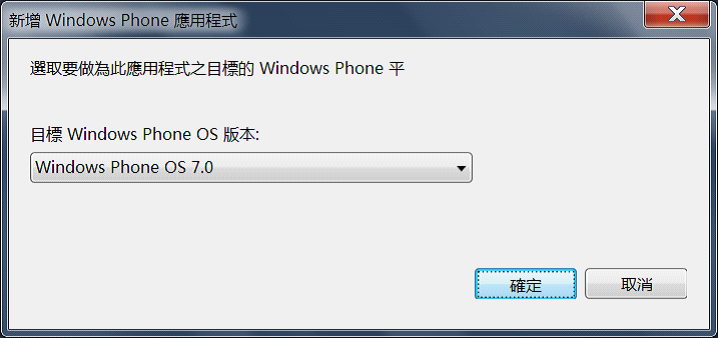
然后选择系统版本,默认是7.1,我们还是先选择7.0吧。

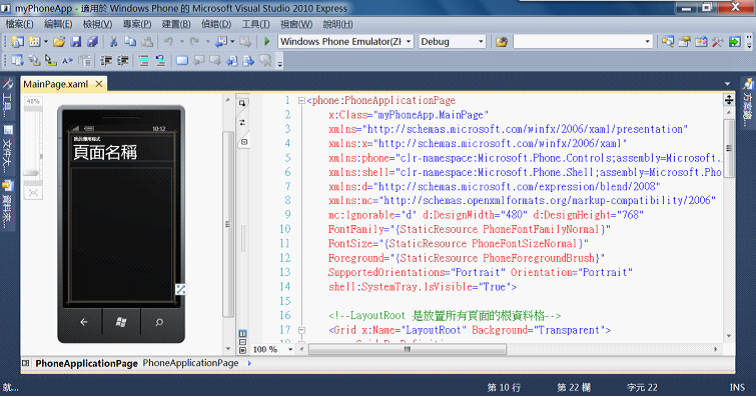
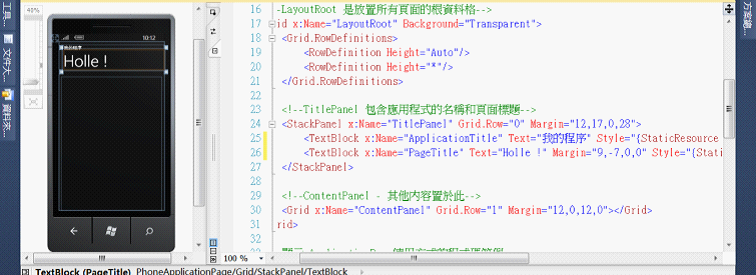
新建项目后,我们发现很多非常熟悉的东西,左边是设计时窗体,右边是XAML源视图,如果大家做过WPF或Silverlight开发的话,一定很有亲切感,也就是说,WP开发我们不需要花大量时间去学习新知识,我们只要运用Silverlight相关技术就能完成WP应用开发。

找到第一个StackPanel中的两个TextBlock,分别改变它们的Text属性。

要运行程序,按下F5,我们看到模拟器自动启动,并开始初始化,哈哈,是不是发现,WP的模拟器启动速度比Android的模拟器快了N倍。

好了,今天就吹到这里,下次接着吹。
这篇关于Windows Phone开发(2):竖立自信,初试锋茫的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








