本文主要是介绍创建局域网分享图片及html页面服务(简单讲下),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1. 使用Python的SimpleHTTPServer(适用于Windows)
打开其中的.html文件:
打开其中的.png文件:
推荐第2种:
2. 使用Node.js和http-server(适用于所有平台)
安装http-server(如果你还没有安装的话):
打开text文件:
打开图片:
打开网页:
要让前端自己创建的原生HTML网页在局域网内分享,最简单的方法是通过搭建一个简单的本地Web服务器。以下是具体的步骤:
1. 使用Python的SimpleHTTPServer(适用于Windows)
如果你的电脑上安装了Python,你可以使用Python的内置模块http.server(在Python 2中是SimpleHTTPServer)来快速搭建一个Web服务器。
- 打开命令行工具(在Windows上是CMD或PowerShell,在macOS上是Terminal)。
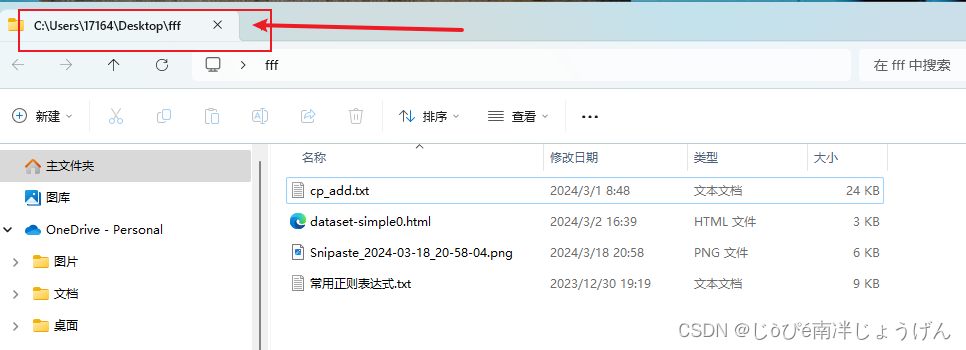
- 导航到包含你的HTML文件的目录。例如,如果你的HTML文件在
C:\Users\17164\Desktop\fff
| 这里是文件夹路径 | |
或者直接在文件夹里面找到你的文件

