本文主要是介绍NPM 仓库的超集 JSR 来了!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引言
今天在 Deno 博客中看到了一篇文章,介绍了一个叫 JSR 的包管理注册中心,简单尝试了一下觉得还不错,本文将结合原文章和个人体验对 JSR 进行一个详细的介绍。
在现如今的前端开发中,包管理注册中心 (如 npmjs.com) 扮演着至关重要的角色。它们不单是代码共享的媒介,更是实现模块化开发的枢纽。对于长久以来习惯于使用 npm 以及它的生态系统的前端开发者来说,我们见证了它如何帮助我们管理依赖、共享解决方案,以及如何推动 Node.js 生态的蓬勃发展。然而,随着开发实践的演进以及新技术的出现,我们会发现现有注册中心的一些痛点和局限性。
npm,在它巨大的包库和广泛的使用中,开始面临性能、安全性以及包的质量保证等方面的挑战。由于基于一个过时的 CommonJS 包格式,在处理现代化的、基于ES模块的项目时,npm 无法提供原生支持。而且,随着 TypeScript 愈发受到开发者的欢迎,相比于 JavaScript,npm 处理 TypeScript 包时常常需要额外的转换和配置步骤,这无疑增加了开发者的负担。
这就是 JSR 出现的原因,它为 JavaScript 和 TypeScript 开发者提供了更为现代化的包管理解决方案,它不仅针对现存的痛点提供了明确的解答,还将注意力转向了未来。通过原生支持 TypeScript 和 ES 模块,JSR 展示了它如何过渡到一个充分利用现代 JavaScript 特性的生态系统。
JSR 的设计需要在这些现有解决方案的基础上,再进一步。它不仅提供了对新技术的支持,还专注于提升开发者体验,并以安全性和性能为重点。
1. JSR的基础
在我们深入探讨 JSR 如何运作以及如何用它来优化开发环境之前,让我们先建立对它的基本理解。以下是关于JSR核心概念、它如何工作以及它为何重要的解释。
1. JSR简介
JSR是一个全新的包管理注册中心,它旨在为现代 JavaScript 和 TypeScript 的生态系统提供支持。与其他包管理器相比,JSR 把握了现代开发的趋势,提供了独特的优势:
- 原生 TypeScript 支持:JSR 能处理未编译的 TypeScript 代码,这让类型安全和开发体验得到了质的提升。
- ES 模块化:通过只支持 ES 模块,JSR 促使开发者采用最新的 JavaScript 模块标准,以适应实际 web 环境的需要。
- 跨平台兼容:除了 Deno,JSR的设计考虑了与多个运行时环境的兼容性,包括但不限于 Node.js 和浏览器。
