本文主要是介绍关于学习css这件事,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.VW
vw是视口宽度,是个相对单位.
1vw=1/100屏幕的宽度
vw和1%的区别
01.vw永远是以视口的宽度为准,在375的设计稿下,1vw永远是3.75px
02.百分比以父盒子为准,假如父盒子是200px,则1%是2px
2.应用
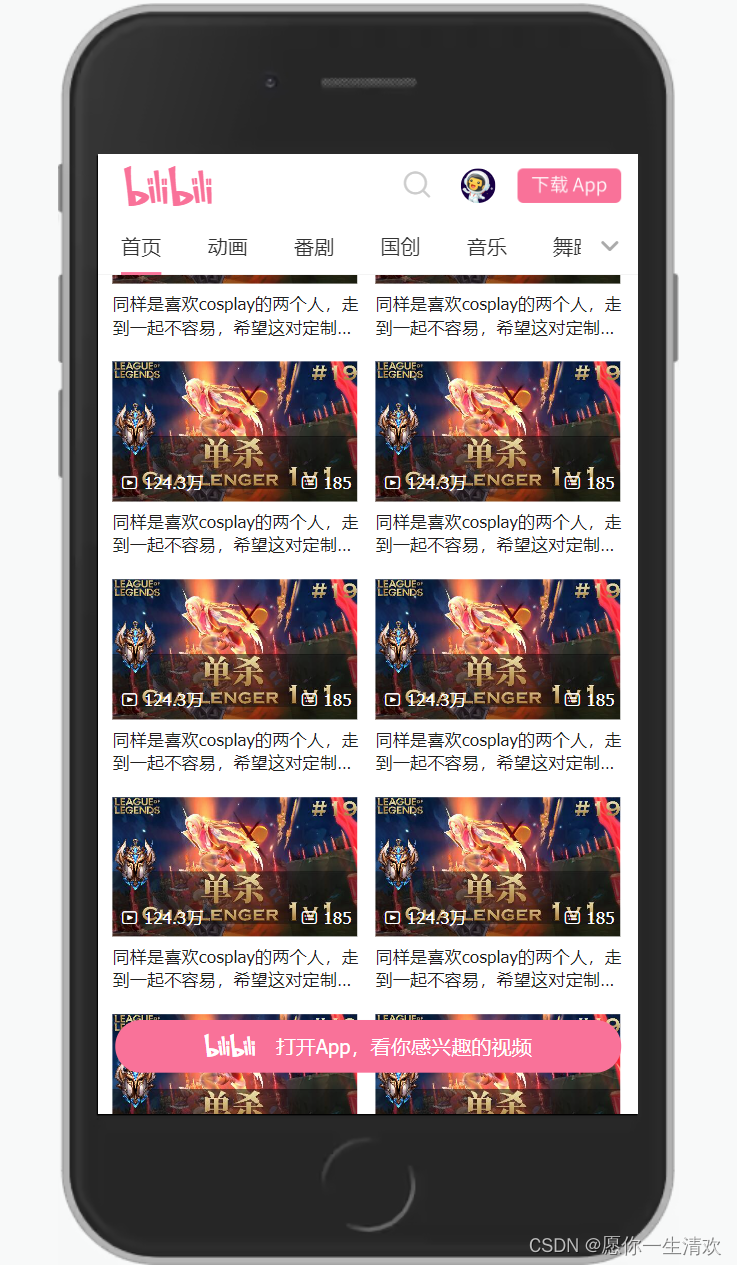
我们可以用vw相关知识做一个bilibili页面布局 :
首先我们引入 :

标题图标文件
<link rel="shortcut icon" href="./favicon.ico" type="image/x-icon">
字体图标文件
<link rel="stylesheet" href="./fonts/iconfont.css">@font-face {font-family: iconfont;src: url(./iconfont.eot);src: url(./iconfont.eot#iefix) format("embedded-opentype"), url(./iconfont.woff) format("woff"), url(./iconfont.ttf) format("truetype"), url(./iconfont.svg#iconfont) format("svg")
}.iconfont {font-family: iconfont!important;font-size: 4.26667vw;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale
}.like2:before {content: "\e636"
}.Blocked:before {content: "\e635"
}.dianying:before {content: "\e634"
}.huancun:before {content: "\e631"
}.qingxidu:before {content: "\e632"
}.dianzan:before {content: "\e633"
}.Like:before {content: "\e630"
}.History:before {content: "\e68d"
}.fanju:before {content: "\e62f"
}.ic_up:before {content: "\e741"
}.notice:before {content: "\e62e"
}.loading:before {content: "\eee3"
}.guanbi:before {content: "\e62d"
}.icon_fenqudaohang_paihangbang:before {content: "\e737"
}.gengduo1:before {content: "\e602"
}.live:before {content: "\e62c"
}.ic_vip_badge:before {content: "\e62b"
}.ic_popular:before {content: "\e62a"
}.general_pulldown_s:before {content: "\e6eb"
}.general_pullup_s:before {content: "\e6ec"
}.icon_comment:before {content: "\e629"
}.icon_download:before {content: "\e626"
}.icon_share:before {content: "\e627"
}.icon_fav:before {content: "\e628"
}.general_complete:before {content: "\e625"
}.ic_add1:before {content: "\e624"
}.ic_female:before {content: "\e623"
}.ic_male:before {content: "\e622"
}.info_warning:before {content: "\e621"
}.ic_userlevel_3:before {content: "\e61a"
}.ic_userlevel_2:before {content: "\e61b"
}.ic_userlevel_5:before {content: "\e61c"
}.ic_userlevel_4:before {content: "\e61d"
}.ic_userlevel_1:before {content: "\e61e"
}.ic_userlevel_6:before {content: "\e61f"
}.error:before {content: "\e620"
}.icon_xinxi_pinglunshu:before {content: "\e618"
}.icon_xinxi_yuedushu:before {content: "\e619"
}.icon_shipin_danmushu:before {content: "\e616"
}.icon_shipin_bofangshu:before {content: "\e617"
}.ic_search_tab:before {content: "\e615"
}.Navbar_logo:before {content: "\e614"
}首页的css文件