- 路径cmd打开
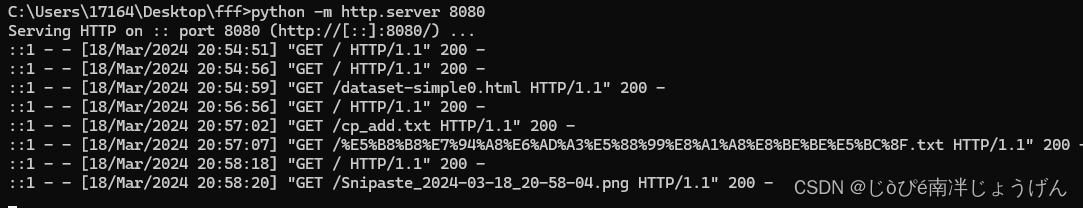
- 运行以下命令来启动Web服务器
-
正在运行中,但是不会实时更新,每次进入页面就会执行一次请求(手动刷新)注意端口占用问题
python -m http.server 8080
- 在Python 2中,命令是:
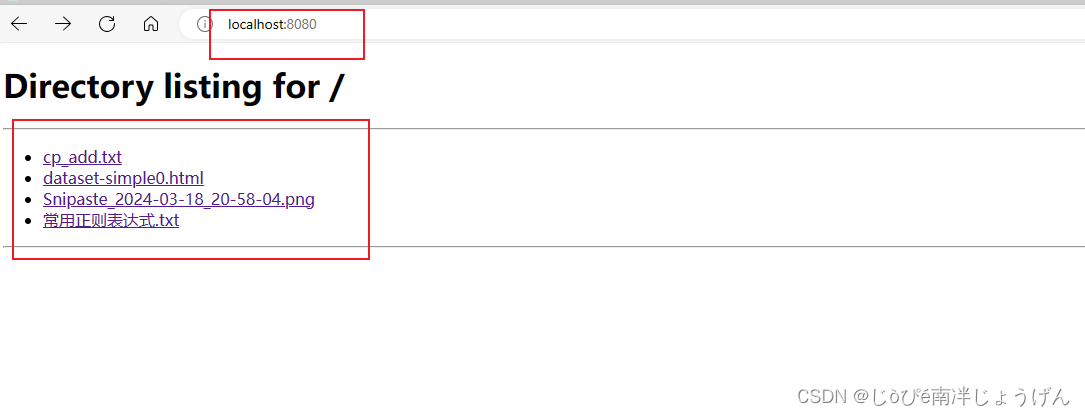
这将在端口8080上启动一个Web服务器。你可以通过访问注意端口占用问题 python -m SimpleHTTPServer 8080http://localhost:8080来在本地浏览器中查看你的网页。
用这个打开text会乱码,编码不一致导致的,但是下面的第二种方法不会
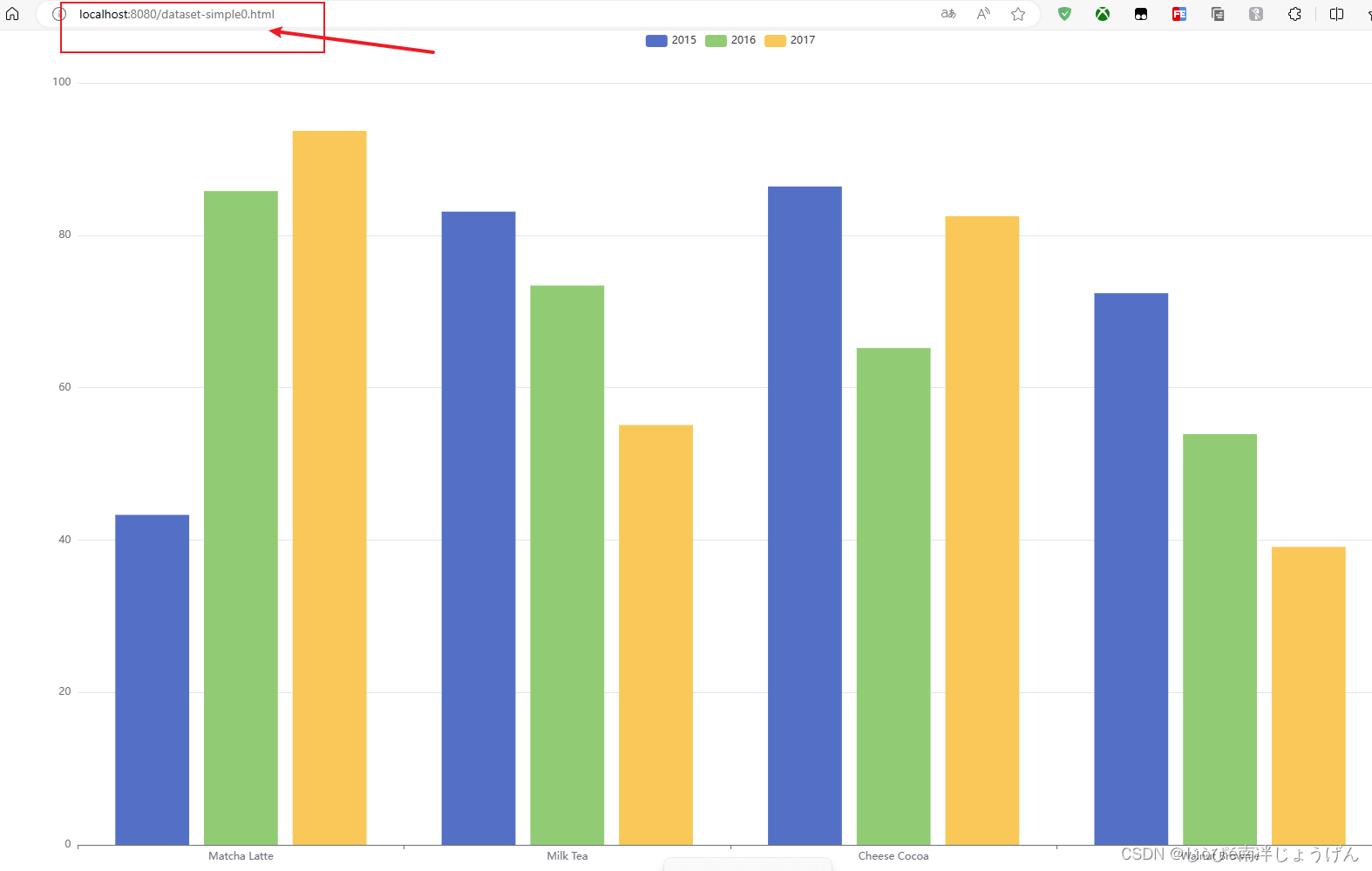
打开其中的.html文件:

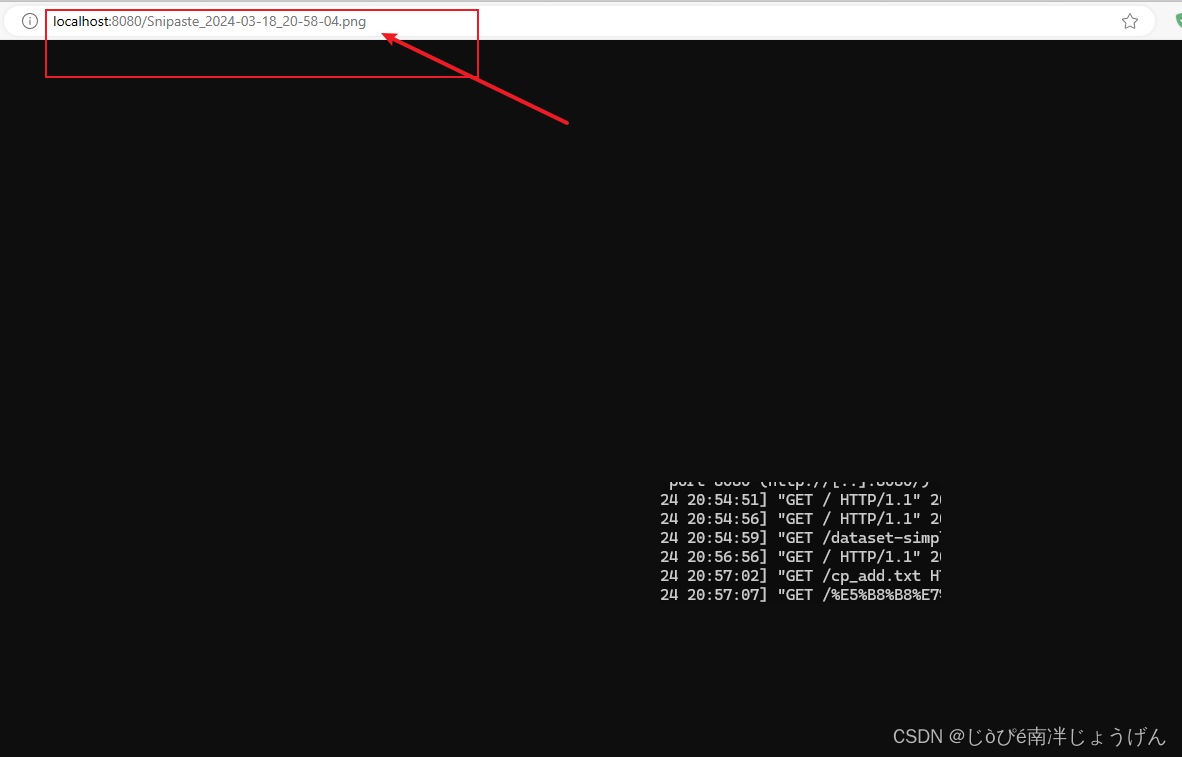
打开其中的.png文件:

分享完成
推荐第2种:
2. 使用Node.js和http-server(适用于所有平台)
如果你已经安装了Node.js,你可以使用http-server这个npm包来快速搭建Web服务器。
-
安装
http-server(如果你还没有安装的话): -
npm install -g http-server

- 导航到包含你的HTML文件的目录。
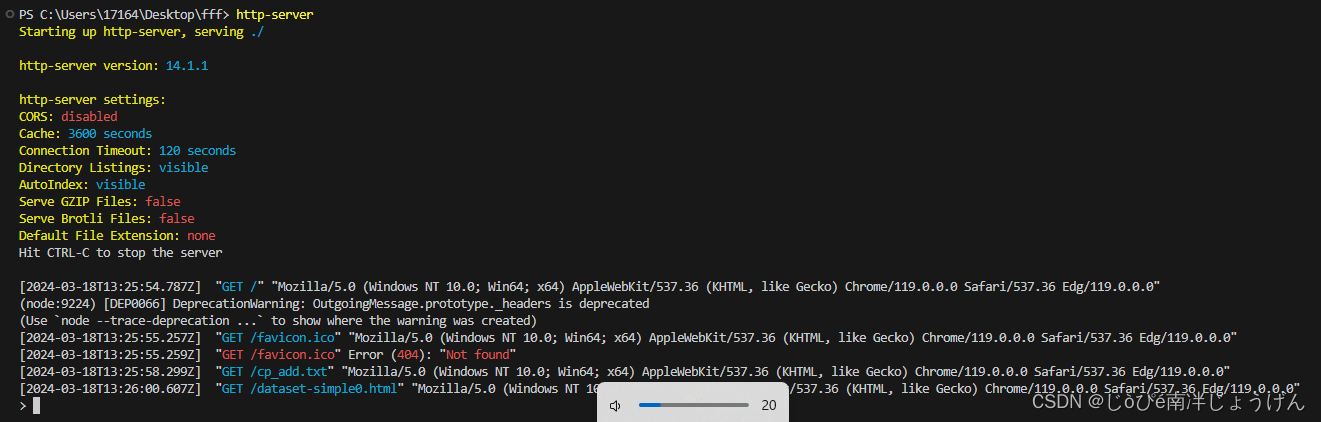
- 运行以下命令来启动Web服务器:
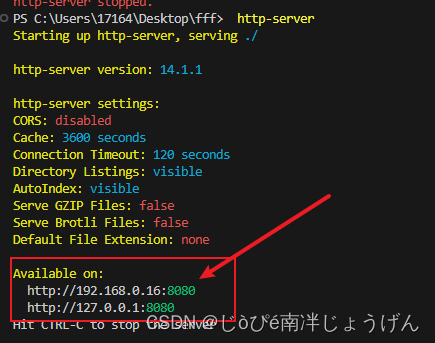
这将在默认端口(通常是8080)上启动一个Web服务器。你可以通过访问http-serverhttp://localhost:8080来在本地浏览器中查看你的网页。 
或者用其他设备打开