2. JSR 和 npm 之间的差异
JSR 并不是 npm 注册表的替代品,而是 npm 的超集。JSR 模块可与任何 JavaScript 包管理器配合使用,也可在任何带有 node_modules 文件夹的项目中使用。
虽说 npm 已经是 JavaScript 包管理的事实标准,但 JSR 采用了新的方法论以解决 npm 未能充分覆盖的需求:
- 自动生成文档、包评分
- 原生 TypeScript 支持、无需构建步骤
- 安全、无令牌的发布,可抵御供应链攻击
- 等等更多能力,详情阅读官方文档(文末给出)
3. 支持的运行时环境
JSR 为开发者提供了前所未有的灵活性,允许他们使用相同的包管理策略在不同的 JavaScript 运行时进行开发:
- Node.js:即便 Node.js 有着自己的历史和生态,JSR 也为其用户提供了无缝的集成。
- Deno:作为一个较新的 JavaScript 和 TypeScript 运行时,Deno 与 JSR 共享许多理念,例如模块的URL导入。
- Web浏览器:JSR 确保包能够直接在现代Web浏览器中使用,这样开发者可以轻松的进行前端开发。
4. 为什么仅支持ES模块是一个优势
ES模块是 JavaScript 的官方标准模块系统,由于其静态结构,它们更容易进行静态分析,并提供了更可靠的代码优化机会。JSR全面支持ES模块,意味着:
- 更好的懒加载:模块化使得代码分割和懒加载成为可能,从而优化页面加载时间。
- 更清晰的依赖关系:与CommonJS相比,ES模块的静态导入语法可以在代码运行前确认依赖,这使得依赖分析和树震动(Tree Shaking)更加高效。
2. JSR的安装和配置
为了充分利用 JSR 带来的改进和优势,我们需要了解如何在开发环境中配置JSR。
1. 理解JSR的npm兼容层
原生 JSR 只支持在 Deno 中运行,为了使各个包管理器都能够使用,JSR 专门提供了npm 兼容层,使得在现有的 Node.js、Cloudflare Workers、Vite、Esbuild、Webpack 和 Rollup 等工具中可以无缝地使用 JSR 包。这种兼容层的引入让原有依赖于 npm 和 node_modules 机制的工具能够继续运行,同时也能受益于 JSR 所提供的改进。
例如,Deno用户可以通过jsr:导入前缀来直接使用JSR包,无需任何配置变化。
2. 安装和使用JSR包
使用 JSR 的 npm 兼容层,你可以利用现存的 npm、yarn 或 pnpm 包管理器来安装JSR包。所需要做的只是简单地调用安装命令,例如:
npx jsr add @luca/cases
这条命令将会将@luca/cases包添加到你的package.json文件中,并通过你首选的包管理器安装到node_modules目录。
3. 添加 JSR 配置
当你使用 JSR CLI 添加包时,相关的.npmrc配置文件将会自动生成,由此确保后续的npm install、yarn、pnpm install命令执行成功。注意:这个.npmrc文件是需要加入版本控制系统的。
比如,要在项目中使用JSR包,只需要进行简单的导入:
import { camelCase } from "@luca/cases";
需要注意的是,由于 npm 和 yarn 的一些限制,有时可能会出现 JSR 依赖项的重复安装,导致node_modules目录不必要的增大,对于某些包可能还会引起意外的行为,因此建议使用 pnpm 以获得最佳体验。
4. 高级配置和限制
如果不使用 JSR CLI 安装包,你还可以手动配置你的包管理器来支持JSR包的安装。这需要在.npmrc文件中添加特定的配置,指示包管理器从 JSR 后端载入在@jsr范围下的所有包。
.npmrc 配置如下:
@jsr:registry=https://npm.jsr.io
安装命令如下:
npm install @jsr/luca__cases@1 # 从JSR安装@luca/cases包
需要注意的是,JSR npm 兼容层并不能完全替代原生的JSR支持,存在一些限制:
- 不能使用
jsr:前缀来导入JSR包。 - 与原生 JSR 导入不同,你实际上并不是直接导入 TypeScript 代码。JSR会在安装到你的
node_modules目录之前将 TypeScript 代码转译为 JavaScript 代码。这意味着你的编辑器体验可能会受到影响,因为跳转到定义等功能可能会链接到转译后的 JavaScript 代码或生成的.d.ts文件。 - 与原生 JSR 支持相比,安装时间通常会更长,因为即使一些文件并未在项目中使用,npm 也会下载这些文件。
- 不能使用
npm publish来发布JSR包,你只能使用jsr publish或deno publish来发布。
3. 通过JSR发布和获取包
1. 管理项目依赖
- 安装依赖:使用 JSR 命令行工具可以添加新的项目依赖。通过执行如下命令,JSR不仅会将所需包添加到你的
package.json文件中,还会在项目中正确地安装它们。
# 除了 add 以外,还支持 install、 i 别名
npx jsr add lodash
- 移除依赖:如果某个包不再需要,使用 JSR 移除它同样简单:
# 除了 remove 以外,还支持 unistall、r 别名
npx jsr remove lodash
2. 发布自己的包
- 想要发布自己包,首先需要在
jsr仓库中创建自己的账号 - 然后在你的项目中创建一个
jsr.json配置文件(支持jsr.jsonc,deno.json等别名文件) - 然后在
jsr.json中添加如下配置:
{// 这里只是列出了必须的配置// 更详细的配置说明请参阅官网: https://jsr.io/docs/package-configuration"name": "@scope/package-name","version": "1.0.0","exports": "./index.ts"
}
当使用 node.js 发布 jsr 包时,需要 node.js 在 18.0 版本以上,因为 jsr 使用了 fetch 方法发送的请求,而只有在 18.0 版本以上时,node 才支持了原生的 fetch 方法。
npx jsr publish
注意: 软件包一旦发布版本后,将不能在 JSR 中删除,除非是一个空的软件包才能删除。
3. 发布配额限制
JSR 官方为了避免资源滥用,所以对每个用户做了 scope、package 的配额限制,默认创建三个 scope,至于包的数量,在官方文档中提到了 package 数量也有限制,但我没找到具体配额。
如果你有更多地需求可以在 account -> settings 页面请求增加用户配额。

4. 发布流程演示
我们创建一个简单的实例,进行 JSR 仓库的发布演示
1. 创建一个项目
创建一个新的项目,并使用 npm 初始化
mkdir jsr-bs
cd jsr-bs
npm init -y
2. 修改模块类型
修改 package.json 里的 type 属性为 module, 以启用 ES Module。
{"name": "jsr-bs","version": "1.0.0","main": "index.ts","type": "module",//...
}
3. 创建入口文件
创建一个 index.ts , 并实现一个简单的二分查找算法,虽然我们这里使用了 TS 开发,但不需要手动配置打包工具进行转译, JSR 在安装一来时自动编译 TS 为 JS 包。
function jsrBinarySearch(arr: number[], target: number): number {let start = 0;let end = arr.length - 1;while (start <= end) {const mid = Math.floor((end + start) / 2);if (target === arr[mid]) return mid;else if (target < arr[mid]) end = mid - 1;else start = mid + 1;}return -1