<link rel="stylesheet" href="./css/index.css">* {margin: 0;padding: 0;box-sizing: border-box;-webkit-font-smoothing: antialiased;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
body {font-family: Helvetica Neue, Tahoma, Arial, PingFangSC-Regular, Hiragino Sans GB, Microsoft Yahei, sans-serif;
}
a {color: #333;text-decoration: none;
}
img {vertical-align: middle;width: 100%;height: 100%;
}
ul {list-style: none;
}
.ellipsis-2 {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;
}
.Mhead {width: 100%;height: 22.4vw;position: fixed;left: 0;top: 0;z-index: 888;background-color: #ffffff;
}
.Mhead .Mnavbar {width: 100%;height: 11.73333333vw;padding: 0 3.2vw 0 4.8vw;display: flex;justify-content: space-between;align-items: center;
}
.Mhead .Mnavbar .logo i {color: #fb7299;font-size: 7.46666667vw;
}
.Mhead .right {display: flex;align-items: center;
}
.Mhead .right .search i {color: #ccc;font-size: 5.86666667vw;
}
.Mhead .right .face {width: 6.4vw;height: 6.4vw;margin-left: 5.33333333vw;margin-right: 4vw;
}
.Mhead .right .face img {border-radius: 50%;
}
.Mhead .right .download {width: 19.2vw;height: 6.4vw;
}
.Mhead .ChannelMene {width: 100%;height: 10.66666667vw;display: flex;border-bottom: 1px solid #f3f3f3;
}
.Mhead .ChannelMene .tabs {flex: 1;overflow: hidden;
}
.Mhead .ChannelMene .tabs .TabsList {height: 10.66666667vw;display: flex;
}
.Mhead .ChannelMene .tabs .TabsList a {white-space: nowrap;height: 10.66666667vw;line-height: 10.66666667vw;padding: 0 4.26666667vw;font-size: 3.73333333vw;
}
.Mhead .ChannelMene .tabs .TabsList .line {position: absolute;left: 4.26666667vw;bottom: 0;width: 7.46666667vw;height: 0.53333333vw;background-color: #fb7299;
}
.Mhead .ChannelMene .select {position: relative;z-index: 66;width: 10.66666667vw;height: 10.66666667vw;text-align: center;line-height: 10.66666667vw;
}
.Mhead .ChannelMene .select i {font-size: 5.33333333vw;color: #aaa;
}
.Mbody {margin-top: 22.66666667vw;
}
.Mbody .VideoList {padding: 0px 1.33333333vw;display: flex;flex-wrap: wrap;
}
.Mbody .VideoList a {width: 50%;height: 40.26666667vw;padding: 2.13333333vw 1.33333333vw;
}
.Mbody .VideoList a .pic {position: relative;width: 45.33333333vw;height: 25.86666667vw;
}
.Mbody .VideoList a .pic .count {position: absolute;left: 0;bottom: 0;width: 45.86666667vw;height: 7.2vw;padding: 1.33333333vw 1.6vw;display: flex;justify-content: space-between;align-items: center;
}
.Mbody .VideoList a .pic .count span {font-size: 3.2vw;color: #ffffff;
}
.Mbody .VideoList a .pic .count i {font-size: 3.2vw;
}