比如 用手机打开:
可以正常下载文件和看网页之类

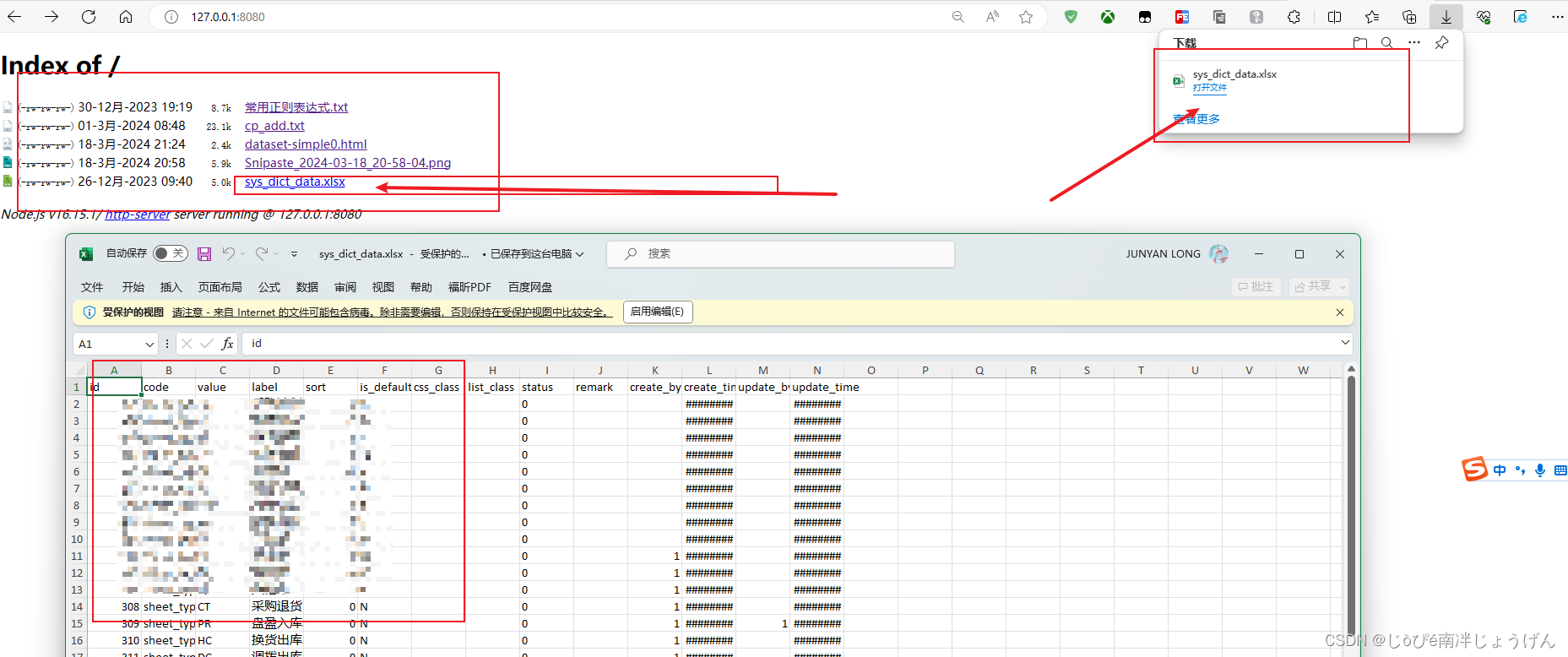
电脑打开网页:

打开text文件:

打开图片:

打开网页:
 打开表格:
打开表格:

需要确保你的网络是安全的,并且不要分享敏感或私人的网页。此外,一些网络环境(如公司或学校网络)可能限制了内部IP地址的访问,所以在这种情况下,你可能需要额外的配置或权限才能成功分享你的网页。
结束,简单的讲下,继续加班中。。。
这篇关于创建局域网分享图片及html页面服务(简单讲下)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








