本文主要是介绍android 顺滑滑动嵌套布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 背景

最近项目中用到了上面的布局,于是使用了scrollview+recycleview,为了自适应高度,重写了recycleview,实现了高度自适应:
public class CustomRecyclerView extends RecyclerView {public CustomRecyclerView(@NonNull Context context) {super(context);}public CustomRecyclerView(@NonNull Context context, @Nullable AttributeSet attrs) {super(context, attrs);}@Overrideprotected void onMeasure(int widthSpec, int heightSpec) {int height = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);super.onMeasure(widthSpec, height);}
}
这也是通常将列表控件高度自适应的处理方法。
但是效果有点卡顿,表现为可以滑动,但没了滑动的惯性、每次滑动的距离几乎一样、不跟手。
2. 优化
开始从adapter上着手:
1. 优化了inflater初始化:放到了adapter构造方法中,比,避免每次调用view。inflate时都创建新的Layoutinflater
private LayoutInflater mInflater;
public YourAdapter(Context context) {
mContext = context;
mInflater = LayoutInflater.from(context);
// ... 其他初始化代码 ...
}
2. 优化了布局的渲染:根据item类型加载,如下
@NonNull@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {if (viewType == INDEX_TYPE_EVALUATE) {View evaluateView = mInflater.inflate(R.layout.index_group_adapter_layout_1, null);return new IndexGroupItemEvaluateHolder(evaluateView, INDEX_TYPE_EVALUATE);} else {View normalView = mInflater.inflate(R.layout.index_group_adapter_layout, null);return new IndexGroupItemNormalHolder(normalView, INDEX_TYPE_NORMAL);}}3. 优化onBindViewHolder:不要在该方法中重复调用getItemViewType(position),因为recycle已经根据getItemViewType的结果为viewholder分配了类型。
@Override public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) { if (holder instanceof IndexGroupItemNormalHolder) { IndexGroupItemNormalHolder h = (IndexGroupItemNormalHolder) holder; h.bind(mTeamList.get(position), true, Gravity.CENTER); } else if (holder instanceof IndexGroupItemEvaluateHolder) { IndexGroupItemEvaluateHolder h = (IndexGroupItemEvaluateHolder) holder; h.bind(mTeamList.get(position), false, Gravity.CENTER_VERTICAL); } }
效果并不理想,滑动依然不顺畅。
3.解决
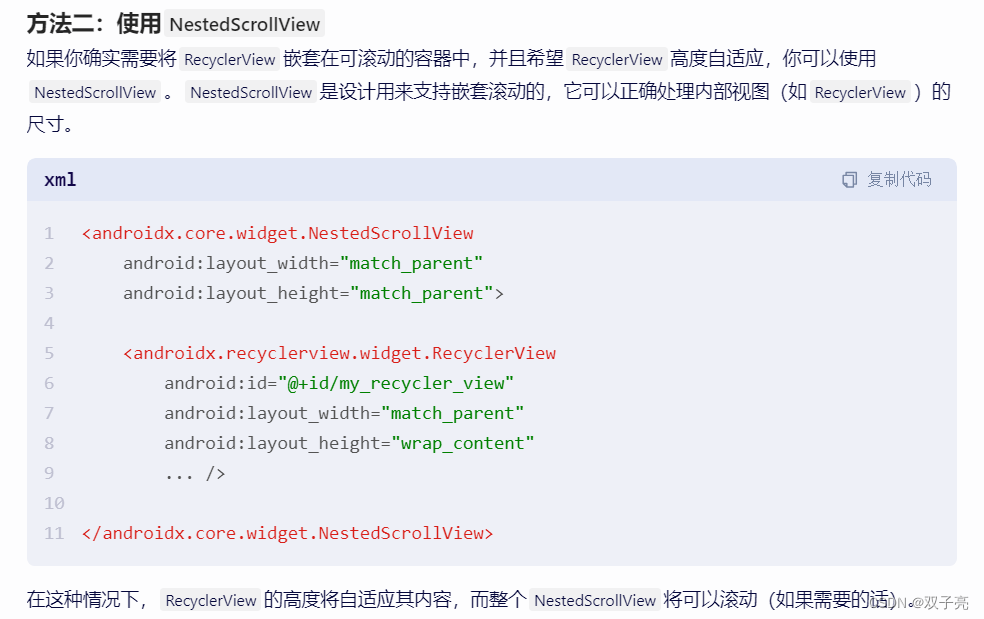
在通过“文心一言”的帮助后,修改布局:将普通的scrollview改为nestedscrollview,恢复自定义的高度自适应的recycleview为普通recycleview

然后滑动丝滑流畅
这篇关于android 顺滑滑动嵌套布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