}export default jsrBinarySearch
4. 添加 jsr 配置
在项目根目录下添加一个 jsr.json 配置文件, 并添加如下内容:
{"name": "@ziyang/jsr-bs","version": "1.0.0","exports": "./index.ts"
}
5. 发布 jsr 包
- 执行
jsr publish命令进行发布,注意,发布前需要注册好 jsr 账号。
npx jsr publish
- 执行命令后,JSR 会打开浏览器,首次发布时会要求创建作用域和包名称

- 创建完成后,会进行身份验证,点击
Approve即可。

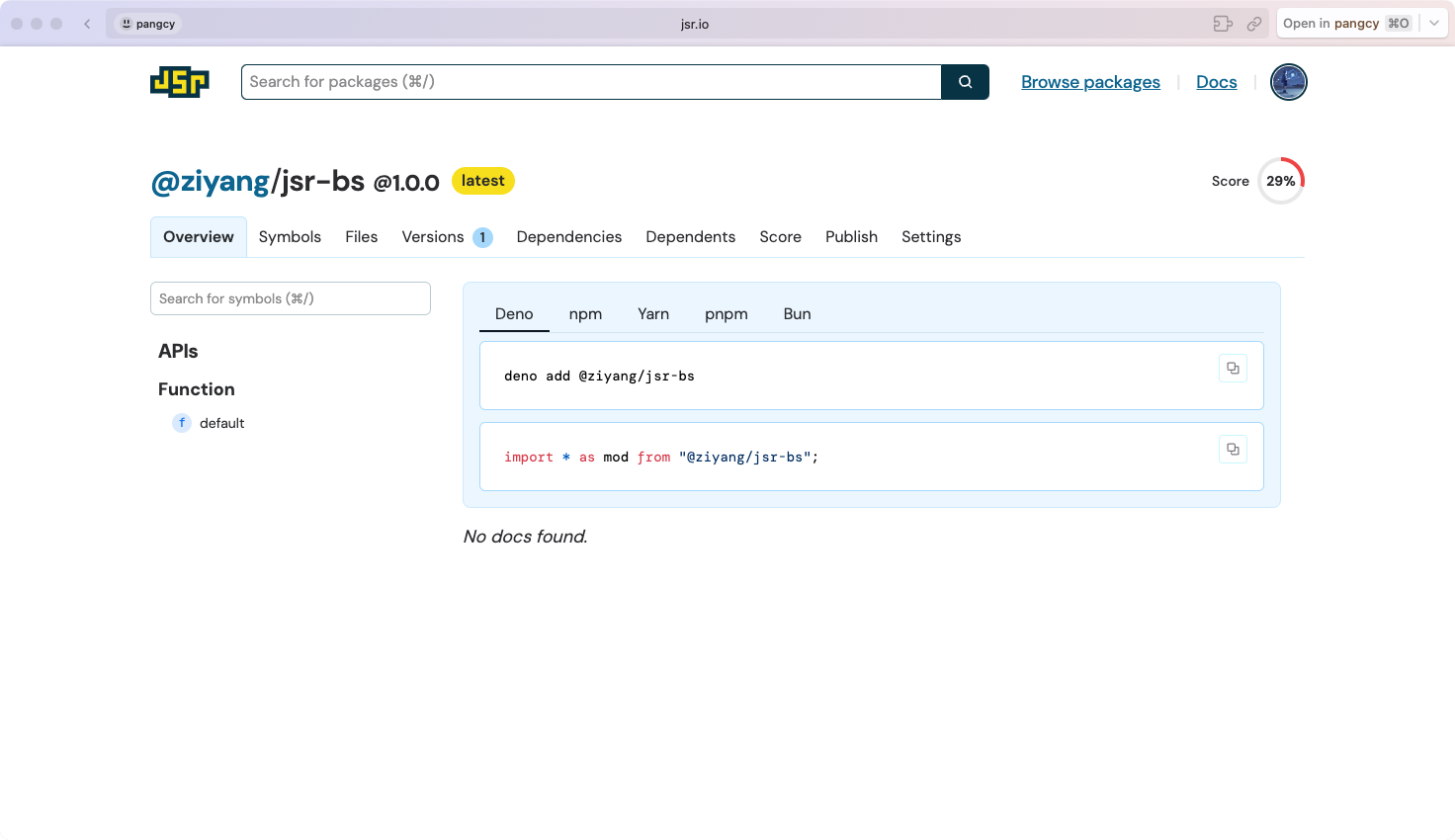
- 批准后,新的包就发布成功啦,会自动跳转到包的页面:

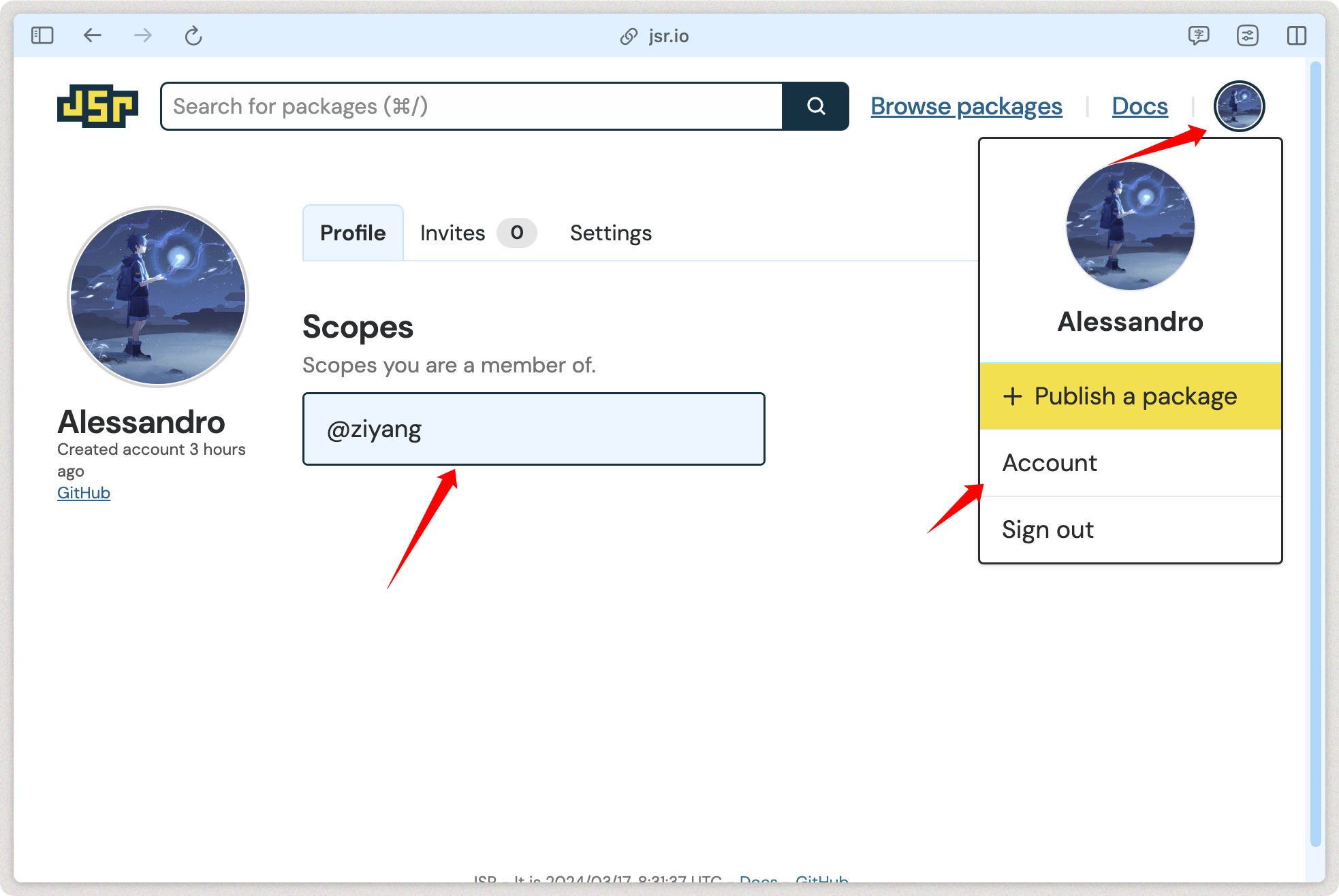
- 可以在 Account -> Profile 下查看自己的作用域和包

6. 使用刚发布的包
- 在需要引用的项目里,添加依赖:
npx jsr add @ziyang/jsr-bs
- 使用导入的依赖包
import JSRBinarySearch from '@ziyang/jsr-bs';console.log(JSRBinarySearch([1, 3, 5, 6, 8, 9], 6)); // -> 3
结语
本文结合了原文章和个人理解,对 JSR 进行了详细的介绍,但请注意,本文并非是原文章的翻译文章,仅提炼一部分关键内容,更多详情还请参阅原博客文章,在下面参考连接中给出。
参考连接
- Deno 博客-JSR 简介 :https://deno.com/blog/jsr_open_beta
- JSR 官网:https://jsr.io/
- JSR 简介:https://jsr.io/docs/introduction
- 为什么使用 JSR: https://jsr.io/docs/why
- JSR 的 npm 兼容层:https://jsr.io/docs/npm-compatibility
这篇关于NPM 仓库的超集 JSR 来了!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