.Mbody .VideoList a p {font-size: 3.2vw;color: #212121;margin-top: 1.6vw;
}
.Mfooter {position: fixed;left: 0;bottom: 8vw;width: 100%;height: 9.6vw;
}
.Mfooter .openapp {width: 93.6vw;height: 9.86666667vw;background-color: #fb7299;margin: 0 auto;border-radius: 4.8vw;text-align: center;line-height: 9.86666667vw;font-size: 3.73333333vw;color: #ffffff;
}
.Mfooter .openapp span {margin-left: 2.66666667vw;
}将素材图片放在一个文件夹里面 :




全局html代码 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>哔哩哔哩 (゜-゜)つロ 干杯~-bilibili</title><!-- 移动端适配 --><meta name="viewport"content="width=device-width,user-scalable=no,initial-scale=1,maximum-scale=1,minimum-scale=1,viewport-fit=cover"><!-- 引入标题图标 --><link rel="shortcut icon" href="./favicon.ico" type="image/x-icon"><!-- 字体图标 --><link rel="stylesheet" href="./fonts/iconfont.css"><!-- 引入首页的css文件 --><link rel="stylesheet" href="./css/index.css">
</head><body><div class="Mhead"><!-- 头部导航栏 --><div class="Mnavbar"><!-- 左边盒子 --><a class="logo"><i class="iconfont Navbar_logo"></i></a><!-- 右边盒子 --><div class="right"><a href="#" class="search"><i class="iconfont ic_search_tab"></i></a><!-- 用户头像 --><a href="#" class="face"><img src="./images/login.png" alt=""></a><!-- 下载 --><div class="download"><img src="./images/download.png" alt=""></div></div></div><!-- 频道列表 --><div class="ChannelMene"><!-- tab栏 --><div class="tabs"><!-- 超大的盒子 --><div class="TabsList"><a href="#">首页</a><a href="#">动画</a><a href="#">番剧</a><a href="#">国创</a><a href="#">音乐</a><a href="#">舞蹈</a><a href="#">游戏</a><a href="#">知识</a><a href="#">科技</a><a href="#">运动</a><!-- 线 --><div class="line"></div></div></div><!-- 下拉框 --><div class="select"><i class="iconfont general_pulldown_s"></i></div></div></div><!-- 内容 --><div class="Mbody"><div class="VideoList"><a href="#"><div class="pic"><img src="./images/1.jpg" alt=""><!-- 计算盒子 --><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i> 124.3万</span><span><i class="iconfont icon_shipin_danmushu"></i> 185</span></div></div><p class="ellipsis-2">同样是喜欢cosplay的两个人,走到一起不容易,希望这对定制的油纸伞能让你们不忘初心,彼此坚定!</p></a><a href="#"><div class="pic"><img src="./images/1.jpg" alt=""><!-- 计算盒子 --><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i> 124.3万</span><span><i class="iconfont icon_shipin_danmushu"></i> 185</span></div></div><p class="ellipsis-2">同样是喜欢cosplay的两个人,走到一起不容易,希望这对定制的油纸伞能让你们不忘初心,彼此坚定!</p></a><a href="#"><div class="pic"><img src="./images/1.jpg" alt=""><!-- 计算盒子 --><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i> 124.3万</span><span><i class="iconfont icon_shipin_danmushu"></i> 185</span></div></div><p class="ellipsis-2">同样是喜欢cosplay的两个人,走到一起不容易,希望这对定制的油纸伞能让你们不忘初心,彼此坚定!</p></a><a href="#"><div class="pic"><img src="./images/1.jpg" alt=""><!-- 计算盒子 --><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i> 124.3万</span><span><i class="iconfont icon_shipin_danmushu"></i> 185</span></div></div><p class="ellipsis-2">同样是喜欢cosplay的两个人,走到一起不容易,希望这对定制的油纸伞能让你们不忘初心,彼此坚定!</p></a><a href="#"><div class="pic"><img src="./images/1.jpg" alt=""><!-- 计算盒子 --><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i> 124.3万</span><span><i class="iconfont icon_shipin_danmushu"></i> 185</span></div></div><p class="ellipsis-2">同样是喜欢cosplay的两个人,走到一起不容易,希望这对定制的油纸伞能让你们不忘初心,彼此坚定!</p></a><a href="#"><div class="pic"><img src="./images/1.jpg" alt=""><!-- 计算盒子 --><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i> 124.3万</span><span><i class="iconfont icon_shipin_danmushu"></i> 185</span></div></div><p class="ellipsis-2">同样是喜欢cosplay的两个人,走到一起不容易,希望这对定制的油纸伞能让你们不忘初心,彼此坚定!</p></a><a href="#"><div class="pic"><img src="./images/1.jpg" alt=""><!-- 计算盒子 --><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i> 124.3万</span><span><i class="iconfont icon_shipin_danmushu"></i> 185</span></div></div><p class="ellipsis-2">同样是喜欢cosplay的两个人,走到一起不容易,希望这对定制的油纸伞能让你们不忘初心,彼此坚定!</p></a><a href="#"><div class="pic"><img src="./images/1.jpg" alt=""><!-- 计算盒子 --><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i> 124.3万</span><span><i class="iconfont icon_shipin_danmushu"></i> 185</span></div></div><p class="ellipsis-2">同样是喜欢cosplay的两个人,走到一起不容易,希望这对定制的油纸伞能让你们不忘初心,彼此坚定!</p></a><a href="#"><div class="pic"><img src="./images/1.jpg" alt=""><!-- 计算盒子 --><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i> 124.3万</span><span><i class="iconfont icon_shipin_danmushu"></i> 185</span></div></div><p class="ellipsis-2">同样是喜欢cosplay的两个人,走到一起不容易,希望这对定制的油纸伞能让你们不忘初心,彼此坚定!</p></a><a href="#"><div class="pic"><img src="./images/1.jpg" alt=""><!-- 计算盒子 --><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i> 124.3万</span><span><i class="iconfont icon_shipin_danmushu"></i> 185</span></div></div><p class="ellipsis-2">同样是喜欢cosplay的两个人,走到一起不容易,希望这对定制的油纸伞能让你们不忘初心,彼此坚定!</p></a></div></div><!-- 底部 --><div class="Mfooter"><div class="openapp"><i class="iconfont Navbar_logo"></i><span>打开App,看你感兴趣的视频</span></div></div>
</body></html>最后所展示的布局效果如下 :

这篇关于关于学习css这件事的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





